Difference between revisions of "Doc:Walk Cycle/es"
(Created page with '<!-- Page info --> {{Title|Walk Cycle}} {{Category|Tutorials}} {{Category|Tutorials Advanced}} <!-- Page info end --> == The List File == One of the less obvious features of Syn…') |
m ({{Category|ImportArt}}) |
||
| (10 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
<!-- Page info --> | <!-- Page info --> | ||
| − | {{Title| | + | {{Title|Ciclo de Marcha}} |
{{Category|Tutorials}} | {{Category|Tutorials}} | ||
{{Category|Tutorials Advanced}} | {{Category|Tutorials Advanced}} | ||
| + | {{Category|ImportArt}} | ||
<!-- Page info end --> | <!-- Page info end --> | ||
| + | == El archivo de Lista (List File) == | ||
| + | Uno de los aspectos menos obvios de Synfig está encerrado en la capa de importación de imágenes. Además de ser capaz de importar algunos archivos de imagen básicos, también aceptará un archivo "lst". Esta lista de archivos es simplemente un archivo de texto que consiste en una tasa de fotogramas, seguidos por una lista de las imágenes a mostrar. (Si no se suministra la cantidad de imágenes por segundo, se utiliza una tasa predeterminada de 15 fotogramas por segundo (FPS).) | ||
| − | |||
| − | |||
| − | + | Un ejemplo, suministrado por Voria Studios, toma 4 imágenes fijas de un personaje en distintas etapas de un ciclo de marcha. Estas imágenes se muestran con 4 FPS para dar una secuencia que al repetirse muestra a un hombre caminando. | |
| − | + | Aquí están las imágenes<br> | |
<gallery widths="104px" heights="216px"> | <gallery widths="104px" heights="216px"> | ||
Image:frame_01.jpg|Frame 1 | Image:frame_01.jpg|Frame 1 | ||
| Line 18: | Line 19: | ||
</gallery> | </gallery> | ||
| − | + | Y aquí está el inicio del archivo 'lst'. <br> | |
<code> | <code> | ||
FPS 4<br> | FPS 4<br> | ||
| Line 35: | Line 36: | ||
...</code><br> | ...</code><br> | ||
| − | == | + | == Construyendo un ciclo de Marcha == |
| − | + | Echemos un vistazo a cómo usar estas imágenes para crear un ciclo completo de marcha para un dibujo en Synfig. | |
| − | + | Empezamos con un lienzo nuevo (canvas) y añadimos una duración de varios segundos con una tasa de fotogramas de 24 por segundo (por defecto). En el lienzo, seleccionamos el triángulo de la esquina superior izquierda > Capas, Nueva capa, Otros, Importar Imagen. | |
| − | + | Esto crea una capa nueva de Imagen Importada, pero no se mostrará nada hasta que se seleccione el filename. Go to the Params dialog and scroll down to Filename. Ahí puedes navegar hasta el archivo '.lst' y seleccionar abrir. | |
| − | + | Ahora deberías ver la primera imagen de la lista. Moverte a través de la línea de tiempo te mostrará las sucesivas imágenes de la lista cada 6 fotogramas. Puedes previsualizar o renderizar tal como está, obteniendo una animación con un rango de fotogramas bajo. | |
| − | + | Pero el resultado no se ve muy suave, y las imágenes no son muy flexibles.(las imágenes se pueden trasladar, rotar y estirar, pero no los elementos dentro de las imágenes, que no se pueden cambiar). Para hacer un personaje totalmente editable necesitamos trazar sobre él con Synfig elementos como Blines o líneas dibujadas con la herramienta "dibujo". | |
| − | + | Yo trabajo con una tableta de dibujo, por lo tanto la mejor solución para mí es usar la {{l|Draw Tool|Herramienta de Dibujo}}. Vuelve al fotograma 0, selecciona la herramienta de dibujo y dibuja sobre el personaje. Me pareció más fácil dividir el dibujo en varias partes (Cabeza, Brazo izquierdo, Brazo derecho, Tronco, Pierna izquierda, Pierna derecha). Como sugerencia útil, si la forma no te salió del todo bien, ve al menú capa y desmarca la casilla de verificación de la región. Esto te permitirá ver la imagen de abajo a medida que arrastras los patos para corregir la línea. | |
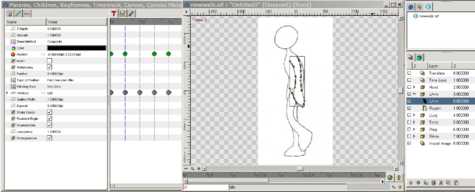
{{l|Image:Synfig_walk.png|488x192px}} | {{l|Image:Synfig_walk.png|488x192px}} | ||
| − | + | Una vez terminado el fotograma 0, pasa al fotograma 6. En lugar de tener que dibujarlos otra vez, esta vez vamos a tener los elementos existentes y sólo tendremos que volver a colocarlos para coincidir con la imagen. De nuevo, si deseleccionas las capas de región podrás ver la imagen mientras editas. Utiliza las herramientas de rotación y traslación para recolocar las partes del cuerpo, adaptando los patos para un ajuste fino (no olvides cambiar a "Modo de edición de Animación" como se explica en {{L|Doc:Animation Basics|Bases de la Animación}}.] | |
| − | + | Repítelo para los fotogramas 12 y 18, después apaga la capa de la imagen importada (deselecciona la casilla en el menú de capas). Ahora, aunque sólo hayamos dibujado 4 fotogramas, el poder de Synfig va a renderizar 24 fotogramas de un hombre caminando suavemente. Añade una capa con un bucle de tiempo de 1 segundo y el hombre mantendrá el ritmo sobre el terreno mientras dure tu animación. | |
{{l|Image:walk.gif}} | {{l|Image:walk.gif}} | ||
| − | + | Añadiendo una capa de traslación harás que tu dibujo se mueva de una lado al otro del lienzo. (or moonwalk backwards if you're so inclined.) | |
| − | {{l|media:walk.zip| | + | {{l|media:walk.zip|Aquí está el archivo comprimido}} con el archivo de la lista, las 4 imágenes fijas, y el archivo de Synfig terminado. Descomprímelos en el mismo directorio y abre el archivo newwalk.sif con Synfig. |
Latest revision as of 14:01, 31 March 2016
|
Warning! This page contains outdated information. The release of Synfig Studio 0.64.0 introduced new terminology and this translated page needs to be updated according to original English text. You can help updating this page - see instructions here. Thank you! |
El archivo de Lista (List File)
Uno de los aspectos menos obvios de Synfig está encerrado en la capa de importación de imágenes. Además de ser capaz de importar algunos archivos de imagen básicos, también aceptará un archivo "lst". Esta lista de archivos es simplemente un archivo de texto que consiste en una tasa de fotogramas, seguidos por una lista de las imágenes a mostrar. (Si no se suministra la cantidad de imágenes por segundo, se utiliza una tasa predeterminada de 15 fotogramas por segundo (FPS).)
Un ejemplo, suministrado por Voria Studios, toma 4 imágenes fijas de un personaje en distintas etapas de un ciclo de marcha. Estas imágenes se muestran con 4 FPS para dar una secuencia que al repetirse muestra a un hombre caminando.
Aquí están las imágenes
Y aquí está el inicio del archivo 'lst'.
FPS 4
frame_01.jpg
frame_02.jpg
frame_03.jpg
frame_04.jpg
frame_01.jpg
frame_02.jpg
frame_03.jpg
frame_04.jpg
frame_01.jpg
frame_02.jpg
frame_03.jpg
frame_04.jpg
...
Construyendo un ciclo de Marcha
Echemos un vistazo a cómo usar estas imágenes para crear un ciclo completo de marcha para un dibujo en Synfig.
Empezamos con un lienzo nuevo (canvas) y añadimos una duración de varios segundos con una tasa de fotogramas de 24 por segundo (por defecto). En el lienzo, seleccionamos el triángulo de la esquina superior izquierda > Capas, Nueva capa, Otros, Importar Imagen.
Esto crea una capa nueva de Imagen Importada, pero no se mostrará nada hasta que se seleccione el filename. Go to the Params dialog and scroll down to Filename. Ahí puedes navegar hasta el archivo '.lst' y seleccionar abrir. Ahora deberías ver la primera imagen de la lista. Moverte a través de la línea de tiempo te mostrará las sucesivas imágenes de la lista cada 6 fotogramas. Puedes previsualizar o renderizar tal como está, obteniendo una animación con un rango de fotogramas bajo.
Pero el resultado no se ve muy suave, y las imágenes no son muy flexibles.(las imágenes se pueden trasladar, rotar y estirar, pero no los elementos dentro de las imágenes, que no se pueden cambiar). Para hacer un personaje totalmente editable necesitamos trazar sobre él con Synfig elementos como Blines o líneas dibujadas con la herramienta "dibujo".
Yo trabajo con una tableta de dibujo, por lo tanto la mejor solución para mí es usar la Herramienta de Dibujo. Vuelve al fotograma 0, selecciona la herramienta de dibujo y dibuja sobre el personaje. Me pareció más fácil dividir el dibujo en varias partes (Cabeza, Brazo izquierdo, Brazo derecho, Tronco, Pierna izquierda, Pierna derecha). Como sugerencia útil, si la forma no te salió del todo bien, ve al menú capa y desmarca la casilla de verificación de la región. Esto te permitirá ver la imagen de abajo a medida que arrastras los patos para corregir la línea.
Una vez terminado el fotograma 0, pasa al fotograma 6. En lugar de tener que dibujarlos otra vez, esta vez vamos a tener los elementos existentes y sólo tendremos que volver a colocarlos para coincidir con la imagen. De nuevo, si deseleccionas las capas de región podrás ver la imagen mientras editas. Utiliza las herramientas de rotación y traslación para recolocar las partes del cuerpo, adaptando los patos para un ajuste fino (no olvides cambiar a "Modo de edición de Animación" como se explica en Bases de la Animación.]
Repítelo para los fotogramas 12 y 18, después apaga la capa de la imagen importada (deselecciona la casilla en el menú de capas). Ahora, aunque sólo hayamos dibujado 4 fotogramas, el poder de Synfig va a renderizar 24 fotogramas de un hombre caminando suavemente. Añade una capa con un bucle de tiempo de 1 segundo y el hombre mantendrá el ritmo sobre el terreno mientras dure tu animación.
Añadiendo una capa de traslación harás que tu dibujo se mueva de una lado al otro del lienzo. (or moonwalk backwards if you're so inclined.)
Aquí está el archivo comprimido con el archivo de la lista, las 4 imágenes fijas, y el archivo de Synfig terminado. Descomprímelos en el mismo directorio y abre el archivo newwalk.sif con Synfig.