Bases de la Animación
(→Introducción) |
m ({{Navigation at the end) |
||
| (20 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| − | <!-- | + | <!-- Page info --> |
| − | + | {{Title|Bases de la Animación}} | |
| − | + | {{Navigation|Category:Manual|Doc:Adding Layers}} | |
| − | + | {{Category|Manual}} | |
| − | + | {{Category|Tutorials}} | |
| + | {{Category|Tutorials Basic}} | ||
| + | <!-- Page info end --> | ||
== Introducción == | == Introducción == | ||
| Line 15: | Line 17: | ||
Vamos a hacerlo. | Vamos a hacerlo. | ||
| − | == | + | == Preparando el espacio de trabajo == |
| + | |||
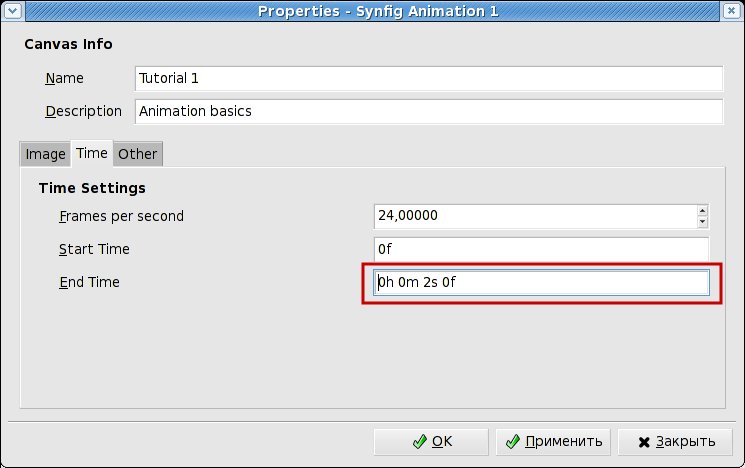
| + | Inicia Synfig Studio, y crea un nuevo archivo. Haz click en el menú 'Circunflejo' (entre la regla horizontal y vertical, en la esquina superior izquierda del lienzo), luego "Editar" y luego "Propiedades". Un dialogo llamado 'Propiedades' aparecerá. Dale un nuevo nombre a tu archivo y agrégale una descripción, luego dale click a "Aplicar" (no hagas click en "guardar" aun -- aun no hemos terminado con la explicacion del dialogo de "propiedades"). Asegúrate de que editaste 'tiempo de fin'. La extraña vista '0f' cambiara hacia una presentación mas familiar en cuanto hagas click en "Aplicar". Establecerlo a 2 segundos. | ||
| + | |||
| + | {{l|Image:File Properties Dialog - End Time.jpg}} | ||
| − | + | Ahora crea un simple rectángulo negro que servirá como nuestro fondo. No es necesario que cubra todo el lienzo. | |
| − | + | {{l|Image:synfig_tut_2.png}} | |
| − | + | Ahora necesitamos un circulo. Cambia el color de pintar a rojo, y dibuja un circulo. No importa si no es perfecto: Puedes editarlo. Activa la 'Herramienta Normal', y haz click en el circulo. Esto te llevará a varias modos de edición los cuales son fáciles de detectar por el pequeño punto verde en el medio del circulo y el rectángulo blanco al rededor de él. Puedes mover el circulo arrastrándolo por el punto verde en el medio. | |
| − | + | {{l|Image:synfig_tut_3.png}} | |
| − | + | Estos son los primeros pasos para dibujar un objeto y moverlo, pero aun no animarlo, dirás. Es más. Demos un vistazo a como esto funciona. | |
| − | + | == Agregando movimiento == | |
| − | + | Al principio, colocaste un valor de 2 segundos en el dialogo de 'propiedades'. Debido a esto, tu ventana del lienzo (en la que haces tus dibujos) obtuvo capacidades adicionales. Hay un deslizador gris, por ejemplo. Puedes hacer click en el, y un pequeño indicador naranja aparecerá pero nada cambiará. Esto es porque necesitas cambiar primero al 'Modo de Edición Animado' haciendo click en el punto verde justo a la derecha del deslizador gris del tiempo. Notarás que tu lienzo tomará un delineado rojo; esto te recordará que los cambios que hagas a tus objetos, ahora afectarán la animación. | |
| − | + | {{l|Image:synfig_tut_4.png}} | |
| − | + | Anteriormente, tres 'pasos' o 'etapas' fueron mencionados. Estos son representados por los llamados '{{l|Keyframe|fotogramas claves}}' (solo en caso de que estes familiarizado con la codificación de vídeo: No, no es lo mismo!!). Un fotograma clave es una imagen en el tiempo donde algo importante pasa con tus objetos. | |
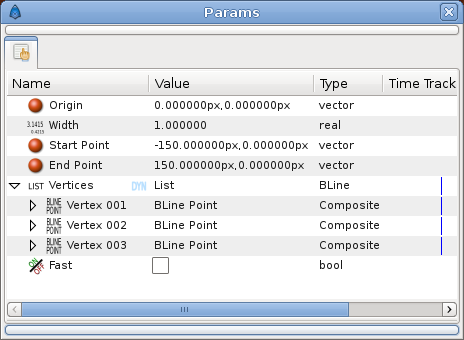
| − | + | Haz click en la ficha del Fotograma clave -- esta es la que tiene la pequeña llave en la ventana de 'Parámetros, etc.' -- para ser capaz de editar los fotogramas. Ahora haz click en el pequeño signo de 'más' y podrás obtener una nueva entrada en la lista de mostrados '0f, 0f, (JPM)'. | |
| − | + | {{l|Image:params.png}} | |
| − | + | Si esto no paso, hiciste algo que no se menciono hasta ahora. Cierra tus archivos y empieza de nuevo. | |
| − | + | Si la entrada aparece, ve a la marca '1s 0f' en la barra del tiempo. El pequeño indicador naranja debería moverse hasta ahí. Luego agrega otro fotograma clave haciendo click en el pequeño símbolo de más. Repite el proceso con el indicador de la barra de tiempo puesta en '2s 0f'. Deberías tener 3 fotogramas claves en la lista, ahora. | |
| − | + | == El s's y f's: Entendiendo la línea de tiempo == | |
| + | Oye ahora, Ya te habrás dado cuenta lo que esos misteriosos '1s 0f' -tipos de marcas representan. Ellos indican un punto específico en la línea de tiempo, expresando la ubicación en términos de segundos (s) y marcos (f). | ||
| − | + | Cada segundo es dividido en 24 marcos, muy parecido a una métrica o cinta de medir dividida en 100 centímetros. Las marcas del marco empiezan en cero (0) y suben hasta 24, en cuyo caso un nuevo segundo es introducido y la cuenta de los marcos regresa a cero. | |
| − | + | Por ejemplo: "tres marcos en el sexto segundo" de una animación usando la notación de esta línea de tiempo serían "5s 3f." ¿Por qué "5s" en vez de "6s"? Porque la cuenta siempre empieza ''desde cero''. | |
| − | + | ||
| − | + | == La lista de fotogramas claves == | |
| − | + | La lista de fotogramas claves es bastante fácil de entender: Ella muestra el 'tiempo' lo que es básicamente el inicio del tiempo, 'Longitud' que es auto explicativa, 'Saltos' que los cubriremos luego, y 'Descripción' que es, nuevamente, auto explicativa. | |
| − | + | Ahora, ¿te estás preguntando sobre las entradas llamadas '(JMP)'? De hecho, estos son enlaces justo como lo son el la web: Haz click sobre ellos, y el indicador de tu linea de tiempo saltará hacia el tiempo exacto. | |
| − | + | Puedes usar esto para editar tu imagen para un momento dado en el tiempo. Por ejemplo, ahora puedes saltar al primer segundo, y mover el circulo rojo a la derecha. ¡Ahí! hiciste tu primer movimiento; ¡tu primera animación con Synfig! | |
| − | + | {{l|Image:synfig_tut_5.png}} | |
| − | + | ¿Te preguntarás donde está la animación? Solo haz click en una posición arbitraria en la linea de tiempo: Notarás que el circulo rojo esta en posiciones donde tu no lo moviste! ¿Qué paso? Synfig se dio cuenta de lo que querías hacer, saber que querías mover el circulo, y dibujar todas las imágenes entre estos estados. Cada imagen hará luego un fotograma en tu animación; y el circulo parecerá estarse moviendo. | |
| − | + | == Renderizando tu animación == | |
| − | + | Antes de que puedas ver tu animación, necesitas procesar (o renderizar) tu trabajo. Hay dos maneras de hacerlo; usando el synfigstudio (lo que has estado usando hasta ahora), o el programa de línea de comando de synfig. | |
| − | + | Para hacer eso, cierra el modo de edición de animación haciendo click en el punto rojo en la pestaña del editor de la línea de tiempo, y graba tu archivo; por instancia bajo el nombre de CaballeroAndanteBasico.sif. Luego presiona el símbolo > en la esquina superior izquierda de la ventana del lienzo para abrir el menú, abre el menú de 'archivo' y haz click en el artículo 'mostrar'. Cambia el nombre a CaballeroAndanteBasico.gif en la misma ubicación donde guardaste CaballeroAndanteBasico.sif y escoje "gif" en vez del formato "Auto", luego haz click en "mostrar". Dependiendo de la velocidad de tu procesador esto solo debería tomar un momento, pero finalmente una ventana con una barra de estado te dirá "Archivo Renderizado Satisfactoriamente". El atributo "magick++" (si está disponible) produce gifs mucho mejores que el "gif" porque optimiza la paleta para las imágenes. | |
| − | + | Abre CaballeroAndanteBasico.gif en Firefox o cualquier otra aplicación que sea capáz de mostrar gifs animados. De todas formas, Firefox reproducirá el gis todo el tiempo lo que hace que una animación corta dure bastante tiempo. Si estás viendo un circulo rojo moverse de izquierda a derecha y regresarse: Felicitaciones! Haz hecho tu primera animación! | |
| − | + | ''Nota: también puedes ver una vista previa de tu animación. Presiona el símbolo > en la esquina superior izquierda de la ventana del lienzo para abrir el menú. Luego escoge Archivo-> Previsualizar.'' | |
| − | + | {{l|Image:synfig_tut_6.png}} | |
| − | + | Si prefieres usar la línea de comandos en vez del renderizado por el menú, abre un terminal (en Windows, ve a Inicio -> Ejecutar -> tipea cmd<enter>), cambia al directorio donde guardaste el archivo, y tipea algo como | |
| − | + | synfig -t gif CaballeroAndanteBasico.sif | |
| − | + | ADVERTENCIA: La versión que estas usando posiblemente no soporte salidas GIF por el momento, dependerá de la versión y las opciones de compilación. | |
| − | + | Unos pocos mensajes aparecerán que no importan en este momento. Dependiendo de la velocidad de tu procesador debería tomar un momento, pero finalmente una linea como | |
| − | + | CaballeroAndanteBasico.sif ==> CaballeroAndanteBasico.gif: DONE | |
| − | + | deberá aparecer, luego estas listo para ver tu gif animado usando firefox o cualquier programa mencionado como arriba. | |
| − | + | == Conclusión == | |
| − | + | Claro, la posición de un objeto no es la única cosa que puedes cambiar con Synfig Studio. Otras posibilidades incluyen su tamaño, delineado, color, etc. Synfig viene con varios archivos de ejemplo que deberían dejarte indagar mas profundo en las posibilidades. | |
| − | |||
| − | + | {{Navigation|Category:Manual|Doc:Adding Layers}} | |
Latest revision as of 16:27, 22 December 2013
| Language: |
English • Deutsch • español • suomi • français • italiano • Nederlands • português • română • русский • 中文(中国大陆) |
|
Warning! This page contains outdated information. The release of Synfig Studio 0.64.0 introduced new terminology and this translated page needs to be updated according to original English text. You can help updating this page - see instructions here. Thank you! |
Contents
Introducción
Crear una animación en Synfig es realmente sencillo: Significa básicamente cambiar un dibujo - solo necesitas crear el primer estado y el ultimo estado de un cambio, y Synfig se hará cargo de los pasos entre ambos.
Demos un vistazo a un ejemplo sencillo. Considera una luz en movimiento similar a la que está en frente del auto del Caballero Andante. Deja el realismo y obtendrás un circulo que se mueve de derecha a izquierda, y lo repite. En otras palabras, necesitarás crear tres 'pasos' o 'etapas':
- El circulo está en la Izquierda.
- El circulo está en la Derecha.
- El circulo está de regreso en la Izquierda.
Vamos a hacerlo.
Preparando el espacio de trabajo
Inicia Synfig Studio, y crea un nuevo archivo. Haz click en el menú 'Circunflejo' (entre la regla horizontal y vertical, en la esquina superior izquierda del lienzo), luego "Editar" y luego "Propiedades". Un dialogo llamado 'Propiedades' aparecerá. Dale un nuevo nombre a tu archivo y agrégale una descripción, luego dale click a "Aplicar" (no hagas click en "guardar" aun -- aun no hemos terminado con la explicacion del dialogo de "propiedades"). Asegúrate de que editaste 'tiempo de fin'. La extraña vista '0f' cambiara hacia una presentación mas familiar en cuanto hagas click en "Aplicar". Establecerlo a 2 segundos.
Ahora crea un simple rectángulo negro que servirá como nuestro fondo. No es necesario que cubra todo el lienzo.
Ahora necesitamos un circulo. Cambia el color de pintar a rojo, y dibuja un circulo. No importa si no es perfecto: Puedes editarlo. Activa la 'Herramienta Normal', y haz click en el circulo. Esto te llevará a varias modos de edición los cuales son fáciles de detectar por el pequeño punto verde en el medio del circulo y el rectángulo blanco al rededor de él. Puedes mover el circulo arrastrándolo por el punto verde en el medio.
Estos son los primeros pasos para dibujar un objeto y moverlo, pero aun no animarlo, dirás. Es más. Demos un vistazo a como esto funciona.
Agregando movimiento
Al principio, colocaste un valor de 2 segundos en el dialogo de 'propiedades'. Debido a esto, tu ventana del lienzo (en la que haces tus dibujos) obtuvo capacidades adicionales. Hay un deslizador gris, por ejemplo. Puedes hacer click en el, y un pequeño indicador naranja aparecerá pero nada cambiará. Esto es porque necesitas cambiar primero al 'Modo de Edición Animado' haciendo click en el punto verde justo a la derecha del deslizador gris del tiempo. Notarás que tu lienzo tomará un delineado rojo; esto te recordará que los cambios que hagas a tus objetos, ahora afectarán la animación.
Anteriormente, tres 'pasos' o 'etapas' fueron mencionados. Estos son representados por los llamados 'fotogramas claves' (solo en caso de que estes familiarizado con la codificación de vídeo: No, no es lo mismo!!). Un fotograma clave es una imagen en el tiempo donde algo importante pasa con tus objetos.
Haz click en la ficha del Fotograma clave -- esta es la que tiene la pequeña llave en la ventana de 'Parámetros, etc.' -- para ser capaz de editar los fotogramas. Ahora haz click en el pequeño signo de 'más' y podrás obtener una nueva entrada en la lista de mostrados '0f, 0f, (JPM)'.
Si esto no paso, hiciste algo que no se menciono hasta ahora. Cierra tus archivos y empieza de nuevo.
Si la entrada aparece, ve a la marca '1s 0f' en la barra del tiempo. El pequeño indicador naranja debería moverse hasta ahí. Luego agrega otro fotograma clave haciendo click en el pequeño símbolo de más. Repite el proceso con el indicador de la barra de tiempo puesta en '2s 0f'. Deberías tener 3 fotogramas claves en la lista, ahora.
El s's y f's: Entendiendo la línea de tiempo
Oye ahora, Ya te habrás dado cuenta lo que esos misteriosos '1s 0f' -tipos de marcas representan. Ellos indican un punto específico en la línea de tiempo, expresando la ubicación en términos de segundos (s) y marcos (f).
Cada segundo es dividido en 24 marcos, muy parecido a una métrica o cinta de medir dividida en 100 centímetros. Las marcas del marco empiezan en cero (0) y suben hasta 24, en cuyo caso un nuevo segundo es introducido y la cuenta de los marcos regresa a cero.
Por ejemplo: "tres marcos en el sexto segundo" de una animación usando la notación de esta línea de tiempo serían "5s 3f." ¿Por qué "5s" en vez de "6s"? Porque la cuenta siempre empieza desde cero.
La lista de fotogramas claves
La lista de fotogramas claves es bastante fácil de entender: Ella muestra el 'tiempo' lo que es básicamente el inicio del tiempo, 'Longitud' que es auto explicativa, 'Saltos' que los cubriremos luego, y 'Descripción' que es, nuevamente, auto explicativa.
Ahora, ¿te estás preguntando sobre las entradas llamadas '(JMP)'? De hecho, estos son enlaces justo como lo son el la web: Haz click sobre ellos, y el indicador de tu linea de tiempo saltará hacia el tiempo exacto.
Puedes usar esto para editar tu imagen para un momento dado en el tiempo. Por ejemplo, ahora puedes saltar al primer segundo, y mover el circulo rojo a la derecha. ¡Ahí! hiciste tu primer movimiento; ¡tu primera animación con Synfig!
¿Te preguntarás donde está la animación? Solo haz click en una posición arbitraria en la linea de tiempo: Notarás que el circulo rojo esta en posiciones donde tu no lo moviste! ¿Qué paso? Synfig se dio cuenta de lo que querías hacer, saber que querías mover el circulo, y dibujar todas las imágenes entre estos estados. Cada imagen hará luego un fotograma en tu animación; y el circulo parecerá estarse moviendo.
Renderizando tu animación
Antes de que puedas ver tu animación, necesitas procesar (o renderizar) tu trabajo. Hay dos maneras de hacerlo; usando el synfigstudio (lo que has estado usando hasta ahora), o el programa de línea de comando de synfig.
Para hacer eso, cierra el modo de edición de animación haciendo click en el punto rojo en la pestaña del editor de la línea de tiempo, y graba tu archivo; por instancia bajo el nombre de CaballeroAndanteBasico.sif. Luego presiona el símbolo > en la esquina superior izquierda de la ventana del lienzo para abrir el menú, abre el menú de 'archivo' y haz click en el artículo 'mostrar'. Cambia el nombre a CaballeroAndanteBasico.gif en la misma ubicación donde guardaste CaballeroAndanteBasico.sif y escoje "gif" en vez del formato "Auto", luego haz click en "mostrar". Dependiendo de la velocidad de tu procesador esto solo debería tomar un momento, pero finalmente una ventana con una barra de estado te dirá "Archivo Renderizado Satisfactoriamente". El atributo "magick++" (si está disponible) produce gifs mucho mejores que el "gif" porque optimiza la paleta para las imágenes.
Abre CaballeroAndanteBasico.gif en Firefox o cualquier otra aplicación que sea capáz de mostrar gifs animados. De todas formas, Firefox reproducirá el gis todo el tiempo lo que hace que una animación corta dure bastante tiempo. Si estás viendo un circulo rojo moverse de izquierda a derecha y regresarse: Felicitaciones! Haz hecho tu primera animación!
Nota: también puedes ver una vista previa de tu animación. Presiona el símbolo > en la esquina superior izquierda de la ventana del lienzo para abrir el menú. Luego escoge Archivo-> Previsualizar.
Si prefieres usar la línea de comandos en vez del renderizado por el menú, abre un terminal (en Windows, ve a Inicio -> Ejecutar -> tipea cmd<enter>), cambia al directorio donde guardaste el archivo, y tipea algo como
synfig -t gif CaballeroAndanteBasico.sif
ADVERTENCIA: La versión que estas usando posiblemente no soporte salidas GIF por el momento, dependerá de la versión y las opciones de compilación.
Unos pocos mensajes aparecerán que no importan en este momento. Dependiendo de la velocidad de tu procesador debería tomar un momento, pero finalmente una linea como
CaballeroAndanteBasico.sif ==> CaballeroAndanteBasico.gif: DONE
deberá aparecer, luego estas listo para ver tu gif animado usando firefox o cualquier programa mencionado como arriba.
Conclusión
Claro, la posición de un objeto no es la única cosa que puedes cambiar con Synfig Studio. Otras posibilidades incluyen su tamaño, delineado, color, etc. Synfig viene con varios archivos de ejemplo que deberían dejarte indagar mas profundo en las posibilidades.