Livello Contorno
m |
m |
||
| Line 10: | Line 10: | ||
I Livelli Contorno sono usati per evidenziare tratti o bordi di forme piene. I contorni danno un aspetto di cartone animato quando associati ai bordi delle forme. Anche i soli contorni (pennellate) sono usati per definire pieghe di disegni 3D ed usati assieme alle ombre (generate usando gradienti di sfumatura) sono le basi del lavoro di un artista. | I Livelli Contorno sono usati per evidenziare tratti o bordi di forme piene. I contorni danno un aspetto di cartone animato quando associati ai bordi delle forme. Anche i soli contorni (pennellate) sono usati per definire pieghe di disegni 3D ed usati assieme alle ombre (generate usando gradienti di sfumatura) sono le basi del lavoro di un artista. | ||
| − | + | Per generare un Livello Contorno, usa lo {{l|BLine Tool/it|Strumento Contorno}} e spunta la casella Contorno nel {{l|Pannello Opzioni Strumenti}}. Una volta terminata la definizione della geometria del contorno e dopo aver premuto "Genera Linea Bézier (BLine) e/o Regione" (o selezionato un'altro strumento o stato) viene generato il Livello Contorno con l'attuale colore di primo piano. | |
==Parameters of Outline Layers== | ==Parameters of Outline Layers== | ||
Revision as of 16:51, 1 September 2011
|
Warning! This page contains outdated information. The release of Synfig Studio 0.64.0 introduced new terminology and this translated page needs to be updated according to original English text. You can help updating this page - see instructions here. Thank you! |
Contents
Relativamente ai Livelli Contorno
I Livelli Contorno sono usati per evidenziare tratti o bordi di forme piene. I contorni danno un aspetto di cartone animato quando associati ai bordi delle forme. Anche i soli contorni (pennellate) sono usati per definire pieghe di disegni 3D ed usati assieme alle ombre (generate usando gradienti di sfumatura) sono le basi del lavoro di un artista.
Per generare un Livello Contorno, usa lo Strumento Contorno e spunta la casella Contorno nel Pannello Opzioni Strumenti. Una volta terminata la definizione della geometria del contorno e dopo aver premuto "Genera Linea Bézier (BLine) e/o Regione" (o selezionato un'altro strumento o stato) viene generato il Livello Contorno con l'attuale colore di primo piano.
Parameters of Outline Layers
The parameters of the Outline layers are:
| Name | Value | Type |
| 0.000000 | real | |
| 1.000000 | real | |
| Composite | integer | |
|
|
color | |
| 0.000000u,0.000000u | vector | |
|
|
bool | |
|
|
bool | |
| 0.000000pt | real | |
| Fast Gaussian Blur | integer | |
| Non Zero | integer | |
| List | list (BLine) | |
| 2.000000pt | real | |
| 0.000000pt | real | |
|
|
bool | |
|
|
bool | |
|
|
bool | |
| 1.000000 | real | |
|
|
bool |
Specific parameters for Outline Layers
The first 11 parameters of the Outline are common parameter that are shared for several types of Layers. Click on the links to see their definitions. Only the particular parameters for the Outline Layer are described here.
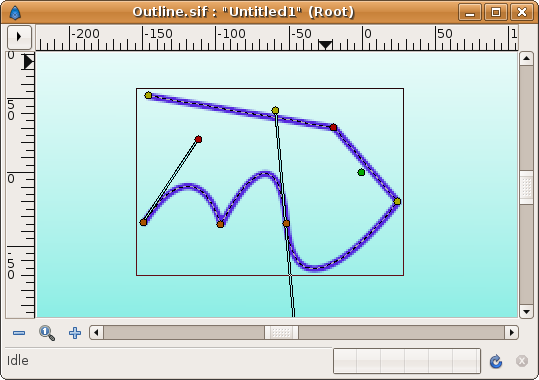
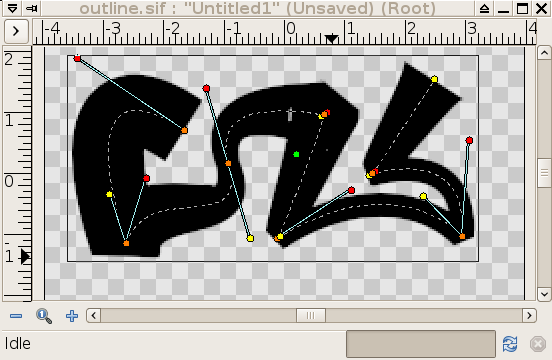
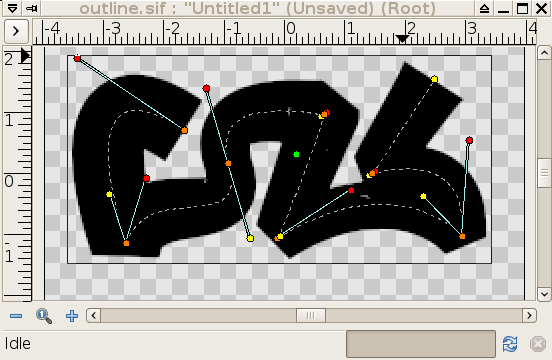
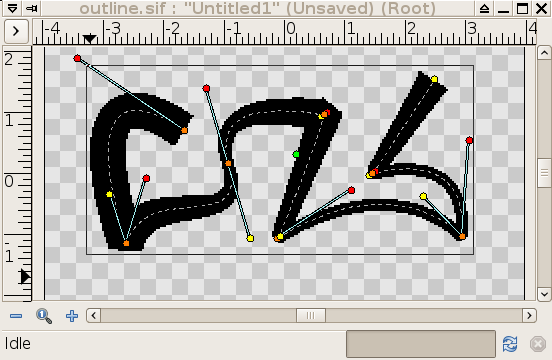
This is a sample screen shot of an Outline Layer in action:
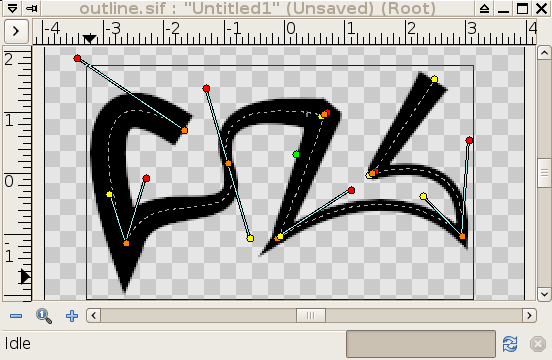
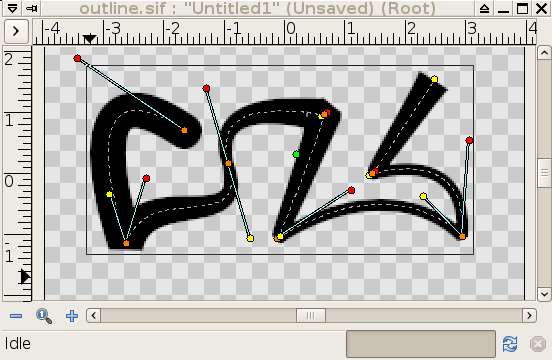
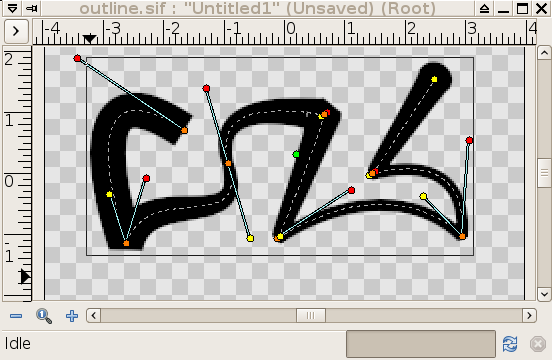
Outline width
The Outline width parameter is a float value in pixels that represents the basic value of the width for all the points of the curve at the same time. It works together with the width parameter of the vertices' child values. So setting the Outline Width to 1.0px then the resulting value for the rendered width in that vertex comes from this formula: W = OLW * VW + 2E.
Where:
- W = resulting width of the outline at that vertex.
- OLW = overall parameter for the width of all the vertices (that is the Outline Width parameter).
- VW = specific vertex width value.
- E = value of the Expand parameter.
The width duck would show the radius value for that vertex (W/2).
The width that ends up being used for each vertex is ((VertexWidth * OutLineWidth) + Expand*2):

|

|
| starting image | after doubling the value of 'outline width' |
It's possible to specify negative values for the width values, which kind of turns the vertex inside out. Here's an example where the left vertex has a negative width and the right has a positive width. Note how the edges of the bline between the vertices cross each other in the middle:

|

|
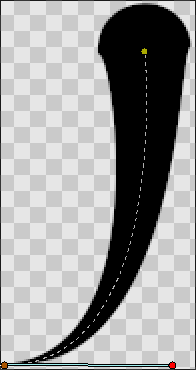
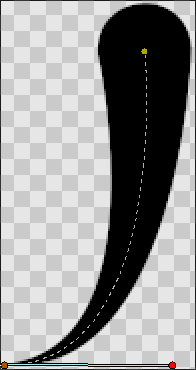
Expand
The Expand parameter is similar to the Outline Width parameter, but rather than being multiplied by each vertex's width, it is added to the radius of each vertex. In other words (2*Expand) is added to the diameter of each vertex.
The width that ends up being used for each vertex is ((VertexWidth * OutLineWidth) + Expand*2):

|

|
| zero 'expand' | non-zero 'expand' |
Sharp cups
Enabling 'sharp cusps' makes the corners pointy when the tangents are split:

|

|
| no sharp cusps | sharp cusps |
Rounded Begin
Enabling 'rounded begin' makes the start of the outline rounded:

|

|
| no rounded begin | rounded begin |
Rounded End
Enabling 'rounded end' makes the end of the outline rounded:

|

|
| no rounded end | rounded end |
Loopyness
This parameter currently does absolutely nothing at all!
Homogeneous
Enabling 'Homogeneous' changes the way that the width of the outline changes from one blinepoint to the next. Each point in the bline has its own width, and the bline has its own 'Outline Width' and 'Expand' parameters which are used to give the final width at each blinepoint. The 'Homogeneous' parameter controls how the width is interpolated between two neighbouring blinepoints:
- When 'Homogeneous' isn't checked, the width is interpolated linearly with the spline's 't' parameter.
- When 'Homogeneous' is checked, the width is interpolated linearly with the spline's length.
Turning off homogeneous often makes the fat end of a bline look lumpy. Maybe that's a bug:

|

|
| not homogeneous | homogeneous |
Misc
The 'antialias' checkbox isn't specific to the Outline layer, but it is particularly useful for the Outline layer. It makes the edges appear smoother:

|

|
| not antialiased | antialiased |