Overview
m (→What are Layers?) |
(More changes. It cuts off too quickly at the end, now.) |
||
| Line 8: | Line 8: | ||
Animation is the rapid display of a sequence of images ("[[frame]]s") to create the illusion of movement. Convincing movement requires many such frames, but 2D animation is traditionally created by drawing each frame individually, a method called "frame-by-frame animation". | Animation is the rapid display of a sequence of images ("[[frame]]s") to create the illusion of movement. Convincing movement requires many such frames, but 2D animation is traditionally created by drawing each frame individually, a method called "frame-by-frame animation". | ||
| − | Digital animation makes it easier for artists to animate more quickly, efficiently, and consistently. It introduced concepts such as automatic | + | Digital animation makes it easier for artists to animate more quickly, efficiently, and consistently. It introduced concepts such as automatic in-betweening ([https://en.wikipedia.org/wiki/Tweening|"tweening"]) of frames and [[Reuse Animations|reuse of small animations]]. Synfig Studio is free, open source, 2D animation software that implements those concepts. |
| − | + | ==Layers are Different== | |
| − | + | ||
| − | == | + | |
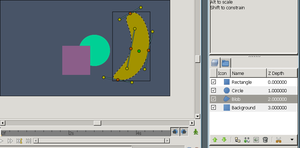
[[File:overview-layers.png|thumb|Each shape is a layer.]] | [[File:overview-layers.png|thumb|Each shape is a layer.]] | ||
| − | The [[Layer]] in Synfig is a different structure than in most 2D vector editors. Every object, be it a rectangle, circle, [[BLine|bezier]] outline or region is a layer on its own. The | + | The [[Layer]] in Synfig is a different structure than in most 2D vector editors. Every object, be it a rectangle, circle, [[BLine|bezier]] outline or region is a layer on its own. The properties of layers control how they look. |
| − | ==ValueNodes== | + | ==The Power of ValueNodes== |
| − | Synfig's [[ValueNode]] system gives us flexible control over repeated data and complex relationships. All layer properties are stored as reusable ValueNodes, which can be linked to each other or even derived | + | Synfig's [[ValueNode]] system gives us flexible control over repeated data and complex relationships. All layer properties are stored as reusable ValueNodes, which can be linked to each other or even derived mathematic formulae. An important aspect of ValueNodes is that '''they can be animated and tweened'''; in fact, the vertices of a shape are ValueNodes, and tweening them morphs the shape. |
| − | A feasible example of ValueNodes' capabilities is clothing. If a character's clothing must be colored | + | A feasible example of ValueNodes' capabilities is clothing. If a character's clothing must be colored alike in multiple shots, their colors can be [[linking|linked]] across files. Whenever one instance's color is changed, they are all changed instantly. |
| − | + | Aside from linking simple pieces of data, you can also define relations between them using a functions and conditions. The artist has the ability to create automatic animation based on defined laws and brings the whole animation process to a new level. A ball from a cannon can be realistically fired, or a pseudo-3D character's face can rotate accurately with its head. | |
| + | <!-- TODO: Example illustration of parabolic shot --> | ||
| + | <!-- TODO: Write a few lines here that Synfig can be used to produce simple animations too --> | ||
| − | '''Morphing''' takes two images and creates a smooth transition between them. This is done by | + | ==Possible Animation Types== |
| + | |||
| + | ===Morphing=== | ||
| + | |||
| + | '''Morphing''' takes two images and creates a smooth transition between them. This is done by tweening the vertices of one shape to the vertices of another. Intricate nimation with this method is done simply by supplying frames in key positions ([[keyframe]]s) at relatively wide time intervals, and allowing Synfig to fill in the gaps. | ||
<!-- TODO: Insert illustration of morphing animation here --> | <!-- TODO: Insert illustration of morphing animation here --> | ||
| − | ==Cutout== | + | ===Cutout=== |
[[File:Boris-munchausen-cut-out.png|thumb|right|[https://munchausenproject.wordpress.com/ The Adventures of Boris Munchausen], an example of cutout animation]] | [[File:Boris-munchausen-cut-out.png|thumb|right|[https://munchausenproject.wordpress.com/ The Adventures of Boris Munchausen], an example of cutout animation]] | ||
'''Cutout animation''' is created by splitting objects into parts and applying some simple transformations to them (like translation, rotation or scale) at different points in time. Synfig Studio uses those values to interpolate the motion for in-between frames. Cutout animation can be produced from both bitmap images and vector graphics. | '''Cutout animation''' is created by splitting objects into parts and applying some simple transformations to them (like translation, rotation or scale) at different points in time. Synfig Studio uses those values to interpolate the motion for in-between frames. Cutout animation can be produced from both bitmap images and vector graphics. | ||
| − | + | <!-- Although Synfig Studio is not directly intended to draw animation frame-by-frame, it can be used to bring your hand-drawn frame-by-frame animation to film-quality level. The artist converts each frame's bitmap data into vector format. This process, called "tracing", is usually done by hand by constructing vector shapes on top of bitmap images. Some fun and fascinating effects can be applied during the creation process to achieve a professional animation look. --> | |
| − | + | <!-- Is this necessary? --> | |
| − | Although Synfig Studio is not directly intended to draw animation frame-by-frame, it can be used to bring your hand-drawn frame-by-frame animation to film-quality level. The artist converts each frame's bitmap data into vector format. This process, called "tracing", is usually done by hand by constructing vector shapes on top of bitmap images. Some fun and fascinating effects can be applied during the creation process to achieve a professional animation look. | + | |
<!-- TODO: Illustration - bitmap image and same image traced in Synfig Studio --> | <!-- TODO: Illustration - bitmap image and same image traced in Synfig Studio --> | ||
| − | |||
| − | |||
| − | |||
| − | |||
Synfig Studio's features are covered in detail within this manual. | Synfig Studio's features are covered in detail within this manual. | ||
Revision as of 05:31, 29 November 2012
| Language: |
English • čeština • Deutsch • español • suomi • français • Bahasa Indonesia • italiano • 日本語 • Nederlands • polski • português • română • русский • српски / srpski • 中文(中国大陆) |
Animation is the rapid display of a sequence of images ("frames") to create the illusion of movement. Convincing movement requires many such frames, but 2D animation is traditionally created by drawing each frame individually, a method called "frame-by-frame animation".
Digital animation makes it easier for artists to animate more quickly, efficiently, and consistently. It introduced concepts such as automatic in-betweening ("tweening") of frames and reuse of small animations. Synfig Studio is free, open source, 2D animation software that implements those concepts.
Contents
Layers are Different
The Layer in Synfig is a different structure than in most 2D vector editors. Every object, be it a rectangle, circle, bezier outline or region is a layer on its own. The properties of layers control how they look.
The Power of ValueNodes
Synfig's ValueNode system gives us flexible control over repeated data and complex relationships. All layer properties are stored as reusable ValueNodes, which can be linked to each other or even derived mathematic formulae. An important aspect of ValueNodes is that they can be animated and tweened; in fact, the vertices of a shape are ValueNodes, and tweening them morphs the shape.
A feasible example of ValueNodes' capabilities is clothing. If a character's clothing must be colored alike in multiple shots, their colors can be linked across files. Whenever one instance's color is changed, they are all changed instantly.
Aside from linking simple pieces of data, you can also define relations between them using a functions and conditions. The artist has the ability to create automatic animation based on defined laws and brings the whole animation process to a new level. A ball from a cannon can be realistically fired, or a pseudo-3D character's face can rotate accurately with its head.
Possible Animation Types
Morphing
Morphing takes two images and creates a smooth transition between them. This is done by tweening the vertices of one shape to the vertices of another. Intricate nimation with this method is done simply by supplying frames in key positions (keyframes) at relatively wide time intervals, and allowing Synfig to fill in the gaps.
Cutout

Cutout animation is created by splitting objects into parts and applying some simple transformations to them (like translation, rotation or scale) at different points in time. Synfig Studio uses those values to interpolate the motion for in-between frames. Cutout animation can be produced from both bitmap images and vector graphics.
Synfig Studio's features are covered in detail within this manual.