Gradient Dialog
(Created page with "<!-- Page info --> {{Title|Gradient Dialog}} {{Category|Dialogs}} <!-- Page info end --> Editorul tranzitiei de culoare (Gradient) are doua sectiuni. Partea de sus este pentru s...") |
|||
| Line 12: | Line 12: | ||
| − | + | Punctul CPoint selectat este afisat ca un triunghi alb. Culoarea acestuia este afisata in partea de sus a casetei de dialog pentru editare. Puteti selecta oricare alte puncte CPoints cu click pe triunghiurile corespunzatoare si sa la modificati culoarea din gradient. | |
| − | + | De exemplu prin modificarea canalelor rosu, verde si albastru din CPoint aflat in partea dreapta, puteti modifica culoarea finala a gradientului (implicit alb) intr-un galben intunecat, ca in exemplul urmator. | |
| Line 19: | Line 19: | ||
| − | + | Tranzitiile de culoare nu sunt limitate la doua culori; puteti avea cate culori doriti in gradient. Pentru a adauga culori, dati click pe butonul din dreapta mouse in caseta de previzualizare gradient si selectati "Insert CPoint". Astfel va fi adaugat un nou triunghi in locul in care ati dat click pe butonul din dreapta. Apoi puteti edita culoarea folosind cursoarele de culoare si alpha pentru a realiza un gradient tricolor. | |
| Line 27: | Line 27: | ||
| − | + | Mai jos este reprezentat un albastru transparent pentru culoarea centrala. | |
| − | + | O alta caracteristica grozava este ca puteti modifica pozitia triunghiurilor. Astfel putei comprima gradientul pe o parte sau alta sau puteti realiza o tranzitie mai brusca sau mai lenta intre culori. Daca apasati tasta SHIFT in timp ce trageti CPoint, acesta nu va trece peste cel mai apropiat CPpoint, astfel este simplu de stocat punctele CPoint unul peste altul. Punctele CPoint pot fi mutate mai precis prin editarea campului numeric de sub previzualizarea gradientului. Un numar in intervalul 0 (capatul din stanga) si 1 (capatul din dreapta) specificand pozitia punctului CPoint. | |
| Line 34: | Line 34: | ||
| − | + | Butonul "Grab" copie gradientul editat in gradientul implicit din caseta cu instrumente. | |
-------------------- | -------------------- | ||
| − | + | Eliminarea unor culori din gradient: | |
| − | + | Implicit, stratul din gradient suprascrie sau umple si spatiul inconjurator. Zona care se afla inainte de inceputul gradientului si cea de dupa sfarsitul gradientului sunt umplute cu culorile de inceput si de sfarsit ale gradientului. Asa cum se vede in imaginea de mai jos: | |
http://i1134.photobucket.com/albums/m620/BentFX/Synfig/Gradient1.png | http://i1134.photobucket.com/albums/m620/BentFX/Synfig/Gradient1.png | ||
Revision as of 11:54, 30 March 2012
|
Warning! This page contains outdated information. The release of Synfig Studio 0.64.0 introduced new terminology and this translated page needs to be updated according to original English text. You can help updating this page - see instructions here. Thank you! |
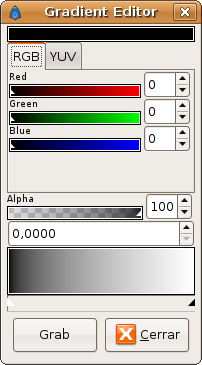
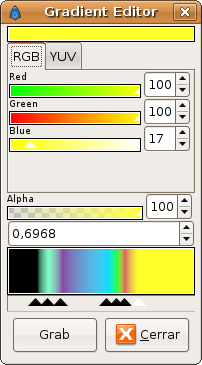
Editorul tranzitiei de culoare (Gradient) are doua sectiuni. Partea de sus este pentru selectarea culorilor si a nivelului alpha (pentru transparenta), iar partea de jos contine o previzualizare a gradientului.
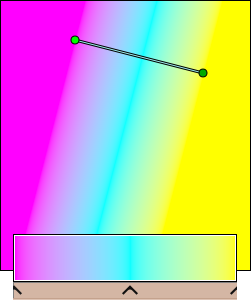
Imediat sub zona de previzualizare exista doua triunghiuri mici, numite CPoints, care afiseaza culoarea initiala si cea finala a gradientului.

Punctul CPoint selectat este afisat ca un triunghi alb. Culoarea acestuia este afisata in partea de sus a casetei de dialog pentru editare. Puteti selecta oricare alte puncte CPoints cu click pe triunghiurile corespunzatoare si sa la modificati culoarea din gradient.
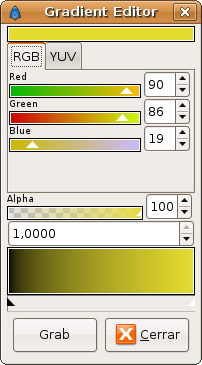
De exemplu prin modificarea canalelor rosu, verde si albastru din CPoint aflat in partea dreapta, puteti modifica culoarea finala a gradientului (implicit alb) intr-un galben intunecat, ca in exemplul urmator.

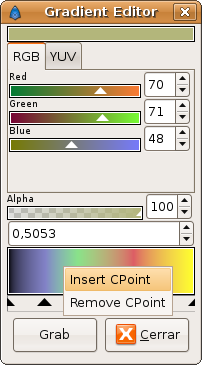
Tranzitiile de culoare nu sunt limitate la doua culori; puteti avea cate culori doriti in gradient. Pentru a adauga culori, dati click pe butonul din dreapta mouse in caseta de previzualizare gradient si selectati "Insert CPoint". Astfel va fi adaugat un nou triunghi in locul in care ati dat click pe butonul din dreapta. Apoi puteti edita culoarea folosind cursoarele de culoare si alpha pentru a realiza un gradient tricolor.
 |

|
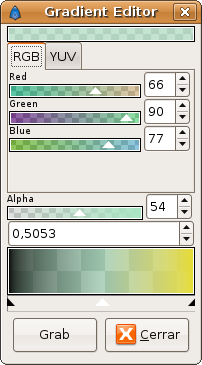
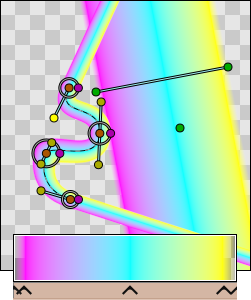
Mai jos este reprezentat un albastru transparent pentru culoarea centrala.
O alta caracteristica grozava este ca puteti modifica pozitia triunghiurilor. Astfel putei comprima gradientul pe o parte sau alta sau puteti realiza o tranzitie mai brusca sau mai lenta intre culori. Daca apasati tasta SHIFT in timp ce trageti CPoint, acesta nu va trece peste cel mai apropiat CPpoint, astfel este simplu de stocat punctele CPoint unul peste altul. Punctele CPoint pot fi mutate mai precis prin editarea campului numeric de sub previzualizarea gradientului. Un numar in intervalul 0 (capatul din stanga) si 1 (capatul din dreapta) specificand pozitia punctului CPoint.

Butonul "Grab" copie gradientul editat in gradientul implicit din caseta cu instrumente.
Eliminarea unor culori din gradient:
Implicit, stratul din gradient suprascrie sau umple si spatiul inconjurator. Zona care se afla inainte de inceputul gradientului si cea de dupa sfarsitul gradientului sunt umplute cu culorile de inceput si de sfarsit ale gradientului. Asa cum se vede in imaginea de mai jos:

This is by design and adds the greatest flexibility to gradient layers. To achieve a gradient which is limited by its own geometry begin and end the gradient with transparency. Such as this:

This still floods the surroundings, but with a transparent flood. To create a sharp edge to the gradient the beginning and ending colors can be dragged to the ends of the gradient editor gadget. The transparency doesn't have to have any width, it just has to be defined as the beginning and the end. Or just the beginning, or just the end, it's up to you, and your situation.