Grundlagen der Animation
Ohoservices (Talk | contribs) |
Ohoservices (Talk | contribs) |
||
| Line 7: | Line 7: | ||
<!-- Page info end --> | <!-- Page info end --> | ||
| − | + | {{Note|Hinweis|Diese Seite wird gerade übersetzt. Die Übersetzung ist noch nicht fertig. BItte verwende den Link oben um zur englischen Originalseite zu kommen. Danke.}} | |
| − | + | == Einführung == | |
| − | + | In Synfig Studio eine Animation zu erstellen ist wirklich einfach. Dazu muss an eigentlich nur eine Zeichnung ändern — Du musst nur den Anfangszustand und Endzustand einer Änderung erstellen und Synfig wird sich um die Zwischenschritte kümmern. | |
| − | + | Ein einfaches Beispiel: Stell Dir ein sich bewegendes Licht vor, wie das vom Auto von Knight Rider. Wir machen es etwas einfacher, Du wirst einen Kreis haben, der sich von Links nach Rechts und zurück bewegt. In anderen Worten: Du musst drei 'Schritte' oder 'Zustände' erstellen: | |
| − | + | ||
| − | + | ||
| − | + | # Der Kreis ist Links. | |
| + | # Der Kreis ist Rechts. | ||
| + | # Der Kreis ist wieder Links. | ||
| − | + | Lass uns beginnen. | |
| − | + | == Einrichten des Arbeitsplatzes == | |
| − | + | Starte Synfig Studio. Eine neue Datei wird am Start automatisch erstellt. Klicke auf das Winkelmenü (imn der linken, oberen Ecke des Animationsfensters), dann wähle {{c|Bearbeiten|Eigenschaften}}. Ein Dialog zu den Animationseigenschaften wird gezeigt. | |
| − | + | {{DevNotesBegin}} ''Wird nicht übersetzt, da es entfernt wird.'' | |
| + | |||
| + | The canvas properties dialog is a mess, we know. We will have it re-designed into something much more comprehensible some time in the future. For now, ignore the "Image Area" and "Locks and Links" sections. {{DevNotesEnd}} | ||
| + | |||
| + | Geben einen Namen und eine Beschreibung für Deine Animation ein, dann klicke auf 'Anwenden' (klicke noch nicht auf 'Schließen' — wir sind noch nicht ganz fertig mit dem 'Eigenschaften' Dialog). Geh zum {Literal|Zeit}} Reiter und bearbeite die {{Literal|Ende Zeit}}. Ändere '5s' auf '2s' — das Ändert die Länge unserer Animation auf 2 Sekunden. | ||
[[Image:File Properties Dialog - End Time.png|center|frame|Canvas Properties Dialog]] | [[Image:File Properties Dialog - End Time.png|center|frame|Canvas Properties Dialog]] | ||
| − | + | Erstelle nun ein einfaches schwarzes Rechteck, das uns als Hintergrund dienen wird. Es muss nicht die ganze Fläche der Animation bedecken. Also, schalte {{Literal|NiedrAufl}} am oberen Ende des Fensters aus um die niedrige Auflösung der Ansicht aufzuheben - dadurch sieht Dein Bild schärfer aus. Im Prinzip sorgt diese Option dafür, dass das Animationsfenster schneller aufgebaut werden kann, aber das benötigen wir jetzt nicht. | |
[[Image:synfig_tut_2.png|center|frame]] | [[Image:synfig_tut_2.png|center|frame]] | ||
| − | + | Jetzt benötigen wir einen Kreis. Ändere sie Füpllfarbe auf Rot udn dann erstelle einen Kreis. Kein Problem, wenn er nicht perfekt ist, wir können ihn ändern. Aktiviere das Ändern Werkzeug und klicke auf den Kreis. Dadurch gehst der Kreis in eine Art Bearbeitungsmodus, was leicht am grünen Anfasser in der Mitte und dem Rechteck um den Kreis zu erkennen ist. Du kannst die Position des roten Kreises durch bewegen des grünen Punkts in der Mitte bewegen. | |
[[Image:synfig_tut_3.png|center|frame]] | [[Image:synfig_tut_3.png|center|frame]] | ||
| − | + | Dies sind die ersten Schritte um ein Objekt zu zeichnen und zu bewegen, aber immer noch keine Animation? Richtig! Lass uns nun sehen wie das geht. | |
| − | == | + | == Bewegung hinzufügen == |
| − | + | Zu Anfang hast Du eine Wert von 2 Sekunden im Eigenschaften Dialog eingegeben. Weil die Länge Deiner Animation nicht Null ist hat Dein Animationsfenster (das in dem Du zeichnest) unten einen grauen Zeitschieber. Du kannst auf ihn klicken und ein schmaler orangefarbener Anzeiger erscheint und kennzeichnet Deine Position in der Zeit. Versuch einmal an unterschiedliche Stellen im Zeitschieber zu klicken und schau auf das Eingabefeld links vom Zeitschieber. Dort erscheinen Werte wie {{Literal|12f}}, {{Literal|1s 15f}}, ... Du kannst Deine Position in der Zeit durch verändern der Werte in diesem Feld setzen. Wenn Du z.B. {{Literal|1s}} eingibst und {{Shortcut|Eingabe}} drückst, dann wird der orange Anzeiger sich in die Mitte des Zeitschiebers bewegen und die Eingabe von {{Literal|2s}} wird sie ans Ende des Zeitschiebers bewegen. | |
| − | {{Note| | + | {{Note|Hinweis|Im letzten Fall ist der Anzeiger nicht mehr zu sehen, da 2s ganz rechts am Rand des Zeitschiebers ist, aber glaub es ruhig — er ist da.}} |
But when you changing your position on the time slider nothing changes on the canvas. This is because you need to switch to {{Literal|Animate Editing Mode}} first by clicking the green dot just to the right of the grey time slider. You will note that your canvas gets a red outline; it reminds you that changes to your objects now affect your animation. | But when you changing your position on the time slider nothing changes on the canvas. This is because you need to switch to {{Literal|Animate Editing Mode}} first by clicking the green dot just to the right of the grey time slider. You will note that your canvas gets a red outline; it reminds you that changes to your objects now affect your animation. | ||
Revision as of 19:39, 5 June 2010
| Language: |
English • Deutsch • español • suomi • français • italiano • Nederlands • português • română • русский • 中文(中国大陆) |
|
Hinweis Diese Seite wird gerade übersetzt. Die Übersetzung ist noch nicht fertig. BItte verwende den Link oben um zur englischen Originalseite zu kommen. Danke.
|
Contents
Einführung
In Synfig Studio eine Animation zu erstellen ist wirklich einfach. Dazu muss an eigentlich nur eine Zeichnung ändern — Du musst nur den Anfangszustand und Endzustand einer Änderung erstellen und Synfig wird sich um die Zwischenschritte kümmern.
Ein einfaches Beispiel: Stell Dir ein sich bewegendes Licht vor, wie das vom Auto von Knight Rider. Wir machen es etwas einfacher, Du wirst einen Kreis haben, der sich von Links nach Rechts und zurück bewegt. In anderen Worten: Du musst drei 'Schritte' oder 'Zustände' erstellen:
- Der Kreis ist Links.
- Der Kreis ist Rechts.
- Der Kreis ist wieder Links.
Lass uns beginnen.
Einrichten des Arbeitsplatzes
Starte Synfig Studio. Eine neue Datei wird am Start automatisch erstellt. Klicke auf das Winkelmenü (imn der linken, oberen Ecke des Animationsfensters), dann wähle "Bearbeiten → Eigenschaften". Ein Dialog zu den Animationseigenschaften wird gezeigt.
Wird nicht übersetzt, da es entfernt wird. The canvas properties dialog is a mess, we know. We will have it re-designed into something much more comprehensible some time in the future. For now, ignore the "Image Area" and "Locks and Links" sections.
Geben einen Namen und eine Beschreibung für Deine Animation ein, dann klicke auf 'Anwenden' (klicke noch nicht auf 'Schließen' — wir sind noch nicht ganz fertig mit dem 'Eigenschaften' Dialog). Geh zum {Literal|Zeit}} Reiter und bearbeite die "Ende Zeit". Ändere '5s' auf '2s' — das Ändert die Länge unserer Animation auf 2 Sekunden.
Erstelle nun ein einfaches schwarzes Rechteck, das uns als Hintergrund dienen wird. Es muss nicht die ganze Fläche der Animation bedecken. Also, schalte "NiedrAufl" am oberen Ende des Fensters aus um die niedrige Auflösung der Ansicht aufzuheben - dadurch sieht Dein Bild schärfer aus. Im Prinzip sorgt diese Option dafür, dass das Animationsfenster schneller aufgebaut werden kann, aber das benötigen wir jetzt nicht.
Jetzt benötigen wir einen Kreis. Ändere sie Füpllfarbe auf Rot udn dann erstelle einen Kreis. Kein Problem, wenn er nicht perfekt ist, wir können ihn ändern. Aktiviere das Ändern Werkzeug und klicke auf den Kreis. Dadurch gehst der Kreis in eine Art Bearbeitungsmodus, was leicht am grünen Anfasser in der Mitte und dem Rechteck um den Kreis zu erkennen ist. Du kannst die Position des roten Kreises durch bewegen des grünen Punkts in der Mitte bewegen.
Dies sind die ersten Schritte um ein Objekt zu zeichnen und zu bewegen, aber immer noch keine Animation? Richtig! Lass uns nun sehen wie das geht.
Bewegung hinzufügen
Zu Anfang hast Du eine Wert von 2 Sekunden im Eigenschaften Dialog eingegeben. Weil die Länge Deiner Animation nicht Null ist hat Dein Animationsfenster (das in dem Du zeichnest) unten einen grauen Zeitschieber. Du kannst auf ihn klicken und ein schmaler orangefarbener Anzeiger erscheint und kennzeichnet Deine Position in der Zeit. Versuch einmal an unterschiedliche Stellen im Zeitschieber zu klicken und schau auf das Eingabefeld links vom Zeitschieber. Dort erscheinen Werte wie "12f", "1s 15f", ... Du kannst Deine Position in der Zeit durch verändern der Werte in diesem Feld setzen. Wenn Du z.B. "1s" eingibst und Eingabe drückst, dann wird der orange Anzeiger sich in die Mitte des Zeitschiebers bewegen und die Eingabe von "2s" wird sie ans Ende des Zeitschiebers bewegen.
|
Hinweis Im letzten Fall ist der Anzeiger nicht mehr zu sehen, da 2s ganz rechts am Rand des Zeitschiebers ist, aber glaub es ruhig — er ist da.
|
But when you changing your position on the time slider nothing changes on the canvas. This is because you need to switch to "Animate Editing Mode" first by clicking the green dot just to the right of the grey time slider. You will note that your canvas gets a red outline; it reminds you that changes to your objects now affect your animation.
Previously, three 'steps' or 'stages' were mentioned. These are represented by so-called 'keyframes' (Just in case you're familiar with video encoding: No, that's not the same!). A keyframe is an image in time where something important happens with your objects.
Go to Keyframes panel — just click on the little tab one with the small key icon in the bottom window — to be able to edit keyframes. Now press the small button with 'plus' sign and you should get a new entry in the list displaying "0f, 0f, (JMP)".
Now, go to the "1s" mark in the timeslider. The small orange indicator should move there. Then add another keyframe by clicking the small plus sign. Repeat the process with the time slider indicator set to "2s" (it's at the end of your animation). You should have three keyframes in the list, now.
The s's and f's: Understanding the Timeline
By now, you may have figured out what those mysterious '1s 10f'-type marks represent. They indicate a specific point on the timeline, expressing a location in terms of seconds (s) and frames (f).
By default each second is divided into 24 frames, much like a meter on a measuring tape is divided into 100 centimeters. The frame markings begin at zero (0) and go up to 24, whereupon a new second is entered and the framecount returns to zero.
For example, when five whole seconds and three frames have passed, using this timeline notation would be "5s 3f".
The Keyframe List
The keyframe list is rather easy to understand. It displays "Time" which is basically the start time, "Length" which is self-explanatory, "Jump" which we'll cover next, and "Description" which is, again, self-explanatory.
Now, you might be wondering about the entries called "(JMP)". In fact, these are links just like web links: click them, and the indicator in your timeslider will jump to the correct time.
You can use this to edit your image for a given moment in time. For instance, you can now jump to the first second, and move the red circle to the right. There! You made your first movement, your first animation with Synfig!
Wondering where the animation is? Just click to an arbitrary position on the timeslider: You will note that the red circle is in a new position, one that you didn't specify! So what happened? Synfig figured out what you would like to do, namely move the circle, and drew all the images between these states. Each image will later make a frame in your animation and the circle will appear to be moving.
|
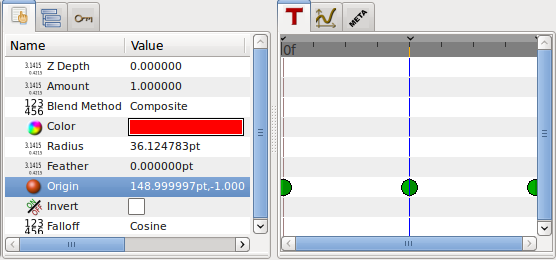
Note Notice, that you don't need to go to the last keyframe at '2s' and move your circle back to the left. Keyframes make synfig remember image state at particular time. That's why when we modified circle position at '1s', it stays on the left at '2s' (as well as at '0s'). If you switch back to Params Panel, and look at the Timetrack Panel you'll notice a three green dots appeared on the right of "Origin" parameter. Those are called Waypoints and they used to indicate changes of parameter over time.
|
Rendering your animation
Before you can see your animation, you need to process (or render) your work. There are two ways to do so: using the synfigstudio (what you have been using so far) or the command-line program synfig.
Close the animate editing mode by clicking on the red dot in the timeline editing widget, and save your file; for instance under the name BasicKnightRider.sif. Then click the 'caret' menu button and select "File → Render". Change the filename to BasicKnightRider.gif in the same location you saved BasicKnightRider.sif and choose "gif" target format instead of "Auto", then click Render. Depending on your processor speed it should take a few moments, but finally the image window status bar should say "File rendered successfully".
|
Note The "magick++" target (if it is available) produces much better gifs than the "gif" target because it can optimise the palette for the image.
|
Open BasicKnightRider.gif in Firefox or another application that is able to show animated gif's. However, Firefox will replay the GIF all the time which makes your short animation a rather long one. If you're now seeing a red circle moving from the left to the right and back, congratulations! You just made your first animation!
|
Note You can also preview your animation. Press the 'caret' menu button in the upper left corner of the image window and choose "File → Preview".
|
If you would rather use the command line instead of the menu to render your animation, then open a terminal (on Windows, go "Start → Run", type "cmd" anf press ↵ Enter), change to the directory you saved the file, and type something like
synfig -t gif BasicKnightRider.sif
|
Warning! The version you are using may not support the GIF output format at the moment, it depends on the version and compilation settings.
|
A few messages appear that don't matter right now. Depending on your processor speed it should take a few moments, but finally a line like
BasicKnightRider.sif ==> BasicKnightRider.gif: DONE
should appear, then you are done and can view your animated gif using firefox or another program as mentioned above.
Conclusion
Of course, the position of an object is not the only thing you can change with Synfig Studio. Other possibilities incude its size, its outline, its color, etc. Synfig comes with several example files that should let you dig deeper into the possibilities.