はじめに
| Language: |
English • čeština • Deutsch • español • suomi • français • italiano • 日本語 • Nederlands • polski • português • română • русский • 中文(中国大陆) • 中文(台灣) |
ユーザインターフェイス
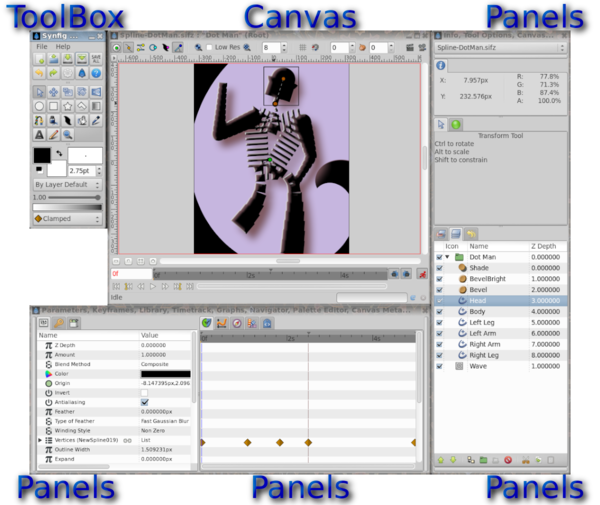
下のスクリーンショットは、Synfig Studioのウィンドウレイアウトを示しています。
Synfig Studioの主なインターフェイスコンポーネントは次のとおりです。
- ツールボックス — Synfig Studioのメインウィンドウ。システムメニューおよびボタン、アートワーク制作に必要なツールなどを備えています。このウィンドウを閉じるとアプリケーションが終了します。
- キャンバス — あなたのアートワークやアニメーション作品が表示されます。
- パネル — ツールを格納しているパネル、プロジェクトの特定の要素についての情報を表示するパネルや、それらの要素を編集するためのパネルがあります。
|
注 Synfig Studioのウィンドウ配置は、ツールボックスの"File"メニューから、"Panels → Reset Windows to Original Layout"を選択することで初期状態(上のスクリーンショットと同様の状態)に戻すことができます。
|
中央のウィンドウはキャンバスウィンドウです。Synfig Studioの起動時には、毎回新しいキャンバスウィンドウが開かれます。このウィンドウには、ルートキャンバスが表示されます。このことは現時点のあなたには大した意味をなしませんが、問題ありません — 今はただ、お見せして回っているだけですから。キャンバスウィンドウの左上隅に、キャレット(右向き矢印)の描かれたボタンが見えるはずです。このボタンをクリックすると、キャンバスウィンドウメニューがポップアップします。このメニューは、キャンバス領域内の何もレイヤーがない場所を右クリックすることでも表示させることができます。これで、あなたは一番大事なキャンバスメニューの場所を学びました。いい感じです。
他の2つのウィンドウ(下と右にあるもの)は、カスタマイズ可能なドッキングダイアログです。各ドッキングダイアログには、複数のパネルが縦か横に並んで収まっています。ドッキングダイアログ内の同じスペースを共有している一部のパネルは、タブをクリックすることで切り替えられます。ドッキングダイアログの内容は、パネルのタブを好きな位置にドラッグして並べ替えることができます。タブをドッキングダイアログの外にドラッグすることで、別のドッキングダイアログを新しく作成することもできます。
パネルを誤って閉じてしまった(パネルをドッキングダイアログの外へドラッグして新規のドッキングダイアログとして独立させ、それを閉じてしまった)場合でも、心配は要りません。ツールボックスに移動して、そこから"File → Panels"を選択し、必要なパネルの名前の部分をクリックしてください。
特に重要なパネルを以下に示します。
- Layersパネル — 作業中のキャンバス内のレイヤーの階層構造を表示します。レイヤーを操作することもできます。
- Parametersパネル — 選択中のレイヤーのパラメータを表示します。複数のレイヤーを選択したときは、それらのレイヤーに共通のパラメータのみを表示します。
- Tool Optionsパネル — 選択中のツールに特有のオプションを表示します。
- Navigatorパネル — 編集中のキャンバスの内容を、サムネイル画像として表示します。表示範囲の拡大や移動の操作も可能です。
- Historyパネル — 編集中の制作物の、編集履歴の一覧を表示します。また、履歴中のアクションを管理できます。
Synfig Studioには、この他にも色々な種類のパネルがあります。パネルの機能が不明なときは、パネルのアイコンにマウスオーバーすることで、説明のツールチップを表示させることができます。
Under the hood
Synfig Studioは、他の優れた画像編集ソフトと同様に、キャンバス内の一つ一つの要素をレイヤーとして管理します。ただし、他のソフトと大きく異なる部分が2つあります。
- Synfigでは通常、各レイヤーはそれぞれ一つの「プリミティブ(基本図形)」 — 単一の連続した領域、領域の輪郭線、インポートした画像など — と対応しています。これにより柔軟かつ繊細なコントロールを可能にしています。1つの構図に何百ものレイヤーが使用されることも珍しくありません(もちろん、アーティストの心の健康を保つため、これらは階層的に管理することができます)。
- レイヤーは、画像に情報をトッピングしていくだけでなく、ゆがみや変化を加える用途にも利用できます。このとき、SynfigのレイヤーはAdobe PhotoshopやGIMPにおけるフィルターと同様に機能します。そのようなレイヤーとして、Blurレイヤー、Radial Blurレイヤー、Spherizeレイヤー、Color Correctレイヤー、Bevelレイヤーなどがあります。
各レイヤーの振る舞いは、複数のパラメータによって決定されています。レイヤーをクリックする(キャンバスウィンドウ上と、右図のLayersパネルのどちらでも)と、Parametersパネルにそれらのパラメータが表示されます。
First steps
色々いじって遊べるような面白いものを作ってみましょう!
まず、ツールボックスに移動して、Circleツールをクリックしてください(どれがCircleツールか分からなければ、アイコンにマウスオーバーして、「Circle Tool」というツールチップが表示されるツールを探してください)。
Circleツールをクリックした時にTool Optionsパネルの内容が変化したことに気がついたかもしれませんが、それは後で触れることにします。
Circleツールが選択されているときは、キャンバスウィンドウの中に円を作成することができます。Circleツールはおそらくあなたの予想通りの動作をします — キャンバス上をクリックして、ドラッグで半径の長さを変更して、目的の長さになったところでマウスボタンを離します。そのまま円を2つ作成しましょう(お好みでたくさん作成しても構いません)。ここで、ドラッグする前に誤ってマウスボタンを離してしまうと、事実上目に見えない半径0の円が作成されてしまいます!でも心配は要りません。これは簡単に直せます。Parametersパネルでは、選択したオブジェクトのパラメータを変更できます。半径0の円を作成したばかりであれば、それが選択されているはずです。半径を0以外の値、例えば10にすれば、後からハンドルを動かして好きな大きさに調整できます。
|
注 Circleツールをオンにしてキャンバス上をドラッグするとき、何も起こらないように見える、あるいは異常に大きい円が作成されるという問題に遭遇するかもしれません。これを修正するには、"File → Input Devices"を開き、そのダイアログで見つかるすべてのデバイスを一旦無効にしてください。次に、筆圧感知ペンなど入力に使用したい拡張入力デバイスがあれば、それを有効にしてください。この変更によりSynfigが予想通りの動作をするようになるはずです。
|
ツールボックスに戻ってTransformツール(矢印の描かれたボタン)を選択してください。次に、円を一つクリックしてください。すると、「バウンディングボックス」(現時点ではなんの役にも立ちません。閑話休題)と、円の中心に緑色の点、円周上にシアンの点が表示されます。これらの点を「ハンドル」と呼びます。円を調整したいときは、ハンドルを掴んでドラッグしてください。簡単!
レイヤーは、クリックで選択できます。複数のレイヤーを選択したいときは、Ctrlキーを押しながらクリックします — この操作はキャンバスウィンドウでもLayersパネルでもできます。トライ!
いくつかの手段により、複数のハンドルを選択することもできます。まず、Ctrlを押しながらハンドルを一つ一つクリックしていくという方法がありますが、煩雑です。そこで、もっと手っ取り早い方法があります — マウスをクリックして選択ボックスを出し、そのままドラッグして、選択したいハンドルを囲みます。
Go ahead, select two circles and select all of their handles. With several handles selected, moving one handle will move all of them.
|
注 Synfigには自動復元機能があります。作業中のファイルが未保存のままクラッシュしても、5分より前に行った作業は失われないようになっています。次回起動時に、Synfigは未保存の作業の復元を提案します。残念ながら、編集履歴の復元にはまだ対応していません。
|
The rotate and scale tools work much like the Transform Tool, except in the case where you have multiple handles selected. It is much easier just to try, than read about it. Select a few circles, select all of their handles, and try using the rotate and scale tools.
Note that tools manipulating with handles have options associated with them. If a particular tool isn't doing what you want, take a look at the Tool Options Panel to see available options.
Linking
Now let's try linking. Suppose we always want these two circles to be the same size. Select two circles, and then select both of their radius handles (the cyan dots).
To select multiple handles, either drag a rectangle around them, or select the first one, then hold the Ctrl key while selecting the rest. Once you have the two radius handles selected, right click on either of them and a menu will pop up. Select "Link". Boom. The parameters are linked together. You can prove it to yourself by selecting just one of the circles and changing its radius — the other one will change as well. Neat stuff, eh? This is how outlines are attached to their regions — but we're getting ahead of to the chapter.
Linking is a fundamental concept in Synfig. You can create links not only for handles, but also between parameters as well by selecting multiple layers, right clicking on the parameter in the Parameters panel, and selecting "Link".
Color selection
Let's say you want one of the circles to be a different color. If you look in the toolbox below the tools, you'll see the outline/fill color selector, the outline width selector, and some other stuff like the default blend method and gradient. The outline/fill color widget works exactly as you might expect — you can click on the fill color, and a modest color chooser will appear. Now you can change the color pretty easily.
But sometimes you just want to click on a color and go. This is where the palette editor tab comes in.
Click on the Palette Editor panel tab and have a look — it's the one with the palette-ish looking icon. Clicking on colors with the left mouse button will immediately change the default outline color and clicking with the middle mouse button will change fill color.
That's all great, but we still haven't changed the color of the circle. There are three ways to do this. The first is to click on the "Fill Tool" from the toolbox, and then click on the circle in the Canvas Window. Boom. Circle changes color. This works with more than just circles. Also, you can select the circle layer you want to modify, go to the Parameters panel, right-click on the Color parameter and select "Apply Fill Color" or "Apply Outline Color" at you preference. Or simply double-click on the "Color" parameter - a color selector dialog will show up, and you can just tweak away.
Try playing around with the circles for a bit. Muck around with the parameters, and see what happens. To get you started, try out to set the Feather Parameter to 5.
Digging deeper
Of course, so far you just found out how to use the basic features of Synfig Studio but not how you animate a drawing. This is covered in the next section.
You can download an archive who contain the project used for wiki illustration File:Interface.zip You can download the project used for the illustration of the illustration File:Spline-DotMan.sifz