Paramètres du Mode de Fusion
m (Blend method by defaut static and Enable animation) |
m (Screenshot update + typo) |
||
| Line 6: | Line 6: | ||
Les différentes méthodes de composition disponibles pour les calques de Synfig. (''Ce que c'est la composition/fusion ''). | Les différentes méthodes de composition disponibles pour les calques de Synfig. (''Ce que c'est la composition/fusion ''). | ||
| − | Par | + | Par défaut, le paramètre "Mode de Fusion" est "Statique". Afin de pouvoir l'animer dans le temps, cliquez droit dessus et choisissez "Permettre l'Animation". |
Dans les descriptions suivantes, « A » fait référence à la couleur sur le calque avec le paramètre de mode de fusion, et « B » fait référence à la couleur sur les calques en dessous. Notez que dans presque toutes les calques, le canal d'alpha des couleurs aura un effet d'échelle sur se fusion. Le paramètre de « visibilité » aura également un effet d'échelle. Dans la plupart des descriptions on a passé rapidement sur ces deux détails. | Dans les descriptions suivantes, « A » fait référence à la couleur sur le calque avec le paramètre de mode de fusion, et « B » fait référence à la couleur sur les calques en dessous. Notez que dans presque toutes les calques, le canal d'alpha des couleurs aura un effet d'échelle sur se fusion. Le paramètre de « visibilité » aura également un effet d'échelle. Dans la plupart des descriptions on a passé rapidement sur ces deux détails. | ||
| Line 12: | Line 12: | ||
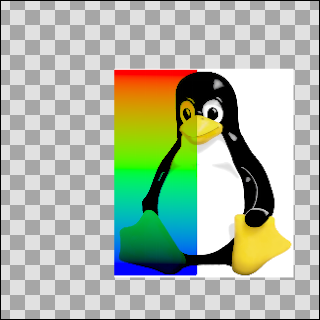
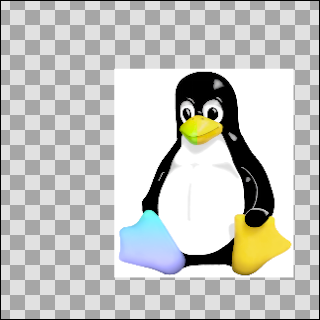
Dans les exemples qui suivent un dégradé (A) est fusionné sur l'image du manchot Tux (B). Les zones transparentes sont indiquées avec le motif en damier. | Dans les exemples qui suivent un dégradé (A) est fusionné sur l'image du manchot Tux (B). Les zones transparentes sont indiquées avec le motif en damier. | ||
| − | A) | + | A) [[File:straight.png]] & B) [[File:tux.png]] |
Les modes de fusion disponibles actuellement sont : | Les modes de fusion disponibles actuellement sont : | ||
| Line 20: | Line 20: | ||
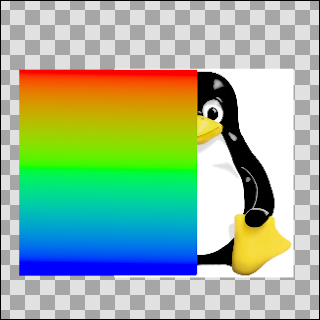
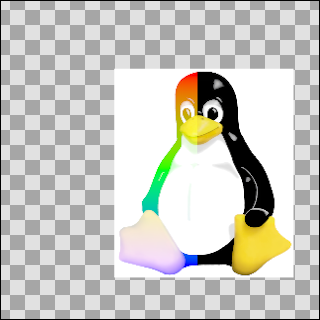
Ce mode de fusion est l'option par défaut, il montre simplement le contenu du calque. Ce mode de fusion est similaire au mode de fusion '''Mode Normal''' qu’on trouve souvent dans les logiciels 2D. | Ce mode de fusion est l'option par défaut, il montre simplement le contenu du calque. Ce mode de fusion est similaire au mode de fusion '''Mode Normal''' qu’on trouve souvent dans les logiciels 2D. | ||
| − | + | [[File:Composite.png]] | |
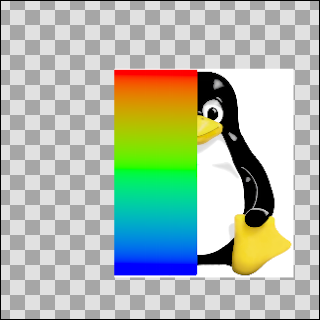
==Direct== | ==Direct== | ||
| Line 28: | Line 28: | ||
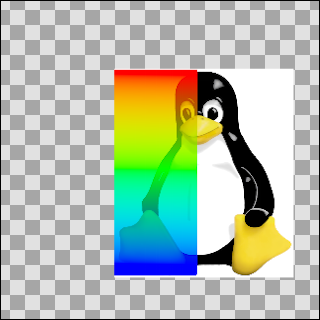
Plus précisément, la couleur résultante est « (A-B)*visibilité + B ». Alors si la visibilité est 1 le résultat est A et si la visibilité est 0 le résultat est B. En particulier, si la visibilité est 1 et A est une couleur très transparente, la couleur résultante sera également A ; malgré le fait que A est très transparent, la couleur du B n’est jamais utilisée. | Plus précisément, la couleur résultante est « (A-B)*visibilité + B ». Alors si la visibilité est 1 le résultat est A et si la visibilité est 0 le résultat est B. En particulier, si la visibilité est 1 et A est une couleur très transparente, la couleur résultante sera également A ; malgré le fait que A est très transparent, la couleur du B n’est jamais utilisée. | ||
| − | + | [[File:straight.png]] | |
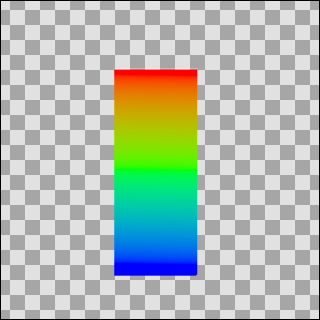
==Dessus== | ==Dessus== | ||
| Line 36: | Line 36: | ||
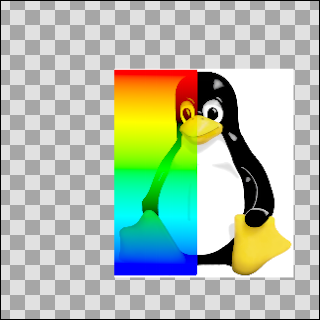
Précisément : c'est la même que le mode de fusion Composé sauf que la transparence de la couleur résultante est défini pour être la même que le niveau de transparence du calque B. | Précisément : c'est la même que le mode de fusion Composé sauf que la transparence de la couleur résultante est défini pour être la même que le niveau de transparence du calque B. | ||
| − | + | [[File:onto.png]] | |
==Direct Dessus== | ==Direct Dessus== | ||
| Line 48: | Line 48: | ||
(Beurk. Sont ces commentaires « précisément » utiles?)[Oui!] | (Beurk. Sont ces commentaires « précisément » utiles?)[Oui!] | ||
| − | + | [[File:straight onto.png]] | |
==Derrière== | ==Derrière== | ||
| − | Cette mode de | + | Cette mode de fusion rend le calque visible au-dessus des zones transparentes et invisible, au-dessus des zones non transparentes, donnant l'impression que le calque est derrière les autres calques. Il est souvent utilisé pour le calque d'effet « Calque d'Ombrage », pour faire un effet d'ombre. |
Précisément : c'est la même que la mode de fusion composé, mais avec A et B échangé. B est composé sur A au lieu de que A soit composé sur B. | Précisément : c'est la même que la mode de fusion composé, mais avec A et B échangé. B est composé sur A au lieu de que A soit composé sur B. | ||
| − | + | [[File:behind.png]] | |
== Écran == | == Écran == | ||
| Line 62: | Line 62: | ||
Ce mode de fusion est similaire au mode de fusion '''Mode Écran''' qu’on trouve souvent dans les logiciels 2D. Il mélange les couleurs du ''calque de mode écran'' et ceux derrière lui, et donne un résultat plus léger en général. | Ce mode de fusion est similaire au mode de fusion '''Mode Écran''' qu’on trouve souvent dans les logiciels 2D. Il mélange les couleurs du ''calque de mode écran'' et ceux derrière lui, et donne un résultat plus léger en général. | ||
| − | + | [[File:screen.png]] | |
==Overlay== | ==Overlay== | ||
| − | Ceci ressemble au mode de fusion '''Superposition''' qui existe | + | Ceci ressemble au mode de fusion '''Superposition''' qui existe dans '''PhotoShop''' |
Précisément : définir 3 nouvelles couleurs : RM = A * B ; RS = 1-(1-A)*(1-B) ; RET = A*RS + (1-A)*RM puis mélange RET sur B comme dans le mode Dessus en haut(!)!) | Précisément : définir 3 nouvelles couleurs : RM = A * B ; RS = 1-(1-A)*(1-B) ; RET = A*RS + (1-A)*RM puis mélange RET sur B comme dans le mode Dessus en haut(!)!) | ||
| − | Une idée ce que cela essaye de faire ? Ou ce que ce calque fait dans | + | Une idée ce que cela essaye de faire ? Ou ce que ce calque fait dans le logiciel '''PhotoShop''' ? |
| − | Ceci semble | + | Ceci semble simuler l'effet d'un fondu enchaîné entre les deux calques si leurs visibilité sont égales - c'est à dire comme « addition », mais en conservant la luminosité globale de l'image |
| − | + | [[File:overlay.png]] | |
== Lumière Dure == | == Lumière Dure == | ||
| − | Ceci ressemble au mode de fusion '''Lumière Dure''' qui existe | + | Ceci ressemble au mode de fusion '''Lumière Dure''' qui existe dans '''PhotoShop''' |
| − | Pour | + | Pour chaque composante de rouge, de vert et de bleu, si la valeur est dans la moitié supérieure de sa gamme alors : X=1-(1(2A-1))*(1B), sinon X=2AB, puis mélangez X sur B comme dans le mode « Dessus » ci-dessus. |
Est-ce que ce ci essaye à rendre des couleurs vives encore plus vives et les couleurs foncées encore plus foncées ? | Est-ce que ce ci essaye à rendre des couleurs vives encore plus vives et les couleurs foncées encore plus foncées ? | ||
| − | + | [[File:hard light.png]] | |
==Multiplier== | ==Multiplier== | ||
| − | Ceci ressemble au mode de fusion '''Multiplier''' qui existe | + | Ceci ressemble au mode de fusion '''Multiplier''' qui existe dans '''PhotoShop''' |
Précisément : la couleur résultante est (((A*B)-B)*visibilité+B).. Le calcul est effectué indépendamment sur chacun des canaux, rouge, vert et bleu. Quand la visibilité est 0, ceci simplifie au B. Quand la visibilité est 1 ça simplifie à A*B. | Précisément : la couleur résultante est (((A*B)-B)*visibilité+B).. Le calcul est effectué indépendamment sur chacun des canaux, rouge, vert et bleu. Quand la visibilité est 0, ceci simplifie au B. Quand la visibilité est 1 ça simplifie à A*B. | ||
| − | + | [[File:multiply.png]] | |
==Diviser== | ==Diviser== | ||
| Line 106: | Line 106: | ||
Une très petite quantité est ajoutée sur A avant de diviser par lui pour éviter une condition de division par zéro. Ceci cause le mode de fusion de division de biaiser vers des valeurs positives, mais l'effet est vraiment négligeable. | Une très petite quantité est ajoutée sur A avant de diviser par lui pour éviter une condition de division par zéro. Ceci cause le mode de fusion de division de biaiser vers des valeurs positives, mais l'effet est vraiment négligeable. | ||
| − | + | [[File:divide.png]] | |
==Addition== | ==Addition== | ||
| Line 114: | Line 114: | ||
Précisément : la couleur résultante est (B + A*A.alpha*visibilité). Le calcul est effectué indépendamment sur chacun des canaux, rouge, vert et bleu. La transparence de la couleur résultante est B.alpha. | Précisément : la couleur résultante est (B + A*A.alpha*visibilité). Le calcul est effectué indépendamment sur chacun des canaux, rouge, vert et bleu. La transparence de la couleur résultante est B.alpha. | ||
| − | + | [[File:add.png]] | |
==Soustraction== | ==Soustraction== | ||
| Line 122: | Line 122: | ||
Précisément : la couleur résultante est (B-A).. Le calcul est effectué indépendamment sur chacun des canaux, rouge, vert et bleu. | Précisément : la couleur résultante est (B-A).. Le calcul est effectué indépendamment sur chacun des canaux, rouge, vert et bleu. | ||
| − | + | [[File:subtract.png]] | |
==Difference== | ==Difference== | ||
| Line 130: | Line 130: | ||
Précisément : la couleur résultante est la valeur absolue de (B-A). Le calcul est effectué indépendamment sur chacun des canaux, rouge, vert et bleu. | Précisément : la couleur résultante est la valeur absolue de (B-A). Le calcul est effectué indépendamment sur chacun des canaux, rouge, vert et bleu. | ||
| − | + | [[File:difference.png]] | |
==Eclairer== | ==Eclairer== | ||
| Line 138: | Line 138: | ||
Précisément : pour chacun des canaux rouge, vert et bleu, comparez le valeur de A avec le valeur de B de valeur, et utilisez le plus élevé des deux. | Précisément : pour chacun des canaux rouge, vert et bleu, comparez le valeur de A avec le valeur de B de valeur, et utilisez le plus élevé des deux. | ||
| − | + | [[File:brighten.png]] | |
==Assombrir== | ==Assombrir== | ||
| Line 146: | Line 146: | ||
Précisément : pour chacun des canaux rouge, vert et bleu, comparez le valeur de A avec le valeur de B de valeur, et utilisez le plus bas des deux. | Précisément : pour chacun des canaux rouge, vert et bleu, comparez le valeur de A avec le valeur de B de valeur, et utilisez le plus bas des deux. | ||
| − | + | [[File:darken.png]] | |
==Couleur== | ==Couleur== | ||
| Line 166: | Line 166: | ||
Précisément : la couleur résultante est obtenue en ajustant B pour avoir la même teinte que A. | Précisément : la couleur résultante est obtenue en ajustant B pour avoir la même teinte que A. | ||
| − | + | [[File:hue.png]] | |
==Saturation== | ==Saturation== | ||
| Line 174: | Line 174: | ||
Précisément : la couleur résultante est obtenue en ajustant B pour avoir la même saturation que A.La saturation est la magnitude du [HTTP://fr.wikipedia.org/wiki/YUV vecteur UV]. | Précisément : la couleur résultante est obtenue en ajustant B pour avoir la même saturation que A.La saturation est la magnitude du [HTTP://fr.wikipedia.org/wiki/YUV vecteur UV]. | ||
| − | + | [[File:saturation.png]] | |
| − | Puisque cet exemple ressemble | + | Puisque cet exemple ressemble beaucoup à l'exemple du mode de « couleur », le voici avec un dégradé jaune - |
http://home.comcast.net/~pxegeek/synfig/yellowgradient.png + http://home.comcast.net/~pxegeek/synfig/synfigtux.png = http://home.comcast.net/~pxegeek/synfig/saturationyg.png | http://home.comcast.net/~pxegeek/synfig/yellowgradient.png + http://home.comcast.net/~pxegeek/synfig/synfigtux.png = http://home.comcast.net/~pxegeek/synfig/saturationyg.png | ||
| Line 186: | Line 186: | ||
Précisément : la couleur résultante est obtenue en ajustant B pour avoir la même valeur de Y (luminance) que A, tout en gardant U et V la même. | Précisément : la couleur résultante est obtenue en ajustant B pour avoir la même valeur de Y (luminance) que A, tout en gardant U et V la même. | ||
| − | + | [[File:luminance.png]] | |
==Alpha Dessus== | ==Alpha Dessus== | ||
Revision as of 21:46, 27 December 2014
Les différentes méthodes de composition disponibles pour les calques de Synfig. (Ce que c'est la composition/fusion ).
Par défaut, le paramètre "Mode de Fusion" est "Statique". Afin de pouvoir l'animer dans le temps, cliquez droit dessus et choisissez "Permettre l'Animation".
Dans les descriptions suivantes, « A » fait référence à la couleur sur le calque avec le paramètre de mode de fusion, et « B » fait référence à la couleur sur les calques en dessous. Notez que dans presque toutes les calques, le canal d'alpha des couleurs aura un effet d'échelle sur se fusion. Le paramètre de « visibilité » aura également un effet d'échelle. Dans la plupart des descriptions on a passé rapidement sur ces deux détails.
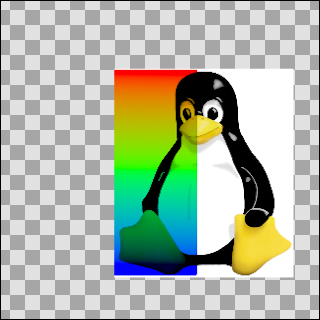
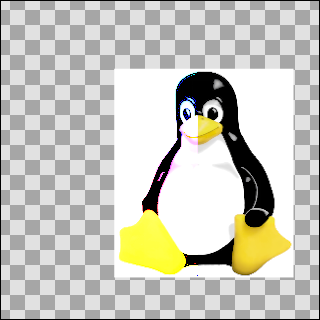
Dans les exemples qui suivent un dégradé (A) est fusionné sur l'image du manchot Tux (B). Les zones transparentes sont indiquées avec le motif en damier.
Les modes de fusion disponibles actuellement sont :
Contents
Composé
Ce mode de fusion est l'option par défaut, il montre simplement le contenu du calque. Ce mode de fusion est similaire au mode de fusion Mode Normal qu’on trouve souvent dans les logiciels 2D.
Direct
Ce mode de fusion ressemble à la précédente, sauf que les objets sous un objet direct sera invisible. Donc s'il y a un objet plus ou moins transparent sur le calque mode Direct, les objets sur les calques dessous ne se montreront pas à travers du calque.
Plus précisément, la couleur résultante est « (A-B)*visibilité + B ». Alors si la visibilité est 1 le résultat est A et si la visibilité est 0 le résultat est B. En particulier, si la visibilité est 1 et A est une couleur très transparente, la couleur résultante sera également A ; malgré le fait que A est très transparent, la couleur du B n’est jamais utilisée.
Dessus
Si le mode de fusion d’un calque est défini comme Dessus, seulement les parties du calque qui sont au-dessus d'une zone non transparent seront visibles.
Précisément : c'est la même que le mode de fusion Composé sauf que la transparence de la couleur résultante est défini pour être la même que le niveau de transparence du calque B.
Direct Dessus
Ce mode est une combinaison des deux modes ci-dessus. Par exemple. si un objet moitié-transparent est défini comme Direct Dessus, il sera seulement visible au-dessus d'une zone non-transparente, et la partie non-transparent sous cet objet ne sera pas visible.
Précisément : la couleur résultante est « (X-B)*visibilité + B » où X est A, mais avec sa transparence défini comme la transparence de A multiplié par la transparence de B.
Alors si le visibilité est 1, le résultat est A, mais avec sa transparence multipliée par celle de B, et si le visibilité est 0 le résultat est B. En particulier, si le visibilité est 1 et A est une couleur très transparente, la couleur résultante sera une version peut-être plus transparente de A ; Malgré le fait que A est très transparent, la couleur de B n’est jamais utilisé dans le résultat.
(Beurk. Sont ces commentaires « précisément » utiles?)[Oui!]
Derrière
Cette mode de fusion rend le calque visible au-dessus des zones transparentes et invisible, au-dessus des zones non transparentes, donnant l'impression que le calque est derrière les autres calques. Il est souvent utilisé pour le calque d'effet « Calque d'Ombrage », pour faire un effet d'ombre.
Précisément : c'est la même que la mode de fusion composé, mais avec A et B échangé. B est composé sur A au lieu de que A soit composé sur B.
Écran
Ce mode de fusion est similaire au mode de fusion Mode Écran qu’on trouve souvent dans les logiciels 2D. Il mélange les couleurs du calque de mode écran et ceux derrière lui, et donne un résultat plus léger en général.
Overlay
Ceci ressemble au mode de fusion Superposition qui existe dans PhotoShop
Précisément : définir 3 nouvelles couleurs : RM = A * B ; RS = 1-(1-A)*(1-B) ; RET = A*RS + (1-A)*RM puis mélange RET sur B comme dans le mode Dessus en haut(!)!)
Une idée ce que cela essaye de faire ? Ou ce que ce calque fait dans le logiciel PhotoShop ?
Ceci semble simuler l'effet d'un fondu enchaîné entre les deux calques si leurs visibilité sont égales - c'est à dire comme « addition », mais en conservant la luminosité globale de l'image
Lumière Dure
Ceci ressemble au mode de fusion Lumière Dure qui existe dans PhotoShop
Pour chaque composante de rouge, de vert et de bleu, si la valeur est dans la moitié supérieure de sa gamme alors : X=1-(1(2A-1))*(1B), sinon X=2AB, puis mélangez X sur B comme dans le mode « Dessus » ci-dessus.
Est-ce que ce ci essaye à rendre des couleurs vives encore plus vives et les couleurs foncées encore plus foncées ?
Multiplier
Ceci ressemble au mode de fusion Multiplier qui existe dans PhotoShop
Précisément : la couleur résultante est (((A*B)-B)*visibilité+B).. Le calcul est effectué indépendamment sur chacun des canaux, rouge, vert et bleu. Quand la visibilité est 0, ceci simplifie au B. Quand la visibilité est 1 ça simplifie à A*B.
Diviser
Décrivez moi
Précisément : la couleur résultante est (((B/A)-B)*visibilité+B)..
Quand la visibilité est 0, ceci devient simplement B.
Quand la visibilité est 1, ceci devient B/A.
Une très petite quantité est ajoutée sur A avant de diviser par lui pour éviter une condition de division par zéro. Ceci cause le mode de fusion de division de biaiser vers des valeurs positives, mais l'effet est vraiment négligeable.
Addition
Décrivez moi
Précisément : la couleur résultante est (B + A*A.alpha*visibilité). Le calcul est effectué indépendamment sur chacun des canaux, rouge, vert et bleu. La transparence de la couleur résultante est B.alpha.
Soustraction
Décrivez moi
Précisément : la couleur résultante est (B-A).. Le calcul est effectué indépendamment sur chacun des canaux, rouge, vert et bleu.
Difference
Décrivez moi
Précisément : la couleur résultante est la valeur absolue de (B-A). Le calcul est effectué indépendamment sur chacun des canaux, rouge, vert et bleu.
Eclairer
Décrivez moi
Précisément : pour chacun des canaux rouge, vert et bleu, comparez le valeur de A avec le valeur de B de valeur, et utilisez le plus élevé des deux.
Assombrir
Décrivez moi
Précisément : pour chacun des canaux rouge, vert et bleu, comparez le valeur de A avec le valeur de B de valeur, et utilisez le plus bas des deux.
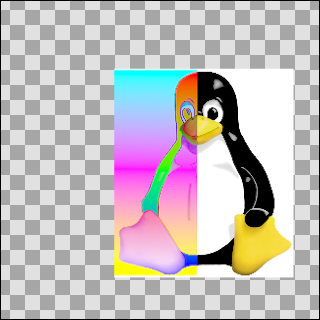
Couleur
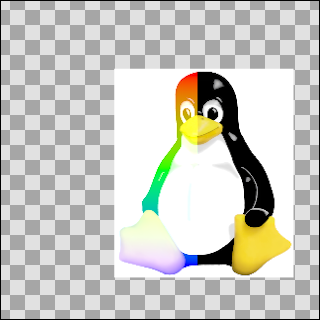
Décrivez moi
Précisément : la couleur résultante est obtenue en ajustant B pour avoir les mêmes valeurs de U et de V que A, tout en gardant Y la même.
 +
+  =
= 
Puisque cet exemple ressemble à celui du saturation, peut-être un dégradé jaune au lieu d'un blanc serait plus illustratif
 +
+  =
= 
Teinte
Décrivez moi
Précisément : la couleur résultante est obtenue en ajustant B pour avoir la même teinte que A.
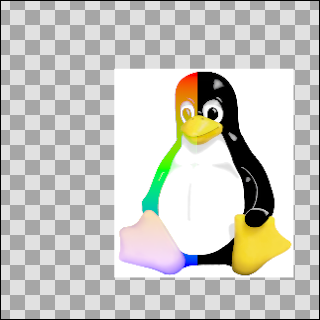
Saturation
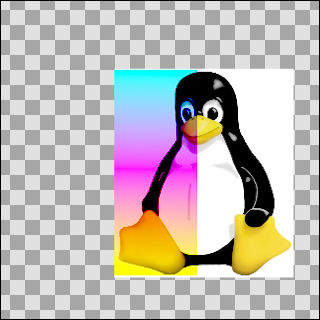
Décrivez moi
Précisément : la couleur résultante est obtenue en ajustant B pour avoir la même saturation que A.La saturation est la magnitude du vecteur UV.
Puisque cet exemple ressemble beaucoup à l'exemple du mode de « couleur », le voici avec un dégradé jaune -
 +
+  =
= 
Luminance
Décrivez moi
Précisément : la couleur résultante est obtenue en ajustant B pour avoir la même valeur de Y (luminance) que A, tout en gardant U et V la même.
Alpha Dessus
Décrivez moi
 +
+  =
=