Difference between revisions of "Doc:Animation Basics/ru"
(→f-ки и s-ки: Разбираем обозначения: - Небольшие стилистические правки) |
m |
||
| (10 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
<!--Categories--> | <!--Categories--> | ||
| − | + | {{Title|Основы анимации}} | |
| + | {{Category|Tutorials.ru}} | ||
== Введение == | == Введение == | ||
| − | Создать анимацию в Synfig очень легко - | + | Создать анимацию в Synfig очень легко. В основном это изменение рисунка - нужно просто создавать начальные и последние кадры каждых небольших элементов вашей анимации, а Synfig позаботится о промежуточных кадрах, чтобы анимация была плавной. |
| − | Рассмотрим простой пример. Возьмём блуждающий огонёк. | + | Рассмотрим простой пример. Возьмём "блуждающий огонёк". Упрощая задачу, получим окружность, которая будет двигаться слева направо, а потом обратно. Другими словами, необходимо создать три 'кадра' и три 'сцены': |
# Окружность находится слева. | # Окружность находится слева. | ||
# Окружность находится справа. | # Окружность находится справа. | ||
# Окружность вернулась и опять находится слева. | # Окружность вернулась и опять находится слева. | ||
| − | + | Начнем! | |
== Подготовка рабочего места == | == Подготовка рабочего места == | ||
| − | Запустите Synfig Studio | + | Запустите Synfig Studio. Новый холст(для создания анимации) автоматически создастся. Нажмите на кнопку с изображением стрелки (между горизонтальной и вертикальной линейками вверху слева), и в появившемся меню выбирете "Правка(Edit)" -> "Свойства(Properties)" вызвать {{l|File Properties Dialog|диалог свойств холста}}. |
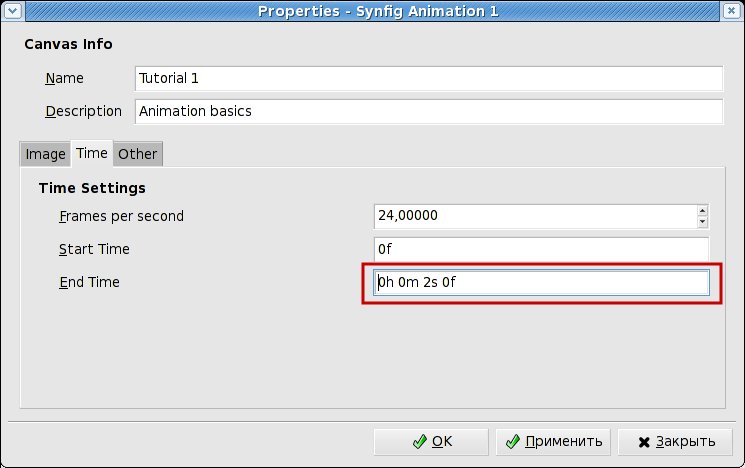
| + | Дайте файлу 'Имя'(Name) и 'Описание'(Description). Затем перейдите на вкладку 'Время'(Time) и отредактируйте поле 'Время конца'(End Time). Установите значение равное двум секундам: '2s' (Формат поля: '0h 0m 0s 0f', позволяет установливать время окончания анимации в часах(h), минутах(m), секундах(s) и кадрах(f)). | ||
| − | + | {{l|Image:File Properties Dialog - End Time.jpg}} | |
| − | Теперь создайте чёрный прямоугольник, который будет служить нам фоном. | + | Теперь создайте чёрный прямоугольник, который будет служить нам фоном. Растягивать его на весь экран не обязательно. Также снимите галку с переключателя 'Низкое разрешение'(Low Res) в верхней части окна редактирования холста, чтобы отключить режим просмотра с низкем разрешением - это сделает более четким отображение картинки, но увеличет время отображения картинки во время работы с ней. |
| − | + | {{l|Image:synfig_tut_2.png}} | |
| − | Теперь нам нужна окружность. Измените основной цвет на красный и нарисуйте окружность. Не беда, если | + | Теперь нам нужна окружность. Измените основной цвет на красный и нарисуйте окружность. Не беда, если вы ошиблись с размером или положением - всё можно поправить. Для этого выберите {{l|Normal Tool.ru|обычный инструмент}} и щёлкните по окружности. В центре и у края круга появятся {{l|Duck.ru|уТочки}}, позволяющие изменить положение и радиус. |
| − | + | {{l|Image:synfig_tut_3.png}} | |
| − | Итак, мы нарисовали объект и научились его двигать. Но как вы могли заметить, это ещё не анимация. Давайте теперь посмотрим как работает всё это хозяйство. | + | Итак, мы нарисовали объект и научились его двигать. Но, как вы могли заметить, это ещё не анимация. Давайте теперь посмотрим как работает всё это хозяйство. |
== Добавляем движение == | == Добавляем движение == | ||
| Line 34: | Line 36: | ||
Чтобы создать движение, необходимо перейти в "режим анимации". Для этого справа от ползунка есть зелёная кнопка. Если на неё нажать, то вокруг рисунка появится красная рамка - напоминание о том, что все действия с объектами будут влиять на их движение во времени. | Чтобы создать движение, необходимо перейти в "режим анимации". Для этого справа от ползунка есть зелёная кнопка. Если на неё нажать, то вокруг рисунка появится красная рамка - напоминание о том, что все действия с объектами будут влиять на их движение во времени. | ||
| − | + | {{l|Image:synfig_tut_4.png}} | |
| − | Ранее были упомянуты три шага | + | Ранее были упомянуты три шага нашей анимации. Эти шаги представляют так называемые {{l|Keyframe.ru|ключевые кадры}}. Ключевой кадр — это картинка, на которой фиксируется положение объектов в определённый момент времени. Обычно в этот момент с ними происходит что-то важное. |
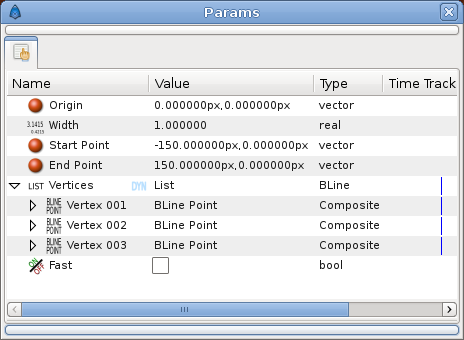
| − | Для работы с ключевыми кадрами перейдите на | + | Для работы с ключевыми кадрами перейдите на {{l|Keyframes Panel.ru|панель ключевых кадров}}, щёлкнув на её {{l|Dock Tab.ru|заголовке}} (он находится в нижнем окне и на нём изображён ключик). Если его не видно - попробуйте перейти через меню "File" -> "Panels" -> "Keyframes". Теперь щёлкните на маленькую кнопку со значком "плюс" — в списке появится новый элемент '0f, 0f, (JMP)'. Ваш первый ключевой кадр. |
| − | + | {{l|Image:params.png}} | |
Если этого не произошло, значит вы сделали что-то не то. Закройте файл и начните сначала. | Если этого не произошло, значит вы сделали что-то не то. Закройте файл и начните сначала. | ||
| − | Если всё нормально, идём дальше. Перейдите на ползунке времени в позицию '1s'. Оранжевый маркер должен сдвинуться на это место. Добавьте ещё один ключевой кадр, снова щёлкнув на кнопку со значком "плюс". Повторите операцию для значения '2s' на | + | Если всё нормально, идём дальше. Перейдите на ползунке времени в позицию '1s'. Оранжевый маркер должен сдвинуться на это место. Добавьте ещё один ключевой кадр, снова щёлкнув на кнопку со значком "плюс". Повторите операцию для значения '2s' на шкале времени. Теперь у вас должно быть три ключевых кадра. |
== f-ки и s-ки: Разбираем обозначения == | == f-ки и s-ки: Разбираем обозначения == | ||
| Line 62: | Line 64: | ||
Это можно использовать для редактирования изображения в определённый момент времени. Перейдите, к примеру, к первой секунде и передвиньте красный кружок в правую часть экрана. Да-да, вот туда! Поздравляем с вашей первой анимацией в Synfig! | Это можно использовать для редактирования изображения в определённый момент времени. Перейдите, к примеру, к первой секунде и передвиньте красный кружок в правую часть экрана. Да-да, вот туда! Поздравляем с вашей первой анимацией в Synfig! | ||
| − | + | {{l|Image:synfig_tut_5.png}} | |
| − | + | Интересно где же тут анимация? Попробуйте перейти в произвольную точку на ползунке времени, и вы заметите, что кружок находится в положениях, куда вы его не ставили. Что происходит? Благодаря позициям круга на различных ключевых кадрах, Synfig может понять, какое движение вы хотите получить (передвинуть круг, в частности) и дорисовать промежуточные изображения между этими состояниями. Каждое изображение будет составлять кадр вашей анимации, и, в конечном итоге, круг будет двигаться. | |
== Рендеринг анимации == | == Рендеринг анимации == | ||
| − | Прежде чем увидеть анимацию в окончательном виде, вам необходимо её обсчитать - выполнить | + | Прежде чем увидеть анимацию в окончательном виде, вам необходимо её обсчитать - выполнить {{l|Rendering.ru|рендеринг}}. Есть два способа сделать это. Первый - использовать Synfig Studio (с которой вы сейчас и работаете), второй - использовать консольную программу synfig. |
Для начала выйдите из режима анимации, щёлкнув на кнопку с красным значком в правой части ползунка времени. Затем сохраните файл, например под именем Circle.sifz. | Для начала выйдите из режима анимации, щёлкнув на кнопку с красным значком в правой части ползунка времени. Затем сохраните файл, например под именем Circle.sifz. | ||
| − | Теперь попробуем | + | Теперь попробуем {{l|Rendering.ru|отрендерить}} анимацию первым способом. Щёлкните на {{l|Canvas Menu Caret.ru|кнопке вызова меню}} (не забыли? она в левом верхнем углу рабочего окна) и выберите "File" -> "Render". Нажмите кнопку "Choose..." ("Выбрать..."), укажите имя файла - "Circle.gif" - и каталог, куда хотите отрендерить. Также в поле "Target" ("Целевой формат") вместо "Auto" выберите "gif". |
Убедитесь, что галочка "Use current frame" ("Только текущий кадр") снята и нажмите "Render" ("Отрендерить"). | Убедитесь, что галочка "Use current frame" ("Только текущий кадр") снята и нажмите "Render" ("Отрендерить"). | ||
| − | Через некоторое время (которое зависит от мощности вашего компьютера) в строке состояния | + | Через некоторое время (которое зависит от мощности вашего компьютера) в строке состояния {{l|Canvas Window.ru|рабочего окна}} появится сообщение "File rendered successfully" ("Файл успешно отрендерен"). |
Теперь вы можете открыть файл Circle.gif в браузере или любой другой программе, способной воспроизводить анимированные gif'ы. Не знаю, как другие программы, но если вы открыли в браузере, то он будет воспроизводить вашу анимацию по кругу и вы сможете наслаждаться бегающим шариком сколько душе угодно. И если вы действительно видите движущийся кружок, то примите мои поздравления - вы только что успешно отрендерили вашу первую анимацию! | Теперь вы можете открыть файл Circle.gif в браузере или любой другой программе, способной воспроизводить анимированные gif'ы. Не знаю, как другие программы, но если вы открыли в браузере, то он будет воспроизводить вашу анимацию по кругу и вы сможете наслаждаться бегающим шариком сколько душе угодно. И если вы действительно видите движущийся кружок, то примите мои поздравления - вы только что успешно отрендерили вашу первую анимацию! | ||
| − | ''Замечание: Вы также можете воспользоваться | + | : '''Замечание''': Вы также можете воспользоваться {{l|Preview.ru|предварительным просмотром}}. Для этого откройте {{l|Canvas Menu.ru|меню изображения}} и выберите "File" -> "Preview". |
| − | + | {{l|Image:synfig_tut_6.png}} | |
Если вы предпочитаете командную строку, то откройте терминал, перейдите в директорию с файлом вашей анимации и введите что-то типа: | Если вы предпочитаете командную строку, то откройте терминал, перейдите в директорию с файлом вашей анимации и введите что-то типа: | ||
| Line 96: | Line 98: | ||
== Заключение == | == Заключение == | ||
| − | Разумеется, положение объекта это не единственная вещь, которую вы можете изменять. Существует огромное количество других параметров - размер, толщина контура, цвет и пр. В основном они меняются либо с помощью уТочек, либо с через | + | Разумеется, положение объекта это не единственная вещь, которую вы можете изменять. Существует огромное количество других параметров - размер, толщина контура, цвет и пр. В основном они меняются либо с помощью уТочек, либо с через {{l|Params Panel.ru|панель свойств}}. |
Вместе с программой поставляется несколько файлов с примерами, которые могут помочь вам глубже разобраться с возможностями. Ну, и конечно не забываем читать документацию. | Вместе с программой поставляется несколько файлов с примерами, которые могут помочь вам глубже разобраться с возможностями. Ну, и конечно не забываем читать документацию. | ||
Latest revision as of 20:12, 6 June 2012
| Language: |
English • Deutsch • español • suomi • français • italiano • Nederlands • português • română • русский • 中文(中国大陆) |
|
Warning! This page contains outdated information. The release of Synfig Studio 0.64.0 introduced new terminology and this translated page needs to be updated according to original English text. You can help updating this page - see instructions here. Thank you! |
Contents
Введение
Создать анимацию в Synfig очень легко. В основном это изменение рисунка - нужно просто создавать начальные и последние кадры каждых небольших элементов вашей анимации, а Synfig позаботится о промежуточных кадрах, чтобы анимация была плавной.
Рассмотрим простой пример. Возьмём "блуждающий огонёк". Упрощая задачу, получим окружность, которая будет двигаться слева направо, а потом обратно. Другими словами, необходимо создать три 'кадра' и три 'сцены':
- Окружность находится слева.
- Окружность находится справа.
- Окружность вернулась и опять находится слева.
Начнем!
Подготовка рабочего места
Запустите Synfig Studio. Новый холст(для создания анимации) автоматически создастся. Нажмите на кнопку с изображением стрелки (между горизонтальной и вертикальной линейками вверху слева), и в появившемся меню выбирете "Правка(Edit)" -> "Свойства(Properties)" вызвать диалог свойств холста. Дайте файлу 'Имя'(Name) и 'Описание'(Description). Затем перейдите на вкладку 'Время'(Time) и отредактируйте поле 'Время конца'(End Time). Установите значение равное двум секундам: '2s' (Формат поля: '0h 0m 0s 0f', позволяет установливать время окончания анимации в часах(h), минутах(m), секундах(s) и кадрах(f)).
Теперь создайте чёрный прямоугольник, который будет служить нам фоном. Растягивать его на весь экран не обязательно. Также снимите галку с переключателя 'Низкое разрешение'(Low Res) в верхней части окна редактирования холста, чтобы отключить режим просмотра с низкем разрешением - это сделает более четким отображение картинки, но увеличет время отображения картинки во время работы с ней.
Теперь нам нужна окружность. Измените основной цвет на красный и нарисуйте окружность. Не беда, если вы ошиблись с размером или положением - всё можно поправить. Для этого выберите обычный инструмент и щёлкните по окружности. В центре и у края круга появятся уТочки, позволяющие изменить положение и радиус.
Итак, мы нарисовали объект и научились его двигать. Но, как вы могли заметить, это ещё не анимация. Давайте теперь посмотрим как работает всё это хозяйство.
Добавляем движение
В самом начале в свойствах файла мы установили значение End Time (Конец) равное двум секундам (2s). Благодаря этому у нашего рабочего окна появились дополнительные элементы. Например, серенький ползунок времени внизу. Щёлкнув по нему можно перейти к моменту времени, который отметится на ползунке оранжевой полоской.
Чтобы создать движение, необходимо перейти в "режим анимации". Для этого справа от ползунка есть зелёная кнопка. Если на неё нажать, то вокруг рисунка появится красная рамка - напоминание о том, что все действия с объектами будут влиять на их движение во времени.
Ранее были упомянуты три шага нашей анимации. Эти шаги представляют так называемые ключевые кадры. Ключевой кадр — это картинка, на которой фиксируется положение объектов в определённый момент времени. Обычно в этот момент с ними происходит что-то важное.
Для работы с ключевыми кадрами перейдите на панель ключевых кадров, щёлкнув на её заголовке (он находится в нижнем окне и на нём изображён ключик). Если его не видно - попробуйте перейти через меню "File" -> "Panels" -> "Keyframes". Теперь щёлкните на маленькую кнопку со значком "плюс" — в списке появится новый элемент '0f, 0f, (JMP)'. Ваш первый ключевой кадр.
Если этого не произошло, значит вы сделали что-то не то. Закройте файл и начните сначала.
Если всё нормально, идём дальше. Перейдите на ползунке времени в позицию '1s'. Оранжевый маркер должен сдвинуться на это место. Добавьте ещё один ключевой кадр, снова щёлкнув на кнопку со значком "плюс". Повторите операцию для значения '2s' на шкале времени. Теперь у вас должно быть три ключевых кадра.
f-ки и s-ки: Разбираем обозначения
Вы уже наверняка сообразили, что означают аббревиатуры типа '1s 0f'. Они указывают на конкретные точки на ползунке времени, выражая время в секундах (s) и кадрах (f).
Каждая секунда делится на 24 кадра, также как метр на рулетке делится на 100 сантиметров. Кадры нумеруются с нуля (0) до 23-х. На 24-ом кадре начинается новая секунда, и кадры опять начинают нумероваться с нуля.
Например, в таких обозначениях, "третий кадр шестой секунды" будет записан как "5s 3f". Почему "5s", а не "6s"? Потому что мы всегда начинаем считать "с нуля".
Список ключевых кадров
Список ключевых кадров (на панели Keyframes) понять несложно. В колонке 'Time' отображается время к которому привязан данный ключевой кадр, колонка 'Length' показывает его длительность (расстояние до следующего ключевого кадра), с колонкой 'Description' (Описание) тоже вроде бы всё и так понятно.
Вы можете задать вопрос - что за странные надписи '(JMP)' в колонке 'Jump' (Переход)? На самом деле это ссылки, наподобие гиперссылок в web-браузере. Щёлкнув на ссылку можно переместиться в соответствующий момент на ползунке времени.
Это можно использовать для редактирования изображения в определённый момент времени. Перейдите, к примеру, к первой секунде и передвиньте красный кружок в правую часть экрана. Да-да, вот туда! Поздравляем с вашей первой анимацией в Synfig!
Интересно где же тут анимация? Попробуйте перейти в произвольную точку на ползунке времени, и вы заметите, что кружок находится в положениях, куда вы его не ставили. Что происходит? Благодаря позициям круга на различных ключевых кадрах, Synfig может понять, какое движение вы хотите получить (передвинуть круг, в частности) и дорисовать промежуточные изображения между этими состояниями. Каждое изображение будет составлять кадр вашей анимации, и, в конечном итоге, круг будет двигаться.
Рендеринг анимации
Прежде чем увидеть анимацию в окончательном виде, вам необходимо её обсчитать - выполнить рендеринг. Есть два способа сделать это. Первый - использовать Synfig Studio (с которой вы сейчас и работаете), второй - использовать консольную программу synfig.
Для начала выйдите из режима анимации, щёлкнув на кнопку с красным значком в правой части ползунка времени. Затем сохраните файл, например под именем Circle.sifz.
Теперь попробуем отрендерить анимацию первым способом. Щёлкните на кнопке вызова меню (не забыли? она в левом верхнем углу рабочего окна) и выберите "File" -> "Render". Нажмите кнопку "Choose..." ("Выбрать..."), укажите имя файла - "Circle.gif" - и каталог, куда хотите отрендерить. Также в поле "Target" ("Целевой формат") вместо "Auto" выберите "gif".
Убедитесь, что галочка "Use current frame" ("Только текущий кадр") снята и нажмите "Render" ("Отрендерить").
Через некоторое время (которое зависит от мощности вашего компьютера) в строке состояния рабочего окна появится сообщение "File rendered successfully" ("Файл успешно отрендерен").
Теперь вы можете открыть файл Circle.gif в браузере или любой другой программе, способной воспроизводить анимированные gif'ы. Не знаю, как другие программы, но если вы открыли в браузере, то он будет воспроизводить вашу анимацию по кругу и вы сможете наслаждаться бегающим шариком сколько душе угодно. И если вы действительно видите движущийся кружок, то примите мои поздравления - вы только что успешно отрендерили вашу первую анимацию!
- Замечание: Вы также можете воспользоваться предварительным просмотром. Для этого откройте меню изображения и выберите "File" -> "Preview".
Если вы предпочитаете командную строку, то откройте терминал, перейдите в директорию с файлом вашей анимации и введите что-то типа:
synfig -t gif Circle.sifz
На экране появится куча сообщений, можете не обращать на них внимания. Через некоторое время, которое зависит от мощности вашего процессора, появится строчка
BasicKnightRider.sifz ==> BasicKnightRider.gif: DONE
Это означает, что рендеринг завершён и вы можете просмотреть получившийся gif-файл в браузере или какой-любой другой программе, о чём говорилось выше.
Заключение
Разумеется, положение объекта это не единственная вещь, которую вы можете изменять. Существует огромное количество других параметров - размер, толщина контура, цвет и пр. В основном они меняются либо с помощью уТочек, либо с через панель свойств.
Вместе с программой поставляется несколько файлов с примерами, которые могут помочь вам глубже разобраться с возможностями. Ну, и конечно не забываем читать документацию.