Cut-out Animation using Group Transformation Widget
This tutorial describe how to create cut-out style animations. You will obtain some kind of animation like this one:
Contents
Preparing the material
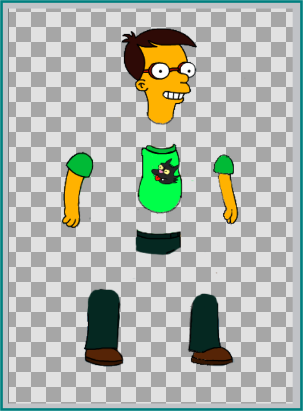
For a cut-out animation we will need some images that represent the moving parts of the animation. For this example we will use a Simpsons like boy. You can take the images from this file.
The SIF-file of the complete final version of this tutorial can be found here.
Each part of the body (head, arms, legs, etc.) is a single PNG file. (In the split image, the individual images are composited in a bigger one). Try to set all the files to have the same horizontal and vertical dimensions so all the images can fit one over the other to create the character without the need to adjust their sizes or positions. It will help later to import each image into Synfig.
Usually cut-out style animations use image art instead of vector art to create the animation, but you can easily use Synfig to design all the body parts that you need for your character.
Importing the cut out images
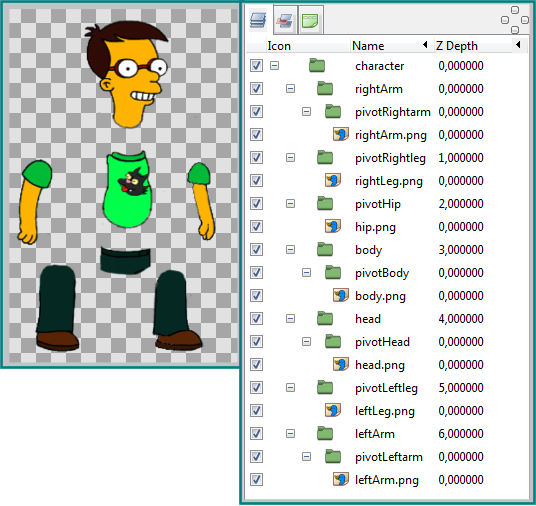
This is as simple as going to the main menu and select "<File> → <Import>" and choose the proper file for each part of the character. After repeating this process for each of the image files of your character you should obtain what is shown below:
Grouping the parts
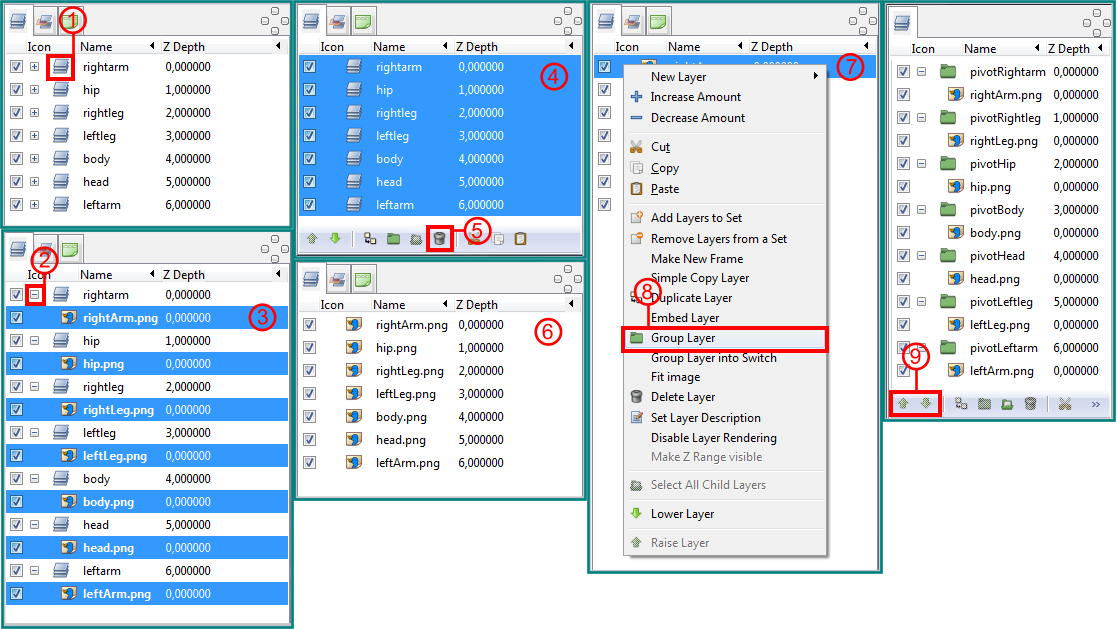
After importing the PNG images Synfig automatically places them in a Switch Group Layer (A1). We have to turn the switch layers into normal Group Layers first.
From the Layers Panel, open each switch layer by clicking on the little plus sign in front of it (A2). Then Control-click on each PNG file (A3). Press CtrlX to cut the files out of the switch layers. Control-click on each of the remaining switch layers (A4) and delete them by clicking the bucket icon (A5). Press CtrlV to paste the original PNG files back into the Layers Panel (A6).
Now we will group the PNG files. Select and right click the first PNG file (A7) in the Layers Panel, choose "Group" (A8) and give it the same name as the PNG file but put pivot in front of it. After you have done that with all the PNG files your Layers Panel should look like the last image on the right in picture A. If not then move the groups up or down using the arrows (A9).
Setting pivot points
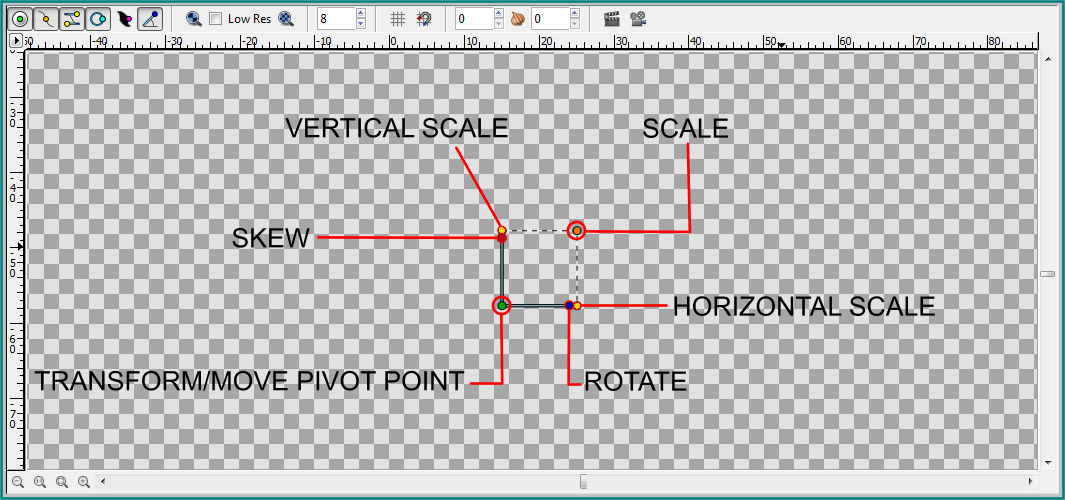
We are going to animate the parts of our character by using the Group Transformation Widget. If we click on a group in the Layers Panel then we can see the Group Transformation Widget on the canvas picture (B).To rotate the parts of our character we have to set a pivot point for each part. The Group Transformation Widget will rotate the part using the pivot point as the origin for the rotation.
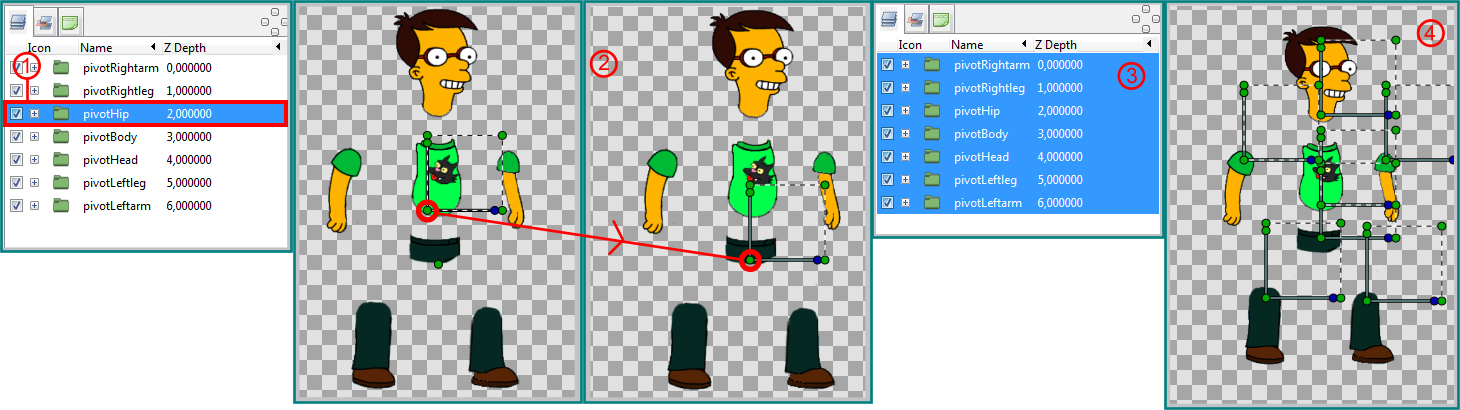
We will start with the hip. Select the pivotHip group in the Layers Panel (C1). The Group Transformation Widget of the pivotHip group is not in the position where we want it to be so on the canvas we press Ctrl and drag the bottom left green Handle of the Group Transformation Widget to the position on the hip where we want to have our pivot point (C2). That's it! We just have set our first pivot point. Do the same for all the other parts of the character. Just select the next group in the Layers Panel, press Ctrl and drag the bottom left green handle of the corresponding Group Transformation Widget to the correct position.
When finished, Control select all layers in the Layers Panel (C3) and your canvas should look like (C4) showing all the group transformation widgets with all pivot points in place. To rotate a part just select its corresponding group in the Layers Panel and drag the blue (rotation) handle of the Group Transformation Widget and the part should rotate around its pivot point. Note that the parts are not connected. When we rotate the hip then the body, head and arms don't rotate alongside it yet. That is because we still have to assemble the parts to get a fully animated character.
Building limb hierarchy
We are now going to connect the body, the head and the arms to the hip so that when we rotate the hip all the other parts rotate alongside with it.
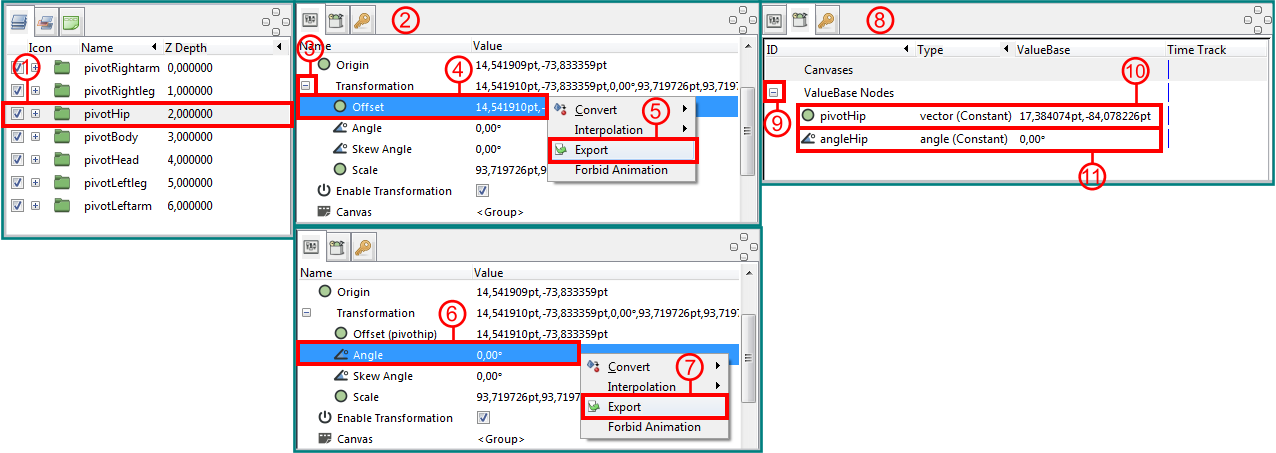
Before we can do that we first have to Export two values that belong to the pivotHip group so that we can Link them to the other parts. Select the pivotHip group in the Layers Panel (D1) and then go to the Parameters Panel (D2) and open up the Group Transformation Widget information by clicking the little plus in front of it (D3).
Select and right click on "Offset" (D4), choose "Export" (D5) and name the exported value pivotHip. Then, select and right click on "Angle" (D6), choose "Export" (D7) and name the exported value angleHip. Now, open the Library Panel (D8) and click on the little plus sign (D9) in front of "ValueBase Nodes", you will see our two exported values pivotHip (D10) and angleHip (D11).
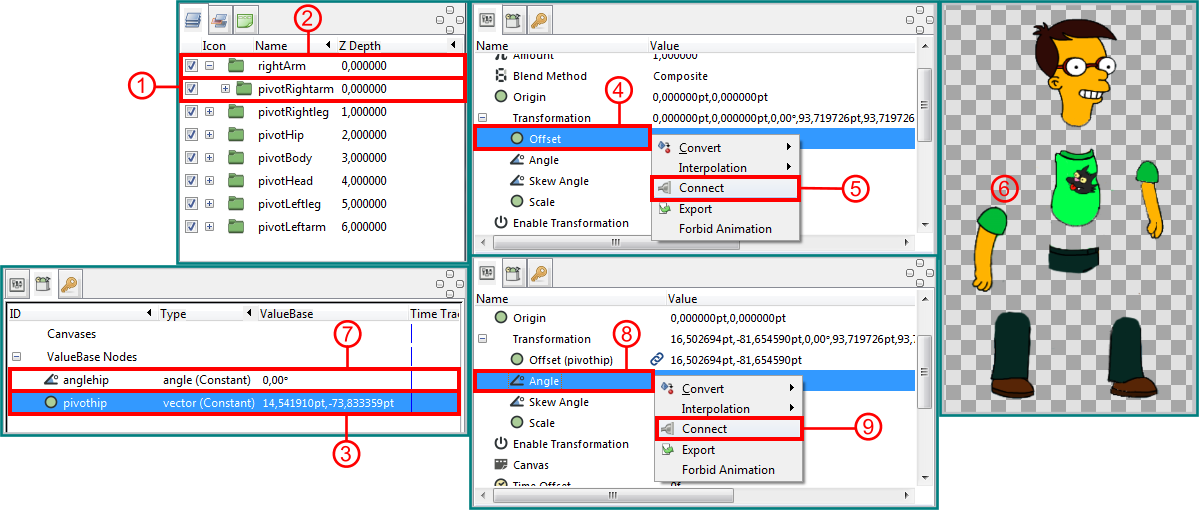
First we will connect the right arm to the hip. Select the pivotRightarm group in the Layers Panel (E1), right click and choose group. Name the group rightArm(E2). Now go to the Library Panel and select the pivotHip ValueBase Node (E3). Go to the Parameters Panel, open the Group Transformation Widget information by clicking the little plus in front of it and right click on "Offset" (E4) and choose "Connect" (E5).
The arm will move slightly downwards (E6) but we will correct that later when we assemble the character. Now go to the Library Panel again and select the angleHip ValueBase Node (E7). With the rightArm group still selected go to the Parameters Panel, open up the Group Transformation Widget information by clicking the little plus in front of it (it's probably still open) and right click on Angle (E8) and choose connect (E9). We now have a group called rightArm that is connected to the hips origin and angle, and a subgroup pivotRightarm that rotates around its own pivot point. When we select the pivotHip group in the Layers Panel and rotate it with the blue handle of the Group Transformation Widget the hip will rotate and the right arm will rotate alongside with it. When we select the pivotRightarm group and rotate its blue handle then the arm will rotate independently from the hip. After you tried both rotations just press undo until you get to the original layout.
Now we will have to do the same for the body, the head and the left arm. Select the pivotBody group in the Layers Panel, right click and choose group and name the group Body. Select the new Body group and connect the origin and angle of its Group Transformation Widget to the corresponding exported ValueBase Nodes. Don't forget to select the right ValueBase Node in the Library Panel before you connect them. After you finished with the head and the left arm the Layers Panel will look like picture F.
Assemble the character
Now that all parts are connected it is time to assemble our character, because it kind of looks messy at the moment.
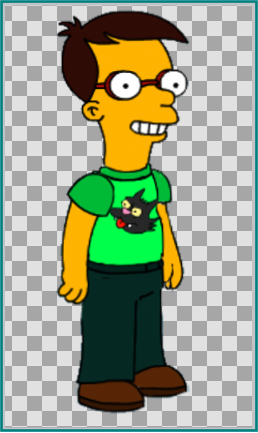
Select the pivotBody group in the Layers Panel and drag the bottom left green handle (do not press space!) until the body is in the right place above the hip. Do the same for the pivotHead group, the pivotLeftarm group, the pivotRightarm group, the pivotRightleg group and the pivotLeftleg group. Remember not to press space when you align the parts into position or you will change the pivot point. When finished our character should look like picture (G).
We have to be able to move the entire character including the legs so select all groups in the Layers Panel, right click and choose group and call the group Character. When we select the group Character we can use its Layers Panel to transform the entire character.
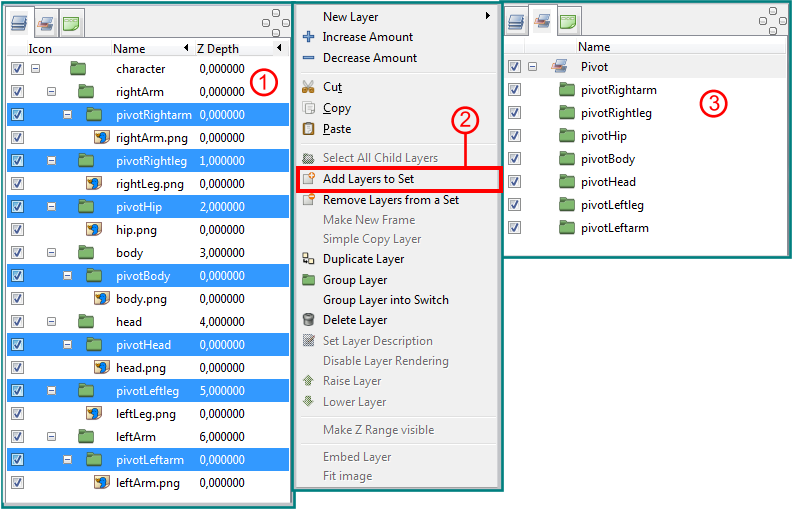
To animate the character we just have to select a pivot group and rotate it using the blue Handle of the Group Transformation Widget. To make all the pivot groups easily accessible we will put the pivot group in a set so that they are free from any clutter coming from the Layers Panel. To do so go to the Layers Panel and control click on all groups that have the word pivot in it (H1), right click and select "Add Layers" to Set (H2). Name the set pivot.
When we go to the Sets Panel and open the pivot set by clicking on the little plus in front of it we will see all pivot groups lined up (H3). All we have to do is double click on a group to get the Group Transformation Widget of the corresponding part that we want to animate.
Tip
Elbow and wrist joints or knee and ankle joints do not have to be connected to the exported ValueBase Nodes of the pivotHip group because it is enough that you put them in a subgroup and they will rotate properly.
| Language: |
English |