Overview
(→The Power of ValueNodes) |
m (→Layers are Different: Changed "differs" to "differ".) |
||
| Line 13: | Line 13: | ||
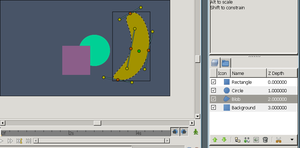
[[File:overview-layers.png|thumb|Every shape is a layer]] | [[File:overview-layers.png|thumb|Every shape is a layer]] | ||
| − | The [[Layer]] in Synfig | + | The [[Layer]] in Synfig differ from those in most 2D graphics editors. Every object, be it a rectangle, circle, [[BLine|bezier]] outline or region is a layer on its own. Two [[Anatomy_of_a_Synfig_Animation|kinds of layers]] exist in Synfig, the primitives layers and the filters (or effects) layers. All the Layers belong to "[[canvas]]es", autonomous animations with their own timelines. |
Multiple layers can be [[encapsulate]]d into a [[Paste Canvas]] layer, which will ''isolate their effects'' and allow them to act as a single layer. | Multiple layers can be [[encapsulate]]d into a [[Paste Canvas]] layer, which will ''isolate their effects'' and allow them to act as a single layer. | ||
Revision as of 10:12, 30 November 2012
| Language: |
English • čeština • Deutsch • español • suomi • français • Bahasa Indonesia • italiano • 日本語 • Nederlands • polski • português • română • русский • српски / srpski • 中文(中国大陆) |
Animation is the rapid display of a sequence of images ("frames") to create the illusion of movement. Convincing movement requires many such frames, but 2D animation is traditionally created by drawing each frame individually, a method called "frame-by-frame animation".
Digital animation makes it easier for artists to animate more quickly, efficiently, and consistently. It introduced concepts such as automatic in-betweening ("tweening") of frames and reuse of small animations. Synfig Studio is free, open source, 2D animation software that implements those concepts.
Contents
Layers are Different
The Layer in Synfig differ from those in most 2D graphics editors. Every object, be it a rectangle, circle, bezier outline or region is a layer on its own. Two kinds of layers exist in Synfig, the primitives layers and the filters (or effects) layers. All the Layers belong to "canvases", autonomous animations with their own timelines.
Multiple layers can be encapsulated into a Paste Canvas layer, which will isolate their effects and allow them to act as a single layer.
The Power of ValueNodes
Synfig's ValueNode system gives us flexible control over repeated data and complex relationships. All layer properties are stored as reusable ValueNodes, which can be linked to each other or even derived from mathematic formulae. An important aspect of ValueNodes is that they can be animated and tweened; in fact, the vertices of a shape are ValueNodes, and animating them morphs the shape.
A real-world example of ValueNodes' usefulness is clothing. If a character's clothing must be colored alike in multiple shots, each instance's color can be linked across files. Whenever one instance's color is changed, they are all changed simultaneously.
Aside from linking simple pieces of data, you can also define relations between them using a functions and conditions. Hence, we have the ability to create animation based on defined laws. A ball from a cannon can be realistically fired, or a pseudo-3D character's face can rotate accurately with its head.
Example Animation Types
Morphing
Morphing takes two images and creates a smooth transition between them. This is done by tweening the vertices of one shape to the vertices of another. Intricate nimation with this method is done simply by supplying frames in key positions (keyframes) at relatively wide time intervals, and allowing Synfig to fill in the gaps with tweening.
Cutout animation

Cutout animation is created by splitting objects into parts and applying some simple transformations to them (like translation, rotation or scale). Synfig Studio will tween movements easily.
It is worth noting that cutout animation can be produced from both bitmap images and vector shapes. The transformation of parts will be the same, either way.
Simple or Complex?
What if we don't need all these special features? Not everybody wants to make complicated animations, and sometimes we don't want to worry about intricacies in animating. Although the interface can take some familiarizing, you aren't forced to connect ValueNodes or "program" your shapes to do math. Animating with Synfig Studio can be done without extensive use of ValueNodes links, and in many cases you would not need them anyway!
Synfig Studio is not directly intended to draw animation frame-by-frame, it can be used to bring your frame-by-frame animation to film-quality level. Artists can trace each frame's bitmap data into vector format, after which fun and fascinating effects can be applied during the creation process to achieve a professional animation look.
Synfig Studio's features are covered in detail within this manual.