Overview
(→Simple or Complex?: Worked on the end.) |
|||
| Line 9: | Line 9: | ||
Digital animation makes it easier for artists to animate more quickly, efficiently, and consistently. It introduced concepts such as automatic in-betweening ([https://en.wikipedia.org/wiki/Tweening|"tweening"]) of frames and [[Reuse Animations|reuse of small animations]]. Synfig Studio is free, open source, 2D animation software that implements those concepts. | Digital animation makes it easier for artists to animate more quickly, efficiently, and consistently. It introduced concepts such as automatic in-betweening ([https://en.wikipedia.org/wiki/Tweening|"tweening"]) of frames and [[Reuse Animations|reuse of small animations]]. Synfig Studio is free, open source, 2D animation software that implements those concepts. | ||
| + | |||
| + | <!-- TODO: Section about canvases --> | ||
==Layers are Different== | ==Layers are Different== | ||
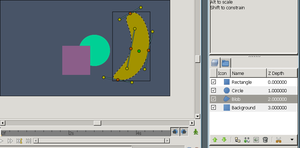
[[File:overview-layers.png|thumb|Every shape is a layer]] | [[File:overview-layers.png|thumb|Every shape is a layer]] | ||
| − | The [[Layer]] in Synfig differ from those in most 2D graphics editors. Every object, be it a rectangle, circle, [[BLine|bezier]] outline or region, is a layer on its own. Two [[Anatomy_of_a_Synfig_Animation|kinds of layers]] exist in Synfig, the primitives layers and the filters (or effects) layers. All the | + | The [[Layer]] in Synfig differ from those in most 2D graphics editors. Every object, be it a rectangle, circle, [[BLine|bezier]] outline or region, is a layer on its own. Two [[Anatomy_of_a_Synfig_Animation|kinds of layers]] exist in Synfig, the primitives layers and the filters (or effects) layers. All the layers belong to "[[canvas]]es", self-contained animations with their own timelines. |
| − | Multiple layers can be [[encapsulate]]d into a [[Paste Canvas]] layer, which will ''isolate their effects'' and | + | Multiple layers can be [[encapsulate]]d into a {{Literal|[[Paste Canvas]]} layer, which will ''isolate their effects'' and cause them to ''act as a single layer''. |
==The Power of ValueNodes== | ==The Power of ValueNodes== | ||
Revision as of 11:38, 30 November 2012
| Language: |
English • čeština • Deutsch • español • suomi • français • Bahasa Indonesia • italiano • 日本語 • Nederlands • polski • português • română • русский • српски / srpski • 中文(中国大陆) |
Animation is the rapid display of a sequence of images ("frames") to create the illusion of movement. Convincing movement requires many such frames, but 2D animation is traditionally created by drawing each frame individually, a method called "frame-by-frame animation".
Digital animation makes it easier for artists to animate more quickly, efficiently, and consistently. It introduced concepts such as automatic in-betweening ("tweening") of frames and reuse of small animations. Synfig Studio is free, open source, 2D animation software that implements those concepts.
Contents
Layers are Different
The Layer in Synfig differ from those in most 2D graphics editors. Every object, be it a rectangle, circle, bezier outline or region, is a layer on its own. Two kinds of layers exist in Synfig, the primitives layers and the filters (or effects) layers. All the layers belong to "canvases", self-contained animations with their own timelines.
Multiple layers can be encapsulated into a {{Literal|Paste Canvas} layer, which will isolate their effects and cause them to act as a single layer.
The Power of ValueNodes
Synfig's ValueNode system gives us flexible control over repeated data and complex relationships. All layer properties are stored as reusable ValueNodes, which can be linked to each other or even derived from mathematic formulae. An important aspect of ValueNodes is that they can be animated and tweened; in fact, the vertices of a shape are ValueNodes, and animating them morphs the shape.
A real-world example of ValueNodes' usefulness is clothing. If a character's clothing must be colored alike in multiple shots, each instance's color can be linked across files. Whenever one instance's color is changed, they are all changed simultaneously.
Aside from linking simple pieces of data, you can also define relations between them using a functions and conditions. Hence, we have the ability to create animation based on defined laws. A ball from a cannon can be realistically fired, or a pseudo-3D character's face can rotate accurately with its head.
Example Animation Types
Morphing
Morphing takes two images and creates a smooth transition between them. This is done by tweening the vertices of one shape to the vertices of another. Intricate nimation with this method is done simply by supplying frames in key positions (keyframes) at relatively wide time intervals, and allowing Synfig to fill in the gaps with tweening.
Cutout animation

Cutout animation is created by splitting objects into parts and applying some simple transformations to them (like translation, rotation or scale). Synfig Studio will tween movements easily.
It is worth noting that cutout animation can be produced from both bitmap images and vector shapes. The transformation of parts will be the same, either way.
Simple or Complex?
What if we don't need all these special features? Not everyone wants to make physics demonstrations, and sometimes we don't want to worry about intricacies in animating. Understandable.
Although interface can take some familiarizing (and the developers are aware of this), you are never forced to program your shapes to do trigonometry or have a gratuitously streamlined art style.
Love Your Work
As animators or artists, Synfig Studio is a capable tool of the trade. Instead of worrying about paying for a license, we can begin working and having fun. Are you ready to tackle Synfig Studio.