Grundlagen der Animation
| Language: |
English • Deutsch • español • suomi • français • italiano • Nederlands • português • română • русский • 中文(中国大陆) |
|
Hinweis Diese Seite wird gerade übersetzt. Die Übersetzung ist noch nicht fertig. Bitte verwende den Link oben um zur englischen Originalseite zu kommen. Danke.
|
Contents
Einführung
In Synfig Studio eine Animation zu erstellen ist wirklich einfach. Dazu muss an eigentlich nur eine Zeichnung ändern — Du musst nur den Anfangszustand und Endzustand einer Änderung erstellen und Synfig wird sich um die Zwischenschritte kümmern.
Ein einfaches Beispiel: Stell Dir ein sich bewegendes Licht vor, wie das vom Auto von Knight Rider. Wir machen es etwas einfacher, Du wirst einen Kreis haben, der sich von Links nach Rechts und zurück bewegt. In anderen Worten: Du musst drei 'Schritte' oder 'Zustände' erstellen:
- Der Kreis ist Links.
- Der Kreis ist Rechts.
- Der Kreis ist wieder Links.
Lass uns beginnen.
Einrichten des Arbeitsplatzes
Starte Synfig Studio. Eine neue Datei wird am Start automatisch erstellt. Klicke auf das Winkelmenü (in der linken, oberen Ecke des Animationsfensters), dann wähle "Bearbeiten → Eigenschaften". Ein Dialog zu den Animationseigenschaften wird gezeigt.
Wird nicht übersetzt, da es entfernt wird. The canvas properties dialog is a mess, we know. We will have it re-designed into something much more comprehensible some time in the future. For now, ignore the "Image Area" and "Locks and Links" sections.
Geben einen Namen und eine Beschreibung für Deine Animation ein, dann klicke auf 'Anwenden' (klicke noch nicht auf 'Schließen' — wir sind noch nicht ganz fertig mit dem 'Eigenschaften' Dialog). Geh zum "Zeit" Reiter und bearbeite die "Ende Zeit". Ändere '5s' auf '2s' — das ändert die Länge unserer Animation auf 2 Sekunden.
Erstelle nun ein einfaches schwarzes Rechteck, das uns als Hintergrund dienen wird. Es muss nicht die ganze Fläche der Animation bedecken. Also, schalte "NiedrAufl" am oberen Ende des Fensters aus um die niedrige Auflösung der Ansicht aufzuheben - dadurch sieht Dein Bild schärfer aus. Im Prinzip sorgt diese Option dafür, dass das Animationsfenster schneller aufgebaut werden kann, aber das benötigen wir jetzt nicht.
Jetzt benötigen wir einen Kreis. Ändere die Füllfarbe auf Rot und dann erstelle einen Kreis. Kein Problem, wenn er noch nicht perfekt ist, wir können ihn ändern. Aktiviere das Ändern Werkzeug und klicke auf den Kreis. Dadurch gehst der Kreis in eine Art Bearbeitungsmodus, was leicht am grünen Anfasser in der Mitte und dem Rechteck um den Kreis zu erkennen ist. Du kannst die Position des roten Kreises durch bewegen des grünen Anfassers in der Mitte bewegen.
Du meinst, dies sind die ersten Schritte um ein Objekt zu zeichnen und zu bewegen, aber immer noch keine Animation? Richtig! Lass uns nun sehen wie das geht.
Bewegung hinzufügen
Zu Anfang hast Du eine Wert von 2 Sekunden im Eigenschaften Dialog eingegeben. Weil die Länge Deiner Animation nicht Null ist hat Dein Animationsfenster (das in dem Du zeichnest) unten einen grauen Zeitschieber. Du kannst auf ihn klicken und ein schmaler orangefarbener Anzeiger erscheint und kennzeichnet Deine Position in der Zeit. Versuch einmal an unterschiedliche Stellen im Zeitschieber zu klicken und schau auf das Eingabefeld links vom Zeitschieber. Dort erscheinen Werte wie "12f", "1s 15f", ... Du kannst Deine Position in der Zeit durch verändern der Werte in diesem Feld setzen. Wenn Du z.B. "1s" eingibst und Eingabe drückst, dann wird der orange Anzeiger sich in die Mitte des Zeitschiebers bewegen und die Eingabe von "2s" wird ihn ans Ende des Zeitschiebers bewegen.
|
Hinweis Im letzten Fall ist der Anzeiger nicht mehr zu sehen, da 2s ganz rechts am Rand des Zeitschiebers ist, aber glaub es ruhig — er ist da.
|
Wenn Du die Position auf dem Zeitschieber veränderst verändert sich derzeit nichts in der Animation. Das ist so, weil wir zuerst in den "Animations Änderung Modus" wechseln müssen indem wir den Grünen Punkt (oder anderes Symbol, z.B. Häkchen, je nach verwendetem Symbolsatz auf Deinem PC) rechts vom Zeitschieber klicken. Du wirst bemerken, dass Deine Animation eine rote Umrandung bekommt; das erinnert Dich daran, dass sich jetzt alle Änderungen an Deinen Objekten auf die Animation auswirken.
Anfänglich wurden drei 'Schritte' oder 'Zustände' erwähnt. Diese werden durch so genannte 'Schlüsselbilder (engl. keyframes)' repräsentiert (nur falls Du Dich mit Videobearbeitung auskennst: Nein, diese Keyframes sind nicht dasselbe!). Ein Schlüsselbild ist ein Bild zu einem Zeitpunkt an dem etwas Wichtiges mit Deinem Objekt geschieht.
Wähle die Schlüsselbild Anzeige um Schlüsselbilder zu bearbeiten — klicke dazu auf den Reiter mit dem Schlüssel Symbol in der unteren Leiste. Klicke nun auf die Taste mit dem 'Plus' Symbol, dadurch erhältst Du einen neuen Eintrag in der Liste angezeigt als "0f, 0f, (SPR)".
So, gehe nun zur Stelle "1s" beim Zeitschieber. Der kleine orangefarbene Anzeiger sollte sich dahin bewegen. Dann füge durch Klicken auf das Plus Symbol ein weiteres Schlüsselbild hinzu. Wiederhole diesen Vorgang bei "2s" (am Ende Deiner Animation). Du solltest nun drei Schlüsselbilder in der Liste haben.
Die s und f: die Zeitleiste verstehen
Vielleicht hast Du ja schon herausgefunden was die mysteriösen '1s 10f' Anzeigen bedeuten. Sie bezeichnen einen bestimmten Punkt in der Zeitleiste gekennzeichnet durch die Angebe von Sekunden (s) und Bildern (f) (für engl. 'frames').
Standardmäßig ist jede Sekunde in 24 Bilder unterteilt, so wei ein Meter auf einem Maßband in 100 Zentimeter unterteilt ist. Die Bilder beginnen bei Null (0) und gehen bis 24, wo eine neue Sekunde beginnnt und die Bilder wieder bei Null beginnen.
Z.B. wenn fünf ganze Sekunden und drei Bilder vorbei sind würde das auf der Zeitleiste so aussehen: "5s 3f".
Die Schlüsselbild Liste
Die Schlüsselbildliste ist ziemlich einfach zu verstehen. Sie zeigt als "Zeit" die Startzeit, als "Länge" die Dauer bis zum nächsten Schlüsselbild, als "Sprung" etwas, das wir gleich erklären und eine "Beschreibung", was eigentlich selbsterklärend ist.
So, Du hast Dich vermutlich über die Einträge namens "(SPR)" gewundert. Tatsächlich sind dies Links so wie Web Links in einem Internet Browser: Klicke darauf und der Anzeiger im Zeitschieber springt (daher: SPR) zur korrekten Zeit.
XXXXX You can use this to edit your image for a given moment in time. For instance, you can now jump to the first second, and move the red circle to the right. There! You made your first movement, your first animation with Synfig!
Wondering where the animation is? Just click to an arbitrary position on the timeslider: You will note that the red circle is in a new position, one that you didn't specify! So what happened? Synfig figured out what you would like to do, namely move the circle, and drew all the images between these states. Each image will later make a frame in your animation and the circle will appear to be moving.
|
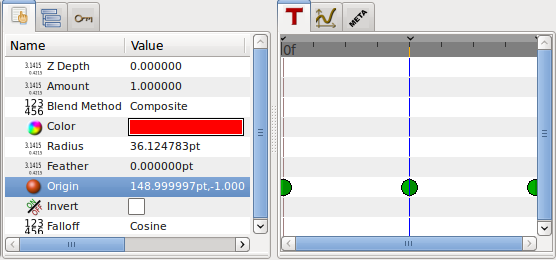
Note Notice, that you don't need to go to the last keyframe at '2s' and move your circle back to the left. Keyframes make synfig remember image state at particular time. That's why when we modified circle position at '1s', it stays on the left at '2s' (as well as at '0s'). If you switch back to Params Panel, and look at the Timetrack Panel you'll notice a three green dots appeared on the right of "Origin" parameter. Those are called Waypoints and they used to indicate changes of parameter over time.
|
Rendering your animation
Before you can see your animation, you need to process (or render) your work. There are two ways to do so: using the synfigstudio (what you have been using so far) or the command-line program synfig.
Close the animate editing mode by clicking on the red dot in the timeline editing widget, and save your file; for instance under the name BasicKnightRider.sif. Then click the 'caret' menu button and select "File → Render". Change the filename to BasicKnightRider.gif in the same location you saved BasicKnightRider.sif and choose "gif" target format instead of "Auto", then click Render. Depending on your processor speed it should take a few moments, but finally the image window status bar should say "File rendered successfully".
|
Note The "magick++" target (if it is available) produces much better gifs than the "gif" target because it can optimise the palette for the image.
|
Open BasicKnightRider.gif in Firefox or another application that is able to show animated gif's. However, Firefox will replay the GIF all the time which makes your short animation a rather long one. If you're now seeing a red circle moving from the left to the right and back, congratulations! You just made your first animation!
|
Note You can also preview your animation. Press the 'caret' menu button in the upper left corner of the image window and choose "File → Preview".
|
If you would rather use the command line instead of the menu to render your animation, then open a terminal (on Windows, go "Start → Run", type "cmd" anf press ↵ Enter), change to the directory you saved the file, and type something like
synfig -t gif BasicKnightRider.sif
|
Warning! The version you are using may not support the GIF output format at the moment, it depends on the version and compilation settings.
|
A few messages appear that don't matter right now. Depending on your processor speed it should take a few moments, but finally a line like
BasicKnightRider.sif ==> BasicKnightRider.gif: DONE
should appear, then you are done and can view your animated gif using firefox or another program as mentioned above.
Conclusion
Of course, the position of an object is not the only thing you can change with Synfig Studio. Other possibilities incude its size, its outline, its color, etc. Synfig comes with several example files that should let you dig deeper into the possibilities.