Tracking Curves
- A tutorial for a more recent method for this is at Doc:Following a Spline
Contents
Introduction
YouTube | follow-bline.sifz | follow-bline.avi
The above example links show an animation in which a layer follows a moving curve, and rotates to follow the curve as it moves.
How was that achieved? It's currently quite complicated to set up an arrangement like this in Synfig Studio, so I'll describe here how it works.
Discussion
If you download the .sifz file and load it into Synfig Studio, it really isn't easy to see how the effect is achieved.
When this animation was created (in 2007), it was possible to make a layer track a curve with just 2 points, but not to get it to track a general curve.
Since then, new conversion types called "Spline Vector" and "Spline Tangent" have been added to Synfig, and so tracking a general "Spline" is now possible. See this tutorial for an example.
Details
Overview
The animation lasts for 32 seconds and has 3 top-level layers. This is a very simple animation other than the two parts with links (below), which control the location of the moving blob and the shape of the white beam of light respectively. These two parts are described separately.
The three top-level layers are as follows:
top-level layer 1: moving blob
An group of three layers. Its origin is connected to the exported ValueNode "moving point". The three layers are:
- direction of movement - The fuzzy white beam of light. This is a simple spline with a feather of 0.3 units to make it fuzzy. Its vertices are connected to the ValueNode called "beam of light".
- inner circle - The smaller yellow circle. Not animated at all.
- outer circle - The larger red circle. Not animated at all.
Note the technique here. I could have animated both of the two circles and the beam all separately, but it is much simpler to group them into a single Group layer and animate the position of that instead.
top-level layer 2: line
The moving curve which the object follows. It has waypoints at 0s, 16s, and 32s to make the line move. I exported four of its animated ValueNodes so that I could use them later to define the curved segment that the blob should follow.
The exported four ValueNodes are:
- vertex1 - The position of the beginning of the curve
- vertex2 - The position of the end of the curve
- tangent1 - The tangent at the beginning of the curve
- tangent2 - The tangent at the end of the curve
The moving curve is an Outline Layer, created using the Spline Tool. It only has 2 vertices. Note that the Spline Tool creates layers which have lists of SplinePoints to define the shape of the layer, and that SplinePoints contain more than just vertices and tangents. SplinePoints also have parameters like split tangents', and "width", which aren't relevant when creating a Segment, so I only exported the four ValueNodes that I needed to create the Segment.
top-level layer 3: black background
A solid black background. Not animated at all.
Moving Point
The "moving point" ValueNode represents the point on the moving spline where the circles are currently centered. It is an exported ValueNode of type "Segment Vertex". It has 2 components which determine the vertex that is used as its value:
- segment - this uses the ValueNode called "spline"
- amount - this uses the ValueNode called "spline parameter"
Beam of Light
The "beam of light" ValueNode is a two-point spline, with vertices as follows:
- Vertex001 - This is the vertex at the center of the circle. It doesn't need to move, since the circles don't move. What moves is the "moving blob" layer, the group layer which contains this line and the two circles. So this vertex has a constant position of (0,0)
- Vertex002 - This is the other end of the fuzzy white beam. It was a width of 5 units to make the beam diverge. Its position is connected to the ValueNode called "scaled tangent".
Scaled Tangent
The "scaled tangent" ValueNode is the offset vector from the center of the circles to the wide end of the beam of light.
This offset needs to be a vector in a direction parallel to the tangent to the moving curve at the current point. This was achieved using the Scale convert type, with 2 sub parameters:
- Link - This is the vector to scale. It is a vector representing the tangent to the moving curve at the current position of the circles, and so I called it "tangent". This is arrived at using the Segment Tangent conversion type, which has two sub-parameters:
- Segment - this re-uses the ValueNode called "spline"
- Amount - this re-uses the ValueNode called "spline parameter"
- Scalar - This is the amount to scale it by. Spline curves have tangents which point from the start vertex towards the end vertex, along the curve. I want my beam of light to point in the direction of travel, which is sometimes towards the start of the curve and sometimes towards the end. To do this I needed to multiply the "tangent" ValueNode above by a number which would be negative when traveling towards the start of the curve. It just so happens that sin(angle+90) has exactly that property, and also has the benefit of making the beam get longer as the movement speeds up. So I called this ValueNode "(sin(angle+90))" and defined it as a "Sine" convert type, defined as value=Amplitude*sin(Angle):
- Angle - This needs to be "Angle+90", so it's defined as a subtraction (Synfig has a 'subtract' convert type, but no add). value = LHS-RHS:
- LHS - The left hand side of the subtraction - this is connected to "linearly changing angle"
- RHS - The right hand side of the subtraction. It's a constant -90.
- Amplitude - This is a constant 0.4, which simply scales the length of the beam of light down to keep it mostly on the screen.
- Angle - This needs to be "Angle+90", so it's defined as a subtraction (Synfig has a 'subtract' convert type, but no add). value = LHS-RHS:
Spline
The "spline" ValueNode is a segment representing the curve to follow. It connects to the vertex1, vertex2, tangent1, and tangent2 ValueNodes, as exported from the 'line' layer above.
Spline Parameter
The "Spline parameter" ValueNode is number ranging from 0 to 1, which indicates how far along the segment to go. 0 means "use vertex1" and 1 means "use vertex2".
I want the point to travel along the curve sinusoidally, meaning it will travel fastest in the middle and slow to a momentary stop at either end. This makes the movement look smoother than using a linear movement.
The sin() function returns a number between -1 and 1, and I want a value between 0 and 1, so I halve the sin() value, giving -0.5 to 0.5, then add 0.5 to it, giving 0 to 1.
Consequently, this 'spline parameter' value is the result of a subtraction, LHS-RHS:
- LHS - The left hand side of the subtraction. I called this ValueNode "((sin(angle))/2). This will range from -0.5 to 0.5, and is the result of the 'sine' convert type, sin(Angle)*Amplitude:
- Angle - This is connected to "linearly changing angle"
- Amplitude - This is used to scale the value. Since I want sin(Angle)/2, the value is a constant 0.5.
- RHS - The right hand side of the subtraction. I wanted to add 0.5 to sin(angle)/2, but synfig only offers subtraction, so I subtracted -0.5 instead, which is the same. Thus, RHS is a constant Real ValueNode, with value -0.5
Linearly Changing Angle
The "linearly changing angle" ValueNode is the constantly changing angle that drives the whole animation. Whenever the angle increases by 360 degrees, the output of sin(Angle) does one complete cycle from 0 -> 1 -> 0 -> -1 -> 0. The angle changes linearly, using the Linear convert type, which has 2 parameters:
- Rate - How many degrees per second to increase. In the animation this is set to a constant value of 45 degrees per second. This means that one complete cycle (from the center to the right end, to the left end, and back to the center) will take 360/45 = 8 seconds to complete. This gives us four complete cycles in the 32 second animation.
- Offset - The value at the beginning of the animation (time = 0). Changing this to 90 for example will make the blob start at the right-hand end of the line. while changing it to 180 will make the blob start in the middle, but facing (and traveling) left.
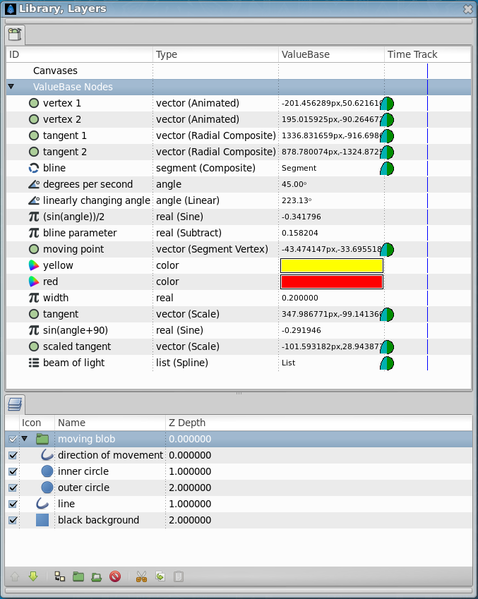
Screen Shot
This screen shot shows all the exported ValueNodes in the top right. Note that a few of them aren't necessary, such as the "yellow", "red", and "width" ValueNodes. Well, actually none of them are necessary - it's possible to do the whole animation without exporting anything at all. It would lead to a small amount of duplication, since both the position of the blob and the direction of the light beam are driven by the same angle. But mainly exporting is a way of naming the ValueNodes, which acts as a kind of documentation.
In the Parameters panel in the bottom left you can see some of the sub-parameters of the 'moving point' ValueNode.
- Track Curve screenshots
Canvas window and Parameters panel.
| Language: |
English |