Bases de l'Animation
(→Ajouter un mouvement) |
(→Ajouter un mouvement) |
||
| Line 48: | Line 48: | ||
À ce point de l'ouvrage, vous noterez qu'aucun changement ne s'opère. Revenez à "0s" et activez {{l|Animate Editing Mode}} en cliquant le bouton vert situé à droite de la ligne-temps grise. Le canevas montrera alors un contour rouge : il indique que les changements que vous allez opérer modifient dorénavant votre animation. | À ce point de l'ouvrage, vous noterez qu'aucun changement ne s'opère. Revenez à "0s" et activez {{l|Animate Editing Mode}} en cliquant le bouton vert situé à droite de la ligne-temps grise. Le canevas montrera alors un contour rouge : il indique que les changements que vous allez opérer modifient dorénavant votre animation. | ||
| − | En mode édition d'animation, chacun des changements de vos objets produira un {{l|Waypoint|Point de Passage}} qui associe le | + | En mode édition d'animation, chacun des changements de vos objets produira un {{l|Waypoint|Point de Passage}} qui associe le changement au temps actuel. Comme vous allez le voir, Synfig est capable de créer des transitions lissées entre les points de passage et vous pouvez même choisir la manière dont les changements intermédiaires vont ce produire. Vous trouverez probablement cela utile d'associer certains ou tous vos points de passage à des {{l|Keyframe}}. |
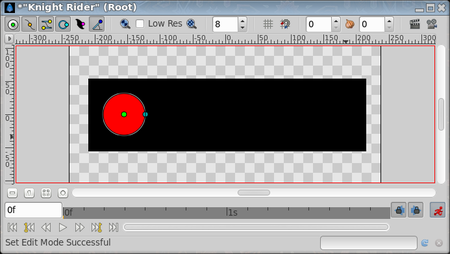
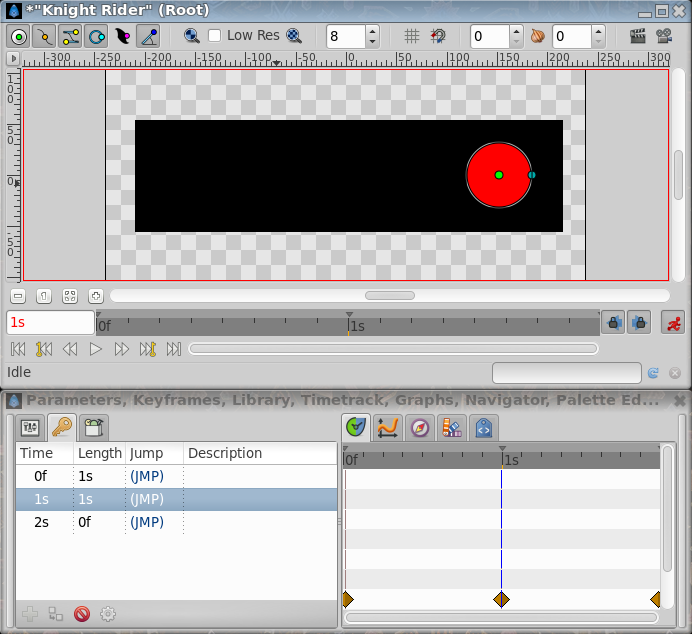
[[File:Animation Basics tutorial 4 0.63.06.png|450px|center|thumb]] | [[File:Animation Basics tutorial 4 0.63.06.png|450px|center|thumb]] | ||
Revision as of 11:46, 29 December 2013
| Language: |
English • Deutsch • español • suomi • français • italiano • Nederlands • português • română • русский • 中文(中国大陆) |
Contents
Introduction
Avec Synfig Studio, créer une animation est vraiment facile. Il s'agit essentiellement de modifier une forme : il ne vous reste plus qu'à créer l'étape initiale et la dernière étape de l'évolution de cette forme et Synfig s'occupe de calculer les étapes intermédiaires.
Prenons un exemple simple : un phare en mouvement tel que celui de la voiture de Knight Rider. En gros, il s'agit de faire bouger un cercle de gauche à droite et retour. En d'autres mots, vous avez besoin de créer trois "étapes" ou "stades"
- Un cercle à gauche.
- Un cercle à droite.
- Une cercle de retour à gauche.
Préparation de l'ouvrage
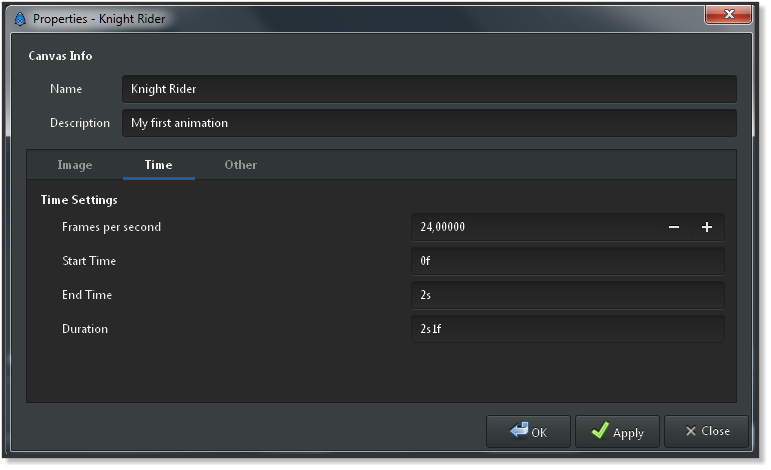
Commençons. Ouvrez Synfig Studio. Un nouveau fichier est automatiquement ouvert au démarrage. En cliquant sur la partie monochrome du cadre du canevas (clic droit entre les règles horizontales et le canevas proprement dit) apparaît le menu "Chevron"; sélectionnez "Édition → Propriétés". La boîte de dialogue propriétés du canevas apparait. Donnez un nom et une description à votre canevas et ensuite cliquez sur "Appliquer" (dans l'immédiat, ne cliquez pas sur "OK" - nous n'en avons pas fini avec la fenêtre des propriétés). Allez dans l'onglet "Temps" et assurez-vous d'avoir édité "Heure de Fin". Changez "5 s" par "2 s" - ce qui donnera à votre animation une durée de 2 secondes.
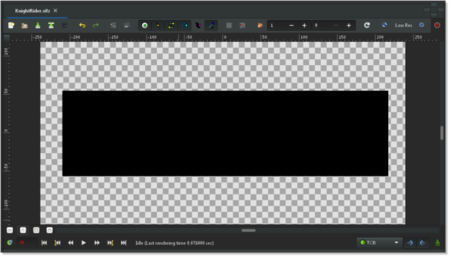
Maintenant, cliquez sur "OK", sélectionnez l'Outil Rectangle et créez un rectangle noir tout simple qui vous servira d'arrière plan. Il n'est pas utile qu'il recouvre l'ensemble du canevas.
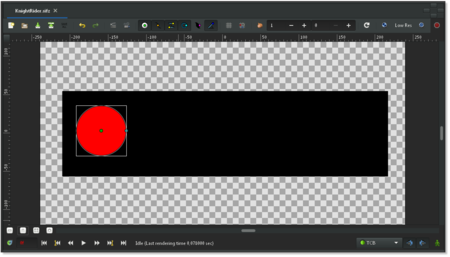
Nous avons besoin maintenant d'un cercle. Changez la couleur de remplissage pour rouge, sélectionnez l'Outil Cercle et dessinez un cercle. Si il n'est pas parfait, cela n'a pas d'importance. Vous pouvez le modifier. Sélectionnez l'Transform Tool et cliquez sur le cercle. Apparaît un mode d'édition qu'il est facile de déceler par un petit point vert au milieu de l'image et au fin rectangle blanc qui l'entoure. Vous pouvez déplacer ce cercle en le prenant par ce point vert (l'Origine).
Dans ces manipulations, vous avez vu les premières étapes pour dessiner un objet et le déplacer, mais il ne s'agit évidemment pas encore à proprement parler d'animation. Poursuivons pour voir ce qu'il en est.
Ajouter un mouvement
Vous avez au commencement, introduit une valeur de 2 secondes dans la fenêtre de dialogue des Propriétés. Comme la durée de votre animation n'est pas nulle, la fenêtre canevas sur laquelle vous travaillez, présente en bas un curseur de défilement de couleur grise, l' Axe de temps. Vous pouvez cliquer dessus et un petit indicateur orange apparaîtra pour montrer votre position dans le temps. Essayer de cliquer en différents endroits de la ligne-temps et observez que le champ d'entrée à gauche du curseur se modifie en des valeurs telles que "12f", "1s 15f". Vous pouvez également saisir directement une valeur dans ce champs. Par exemple saisissez "1s" puis validez avec ↵ Enter, l'indicateur orange se déplacera au milieu de la ligne-temps. En entrant "2s", il déplacera le curseur à la fin de la ligne-temps.
|
Note Remarquez qu'à "2s", l'indicateur orange n'est pas visible du fait que, situé à la limite visible de la ligne-temps, il est positionné en dehors du champ de vision.
|
À ce point de l'ouvrage, vous noterez qu'aucun changement ne s'opère. Revenez à "0s" et activez Mode Édition d'Animation en cliquant le bouton vert situé à droite de la ligne-temps grise. Le canevas montrera alors un contour rouge : il indique que les changements que vous allez opérer modifient dorénavant votre animation.
En mode édition d'animation, chacun des changements de vos objets produira un Point de Passage qui associe le changement au temps actuel. Comme vous allez le voir, Synfig est capable de créer des transitions lissées entre les points de passage et vous pouvez même choisir la manière dont les changements intermédiaires vont ce produire. Vous trouverez probablement cela utile d'associer certains ou tous vos points de passage à des Image clé.
Précédemment nous avons introduit trois "étapes" ou "stades" à l'animation. C'est ce qui sera nommé "keyframes" ou "image-clé" (Au cas où vous seriez un familier de l'encodage vidéo, il s'agit d'autre chose). Une "image-clé" est une image située à un moment donné du déroulement de l'animation où un événement particulier se passe pour vos objets.
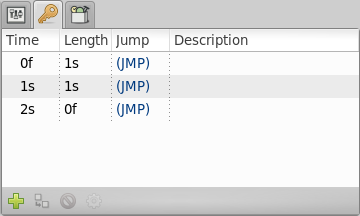
Allez sur le Keyframes Panel — cliquez dans la table dotée d'une petite icône clé au bas de la fenêtre — pour éditer les images-clé. Pressez maintenant le bouton doté du signe "+" et vous devriez obtenir une nouvelle entrée dans la liste d'affichage "0f, 0f, (Saut)".
Pointez maintenant sur la marque "1s" de la ligne-temps. Le petit indicateur orange se reporte à cet endroit. Ajoutez alors une autre "image-clé" en cliquant le petit signe "+". Recommencez le processus en positionnant le curseur-temps à "2s" qui est la fin de votre animation. Vous devriez maintenant avoir trois "images-clé" dans la liste.
Comprendre la ligne-temps : les "f" (frame = image) et les "s" (seconde)
A présent, vous avez dû penser à ce que signifient ces mystérieux pointeurs "1s, 10f". Ils indiquent un point particulier de la ligne-temps, précisément en terme de secondes (s) et d'images (f).
Par défaut, chaque seconde est divisée en 24 images à la manière du mètre qui est subdivisé en 100 centimètres. Le marquage des images commence à zéro (0) et va jusqu'à 23 après quoi commence une nouvelle seconde où la marque d'image commence à 0.
Pour 5 secondes pleines et trois images, par exemple, la notation de la ligne-temps reportera "5s 3f".
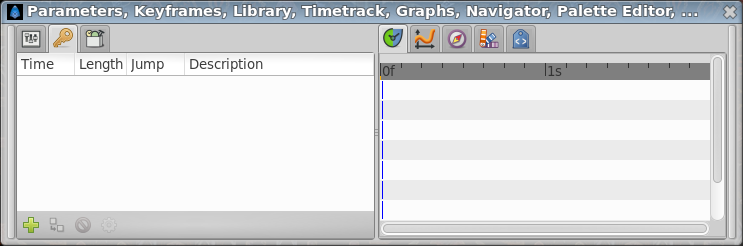
Le panneau images-clé
Le panneau des images-clé est moins facile d'approche. Il énumère le "Temps" qui, de fait, est le moment de départ ; la "Longueur" qui semble aller de soi ; le "Saut" dont nous allons parler tout de suite ; et la "Description" qui parle d'elle-même aussi.
Maintenant portons notre attention sur les entrées nommées "(Saut)". En fait, elles sont des liens, exactement à la manière des liens web : en cliquant dessus, le curseur de votre ligne-temps se positionne exactement à cet endroit.
Vous pouvez l'utiliser pour éditer votre image à un moment donné de l'animation. Par exemple, vous pouvez sauter à la première seconde et bouger le cercle rouge à droite. Et voilà ! Vous avez procédé à votre premier mouvement, vous avez créé votre première animation avec Synfig !
Vous vous demandez ou est votre animation ? Cliquez à loisir sur un point de la ligne-temps et vous remarquerez que le cercle rouge (le phare) se place à une nouvelle position que vous n'aviez pas spécifié ! Que s'est-il passé ? Synfig a interpolé ce que vous vouliez faire - en l'occurrence : bouger le cercle - et a dessiné toutes les images intermédiaires situées entre les étapes. Chaque dessin a produit une image de votre animation et le cercle apparaît comme en mouvement.
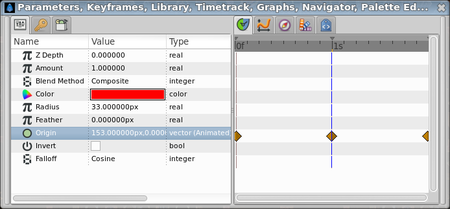
Remarquez que vous êtes dispensé d'aller à la dernière image clé "2s" et de faire se mouvoir en retour votre cercle vers la gauche. Les images clés permettent à Synfig de se souvenir des étapes initialement positionnées dans le déroulement du temps de l'animation. C'est la raison pour laquelle lorsque vous modifiez la position du cercle à "1s", rien ne bouge à "2s" ou à "0s". En revenant au Panneau Paramètres et en observant le Time Track Panel, vous noterez que trois diamants oranges (des points verts dans les versions précédentes) apparaissent sur la droite du paramètre "Origine". Ces derniers sont nommés Points de Passages et sont utilisés pour indiquer les changements de valeur dans le temps des paramètres, comme la position ou la couleur, de l'objet.
Rendu de votre animation
Avant que vous puissiez visionner votre animation, vous devez faire un "rendu" (faire calculer à la machine sa transformation en vidéo, image par image) de votre ouvrage. Il y a deux manières pour ce faire : utiliser ce que vous venez d'utiliser : Synfig Studio ; ou bien passer par la ligne de commande nommé "synfig".
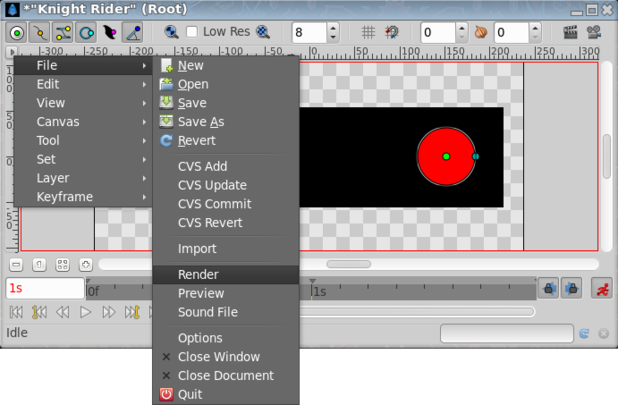
Faisons cela de la première manière. Quittez le Mode Édition d'Animation en cliquant sur le bouton rouge du mode édition de la ligne-temps et sauvegardez votre fichier en lui donnant un nom, par exemple : "BasicKnightRider.sifz". Allez ensuite dans le menu de la fenêtre "canevas" (le bouton Menu chevron du Caneva au coin supérieur gauche) et sélectionnez "Fichier → Rendu". Au même endroit où vous avez sauvegardé "BasicKnightRider.sifz", modifiez le nom du fichier par "BasicKnightRider.gif" en choisissant l'option de format "gif" au lieu de "Auto" et cliquez ensuite sur "Rendu". En fonction de la vitesse de votre processeur, cela peut demander un moment avant que la barre de statut des images, située en bas de la fenêtre, finisse par afficher "Fichier rendu avec succès" : votre fichier a été correctement rendu.
|
Note Le bouton "Magic++" (si présent) produit des fichiers "gif" bien meilleurs que le seul bouton "gif" du fait qu'il peut optimiser la palette pour chaque image.
|
Ouvrez BasicKnightRider.gif dans Firefox ou une autre application pouvant lire les gifs animés. Remarquez que Firefox vas la rejouer indéfiniment ce qui rendra votre courte animation relativement longue. Si donc vous voyez un cercle rouge ce déplaçant de gauche à droite et revenir, félicitations ! Vous avez créer votre première animation !
|
Note Vous avez aussi la possibilité de pré-visualiser votre animation. Pressez le bouton de menu "Chevron" situé au coin supérieur gauche de la fenêtre du canevas et choisissez "Fichier → Aperçu".
|
Si, pour votre animation, vous préférez mieux utiliser la ligne de commande à la place du menu de rendu, ouvrez alors une fenêtre de terminal, (dans windows faites "Démarrer → Exécuter", tapez "cmd" et pressez Entrer), et déplacer vous dans le répertoire où se trouve votre fichier et tapez quelque-chose comme ceci :
synfig -t gif BasicKnightRider.sif
Un bref message, sans importance pour l'instant, apparaît. En fonction de la vitesse de votre processeur, cela peut prendre un moment avant de voir une ligne telle que celle-ci apparaître :
BasicKnightRider.sif ==> BasicKnightRider.gif: DONE
Voilà, c'est fait : vous pouvez visionner l'animation .gif en utilisant Firefox ou un autre programme comme expliqué précédemment.
Conclusion
Il est bien évident que le positionnement d'un objet n'est pas la seule chose qui puisse être modifié avec Synfig Studio, bien d'autres éléments le sont telles que la dimension, la forme, la couleur, etc. Synfig propose plusieurs fichiers de démonstration qui permettent de creuser plus profondément ces possibilités.
Maintenant, continuons avec le chapitre suivant : Ajouter des Calques
Vous pouvez télécharger le projet utilisé : File:BasicKnightRider.sifz