Grundlagen der Animation
Ohoservices (Talk | contribs) |
Ohoservices (Talk | contribs) |
||
| Line 5: | Line 5: | ||
{{Note|Hinweis zur Übersetzung|Diese Seite wird gerade übersetzt. Die Übersetzung ist noch nicht fertig. Bitte verwende den Link oben um zur englischen Originalseite zu kommen. Danke.}} | {{Note|Hinweis zur Übersetzung|Diese Seite wird gerade übersetzt. Die Übersetzung ist noch nicht fertig. Bitte verwende den Link oben um zur englischen Originalseite zu kommen. Danke.}} | ||
| − | {{Note|Hinweis zu den Abbildungen|Die Abbildungen zeigen derzeit noch die englische Version von Synfig Studio, im Text wird die | + | {{Note|Hinweis zu den Abbildungen|Die Abbildungen zeigen derzeit noch die englische Version von Synfig Studio, im Text wird die deutsche Version Von Synfig Studio beschrieben.}} |
| − | {{Note|Hinweis zur deutschen Übersetzung von Synfig Studio|Die | + | {{Note|Hinweis zur deutschen Übersetzung von Synfig Studio|Die deutsche Version von Synfig Studio ist derzeit nur unter Linux verfügbar.}} |
== Einführung == | == Einführung == | ||
Revision as of 21:31, 9 June 2010
| Language: |
English • Deutsch • español • suomi • français • italiano • Nederlands • português • română • русский • 中文(中国大陆) |
|
Hinweis zur Übersetzung Diese Seite wird gerade übersetzt. Die Übersetzung ist noch nicht fertig. Bitte verwende den Link oben um zur englischen Originalseite zu kommen. Danke.
|
|
Hinweis zu den Abbildungen Die Abbildungen zeigen derzeit noch die englische Version von Synfig Studio, im Text wird die deutsche Version Von Synfig Studio beschrieben.
|
|
Hinweis zur deutschen Übersetzung von Synfig Studio Die deutsche Version von Synfig Studio ist derzeit nur unter Linux verfügbar.
|
Contents
Einführung
In Synfig Studio eine Animation zu erstellen ist wirklich einfach. Dazu muss an eigentlich nur eine Zeichnung ändern — Du musst nur den Anfangszustand und Endzustand einer Änderung erstellen und Synfig wird sich um die Zwischenschritte kümmern.
Ein einfaches Beispiel: Stell Dir ein sich bewegendes Licht vor, wie das vom Auto von Knight Rider. Wir machen es etwas einfacher, Du wirst einen Kreis haben, der sich von Links nach Rechts und zurück bewegt. In anderen Worten: Du musst drei 'Schritte' oder 'Zustände' erstellen:
- Der Kreis ist Links.
- Der Kreis ist Rechts.
- Der Kreis ist wieder Links.
Lass uns beginnen.
Einrichten des Arbeitsplatzes
Starte Synfig Studio. Eine neue Datei wird am Start automatisch erstellt. Klicke auf das Winkelmenü (in der linken, oberen Ecke des Animationsfensters), dann wähle "Bearbeiten → Eigenschaften". Ein Dialog zu den Animationseigenschaften wird gezeigt.
Wird nicht übersetzt, da es entfernt wird. The canvas properties dialog is a mess, we know. We will have it re-designed into something much more comprehensible some time in the future. For now, ignore the "Image Area" and "Locks and Links" sections.
Gebe einen Namen und eine Beschreibung für Deine Animation ein, dann klicke auf 'Anwenden' (klicke noch nicht auf 'Schließen' — wir sind noch nicht ganz fertig mit dem 'Eigenschaften' Dialog). Geh zum "Zeit" Reiter und bearbeite die "Ende Zeit". Ändere '5s' auf '2s' — das ändert die Länge unserer Animation auf 2 Sekunden.
Erstelle nun ein einfaches schwarzes Rechteck, das uns als Hintergrund dienen wird. Es muss nicht die ganze Fläche der Animation bedecken. Zudem schalte "NiedrAufl" am oberen Ende des Fensters aus um die niedrige Auflösung der Ansicht aufzuheben - dadurch sieht Dein Bild schärfer aus. Im Prinzip sorgt diese Option dafür, dass das Animationsfenster schneller aufgebaut werden kann, aber das benötigen wir jetzt nicht.
Jetzt benötigen wir einen Kreis. Ändere die Füllfarbe auf Rot und dann erstelle einen Kreis. Kein Problem, wenn er noch nicht perfekt ist, wir können ihn ändern. Aktiviere das Ändern Werkzeug und klicke auf den Kreis. Dadurch geht der Kreis in eine Art Bearbeitungsmodus, was leicht am grünen Anfasser in der Mitte und dem Rechteck um den Kreis zu erkennen ist. Du kannst die Position des roten Kreises durch bewegen des grünen Anfassers in der Mitte bewegen.
Du meinst, dies sind die ersten Schritte um ein Objekt zu zeichnen und zu bewegen, aber immer noch keine Animation? Richtig! Lass uns nun sehen wie das geht.
Bewegung hinzufügen
Zu Anfang hast Du '2 Sekunden' im Eigenschaften Dialog eingegeben. Weil die Länge Deiner Animation nicht Null ist hat Dein Animationsfenster (das in dem Du zeichnest) unten eine graue Zeitleiste. Du kannst auf sie klicken und ein schmaler orangefarbener Anzeiger erscheint und kennzeichnet Deine Position in der Zeit. Versuch einmal an unterschiedliche Stellen in der Zeitleiste zu klicken und schau auf das Eingabefeld links von der Zeitleiste. Dort erscheinen Werte wie "12f", "1s 15f", ... Du kannst Deine Position in der Zeit durch verändern der Werte in diesem Feld setzen. Wenn Du z.B. "1s" eingibst und Eingabe drückst, dann wird der orangefarbene Anzeiger sich in die Mitte der Zeitleiste bewegen und die Eingabe von "2s" wird ihn ans Ende der Zeitleiste bewegen.
|
Hinweis Im letzten Fall ist der Anzeiger nicht mehr zu sehen, da 2s ganz rechts am Rand der Zeitleiste ist, aber glaub es ruhig — er ist da.
|
Wenn Du die Position auf der Zeitleiste veränderst verändert sich derzeit nichts in der Animation. Das ist so, weil wir zuerst in den "Animations Änderung Modus" wechseln müssen indem wir den grünen Punkt (oder anderes Symbol, z.B. Häkchen, je nach verwendetem Symbolsatz auf Deinem PC) rechts von der Zeitleiste klicken. Du wirst bemerken, dass Deine Animation eine rote Umrandung bekommt; das weist Dich darauf hin, dass sich jetzt alle Änderungen an Deinen Objekten auf die Animation auswirken.
Anfänglich wurden drei 'Schritte' oder 'Zustände' erwähnt. Diese werden durch so genannte 'Schlüsselbilder (engl. keyframes)' repräsentiert (nur falls Du Dich mit Videobearbeitung auskennst: Nein, diese Keyframes sind nicht dasselbe!). Ein Schlüsselbild ist ein Bild zu einem Zeitpunkt an dem etwas Wichtiges mit Deinem Objekt geschieht.
Wähle die Schlüsselbild Anzeige um Schlüsselbilder zu bearbeiten — klicke dazu auf den Reiter mit dem Schlüssel Symbol in der unteren Leiste. Klicke nun auf die Taste mit dem 'Plus' Symbol, dadurch erhältst Du einen neuen Eintrag in der Liste angezeigt als "0f, 0f, (SPR)".
So, gehe nun zur Stelle "1s" bei der Zeitleiste. Der kleine orangefarbene Anzeiger sollte sich dahin bewegen. Dann füge durch Klicken auf das Plus Symbol ein weiteres Schlüsselbild hinzu. Wiederhole diesen Vorgang bei "2s" (am Ende Deiner Animation). Du solltest nun drei Schlüsselbilder in der Liste haben.
Die s und f: die Zeitleiste verstehen
Vielleicht hast Du ja schon herausgefunden was die mysteriösen '1s 10f' Anzeigen bedeuten. Sie bezeichnen einen bestimmten Punkt in der Zeitleiste gekennzeichnet durch die Angabe von Sekunden (s) und Bildern (f) (für engl. 'frames').
Standardmäßig ist jede Sekunde in 24 Bilder unterteilt, so wie ein Meter auf einem Maßband in 100 Zentimeter unterteilt ist. Die Bilder beginnen bei Null (0) und gehen bis 24, wo eine neue Sekunde beginnt und die Bilder wieder bei Null beginnen.
Z.B. wenn fünf ganze Sekunden und drei Bilder vorbei sind würde das auf der Zeitleiste so aussehen: "5s 3f".
Die Schlüsselbild Liste
Die Schlüsselbild Liste ist einfach zu verstehen. Sie zeigt als "Zeit" die Startzeit, als "Länge" die Dauer bis zum nächsten Schlüsselbild, als "Sprung" etwas, das wir gleich erklären und eine "Beschreibung", was eigentlich selbsterklärend ist.
So, Du hast Dich vermutlich über die Einträge namens "(SPR)" gewundert. Tatsächlich sind dies Links so wie Web Links in einem Internet Browser: Klicke darauf und der Anzeiger in der Zeitleiste springt (daher: SPR) zur korrekten Zeit.
Du kannst dies benutzen um Dein Bild für einen bestimmten Zeitpunkt zu bearbeiten. Zum Beispiel kannst Du nun zur ersten Sekunde springen und den roten Kreis nach rechts bewegen (bitte stelle vorher sicher, dass Du im Animation Ändern Modus bist). Na also! Du hast Deine erste Bewegung erstellt, Deine erste Animation mit Synfig!
Du fragst Dich, wo nun die Animation ist? Klicke einfach auf irgendeine Position in der Zeitleiste: Du wirst feststellen, dass der rote Kreis an einer neuen Position ist, einer, die Du nicht festgelegt hast! Was ist passiert? Synfig hat herausgefunden was Du tun willst , in unserem Fall den roten Kreis bewegen, und hat alle Bilder dazwischen gezeichnet. Jedes Bild wird nachher ein Bild in Deiner Animation und der Kreis wird sich dadurch eine Bewegung machen.
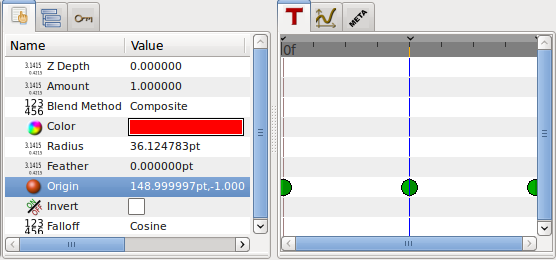
Hast Du bemerkt, dass Du nicht zum letzten Schlüsselbild bei '2s' gehen und den Kreis wieder zurück nach rechts bewegen musst? Schlüsselbilder speichern Bildzustände nur für einen bestimmte Zeitpunkt. Daher ist der Kreis bei '2s' (genauso wie bei '0s') links geblieben als wir ihn bei '1s' nach rechts geändert haben. Wenn Du zur Parameter Anzeige zurückschaltest und auf die Parameter Zeitleiste rechts daneben siehst wirst Du drei grüne Punkte rechts neben dem "Ursprung" Parameter entdecken. Diese werden Wegpunkte genannt und sie stehen für Änderungen von Parametern über die Zeit.}}
Rendern Deiner Animation
Bevor Du Deine Animation sehen kannst musst Du Deine Arbeit rendern. Es gibt dazu zwei Wege: benutze Synfig Studio (das Du bis hier her genutzt hast) oder das synfig Kommandozeilenprogramm.
Beende den "Animation Änderung Modus" indem Du den roten Punkt (oder anderes Symbol, z.B. X, je nach verwendetem Symbolsatz auf Deinem PC) rechts von der Zeitleiste klickst. Sichere Deine Datei z.B. unter dem Namen BasicKnightRider.sif. Dann öffne das 'Winkel' Menü und klicke "Datei → Rendern". Ändere den Dateinamen auf BasicKnightRider.gif am selben Ort an dem Du BasicKnightRider.sif gespeichert hast und wähle "gif" als Zielformat anstelle von "Auto", dann klicke "Rendern". Abhängig von der Prozessor Geschwindigkeit Deines PCs sollte es jetzt ein paar Momente dauern bis in der Statuszeile Deines Animationsfensters die Meldung "Datei erfolgreich gerendert" steht.0
|
Hinweis Das "magick++" Zielformat (falls verfügbar) erstellt viel bessere GIFs als das "gif" Zielformat, weil es die Palette des Bildes optimieren kann.
|
Öffne nun BasicKnightRider.gif in Firefox oder einem anderen Programm, das animierte GIFs anzeigen kann. Jedenfalls wird Firefox das GIF wiederholen, was aus Deiner kurzen eine ziemlich lange Animation macht. Wenn Du nun einen roten Kreis siehst, der sich von links nach rechts und wieder zurück bewegt, dann Gratulation! Du hast eben Deine erste Animation erstellt!
|
Hinweis You can also preview your animation. Press the 'caret' menu button in the upper left corner of the image window and choose "File → Preview".
|
If you would rather use the command line instead of the menu to render your animation, then open a terminal (on Windows, go "Start → Run", type "cmd" anf press ↵ Enter), change to the directory you saved the file, and type something like
synfig -t gif BasicKnightRider.sif
|
Warning! The version you are using may not support the GIF output format at the moment, it depends on the version and compilation settings.
|
A few messages appear that don't matter right now. Depending on your processor speed it should take a few moments, but finally a line like
BasicKnightRider.sif ==> BasicKnightRider.gif: DONE
should appear, then you are done and can view your animated gif using firefox or another program as mentioned above.
Conclusion
Of course, the position of an object is not the only thing you can change with Synfig Studio. Other possibilities incude its size, its outline, its color, etc. Synfig comes with several example files that should let you dig deeper into the possibilities.