Getting Started
| Language: |
English • čeština • Deutsch • español • suomi • français • italiano • 日本語 • Nederlands • polski • português • română • русский • 中文(中国大陆) • 中文(台灣) |
Introduction
Synfig, like most every other competent graphics program, breaks down individual elements of a canvas into layers. However, it differs from other programs in two major ways:
Each layer has a set of parameters which determine how it behaves. When you click on a layer (either in the canvas window, or in the Layers Panel), you will see its parameters in the Params Panel. |
Synfig Studio has an autorecover feature. If it crashes, even if the current file has not been saved, it will not lose more than 5 minutes of work. At restart it will automatically prompt the user to recover the unsaved changes. Unfortunately history isn't recovered yet. That feature comes later.
One thing you may notice is that Synfig Studio is SLOW, making it practically unusable on hardware that is over 3 years old. The biggest reason for this is that all of the color calculations are done in floating point - because Synfig Studio was built from the ground up with High-Dynamic-Range Imaging in mind. HOWEVER, this will not be the case forever.
Original developer (Darco) had some fairly major re-implementations and optimizations that he planned to implement that should quite dramatically improve the performance of Synfig on all platforms. The goal is not a 200% speed increase, it is at least a 2000% speed increase. With the optimizations that are planned to be implemented, we will be able to pipeline operations in such a way that this performance improvement can be realized. It should also pave the way to hardware acceleration using todays powerful graphics processors, which should yield further performance improvements measurable in orders of magnitude.
Currently there is a work in progress in development branch implementing optimization via OpenGL, but it is still not ready to use.
The user interface
|
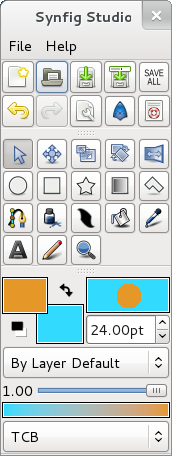
When you start Synfig Studio, it will display a splash graphic and boot itself up. After it finishes loading, you should see three windows. The window in the upper left is the toolbox. This is where you can open files, change tools, etc. The other two windows (one on the bottom, and one to the right) are customizable dock dialogs. Each dock dialog contains a set of panels, arranged horizontally or vertically. Some panels sharing the same space inside of the dock dialog and you can switch between them by clicking on their tabs. You can rearrange the contents of dock dialogs as you wish by simply dragging the panel tab to where you want it. You can even create a new dock dialog by dragging a tab out of the dock dialog it was inside of. If you ever accidentally close a dock tab (by dragging it out of the dock dialog, and closing the new dock dialog that gets created), no worries. Simply go to the toolbox, go to "File → Dialogs", and then click on the name of the dialog you need. There are a lot of panels in Synfig. If you have no idea what a panel does, simply hold your mouse over its tab icon and a tooltip will pop up describing the name of the panel. |
Here are some of the more important ones:
- Layers Panel - This panel shows you the layer hierarchy for the currently selected canvas. It also allows you to manipulate these layers.
- Params Panel - This panel will show you the parameters of the currently selected layer, (OR, if multiple layers are selected, it shows you only the parameters that the selected layers have in common).
- Tool Options Panel - This panel shows you any options specific to the currently selected tool.
- Navigator - This shows a thumbnail image of what the currently selected canvas looks like. You can also zoom in and move the focus around with this panel.
- History Panel - This shows you the history stack for the current composition. You can also edit the actions in history.
Each time you starting Synfig Studio, a new Canvas Window is opened. In the upper left corner of the Canvas Window, you'll see a button with a caret. If you click on this button, the canvas window menu will pop up. (As an aside, if you right click in the canvas area and there is not a Layer under the mouse position, this menu will also appear.) Click "Edit", then "Properties", and the canvas properties dialog will appear.
The canvas properties dialog is a mess, I know. I'll have it re-designed into something much more comprehensible some time in the future. For now, ignore the "Image Area" and "Locks and Links" sections.
If you click OK, the canvas properties dialog will disappear and you will see the Canvas window. This window represents the Root Canvas, not that that means much to you at the moment, but that's OK - I'm just trying to show you around.
So now you know where the menu is in the Canvas Window. Good. Everything else should be pretty self-explanatory in the Canvas Window. (Explanations on the menu stuff is to come in a sec.)
First steps
Let's create something so that we can play with it and tweak it. Now that you have a new composition open and the properties dialog is out of the way, go over to the toolbox and click on the circle tool. (If you don't know which one it is, just mouse over them until you find the one with the tooltip that says "circle").
The second you click on the circle tool, you should notice that the Tool Options Panel changed. But we'll get to that later.
- Note: Some users might experience the following problem: when you click-drag on the canvas using the circle tool, either nothing seems to happen or you end up making insanely huge circles. This is a known problem. To fix this: go to ToolBox->Input Devices and disable all the devices you can find there. If you have a extended input device that you'll use its pen pressure then enable it to screen. All the other devices (Macintosh mouse button emulation and USB Optical mouse) must be disabled. After this change Synfig will work as expected.
With the circle tool selected, you can now create circles in the Work Area. This works as you might expect-- click on the canvas, drag to change length of the radius, and release the mouse button when you are done. Go ahead and create two circles (or more, if you fancy). If you accidently release the mouse button before dragging, you end up creating a circle with 0 radius and it is effectively invisible! No need to worry, you can easily fix this. In the Params Panel, you can change the parameters of the selected object. If you just made a 0 radius circle, it should be the current selected object. You can change its radius to some value other than 0, say 10, and manipulate it to your liking with the canvas ducks later.
Now go back to the toolbox and click on the normal tool (the blue circle with the arrow on it). After you do this, click on one of your circles. You will then see a Bounding box(which is kind of useless at this point in time, but I digress), a green dot at the center, and a cyan dot on the radius. Those dots are called Ducks. If you want to modify the circle, grab a duck and drag it around. Easy!
You can select a Layer by clicking on it. If you want to select more than one layer, hold down CONTROL while you are clicking -- this works in both the Work Area and the Layers Panel. Try it!
You can also select multiple ducks. You can do this in several ways. First, you can hold down CONTROL and individually click the ducks that you want selected, but this can be tedious. However, there is a much faster method -- just create a selection box by clicking the mouse and dragging it over the area of ducks that you want selected.
Go ahead and select two circles, and select all of their ducks. With several ducks selected, moving one duck will move all of the ducks. This behavior is dependent on the normal tool. Thus, a more descriptive name for this tool might have been the "move" or "translate" tool.
The rotate and scale tools work much like the normal tool, except in the case where you have multiple ducks selected. It is much easier to just try it than read about it. Select a few circles, select all of their ducks, and try using the rotate and scale tools.
Note that, unlike the normal tool, the other duck manipulation tools DO have options associated with them. If a particular tool isn't doing what you want, take a look in the Tool Options Panel to see if it is set up the way you want.
Linking
Now let's try Linking. Let's say we always want these two circles to be the same size. Select two circles, and then select both of their Radius ducks (the cyan dots). To select multiple ducks, either drag a rectangle around them, or select the first one, then hold the Control key while selecting the rest. Once you have the two radius ducks selected, right click on either duck and a menu will pop up. Click on "Link". Boom. The parameters are linked together. You can prove it to yourself by selecting just one of the circles and changing its radius -- the other one will change as well. Neat stuff, eh?
Linking is a fundamental concept in Synfig. You can create links not only between ducks, but also between parameters as well by selecting multiple layers, right clicking on the parameter in the param tab, and selecting "Link".
DIGRESSION: This is how outlines are attached to their regions—but I'm getting ahead of myself. At the moment, the fundamental power and flexibility of linking in Synfig Core is beyond what Synfig Studio currently allows for. This will change in the future. Anyway, back on track...
Let's say you want one of the circles to be a different color. If you look in the toolbox below the tools, you'll see the foreground/background color selector, the outline width selector, and some other stuff like the default blend method and gradient. The foreground/background color widget works exactly as you might expect -- you can click on the foreground color, and a modest color chooser will appear. Now to can change the color pretty easily.
But sometimes you just want to click on a color and go. This is where the palette editor tab comes in. Its functionality isn't quite 100% yet (ie: saving and loading custom palettes hasn't been implemented yet), but the default palette is pretty decent. Click on the Palette editor tab and have a look -- it's the one with the palette-ish looking icon. Clicking on colors in here will immediately change the default foreground color.
That's all great, but we still haven't changed the color of the circle. There are two ways to do this. The first is to select the circle layer you want to modify, go to the params tab and double-click on the color parameter. A color selector dialog will then show up, and you can just tweak away. But let's say you already selected your color as the default foreground color. Easy-- just click on the "Fill tool" from the toolbox, and then click on the circle in the canvas window. Boom. Circle changes color. This works with more than just circles, but we'll get to that in a sec.
Try playing around with the circles for a bit. Muck around with the parameters, and see what happens. To get you started, play around with feather a bit.
Digging deeper
Of course, so far you just found out how to use the basic features of Synfig Studio but not how you animate a drawing. This is covered in the next tutorial.