Difference between revisions of "Doc:Slideshow Tutorial/ru"
m |
|||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
| + | |||
<!-- Page info --> | <!-- Page info --> | ||
| − | {{Title| | + | {{Title|СлайдШоу}} |
{{Category|Tutorials}} | {{Category|Tutorials}} | ||
{{Category|Tutorials Intermediate}} | {{Category|Tutorials Intermediate}} | ||
| Line 9: | Line 10: | ||
==Техническое описание== | ==Техническое описание== | ||
| − | Метод предусматривает что | + | Метод предусматривает что анимируются несколько слоёв каждый из которых существует на протяжении всего времени анимации, следовательно наша цель сделать так чтобы в определённый момент времени был виден только один определённый слой. Опять же есть несколько способов добиться этой цели, в этой статье мы будем использывать параметры {{l|Blend_Method_Parameter|Режим смешивания}} и {{l|Amount_Parameter|Величина}} для каждого слоя. |
Все графические слои в Synfig имеют эти два важных параметра. {{l|Blend_Method_Parameter|Режим смешивания}} определяет как изображение сочетается с со слоями лежащими под ним, а "Величина" указывает до какой степени слой прозрачен. В стандартном методе смешивания {{l|Blend_Method_Parameter#Composite|Composite}} объект просто размещаются над нижними слоями. В этом случае "Величина" определяет общую прозрачность слоя, когда значение равно 1.0, слой полностью видимый, когда 0.0, слой полностью прозрачен. При средних значениях этого параметра мы имеем частичную прозрачность. Этот параметр можно использовать для достижения нужного эффекта, установив значение одного слоя в определённый момент времени на 1.0, а остальных на 0.0, однако есть более эффективный путь сделать это просто переключив метод смешивания на {{l|Blend_Method_Parameter#Straight|Straight}}. | Все графические слои в Synfig имеют эти два важных параметра. {{l|Blend_Method_Parameter|Режим смешивания}} определяет как изображение сочетается с со слоями лежащими под ним, а "Величина" указывает до какой степени слой прозрачен. В стандартном методе смешивания {{l|Blend_Method_Parameter#Composite|Composite}} объект просто размещаются над нижними слоями. В этом случае "Величина" определяет общую прозрачность слоя, когда значение равно 1.0, слой полностью видимый, когда 0.0, слой полностью прозрачен. При средних значениях этого параметра мы имеем частичную прозрачность. Этот параметр можно использовать для достижения нужного эффекта, установив значение одного слоя в определённый момент времени на 1.0, а остальных на 0.0, однако есть более эффективный путь сделать это просто переключив метод смешивания на {{l|Blend_Method_Parameter#Straight|Straight}}. | ||
| Line 19: | Line 20: | ||
{{l|Image:Slideshow_amount4.png}} | {{l|Image:Slideshow_amount4.png}} | ||
| − | Теперь стоит разобраться с параметрами нового для нас типа данных | + | Теперь стоит разобраться с параметрами нового для нас типа данных, первый из них "до" (initial value) 1.0, второй "после" (final value) 0.0, третий параметр "время" (time) в которое значение начнёт изменятся, например если мы хотим чтобы изображение было видно 2 секунды, нужно установит время на "2s" (конечно имеется в виду что это первое изображение и время считается от "0s"). Теперь величина будет равна 1.0 на три секунды (изображение видимо) и 0.0 на всё остальное время (изображение не видимо). Последний параметр указывает время за которое произойдёт переход от 1.0 к 0.0, заметьте что переход занимает отдельное время от того которое изображение видимо. Например если время равно "1s" это значит что изображение будет полностью видимо в течении 1 секунды, затем будет исчезать в течении ещё 1 секунды, после чего будет оставаться не видимым всё остальное время анимации. |
| − | + | Выставляя соответствующие значения времени для каждого слоя начиная с самого верхнего мы получим желаемый эффект слайдшоу. | |
| − | + | ==Пошаговые инструкции== | |
| − | + | Теперь мы подробно разберёмся как воплотить этот метод шаг за шагом. | |
| − | + | ||
| − | === | + | ===Подготовка=== |
| − | + | ||
| − | + | ||
| − | === | + | Откройте новый Synfig документ и импортируйте любые изображения, слои или что там у вас есть. Изображения могут быть импортированы с помощью пункта меню >Файл>Импортировать (первый ">" обозначает {{l|Canvas_Menu_Caret|Кнопка вызова меню}}). Заметьте что импортируемые "ссылки" являются "относительными", проследите за тем чтобы ссылки на файлы были актуальны если переместите файлы. Если изображение состоит из нескольких слоёв изолируйте их в один объединяющий слой ({{l|Inline Canvas}}). После чего разместите слои в том порядке в котором они должны отображаться, самый первый на верху. |
| − | + | ||
| + | ===Режим смешивания=== | ||
| + | |||
| + | Выделите все слои на панели слоёв после чего на панели параметров установите "Режим смешивания" на "Straight". | ||
{{l|Image:Slideshow_blend1.png}}{{l|Image:Slideshow_blend2.png}} | {{l|Image:Slideshow_blend1.png}}{{l|Image:Slideshow_blend2.png}} | ||
===Timed Swap=== | ===Timed Swap=== | ||
| − | + | ||
| − | + | В отличии от Режима Смешивания, конвертирование в {{l|Convert#Timed_Swap|Timed Swap}} должно быть сделано для каждого слоя отдельно. Установите значение "До" на 1.0, а "После" на 0. Предположим что вы хотите чтобы изображения менялись каждые 4 секунды и ещё одна секунда уходила на переход, тогда установите длину (lenght) на "1s", затем установите "Время" (Time) для первого слоя 4+1=5. Для каждого последующего слоя "Время" нужно соответственно увеличивать (5,10,15,20,...). Установите эти значения так как нужно именно вам. | |
| − | + | ||
{{l|Image:Slideshow_amount1.png}} {{l|Image:Slideshow_amount2.png}} | {{l|Image:Slideshow_amount1.png}} {{l|Image:Slideshow_amount2.png}} | ||
{{l|Image:Slideshow_amount3.png}} {{l|Image:Slideshow_amount4.png}} | {{l|Image:Slideshow_amount3.png}} {{l|Image:Slideshow_amount4.png}} | ||
| − | === | + | ===Длинна анимации=== |
| − | + | ||
| − | + | Теперь когда всё вроде бы сделано ваш файл должен быть настроен так чтобы готовый ролик тоже был соответствующей длины, перейдите в меню >Правка>Properties и выберите вкладку "Время". Установите значение времени соответственно значению "Времени" последнего слоя, вы также можете добавить ещё пару секунд если хотите чтобы было видно пустой/чёрный экран в конце, после того как все изображения исчезнут. | |
| − | + | ||
| − | + | ===Дополнительно: Фон=== | |
| − | b) | + | Вы можете заметить что режим смешивания "Straight" удаляет любой фон из кадра, вот два способа решить эту проблему: |
| + | |||
| + | |||
| + | a) Изолируйте все слои с изображениями, теперь режим смешивания "Straight" влияет только на изолированные слои, остаётся только добавить фон под изолированный слой или передний план над ним. | ||
| + | |||
| + | b) Добавьте слой/холст с фоном выше всего остального на панели слоёв. Теперь когда фон находится над остальными слоями режим смешивания "Straight" не влияет на него. Тем не менее фон, как и следовало ожидать, перекрывает остальные изображения, чтобы сделать его всё таки фоном установите режим смешивания слоя с фоном на {{l|Blend_Method_Parameter#Behind|Behind}} | ||
==Endnotes== | ==Endnotes== | ||
| Line 58: | Line 61: | ||
Congratulations! You have now finished reading the slideshow tutorial. Please leave me (nikitakit) a comment about your thoughts concerning this page. | Congratulations! You have now finished reading the slideshow tutorial. Please leave me (nikitakit) a comment about your thoughts concerning this page. | ||
| − | GNU/Linux users may also be interested in [http://akhilman.googlepages.com/images2sif.sh AkhIL's imag2sif shell script]. It | + | GNU/Linux users may also be interested in [http://akhilman.googlepages.com/images2sif.sh AkhIL's imag2sif shell script]. It im |
| − | + | ||
| − | + | ||
Latest revision as of 19:35, 31 October 2012
|
Warning! This page contains outdated information. The release of Synfig Studio 0.64.0 introduced new terminology and this translated page needs to be updated according to original English text. You can help updating this page - see instructions here. Thank you! |
В Synfig есть много способов создать слайдшоу из нескольких изображений. Возможно самый простой из них это импорт файла .lst со списком изображений. Однако этот метод позволяет работать только с растровыми изображениями и к тому же не даёт возможности создавать переходы. Метод описанный в этой статье лишь немного сложнее но он даёт возможность создавать слайдшоу из нескольких слоёв Synfig изображений независимо от типа и размера. Этот метод позволяет создавать только плавный переход, создание чего то более сложного потребует и более сложной технологии.
Contents
Техническое описание
Метод предусматривает что анимируются несколько слоёв каждый из которых существует на протяжении всего времени анимации, следовательно наша цель сделать так чтобы в определённый момент времени был виден только один определённый слой. Опять же есть несколько способов добиться этой цели, в этой статье мы будем использывать параметры Режим смешивания и Величина для каждого слоя.
Все графические слои в Synfig имеют эти два важных параметра. Режим смешивания определяет как изображение сочетается с со слоями лежащими под ним, а "Величина" указывает до какой степени слой прозрачен. В стандартном методе смешивания Composite объект просто размещаются над нижними слоями. В этом случае "Величина" определяет общую прозрачность слоя, когда значение равно 1.0, слой полностью видимый, когда 0.0, слой полностью прозрачен. При средних значениях этого параметра мы имеем частичную прозрачность. Этот параметр можно использовать для достижения нужного эффекта, установив значение одного слоя в определённый момент времени на 1.0, а остальных на 0.0, однако есть более эффективный путь сделать это просто переключив метод смешивания на Straight.
Этот метод смешивания имеет одно преимущество: все слои под текущим будут скрыты, таким образом нет больше надобности выставлять значение "Величины" на 0.0 для каждого слоя, тем не менее мы всё же будем использовать "Величину" для создания плавного перехода между слоями, но это нужно сделать лишь раз для каждого слоя: каждый слой в начале имеет значение 1.0, а потом будет становится прозрачным начиная от верхнего и заканчивая нижним.
Это эффект можно реализовать с помощью двух фиксаторов для каждого слоя. Однако Synfig представляет возможность использовать даже более простой метод, который не требует использования режима анимации. Вместо этого можно использовать функционал линковки, тип значения "Величина" изначально является реальным числом, мы вместо этого конвертируем его в специальную функцию Timed Swap.
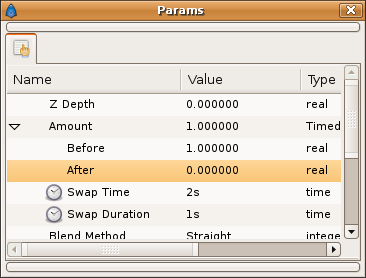
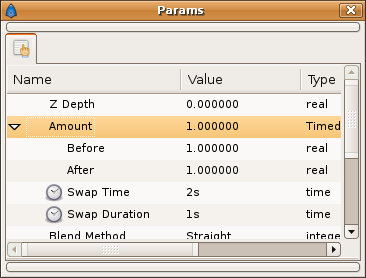
Теперь стоит разобраться с параметрами нового для нас типа данных, первый из них "до" (initial value) 1.0, второй "после" (final value) 0.0, третий параметр "время" (time) в которое значение начнёт изменятся, например если мы хотим чтобы изображение было видно 2 секунды, нужно установит время на "2s" (конечно имеется в виду что это первое изображение и время считается от "0s"). Теперь величина будет равна 1.0 на три секунды (изображение видимо) и 0.0 на всё остальное время (изображение не видимо). Последний параметр указывает время за которое произойдёт переход от 1.0 к 0.0, заметьте что переход занимает отдельное время от того которое изображение видимо. Например если время равно "1s" это значит что изображение будет полностью видимо в течении 1 секунды, затем будет исчезать в течении ещё 1 секунды, после чего будет оставаться не видимым всё остальное время анимации.
Выставляя соответствующие значения времени для каждого слоя начиная с самого верхнего мы получим желаемый эффект слайдшоу.
Пошаговые инструкции
Теперь мы подробно разберёмся как воплотить этот метод шаг за шагом.
Подготовка
Откройте новый Synfig документ и импортируйте любые изображения, слои или что там у вас есть. Изображения могут быть импортированы с помощью пункта меню >Файл>Импортировать (первый ">" обозначает Кнопка вызова меню). Заметьте что импортируемые "ссылки" являются "относительными", проследите за тем чтобы ссылки на файлы были актуальны если переместите файлы. Если изображение состоит из нескольких слоёв изолируйте их в один объединяющий слой (Inline Canvas). После чего разместите слои в том порядке в котором они должны отображаться, самый первый на верху.
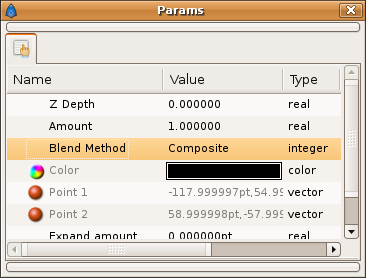
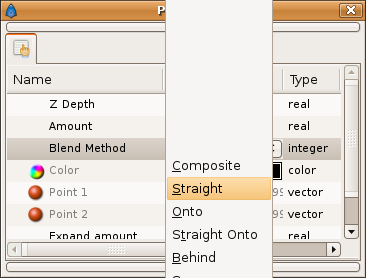
Режим смешивания
Выделите все слои на панели слоёв после чего на панели параметров установите "Режим смешивания" на "Straight".


Timed Swap
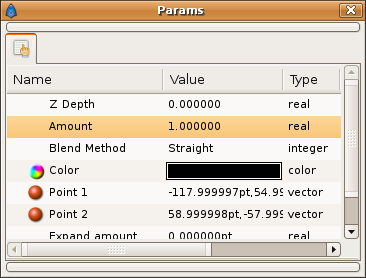
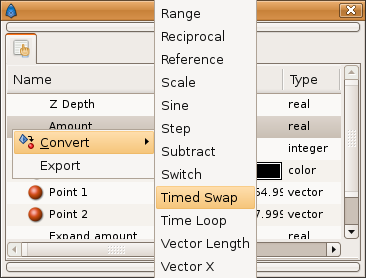
В отличии от Режима Смешивания, конвертирование в Timed Swap должно быть сделано для каждого слоя отдельно. Установите значение "До" на 1.0, а "После" на 0. Предположим что вы хотите чтобы изображения менялись каждые 4 секунды и ещё одна секунда уходила на переход, тогда установите длину (lenght) на "1s", затем установите "Время" (Time) для первого слоя 4+1=5. Для каждого последующего слоя "Время" нужно соответственно увеличивать (5,10,15,20,...). Установите эти значения так как нужно именно вам.
Длинна анимации
Теперь когда всё вроде бы сделано ваш файл должен быть настроен так чтобы готовый ролик тоже был соответствующей длины, перейдите в меню >Правка>Properties и выберите вкладку "Время". Установите значение времени соответственно значению "Времени" последнего слоя, вы также можете добавить ещё пару секунд если хотите чтобы было видно пустой/чёрный экран в конце, после того как все изображения исчезнут.
Дополнительно: Фон
Вы можете заметить что режим смешивания "Straight" удаляет любой фон из кадра, вот два способа решить эту проблему:
a) Изолируйте все слои с изображениями, теперь режим смешивания "Straight" влияет только на изолированные слои, остаётся только добавить фон под изолированный слой или передний план над ним.
b) Добавьте слой/холст с фоном выше всего остального на панели слоёв. Теперь когда фон находится над остальными слоями режим смешивания "Straight" не влияет на него. Тем не менее фон, как и следовало ожидать, перекрывает остальные изображения, чтобы сделать его всё таки фоном установите режим смешивания слоя с фоном на Behind
Endnotes
Congratulations! You have now finished reading the slideshow tutorial. Please leave me (nikitakit) a comment about your thoughts concerning this page.
GNU/Linux users may also be interested in AkhIL's imag2sif shell script. It im