Difference between revisions of "Doc:Slideshow Tutorial/fr"
m (addition of the English tutorial in french version) |
|||
| (12 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
<!-- Page info --> | <!-- Page info --> | ||
{{Title|Tutoriel pour faire un diaporama animé}} | {{Title|Tutoriel pour faire un diaporama animé}} | ||
| + | {{Category|Manual}} | ||
{{Category|Tutorials}} | {{Category|Tutorials}} | ||
{{Category|Tutorials Intermediate}} | {{Category|Tutorials Intermediate}} | ||
| + | {{NewTerminology}} | ||
<!-- Page info end --> | <!-- Page info end --> | ||
| − | Synfig | + | Cette page est en cours de traduction, soyez patient / contribuez ! |
| + | |||
| + | Avec Synfig il existe de nombreuse façon de réaliser un diaporama depuis une séries d'images. La plus simple est probablement d'utiliser {{l|Doc:ListImporter|l'import de séquence}} pour importer une séries d'images. Cependant, cette méthode fonctionne uniquement avec des images matricielles et est incapable de générer des transitions. La technique que l'on vas développer ici est légèrement plus complexe, mais elle permet de créer une présentation depuis une série de {{l|Layers|calques}} indépendamment de leur taille ou type. Cette méthode réalise un effet de fondu enchaîné; un effet plus complexe nécessite une technique plus avancée. | ||
== Description Technique== | == Description Technique== | ||
| − | Synfig crée | + | Synfig crée les animations à partir d'une série de calques, lesquelles existeront tout le long de l'{{l|Timebar}}. L'objectif ici est de rendre visible chaque calques durant un temps donné. Même s'il existe plusieurs façons d'atteindre cet objectif, ce tutoriel explique comment garantir que un seul calque soit visible grâce aux {{l|Blend_Method_Parameter}} et {{l|Amount_Parameter|Quantité}} de chacun des calques. |
| − | Tous les | + | Tous les calques graphiques dans Synfig ont ces deux propriétés essentielles. Le {{l|Blend_Method_Parameter}} définit comment l'image vas être mélangé avec celles du dessous, la {{l|Amount_Parameter|quantité}} définit l'ampleur du mélange. Dans le mode de fusion par défaut, {{l|Blend_Method_Parameter#Composite|Composé}}, les objets sont simplement placés les un au dessus des autres. Dans ce cas, la valeur Quantité détermine le niveau de transparence global du calque : avec une valeur de {{literal|1.0}}, le calque est entièrement visible, avec une valeur de {{literal|0.0}}, il est entièrement transparent. Entre les deux, les valeurs correspondent à une transparence partielle, c'est ce qui vas créer la transition. Ces {{l|Category:Parameters|paramètres}} peuvent donc être utilisé pour animer une série d'images. Chacune de ces images étant un calque et à n'importe quel moment du temps, la quantité d'un des calques seras {{literal|1.0}} alors que celles des autres seras {{literal|0}}. Malgré cela, il existe une méthode plus efficace d'accomplir cette tache. Cette méthode requière de changer le mode de fusion de toute les images à {{l|Blend_Method_Parameter#Direct|Direct}}. |
| − | + | Ce mode de fusion à un avantage : tous les calques dessous le calque courant son cachés. Du coup, il n'est plus nécessaire que les calques situés dessous le calque courant aient une Quantité à {{literal|0}}. De plus l'utilisation de Quantité pour un fondu enchaîné fonctionne toujours, mais nous n'avons uniquement besoin de faire un seul changement : tout les calques démarre avec une valeur {{literal|1}} et sont rendu transparent du haut vers la bas. | |
| − | + | L'effet pourrait être animé avec deux {{l|Waypoint|Points de Passages}} par calque. Mais Synfig offre un méthode encore plus simple qui ne nécessite pas d'utiliser le {{l|Animate_Editing_Mode}}. À la place, nous pouvons utiliser la fonctionnalité de {{l|Category:Data Linking|Liaison de donnés}}. Par défaut, le {{l|Dev:Types|type}} de donnée de la Quantité est un nombre réel. Ici, nous utiliserons une fonction spéciale en {{l|Convert|convertissant}} ce paramètre du calque en {{l|Convert#Timed_Swap|Echange temporisé}}. | |
| − | + | [[File:Slideshow amount4-0.63.06.png|frame|none]] | |
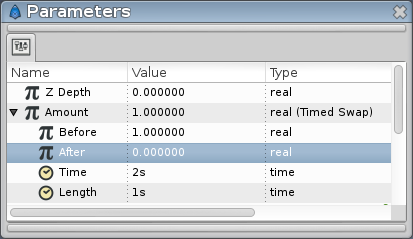
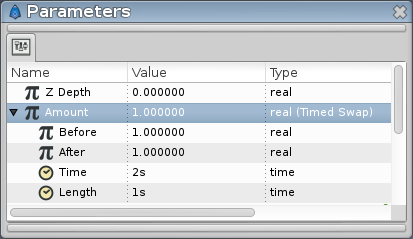
| − | + | Maintenant, examinons les paramètres de ce nouveau type de donnée. Le premier {{literal|Avant}} et la valeur initiale (1.0), le second {{literal|Après}} est la valeur finale (0.0) et le troisième {{literal|Temps}} est le moment ou la valeur vas basculer. Si nous désirons que l'image soit affiché pendant deux secondes, il faudra mettre {{literal|Temps}} à "2s" (en assumant que l'on débute à 0s). Ainsi la quantité seras 1.0 durant deux secondes (image visible) et 0 le reste du temps (image cachée). La dernière valeur {{literal|Longueur}} est la durée du fondu enchaîné. Notez que la durée du fondu enchaîné est incluse dans le temps d'affichage. Par exemple, une valeur de "1s" signifie que l'image seras complètement opaque durant une seconde, effectuera un fondu pendant une seconde puis restera ainsi pour le reste de l'animation. | |
| − | + | En appliquant aux calques des temps successifs du haut vers le bas, ils effectueront un fondu les un après les autres créant l'effet que nous désirons : un Diaporama. | |
==Step-by-Step Instructions== | ==Step-by-Step Instructions== | ||
| Line 31: | Line 35: | ||
===Blend Method=== | ===Blend Method=== | ||
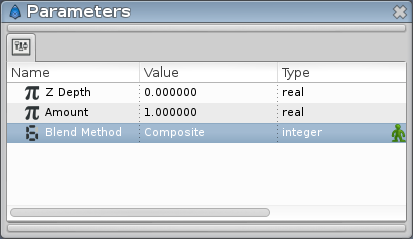
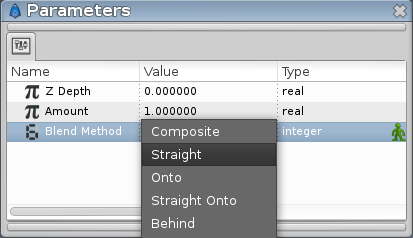
| − | Select all layers in the layer panel. Then go to the parameters panel and set the | + | Select all layers in the layer panel. Then go to the parameters panel and set the {{l|Blend Method}} to {{l|Blend_Method#Straight|Straight}}. |
| − | {{l| | + | [[File:Slideshow blend1-0.63.06.png]][[File:Slideshow blend2-0.63.06.png]] |
===Timed Swap=== | ===Timed Swap=== | ||
| Line 39: | Line 43: | ||
Suppose you want the images to swap every 4 seconds, using 1 second transitions. Then set the "Duration" to "1s". Afterwards, set Time for the first layer to 4+1=5. Then increase the time for each successive layer (5,10,15,20,...). The Swap Time is the point where the image fully disappears. Configure these values to fit your needs. | Suppose you want the images to swap every 4 seconds, using 1 second transitions. Then set the "Duration" to "1s". Afterwards, set Time for the first layer to 4+1=5. Then increase the time for each successive layer (5,10,15,20,...). The Swap Time is the point where the image fully disappears. Configure these values to fit your needs. | ||
| − | + | [[File:Slideshow amount1-0.63.06.png]][[File:Slideshow amount2-0.63.06.png]] | |
| − | + | [[File:Slideshow amount3-0.63.06.png]][[File:Slideshow amount4-0.63.06.png]] | |
===Animation Length=== | ===Animation Length=== | ||
Latest revision as of 18:13, 3 March 2016
Cette page est en cours de traduction, soyez patient / contribuez !
Avec Synfig il existe de nombreuse façon de réaliser un diaporama depuis une séries d'images. La plus simple est probablement d'utiliser l'import de séquence pour importer une séries d'images. Cependant, cette méthode fonctionne uniquement avec des images matricielles et est incapable de générer des transitions. La technique que l'on vas développer ici est légèrement plus complexe, mais elle permet de créer une présentation depuis une série de calques indépendamment de leur taille ou type. Cette méthode réalise un effet de fondu enchaîné; un effet plus complexe nécessite une technique plus avancée.
Contents
Description Technique
Synfig crée les animations à partir d'une série de calques, lesquelles existeront tout le long de l'Axe de temps. L'objectif ici est de rendre visible chaque calques durant un temps donné. Même s'il existe plusieurs façons d'atteindre cet objectif, ce tutoriel explique comment garantir que un seul calque soit visible grâce aux Paramètres du Mode de Fusion et Quantité de chacun des calques.
Tous les calques graphiques dans Synfig ont ces deux propriétés essentielles. Le Paramètres du Mode de Fusion définit comment l'image vas être mélangé avec celles du dessous, la quantité définit l'ampleur du mélange. Dans le mode de fusion par défaut, Composé, les objets sont simplement placés les un au dessus des autres. Dans ce cas, la valeur Quantité détermine le niveau de transparence global du calque : avec une valeur de "1.0", le calque est entièrement visible, avec une valeur de "0.0", il est entièrement transparent. Entre les deux, les valeurs correspondent à une transparence partielle, c'est ce qui vas créer la transition. Ces paramètres peuvent donc être utilisé pour animer une série d'images. Chacune de ces images étant un calque et à n'importe quel moment du temps, la quantité d'un des calques seras "1.0" alors que celles des autres seras "0". Malgré cela, il existe une méthode plus efficace d'accomplir cette tache. Cette méthode requière de changer le mode de fusion de toute les images à Direct.
Ce mode de fusion à un avantage : tous les calques dessous le calque courant son cachés. Du coup, il n'est plus nécessaire que les calques situés dessous le calque courant aient une Quantité à "0". De plus l'utilisation de Quantité pour un fondu enchaîné fonctionne toujours, mais nous n'avons uniquement besoin de faire un seul changement : tout les calques démarre avec une valeur "1" et sont rendu transparent du haut vers la bas.
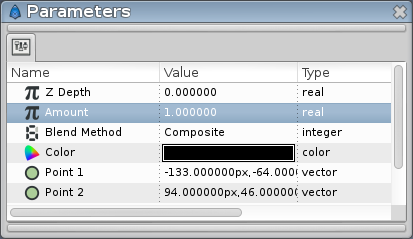
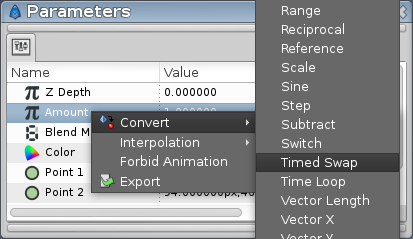
L'effet pourrait être animé avec deux Points de Passages par calque. Mais Synfig offre un méthode encore plus simple qui ne nécessite pas d'utiliser le Mode Édition d'Animation. À la place, nous pouvons utiliser la fonctionnalité de Liaison de donnés. Par défaut, le type de donnée de la Quantité est un nombre réel. Ici, nous utiliserons une fonction spéciale en convertissant ce paramètre du calque en Echange temporisé.
Maintenant, examinons les paramètres de ce nouveau type de donnée. Le premier "Avant" et la valeur initiale (1.0), le second "Après" est la valeur finale (0.0) et le troisième "Temps" est le moment ou la valeur vas basculer. Si nous désirons que l'image soit affiché pendant deux secondes, il faudra mettre "Temps" à "2s" (en assumant que l'on débute à 0s). Ainsi la quantité seras 1.0 durant deux secondes (image visible) et 0 le reste du temps (image cachée). La dernière valeur "Longueur" est la durée du fondu enchaîné. Notez que la durée du fondu enchaîné est incluse dans le temps d'affichage. Par exemple, une valeur de "1s" signifie que l'image seras complètement opaque durant une seconde, effectuera un fondu pendant une seconde puis restera ainsi pour le reste de l'animation.
En appliquant aux calques des temps successifs du haut vers le bas, ils effectueront un fondu les un après les autres créant l'effet que nous désirons : un Diaporama.
Step-by-Step Instructions
Here are step-by-step instructions for applying this principle to an animation.
Setting Up
Open a Synfig document and import any images, canvases, etc. Images can be imported using >File>Import (The first ">" signifies the Caret Menu). Note that importing links to the image using a relative path. Take care to maintain the relative positions of the files when moving them. If multiple layers represent a single image, encapsulate them into an Inline Canvas. Then arrange the images in the order they will be displayed, first image on top.
Blend Method
Select all layers in the layer panel. Then go to the parameters panel and set the Blend Method to Straight.


Timed Swap
Unlike Blend Mode, converting to Timed Swap must be done individually for each layer. Set "Before" to 1.0 and "After" to 0. Suppose you want the images to swap every 4 seconds, using 1 second transitions. Then set the "Duration" to "1s". Afterwards, set Time for the first layer to 4+1=5. Then increase the time for each successive layer (5,10,15,20,...). The Swap Time is the point where the image fully disappears. Configure these values to fit your needs.
Animation Length
Now that times have been configured, your file must be configured to render the full animation length. Go to >Edit>Properties and switch to the "Time" tab. Set the end time to equal the last of your time values. You can add a few seconds if you want a blank/black screen at the end, after the images have faded.
Extra: Background
You may have noticed that the Straight Blend Mode removes any backgrounds from the image. Here are two methods to add a background:
a) Encapsulate all image layers. Now the Straight blend mode only works within the inline canvas. Once this is done, add any backgrounds below the canvas, and any foreground above the canvas.
b) Add a background layer/canvas to the top of the layer list. Since it is above all other layers, the Straight layering mode doesn't affect it. However, it would normally shroud all the images. To make it appear below everything else, set the Blend Mode to Behind.
Endnotes
Congratulations! You have now finished reading the slideshow tutorial. Please leave me (nikitakit) a comment about your thoughts concerning this page.
GNU/Linux users may also be interested in AkhIL's imag2sif shell script. It imports images into Synfig and creates a rotate and translate layer for each.
The explanation of the "Straight" blend mode in this tutorial lacks a screenshot. Feel free to add one.