Pierwsze kroki
m ({{TOCright}} + interface) |
|||
| (2 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
{{Title|Pierwsze kroki}} | {{Title|Pierwsze kroki}} | ||
{{Navigation|Category:Manual|Doc:Animation_Basics}} | {{Navigation|Category:Manual|Doc:Animation_Basics}} | ||
| + | {{TOCright}} | ||
{{Category|Manual}} | {{Category|Manual}} | ||
{{Category|Tutorials}} | {{Category|Tutorials}} | ||
| Line 11: | Line 12: | ||
Zrzut ekranu znadujący się poniżej przedstawia układ okna w Synfig Studio: | Zrzut ekranu znadujący się poniżej przedstawia układ okna w Synfig Studio: | ||
| − | [[ | + | [[File:Interface 1.0.png|900px|thumb|center|border|Domyślny układ okien programu Synfig Studio]] |
| Line 21: | Line 22: | ||
* {{l|Category:Panels}} — zawiera narzędzia i informacje na temat pewnych elementów twojego projektu. Niektóre panele umożliwią tobie modyfikację tych elementów. | * {{l|Category:Panels}} — zawiera narzędzia i informacje na temat pewnych elementów twojego projektu. Niektóre panele umożliwią tobie modyfikację tych elementów. | ||
| − | + | ||
{{Note|Note|Synfig Studio można zresetować do domyślnego układu okien (jak to jest przedstawione na zrzucie ekranu). W {{Literal|File}} menu z okna Toolbox wybierz {{c|Panels|Reset Windows to Original Layout}}.}} | {{Note|Note|Synfig Studio można zresetować do domyślnego układu okien (jak to jest przedstawione na zrzucie ekranu). W {{Literal|File}} menu z okna Toolbox wybierz {{c|Panels|Reset Windows to Original Layout}}.}} | ||
| − | + | Centralne okno to {{L|Canvas Window}}[płutno(obraz)]. Nowy Canvas Window pojawia się za każdym razem gdy włączasz Synfig Studio. Okno reprezentuje {{l|Root Canvas}}, w tej chwili to nic dla ciebie nie znaczy, ale to dobrze, — my po prostu staramy się wprowadzić ciebie. W górnym lewym rogu Canvas Window, zobaczysz przycisk z {{l|Canvas Menu Caret|caret}}(Menu prowadnicy). Jeśli klikniesz na ten przycisk, pojawi się {{l|Canvas Menu Caret|canvas window menu}}(Menu prowadnicy). Po kliknięciu prawym przyciskiem myszy w obszarze canvas gdzie nie ma {{l|layer}}(warstwy) pod pozycją myszy, to menu również się pojawi. Więc teraz wiesz gdzie jest najważniejsze menu canvas. To dobrze. | |
| − | + | Pozostałe dwa okna (jedno na dole, a drugie po prawej) są dostosowane jako {{l|dock dialogs|dock dialogs}}(zadokowane dialogi). Każdy dock dialog zawiera ustawienia {{L|panel|panels}}(paneli), ułożone poziomo lub pionowo. Niektóre panele dzielą te same przestrzenie w środku dock dialog i ty możesz zmieniać między nimi po przez klikanie na ich {{l|panel tab|tabs}}(zakładek). Możesz zmienić zawartość okna, jeśli chcesz, możesz to uczynić przeciągając kartę panelu, gdzie tylko chcesz. Zawszę możesz stworzyć nowy dock dialog przez przeciągnięcie zakładki z jego okna dokowania. | |
| − | + | Jeśli przez przypadek zamkniesz {{l|panel|panel}} (przesuwając kartę poza), no worries. Simply go to the {{l|Toolbox}}, select {{c|File|Panels}} in menu right there and then click on the name of the panel you need. | |
The most important panels are: | The most important panels are: | ||
Latest revision as of 12:41, 30 April 2015
| Language: |
English • čeština • Deutsch • español • suomi • français • italiano • 日本語 • Nederlands • polski • português • română • русский • 中文(中国大陆) • 中文(台灣) |
|
Warning! This page contains outdated information. The release of Synfig Studio 0.64.0 introduced new terminology and this translated page needs to be updated according to original English text. You can help updating this page - see instructions here. Thank you! |
Interfejs użytkownika
Zrzut ekranu znadujący się poniżej przedstawia układ okna w Synfig Studio:
Główne składniki interfejsu Synfig Studio to:
- Toolbox — to główne okno Studio Synfig. Zawiera menu systemu i przyciski, narzędzia i wiele innych do tworzenia i edycji twoich dzieł. Zamknięcie go spowoduje zamknięcie aplikacji.
- Canvas — wyświetla twoje dzieło i animację.
- Panels — zawiera narzędzia i informacje na temat pewnych elementów twojego projektu. Niektóre panele umożliwią tobie modyfikację tych elementów.
|
Note Synfig Studio można zresetować do domyślnego układu okien (jak to jest przedstawione na zrzucie ekranu). W "File" menu z okna Toolbox wybierz "Panels → Reset Windows to Original Layout".
|
Centralne okno to Canvas Window[płutno(obraz)]. Nowy Canvas Window pojawia się za każdym razem gdy włączasz Synfig Studio. Okno reprezentuje Root Canvas, w tej chwili to nic dla ciebie nie znaczy, ale to dobrze, — my po prostu staramy się wprowadzić ciebie. W górnym lewym rogu Canvas Window, zobaczysz przycisk z caret(Menu prowadnicy). Jeśli klikniesz na ten przycisk, pojawi się canvas window menu(Menu prowadnicy). Po kliknięciu prawym przyciskiem myszy w obszarze canvas gdzie nie ma Layer(warstwy) pod pozycją myszy, to menu również się pojawi. Więc teraz wiesz gdzie jest najważniejsze menu canvas. To dobrze.
Pozostałe dwa okna (jedno na dole, a drugie po prawej) są dostosowane jako dock dialogs(zadokowane dialogi). Każdy dock dialog zawiera ustawienia panels(paneli), ułożone poziomo lub pionowo. Niektóre panele dzielą te same przestrzenie w środku dock dialog i ty możesz zmieniać między nimi po przez klikanie na ich tabs(zakładek). Możesz zmienić zawartość okna, jeśli chcesz, możesz to uczynić przeciągając kartę panelu, gdzie tylko chcesz. Zawszę możesz stworzyć nowy dock dialog przez przeciągnięcie zakładki z jego okna dokowania.
Jeśli przez przypadek zamkniesz panel (przesuwając kartę poza), no worries. Simply go to the Toolbox, select "File → Panels" in menu right there and then click on the name of the panel you need.
The most important panels are:
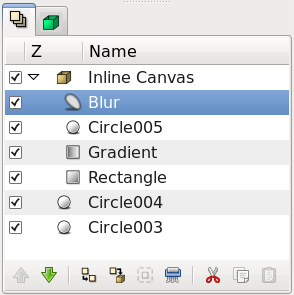
- Layers Panel — shows you the hierarchy of the layer of your working canvas. It also allows you to manipulate these layers.
- Params Panel — shows you the parameters of the layer currently selected. When multiple layers are selected, only the parameters that the selected layers have in common are displayed.
- Tool Options Panel — shows you any options specific to the currently selected tool.
- Navigator — shows a thumbnail image of what the currently selected canvas looks like. You can also zoom in and move the focus around with this panel.
- History Panel — shows you the history stack for the current composition. You can also edit the actions in history.
There are also many other panels in Synfig Studio. If you have no idea what a panel does, simply hold your mouse over its icon and a tooltip will pop up describing its function.
Under the hood
Synfig Studio, like most every other competent graphics program, breaks down individual elements of a canvas into layers. However, it differs from other programs in two major ways:
- An individual layer in Synfig usually represents a single "Primitive". I.e. a single region, an outline of a region, an imported image, etc... This allows you to have a great deal of flexibility and control. It is not uncommon for a composition to have hundreds of layers (organized into a hierarchy for the artist's sanity of course).
- A layer can not only add information on top of the image below it, it can also distort and/or modify it in some other way. In this sense, Synfig's Layers act much like filters do in Adobe Photoshop or GIMP. For example, we have a Blur Layer, Radial Blur Layer, Spherize Layer, Color Correct Layer, Bevel Layer, etc...
Each layer has a set of parameters which determine how it behaves. When you click on a layer (either in the Canvas Window, or in the illustrated Layers Panel), you will see its parameters in the Params Panel.
First steps
Let's create something fun so that we can play with it!
First, go over to the toolbox and click on the Circle Tool (if you don't know which one it is, just mouse over them until you find the one with the tooltip that says "Circle Tool").
When you click on the Circle Tool, you should notice that the Tool Options Panel changed. But we'll get to that later.
With the Circle Tool selected, you can now create circles in the Canvas Window. This works as you might expect — click on the canvas, drag to change length of the radius, and release the mouse button when you are done. Go ahead and create two circles (or more, if you fancy). If you accidentally release the mouse button before dragging, you end up creating a circle with 0 radius and it is effectively invisible! No need to worry, you can easily fix this. In the Params Panel, you can change the parameters of the selected object. If you just made a 0 radius circle, it should be the current selected object. You can change its radius to some value other than 0, say 10, and manipulate it to your liking with the canvas ducks later.
|
Note Some users might experience the following problem: when you click and drag on the canvas using the Circle Tool, either nothing seems to happen or you end up making insanely huge circles. To fix this go to "File → Input Devices" and disable all the devices you can find there. If you have an extended input device that you want to use, such as a pressure-sensitive pen, then enable it in this screen. After this change Synfig will work as expected.
|
Now go back to the toolbox and click on the Transform Tool (the button with the arrow on it). After you do this, click on one of your circles. You will see a "bounding box" (which is kind of useless at this point in time, but I digress), a green dot at the center, and a cyan dot on the radius. Those dots are called "ducks". If you want to modify the circle, grab a duck and drag it around. Easy!
You can select a Layer by clicking on it. If you want to select more than one layer, hold down Ctrl key while you are clicking — this works in both the Canvas Window and the Layers Panel. Try it!
You can also select multiple ducks. You can do this in several ways. First, you can hold down Ctrl and individually click the ducks that you want selected, but this can be tedious. However, there is a much faster method — just create a selection box by clicking the mouse and dragging it over the area of ducks that you want selected.
Go ahead, select two circles and select all of their ducks. With several ducks selected, moving one duck will move all of the ducks.
|
Note Synfig Studio has an autorecovery feature. If it crashes, even if the current file has not been saved, you will not lose more than 5 minutes of work. At restart it will automatically prompt to recover the unsaved changes. Unfortunately history isn't recovered yet.
|
The rotate and scale tools work much like the Transform Tool, except in the case where you have multiple ducks selected. It is much easier just to try, than read about it. Select a few circles, select all of their ducks, and try using the rotate and scale tools.
Note that duck manipulation tools have options associated with them. If a particular tool isn't doing what you want, take a look at the Tool Options Panel to see if it is set up the way you want.
You may find that Synfig Studio is SLOW, making it practically unusable on the old hardware. The biggest reason for this is that all of the color calculations are done in floating point — to enable High-Dynamic-Range Imaging.
However, some major re-implementations and optimizations are planned to be made that should quite dramatically improve the performance of Synfig on all platforms. The goal is not a 200% speed increase, but at least a 2000% speed increase. Currently there is a work in progress in development branch implementing those optimization via OpenGL. It already shows very promising results, but is not ready for usage yet.
Linking
Now let's try linking. Suppose we always want these two circles to be the same size. Select two circles, and then select both of their radius ducks (the cyan dots).
To select multiple ducks, either drag a rectangle around them, or select the first one, then hold the Ctrl key while selecting the rest. Once you have the two radius ducks selected, right click on either duck and a menu will pop up. Select "Link". Boom. The parameters are linked together. You can prove it to yourself by selecting just one of the circles and changing its radius — the other one will change as well. Neat stuff, eh? This is how outlines are attached to their regions — but I'm getting ahead of myself.
Linking is a fundamental concept in Synfig. You can create links not only between ducks, but also between parameters as well by selecting multiple layers, right clicking on the parameter in the Params panel, and selecting "Link".
Color selection
Let's say you want one of the circles to be a different color. If you look in the toolbox below the tools, you'll see the outline/fill color selector, the outline width selector, and some other stuff like the default blend method and gradient. The outline/fill color widget works exactly as you might expect — you can click on the fill color, and a modest color chooser will appear. Now you can change the color pretty easily.
But sometimes you just want to click on a color and go. This is where the palette editor tab comes in.
Click on the Palette Editor panel tab and have a look — it's the one with the palette-ish looking icon. Clicking on colors with the left mouse button will immediately change the default outline color and clicking with the middle mouse button will change fill color.
That's all great, but we still haven't changed the color of the circle. There are three ways to do this. The first is to click on the "Fill Tool" from the toolbox, and then click on the circle in the Canvas Window. Boom. Circle changes color. This works with more than just circles. Also, you can select the circle layer you want to modify, go to the Params panel, right-click on the Color parameter and select "Apply Fill Color" or "Apply Outline Color" at you preference. Or simply double-click on the "Color" parameter - a color selector dialog will show up, and you can just tweak away.
Try playing around with the circles for a bit. Muck around with the parameters, and see what happens. To get you started, try out to set the Feather Parameter to 5.
Digging deeper
Of course, so far you just found out how to use the basic features of Synfig Studio but not how you animate a drawing. This is covered in the next section.