Difference between revisions of "Doc:Cut-out Animation/es"
(New page: Esta página debería estar escrita en Español. Por favor ayúdanos a traducirla! This is brief tutorial to show how create cut-out style animations. Usually cut-out style animations us...) |
|||
| Line 1: | Line 1: | ||
| − | + | (Traducido por [[User:Wadago|Wadago]]) | |
| − | + | Este es un breve tutorial para mostrar como crear animaciones de estilo de recorte por partes (cut-out). Por lo general, las animaciones de estilo cut-out usan el arte de imagen estática en vez del arte de vector para crear la animación. Véa la serie South Park. Usted debería obtener como resultado, una especie de animación como ésta: | |
[[Image:Cutoutsample.gif]] | [[Image:Cutoutsample.gif]] | ||
| − | == | + | == Preparando el material == |
| − | + | Para una animación de estilo cut-out, necesitará algunas imágenes que representan las partes móviles de la animación del personaje u objeto. Para este ejemplo he preparado un muchacho al estilo Simpsons. Puede tomar las imágenes de este [[Media:Cutout-sample.zip|archivo]]. También contiene uno con el final .sifz que es el resultado de la animación. | |
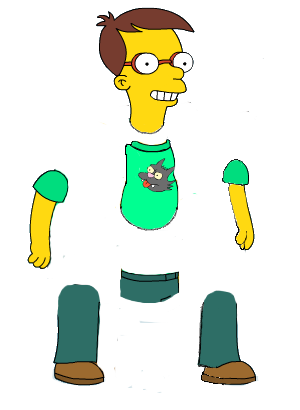
[[Image:Boy-split.png|right|thumb|A character split into parts]] | [[Image:Boy-split.png|right|thumb|A character split into parts]] | ||
| − | + | Cada parte del cuerpo (cabeza, brazos, piernas, etc.) es un archivo PNG único. (En la imagen de partes, las imágenes individuales están compuestas en una más grande). | |
| + | He puesto a todos los archivos las mismas dimensiones horizontales y verticales para que entonces todas las imágenes pueden caber una sobre otra para componer al personaje sin la necesidad de ajustar sus tamaños o posiciones. Esto ayudará más tarde al importar cada imagen en Synfig. | ||
| − | == | + | == Importando las imagenes cut-out == |
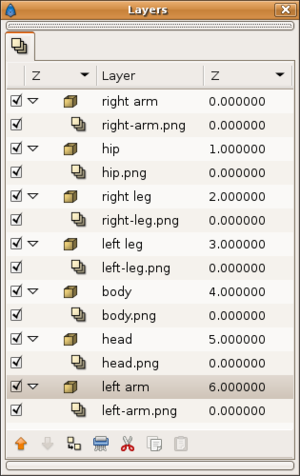
| − | + | Esto es tan simple como ir al Caret Menu y seleccionar el File-> Import y escoger el archivo apropiado para cada parte del personaje o actor. Después de repetir este proceso para cada uno de los archivos de imagen de su personaje, debería obtener algo parecido a lo que aparece debajo. | |
| − | + | Cuando usted va siguiendo los pasos del tutorial, notará que todas las capas de imagen tienen las mismas dimensiones. El límite de cada capa de imagen es el rectángulo con los ducks (pequeños circulos) verdes mostrados. Las cajas resaltadoras de todas las capas (layers) coinciden ya que expresamente creé cada imagen con esas dimensiones y las coloqué correctamente. Esto nos permitirá que hagamos lo siguiente: Seleccione todas las capas (CTRL + clic en cada capa) y vaya hacia la esquina Superior izquierda hasta la Inferior Derecha (puestos todos en color gris). Haga el clic derecho-> Link on each one. Esto enlazará todos los límites de las capas de imagen para mantenerlos en una misma posición relativa. | |
| + | Esto prevendrá cualquier modificación casual de los bordes de la imagen y evitará cualquier deformación inapropiada. | ||
{|align = "center" | {|align = "center" | ||
| Line 23: | Line 25: | ||
|} | |} | ||
| − | + | Obviamente el orden de cada capa es importante para reubicar las partes del personaje a fin de formarlo correctamente (en el caso, por ejemplo, que la pierna izquierda esté detrás de la derecha). | |
| − | == | + | == Encapsulando las capas de imagen == |
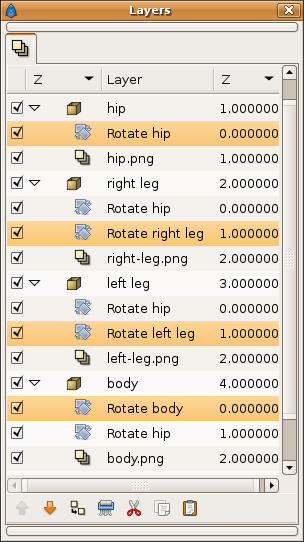
| − | + | Como usted puede imaginar, vamos a hacer girar las Capas para realizar la animación cut-out. Pero antes de aplicar la rotación de cada parte del cuerpo personaje, tenemos que encapsularlo de modo que la rotación sólo se aplique a las capas/partes deseadas. Después de la encapsulación y de renombrar las capas del lienzo, el resultado se parecerá a esto: | |
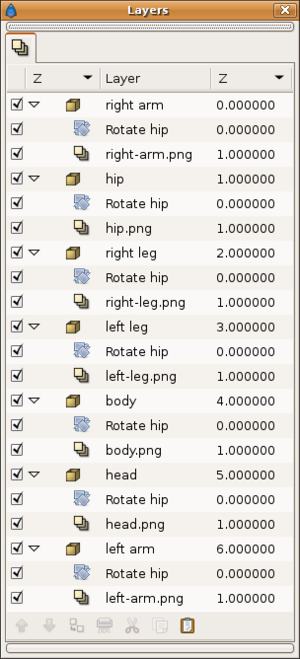
[[Image:Encapsulate-layers.png|right|thumb|Layers dialog after encapsulation]] | [[Image:Encapsulate-layers.png|right|thumb|Layers dialog after encapsulation]] | ||
| − | == | + | == Agregar las Capas de Rotación == |
Before adding the Rotate Layers you should have analysed your character. You need to have figured out the mechanical framework which the character's movements are bound by, the mechanics of the character's ''skeleton''. For a simple humanoid character one considers the hip as the center of the rotation of the whole skeleton. Each limb rotates relative to the hip's rotation. Also each sub-limb should rotate relative to its parent and the parent relative to the hip (we use the hip as the root ''bone''). | Before adding the Rotate Layers you should have analysed your character. You need to have figured out the mechanical framework which the character's movements are bound by, the mechanics of the character's ''skeleton''. For a simple humanoid character one considers the hip as the center of the rotation of the whole skeleton. Each limb rotates relative to the hip's rotation. Also each sub-limb should rotate relative to its parent and the parent relative to the hip (we use the hip as the root ''bone''). | ||
Revision as of 02:46, 16 August 2009
|
Warning! This page contains outdated information. The release of Synfig Studio 0.64.0 introduced new terminology and this translated page needs to be updated according to original English text. You can help updating this page - see instructions here. Thank you! |
(Traducido por Wadago)
Este es un breve tutorial para mostrar como crear animaciones de estilo de recorte por partes (cut-out). Por lo general, las animaciones de estilo cut-out usan el arte de imagen estática en vez del arte de vector para crear la animación. Véa la serie South Park. Usted debería obtener como resultado, una especie de animación como ésta:
Contents
Preparando el material
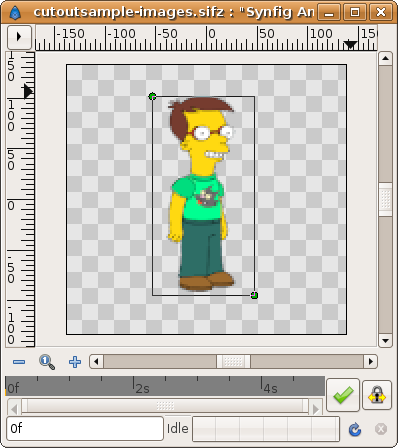
Para una animación de estilo cut-out, necesitará algunas imágenes que representan las partes móviles de la animación del personaje u objeto. Para este ejemplo he preparado un muchacho al estilo Simpsons. Puede tomar las imágenes de este archivo. También contiene uno con el final .sifz que es el resultado de la animación.
Cada parte del cuerpo (cabeza, brazos, piernas, etc.) es un archivo PNG único. (En la imagen de partes, las imágenes individuales están compuestas en una más grande). He puesto a todos los archivos las mismas dimensiones horizontales y verticales para que entonces todas las imágenes pueden caber una sobre otra para componer al personaje sin la necesidad de ajustar sus tamaños o posiciones. Esto ayudará más tarde al importar cada imagen en Synfig.
Importando las imagenes cut-out
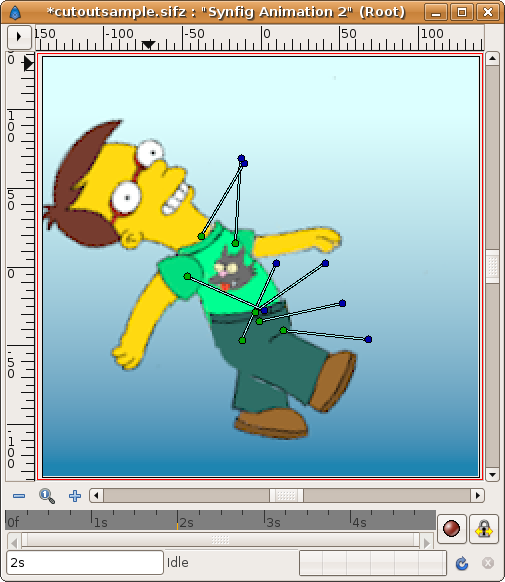
Esto es tan simple como ir al Caret Menu y seleccionar el File-> Import y escoger el archivo apropiado para cada parte del personaje o actor. Después de repetir este proceso para cada uno de los archivos de imagen de su personaje, debería obtener algo parecido a lo que aparece debajo.
Cuando usted va siguiendo los pasos del tutorial, notará que todas las capas de imagen tienen las mismas dimensiones. El límite de cada capa de imagen es el rectángulo con los ducks (pequeños circulos) verdes mostrados. Las cajas resaltadoras de todas las capas (layers) coinciden ya que expresamente creé cada imagen con esas dimensiones y las coloqué correctamente. Esto nos permitirá que hagamos lo siguiente: Seleccione todas las capas (CTRL + clic en cada capa) y vaya hacia la esquina Superior izquierda hasta la Inferior Derecha (puestos todos en color gris). Haga el clic derecho-> Link on each one. Esto enlazará todos los límites de las capas de imagen para mantenerlos en una misma posición relativa. Esto prevendrá cualquier modificación casual de los bordes de la imagen y evitará cualquier deformación inapropiada.
 |

|
Obviamente el orden de cada capa es importante para reubicar las partes del personaje a fin de formarlo correctamente (en el caso, por ejemplo, que la pierna izquierda esté detrás de la derecha).
Encapsulando las capas de imagen
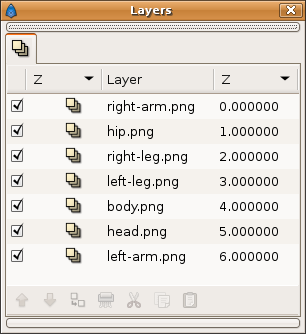
Como usted puede imaginar, vamos a hacer girar las Capas para realizar la animación cut-out. Pero antes de aplicar la rotación de cada parte del cuerpo personaje, tenemos que encapsularlo de modo que la rotación sólo se aplique a las capas/partes deseadas. Después de la encapsulación y de renombrar las capas del lienzo, el resultado se parecerá a esto:
Agregar las Capas de Rotación
Before adding the Rotate Layers you should have analysed your character. You need to have figured out the mechanical framework which the character's movements are bound by, the mechanics of the character's skeleton. For a simple humanoid character one considers the hip as the center of the rotation of the whole skeleton. Each limb rotates relative to the hip's rotation. Also each sub-limb should rotate relative to its parent and the parent relative to the hip (we use the hip as the root bone).
In our current example, the body will rotate relative to the hip and the head relative to the body. When the character's hip is rotated there needs to be an identical rotation of the body. The head needs to rotate with the torso and additionally with the hip. This cummulative effect of rotating limbs and sub-limbs is known as the limb hierarchy. The head also needs its own individual rotation which won't affect any other limb.
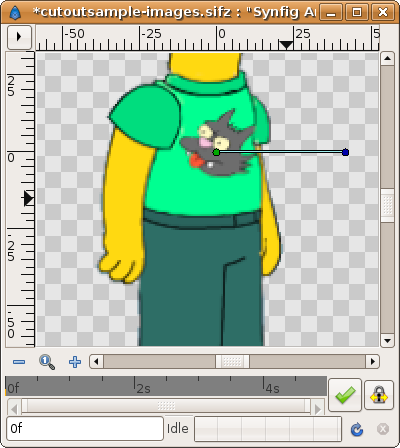
Let's start by adding a Rotate Layer to the hip. Go to the hip paste canvas and select the hip image layer. Insert a new Rotate layer (File->Layer->New Layer->Transform->Rotate) just above the hip image layer. Rename the layer to 'Rotate hip'. Now go to the Rotate Layer parameters dialog and select the Amount parameter. This parameter governs the angle of rotation. Export that parameter (right click) and give a proper name (hip).
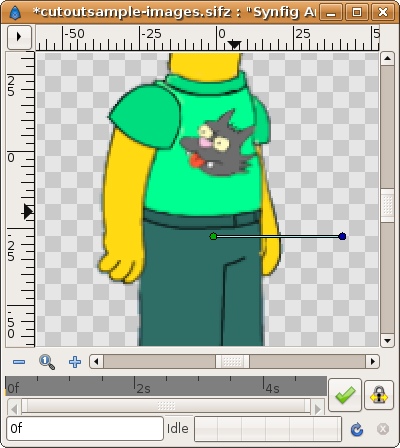
Now to set up the rotation layer. You should have noticed that there is a Origin parameter in the Rotation Layer, this is the origin of the rotation. It is very important that you set the origin to the proper position, allowing proper rotation of the image layers, so in this case you need to place the origin of rotation at the center of the character's hips. As another portent example, arms will rotate about the shoulder and not about the hand.
| Before | After | |
 |
 |
Now consider our reasoning: When the character's hip is rotated there needs to be an identical rotation of the body. The head needs to rotate the with the torso and additionally with the hip. Another way to put this would be that each limb bares it's own rotation, plus the rotations of those limbs higher up the limb hierachy. To effect this you should add the same rotation layer to all the limbs that depend on the hip rotation. Copy and paste the Rotate hip layer to all the encapsulated image layers. Remember that the rotation parameter is exported, and so will the value shared between all the pasted rotation layers, giving our desired effect. All the limbs will now rotate in congruently with the hip. Magic! See the image.
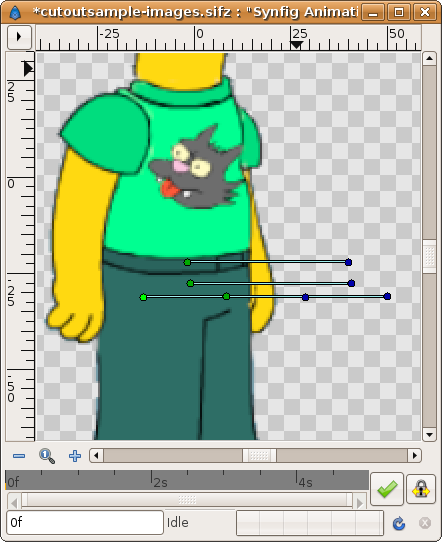
For each next level limbs we need an additional individual Rotation Layer. The next level limbs are: the legs and the body. We need to add a Rotation Layer for each next level limb. You should repeat the same process for each one: Add the Rotate Layer, rename it, export the Amount parameter (very important) and place Origin to the proper rotation place.
After doing that for the legs and for the body you should obtain something like this:
 |

|
Notice that fortunately you have exported the Amount parameter for each added rotation layer. So all the copies of the Rotate hip layer share the same rotation. The same applies to the other rotation layers (body and legs).
Since the arms and the head are children limbs of the body they should suffer the same rotation as the body. Repeat the same for the body rotation layer and copy it over the arms and the head image layers.
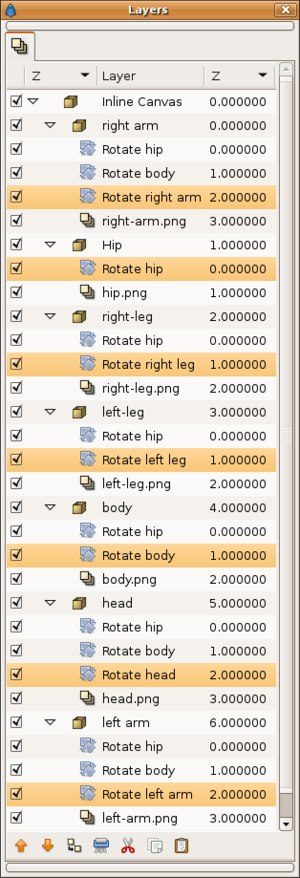
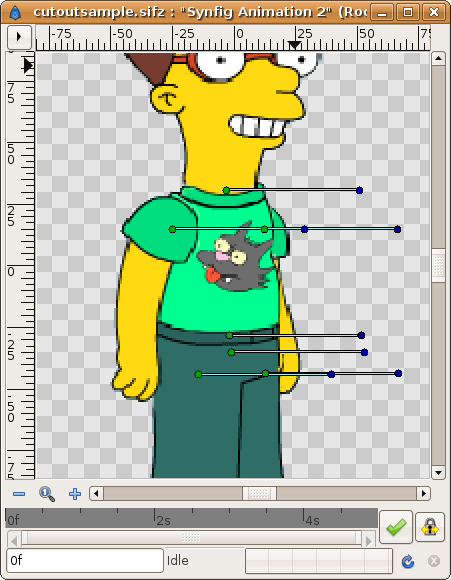
Now you can imagine how this works. You need now an additional rotation layer for the rest of the limbs to produce its individual rotation. So repeat the steps of Add a Rotate Layer, rename it, export the Amount parameter and center the Origin. You should obtain something like this:
 |
Now animate it!
It is time to animate the character!. You can go to the Child Dialog and expand the ValueBase Nodes and select any of the already exported parameters (angles). Alternatively you can select the parameter itself from the proper layer. It will set the angle duck at the proper position showing the altered position and angle due to the nested rotations performed for each sub-limb. You can do use of the Group feaure of Synfig to select multiple scattered layers with only one double click.
Don't move the origin of any layer! If you do, you will break the composition.
Notice that I've prepared the individual images with a rounded hidden area (look again at the split character image and see what I mean). This allows us to make rotations without revealing sharp corners.
For alternative set-ups and its pros and cons, see the talk page.