Overview
(→Layers) |
|||
| Line 6: | Line 6: | ||
<!-- Page info end --> | <!-- Page info end --> | ||
| − | Animation is the rapid display of a sequence of images ("[[frame]]s") to create the illusion of movement. Convincing movement requires many such frames | + | Animation is the rapid display of a sequence of images ("[[frame]]s") to create the illusion of movement. Convincing movement requires many such frames, but 2D animation is traditionally created by drawing each frame individually, a method called "frame-by-frame animation". |
Digital animation makes it easier for artists to animate more quickly, efficiently, and consistently. It introduced concepts such as automatic [[tweening|in-betweening]] of frames and [[Reuse Animations|reuse of small animations]]. | Digital animation makes it easier for artists to animate more quickly, efficiently, and consistently. It introduced concepts such as automatic [[tweening|in-betweening]] of frames and [[Reuse Animations|reuse of small animations]]. | ||
| Line 15: | Line 15: | ||
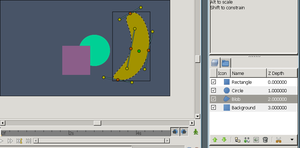
[[File:overview-layers.png|thumb|Each shape is a layer.]] | [[File:overview-layers.png|thumb|Each shape is a layer.]] | ||
| − | The [[Layer]] in Synfig is a different structure than in most 2D vector editors. Every object, be it a rectangle, circle, [[BLine|bezier]] outline or fill is a layer on its own. | + | The [[Layer]] in Synfig is a different structure than in most 2D vector editors. Every object, be it a rectangle, circle, [[BLine|bezier]] outline or fill is a layer on its own. The properties of layers control how they look and change in relation to other properties. |
==ValueNodes== | ==ValueNodes== | ||
| − | Synfig | + | Synfig's [[ValueNode]] system gives us flexible control over repeated data and complex relationships. All layer properties are stored as reusable ValueNodes, which can be linked to each other or even derived from mathematic formulae. An important aspect of ValueNodes is that '''they can be animated and tweened'''; in fact, the vertices of a shape are ValueNodes, and tweening them morphs the shape. |
A feasible example of ValueNodes' capabilities is clothing. If a character's clothing must be colored the same throughout a project, their colors can be [[linking|linked]]. | A feasible example of ValueNodes' capabilities is clothing. If a character's clothing must be colored the same throughout a project, their colors can be [[linking|linked]]. | ||
Revision as of 04:55, 29 November 2012
| Language: |
English • čeština • Deutsch • español • suomi • français • Bahasa Indonesia • italiano • 日本語 • Nederlands • polski • português • română • русский • српски / srpski • 中文(中国大陆) |
Animation is the rapid display of a sequence of images ("frames") to create the illusion of movement. Convincing movement requires many such frames, but 2D animation is traditionally created by drawing each frame individually, a method called "frame-by-frame animation".
Digital animation makes it easier for artists to animate more quickly, efficiently, and consistently. It introduced concepts such as automatic in-betweening of frames and reuse of small animations.
Synfig Studio is free, open source, 2D animation software that implements those concepts.
Contents
What are Layers?
The Layer in Synfig is a different structure than in most 2D vector editors. Every object, be it a rectangle, circle, bezier outline or fill is a layer on its own. The properties of layers control how they look and change in relation to other properties.
ValueNodes
Synfig's ValueNode system gives us flexible control over repeated data and complex relationships. All layer properties are stored as reusable ValueNodes, which can be linked to each other or even derived from mathematic formulae. An important aspect of ValueNodes is that they can be animated and tweened; in fact, the vertices of a shape are ValueNodes, and tweening them morphs the shape.
A feasible example of ValueNodes' capabilities is clothing. If a character's clothing must be colored the same throughout a project, their colors can be linked.
Morphing
Morphing takes two images and creates a smooth transition between them. This is done by changing one shape into another, often assisted by the use of control points. Synfig Studio morphs vector shapes automatically. Animation is done simply by supplying drawings in key positions at relatively wide time intervals. The artist supplies as many frames as needed to create the basic sense of motion for a scene. Synfig Studio takes care of creating the in-between frames.
Cutout

Cutout animation is created by splitting objects into parts and applying some simple transformations to them (like translation, rotation or scale) at different points in time. Synfig Studio uses those values to interpolate the motion for in-between frames. Cutout animation can be produced from both bitmap images and vector graphics.
In either case Synfig Studio's role is to fill the gaps between frames (also called "keyframes") to produce smooth, fluid animation. This process is called "tweening".
Although Synfig Studio is not directly intended to draw animation frame-by-frame, it can be used to bring your hand-drawn frame-by-frame animation to film-quality level. The artist converts each frame's bitmap data into vector format. This process, called "tracing", is usually done by hand by constructing vector shapes on top of bitmap images. Some fun and fascinating effects can be applied during the creation process to achieve a professional animation look.
Among the plain linking pieces of artwork data you can also define relations between them using a set of functions. That allows the artist to create automatic animation based on the defined laws and brings the whole animation process to a new level.
Synfig Studio's features are covered in detail within this manual.