Cycle de Marche
m (Zelgadis moved page Walk Cycle/fr to Doc:Walk Cycle/fr: Tutorials should be in Doc namespace) |
(→Le Fichier de Liste) |
||
| Line 7: | Line 7: | ||
== Le Fichier de Liste == | == Le Fichier de Liste == | ||
| − | Un des aspects les moins évidents de Synfig est | + | Un des aspects les moins évidents de Synfig est contenu dans la calque d'importation des images. En plus d'être en mesure d'importer des fichiers d'image de base, il accepte aussi un fichier "lst". Cette liste de fichiers est tout simplement un fichier de texte qui se compose d'un taux de cadres, suivi d'une liste d'images à afficher. (Si le nombre d'images par seconde n'est pas fourni, il utilise une taux de défaut de 15 images par seconde (FPS).) |
Un exemple, fourni par Vorian Studios, prend quatre images fixes à partir d'un personnage à différentes étapes d'un cycle de marche. Ces images sont affichées avec 4 images par seconde pour donner une séquence répétée qui montre un homme qui marche. | Un exemple, fourni par Vorian Studios, prend quatre images fixes à partir d'un personnage à différentes étapes d'un cycle de marche. Ces images sont affichées avec 4 images par seconde pour donner une séquence répétée qui montre un homme qui marche. | ||
Revision as of 14:29, 29 December 2013
Le Fichier de Liste
Un des aspects les moins évidents de Synfig est contenu dans la calque d'importation des images. En plus d'être en mesure d'importer des fichiers d'image de base, il accepte aussi un fichier "lst". Cette liste de fichiers est tout simplement un fichier de texte qui se compose d'un taux de cadres, suivi d'une liste d'images à afficher. (Si le nombre d'images par seconde n'est pas fourni, il utilise une taux de défaut de 15 images par seconde (FPS).)
Un exemple, fourni par Vorian Studios, prend quatre images fixes à partir d'un personnage à différentes étapes d'un cycle de marche. Ces images sont affichées avec 4 images par seconde pour donner une séquence répétée qui montre un homme qui marche.
Voici les images
Et voici le début du fichier "lst".
FPS 4
frame_01.jpg
frame_02.jpg
frame_03.jpg
frame_04.jpg
frame_01.jpg
frame_02.jpg
frame_03.jpg
frame_04.jpg
frame_01.jpg
frame_02.jpg
frame_03.jpg
frame_04.jpg
...
Création d'un Cycle de Marche
Voyons comment utiliser ces images pour créer un cycle complet de marche pour un dessin dans Synfig.
Commencé avec une nouvelle toile (Canvas) et ajouter une durée de quelques secondes avec un taux de 24 images par seconde (par défaut).Sur la toile, sélectionnez le triangle dans le coin supérieur à gauche> Calques> Nouveau calque, d'autres, l'importation d'image.
Cela crée un nouveau calque de l'image importée, mais rien ne s'affiche que lorsque vous sélectionnez le nom du fichier. Aller à la boîte de Params et faites défiler jusqu'à Nom du fichier. Là, vous pouvez naviguer vers le fichier. "lst" et sélectionner Ouvrir. Vous devriez maintenant voir la première image de la liste. Déplacez-vous dans le temps. Cela affichera les images successives de la liste chaque six cadres. Vous pouvez prévisualiser ou rendre tel qu'il est, et obtenir une animation avec une plage d'images trés faible.
Cependant, le résultat n'est pas très lisse, et les images ne sont pas très flexible. (Les images peuvent se déplacer, faire pivoter et étirer mais pas des éléments au sein des images, qui ne peut pas être changé). Pour avoir un dessin totalement modifiable il faut dessiner dessus avec Synfig avec des éléments tels que les Bllines ou des lignes tracées avec l'outil «dessin».
Je travaille avec une tablette graphique, de sorte que la meilleure solution pour moi est d'utiliser l'outil de dessin . Retournez à le point 0f, sélectionnez l'outil de dessin et dessinez sur le caractère. Je l'ai trouvé plus facile de diviser l'image en plusieurs parties (tête, bras gauche, bras droit, du tronc, la jambe gauche, jambe droite). Comme un truc utile, si le formulaire ne vous va pas bien, allez dans le menu Calque et décochez la case de la région. Cela vous permet de voir l'image ci-dessous pendant que vous faites glisser les poignées en tant de corriger la ligne.
Une fois le dessin à 0f est finis, allez dans la ligne du temps au 6f. Au lieu d'avoir à les dessiner à nouveau, cette fois nous allons prendre des éléments existants et nous allons simplement les repositionnér pour correspondre à l'image. Encore une fois, si vous désactivez les couches d'une région on peut voir l'image d'édition. Utilisez les outils de rotation et de translation pour déplacer les parties du corps, en adaptant les poignées pour le réglage plus fin (ne pas oublier le changement de "Edit Mode Animation" comme il est décrit dans Bases de l'Animation ).
Répétez pour les points du temps 12f et 18f, puis éteignez la calque de l'image importée (décochez la case dans la fenêtre de calques). Maintenant, meme si seulement nous avons établi quatre cadres, gràce à le pouvoir de Synfig, nous avons rendu 24 images d'un homme qui marche doucement. Ajoutez une calque avec un boucle de temps de 1 seconde et l'homme garderà le rythme sur le terrain pour la durée de votre animation.
Ajouter une calque de deplacement vous permettra que votre image déménage d'un endroit à un autre sur la toile.(or moonwalk backwards if you're so inclined.)
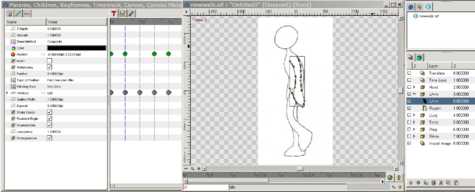
Voici le fichier comprimé avec le list file, les 4 images fixes, et le fichier de Synfig fini. Décompressez dans le même place et ouvrez le fichier newwalk.sif avec Synfig.