Animer des formes
m (→Animation de la tige) |
|||
| (30 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| + | <!-- Page info --> | ||
| + | {{Title|Animer des formes}} | ||
| + | {{Navigation|Category:Manual|Doc:Basic_Bone_Tutorial}} | ||
| + | {{Category|Tutorials}} | ||
| + | {{Category|Tutorials Intermediate}} | ||
| + | {{Category|Updated}} | ||
| + | {{NewTerminology}} | ||
| + | <!-- Page info end --> | ||
| + | |||
| + | Cette page à besoin d'être traduite, soyez patient et/ou participez! | ||
| + | |||
=== Éléments de base === | === Éléments de base === | ||
| − | Dans | + | Dans le {{l|Doc:Creating_Shapes|tutorial précédent}}, vous avez appris à créer des formes avec l'{{l|Spline Tool}}, dans ce tutoriel, nous allons apprendre comment créer une animation simple consistant à faire grandir une fleur en utilisant les {{l|Doc:Creating Shapes|Splines}}. |
| + | |||
| + | [[File:FlowerTutorial 0.png|right|frame]] Ouvrez ''Synfig Studio''— une nouvelle animation se crée. Si ''Synfig Studio'' est déjà ouvert, faites {{c|Fichier|Nouveau}} dans la boite à outil. | ||
| + | |||
| + | Premièrement, nous avons besoin de créer un dégradé comme arrière-plan. Cliquez sur les couleurs de contour et de remplissage dans la {{l|Toolbox}} pour sélectionner les couleurs que votre dégradé prendra. Vous pouvez également éditer directement le dégradé en cliquant sur la ligne Dégradé par défaut dans la boite à outils. | ||
| + | |||
| + | Sélectionnez l'{{l|Gradient Tool}} et déplacer votre curseur verticalement le long du canevas pour le remplir avec un dégradé. | ||
| + | |||
| + | Ensuite, sélectionnez l'{{l|Spline Tool}} et dans le panneau d'option des outils, vérifiez que uniquement {{Literal|Créer une Région}} est sélectionné. Dans la boite à outils, mettez la couleur de remplissage sur vert. Dessinez une sorte de triangle avec l'Outil Spline. Pour fermer la forme après avoir dessiné les trois vertex, cliquez droit sur le premier vertex et choisissez {{Literal|Boucler}}. | ||
| + | |||
| + | Maintenant que le chemin de la forme est fermé, vous pouvez générer réellement la forme en sélectionnant un autre outil ou en cliquant sur le bouton avec l'icône engrenages dans le bas du {{l|Tool Options Panel}}. | ||
| + | |||
| + | [[File:FlowerTutorial 1 Canvas 0.63.06.png|center|frame]] | ||
| + | |||
| + | Cela seras la base de la tige. Vous pouvez modifier les poignées de tangentes (les points rouges) un petit peu pour rendre le triangle plus rond. Avec l'{{l|Transform tool}}, cliquez-droit sur chacun des vertex et sélectionner {{Literal|Séparer les tangentes}}, ainsi les poignées de tangentes de chaque vertex peuvent être déplacé indépendamment. | ||
| + | |||
| + | [[File:FlowerTutorial 2 Canvas 0.63.06.png|center|frame]] | ||
| + | |||
| + | == Animation de la tige == | ||
| + | |||
| + | Depuis le Menu Canvas, sélectionnez l'icone du {{l|Caret|menu chevron}} dans le coin supérieur gauche, à l'endroit ou les règles se croise, et sélectionnez {{c|Canevas|Propriétés}}. Allez sur l'onglet {{Literal|Temps}}, réglez {{Literal|Heure de fin}} à {{Literal|6s}} et cliquez sur le bouton {{Literal|Validez}}. | ||
| + | |||
| + | Cliquez au début de l'Axe de temps ({{Literal|0f}}), puis, dans le {{l|Keyframes Panel}} (celui qui a une clé pour icône), si la liste est vide, cliquez sur le bouton dont l'icône est un "+" (ajouter un nouvelle image clé). | ||
| + | Les {{l|Keyframe|Images clés}} nous permettent ''fixer'' la scène; c'est à dire, sur une Image Clé, toutes les propriétés de tous les éléments de la scène sont enregistrés. | ||
| + | De nouveau cliquez sur l'Axe de temps à {{Literal|4s 12f}} (ie 4.5s à 24 images par seconde - fps). | ||
| + | Cliquez sur le bonhomme vert en bas à droite de la fenêtre Canevas (l'icône peut être différente suivant le thème de votre système) pour basculez dans le {{l|Animate Editing Mode}} (le bonhomme devient rouge). | ||
| + | |||
| + | Avec l'{{l|Outil Transformation}}, sélectionnez le germe vert et déplacez le vertex supérieur vers le hautpour faire une tige. | ||
| + | Vous pouvez jouer avec les poignées du vertex pour tordre la forme légèrement si vous le voulez. | ||
| + | |||
| + | [[Image:FlowerTutorial 3 Canvas 0.63.06.png|center|frame]] | ||
| + | |||
| + | Pendant que vous en êtes à {{Literal|4s 12f}}, faites unclic-droit sur la bordure de la tige, refermez le haut et choisissez {{Literal|Insert Item (smart)}}. Faites de même de l'autre côté de la tige. Faites un clic-droit sur ces nouveaux points et choisissez {{Literal|Split Tangents}}. Puis essayez de faire une forme qui ressemble à celle de cette image pour créer le bouton de la fleur. | ||
| + | |||
| + | [[Image:FlowerTutorialCanvas4.png|center|frame]] | ||
| + | |||
| + | Maintenant si vous cliquez sur {{Literal|2s}} (par exemple), vous verrez que la forme du bouton est presque visible, meêm si le bourgeon est relativement petit et même si les poignées du bouton sont invisibles. | ||
| + | |||
| + | [[Image:FlowerTutorialCanvas5.png|center|frame]] | ||
| + | |||
| + | Disons que nous voulions que le bouton n'apparaisse qu'à 3s 12f, et soit à sa taille finale à 4s 12f. | ||
| + | |||
| + | Cliquez sur {{Literal|3s 12f}} sur la Ligne de Temps. Maintenant jetez un oeil aux panneaux {{Literal|Paramètres}} et {{Literal|Ligne de Temps}} en bas. Vous verrez que chacun des paramètres dans le panneau Paramètres correspond à une ligne dans le panneau Ligne de Temps. Le dernier paramètre est la liste des vertices. Cliquez sur la petite flèche à gauche pour déplier la liste. Vous devriez voir quelque chose comme ceci: | ||
| + | |||
| + | [[Image:FlowerTutorial 6 TimeTrackParameterPanel 0.63.06.png|center|frame]] | ||
| + | |||
| + | Chaque gros point vert (ou {{l|waypoints|waypoint}}) correspond à une valeur enregistrée (ici les positions des vertices qui ont été enregistrées à 0f avec la keyframe, et à 4s quand nous avons bougé quelques vertices ou poignées de vertices). Les deux vertices que nous avons ajoutés pour former le bouton sont marqués à {{Literal|DYN}} (dynamic). Faites un clic-droit dessus dans la liste des paramètres et sélectionnez "Mark Activepoint as Off". | ||
| + | |||
| + | Le panneau devrait ressembler désormais à ceci, la partie grise étant la partie où les vertices du bouton n'ont pas d'effet sur la tige. | ||
| + | |||
| + | [[Image:FlowerTutorial 7 WaypointsActivepointsOff.png|center|frame]] | ||
| + | |||
| + | Par exemple si vous cliquez sur {{Literal|2s}} ou même {{Literal|3s}} maintenant, la forme du bouton n'est pas visible. Il commence à apparaître seulement un peu après 3s 12f. | ||
| + | |||
| + | Cependant, la forme de la tige peut ne pas paraître bonne durant sa croissance entre 0 et 4s. Assurez vous que vous êtes toujours en Mode Animation et ajustez la forme à différents moements dans le temps afin d'obtenir quelque chose que vous aimez. | ||
| + | |||
| + | L'animation de la tige est maintenant terminée mais il manque toujours les pétales. | ||
| + | Vous pouvez voir une prévisualisation de votre animation: allez à {{c|File|Preview}}, validez, attendez que la prévisualisation ait été générée et regardez. | ||
| + | |||
| + | {{Note|Note|Les prévisualisations sont souvent très pixelisées et floues mais le rendu final sera impeccable. On peut obtenir des qualités de prévisualisation de meilleure qualité en utilisant des valeurs supérieures pour 'Zoom' et 'Frames per second' dans la boîte de dialogue.}} | ||
| + | |||
| + | == Ajouter des pétales == | ||
| + | |||
| + | Maintenant quitter le {{Literal|Mode Animation}} en cliquant sur le cercle rouge en bas à droite du Canevas. | ||
| + | |||
| + | Changez la couleur de remplissage en rose, et créez un pétale avec l'outil Spline. Vous remarquerez que la {{l|duck|poignée}} verte qui permet un mouvement facile de la forme est au centre du canevas. Sélectionnez tous les vertices du pétale avec {{Shortcut|Ctrl|a}} et déplacez-les pès de la poignée verte (avec l'outil Transformation), comme indiqué. | ||
| + | |||
| + | [[Image:FlowerTutorial-8.png|center|frame]] | ||
| + | |||
| + | Puis tirez la poignée vers très près du sommet du bouton de fleur. Pressez {{Shortcut|Ctrl|a}} à nouveau pour sélectionner tous les vertices du pétale et ajustez-le un peu avec l'outil Rotation. Aussi, dans le {{l|Panneau Calques}} sélectionnez le calque du pétale et placez-le '''en-dessous''' du calque de la tige. | ||
| + | Cliquez sur le pétale pour le sélectionner, puis ctrl-clic sur la tige. Les deux objets devraient être sélectionnés. | ||
| + | Maintenant cliquez sur le vertex au sommet de la tige et ctrl-clic sur la poignée verte du pétale (les deux devraient apparaître en couleur plus claire, du fait qu'elles sont sélectionnées). Puis clic-droit sur le vertex du haut de la tige, et sélectionnez {{Literal|Lier}}. Le pétale bougera un peu car la poignée verte est raccordée au vertex de la tige. | ||
| + | |||
| + | [[Image:FlowerTutorial-9.png|center|frame]] | ||
| + | |||
| + | Maintenant qu'il y a un lien entre le pétale et le haut de la tige, quand le haut de la tige bouge, le pétale suivra le mouvement. (Et si la poignée verte du pétal bouge, le sommet de la tige bougera mais nous ne voulons pas faire ça ici.) | ||
| + | |||
| + | Dans le Panneau Calques, sélectionnez le calque Pétale nouvellement créé et dupliquez-le (avec le troisième bouton, sur le bas du Panneau Calques). Sur le Canevas, pressez {{Shortcut|Ctrl|A}} pour sélectionner tous les vertices et du pétale dupliqué, et déplacez-les un peu afin que les pétales ne soient plus recouverts. (Ne déplacez pas la poignée verte, juste les oranges). Répétez le processus plusieurs fois pour obtenir quelque chose qui ressemble à ceci. | ||
| + | |||
| + | [[Image:FlowerTutorial-10.png|center|frame]] | ||
| + | |||
| + | Notez que les pétales dupliqués soient également liés à la tige. | ||
| + | Si vous retournez à la première keyframe, vous verrez que les pétales sont visibles. | ||
| + | Nous ne voulons pas ça. Nous voulons que les pétales apparaissent et fleurissent presque à la fin de leur croissance. | ||
| + | |||
| + | == Cacher les pétales == | ||
| + | |||
| + | <!-- This part is maybe the most clumsy one. I guess there may be an easier way to manage this step, and if I find it, I'll update the tutorial ;) --> | ||
| + | |||
| + | Disons que nous voulions que les pétales apparaissent un peu après 4 secondes dans l'animation et qu'elle soit à sa taille finale à 5 secondes, au lieu d'être visible et à sa taille finale tout le temps. | ||
| + | |||
| + | Basculez en {{Literal|Mode Animation}} à nouveau en cliquant sur le cercle vert en bas à droite du Canevas. Mais si nous allons à {{Literal|4s}} et les modifions, alors ils changent également à {{Literal|5s}}. Puisque la forme/position des pétales n'est pas fixée à ce moment du temps par un quelconque waypoints ou keyframes. Cela signifie que nous avons besoin d'une keyframe à {{Literal|5s}}. Sur la Ligne de Temps, cliquez pour placer le curseur à 5 secondes. Dans le {{l|Panneau des Keyframes}}, cliquez sur "+" pour ajouter une nouvelle keyframe. | ||
| + | |||
| + | Maintenant cliquez sur {{literal|4s}}, et dans le Panneau Calques sélectionnez tous les calques des pétales (avech ctrl+clic), puis pressez {{Shortcut|Ctrl|A}} pour sélectionner tous les vertices des pétales. Réduisez leur échelle avec l'{{l|Outil Echelle}}, et déplacez-les de telle sorte qu'ils soient cachés par la tige comme montré. | ||
| + | |||
| + | [[Image:FlowerTutorial-11.png|center|frame]] | ||
| + | |||
| + | DE 4s à 5s, les pétales vont maintenant apparaître et fleurir. Mais remarquez que nous avons une keyframe à 0s qui nous rappelle aussi la forme des pétales. Cela pose problème — les pétales sont toujours visibles depuis la première keyframe jusqu'à la keyframe des 4s. | ||
| + | Nous pourrions soit réduire les pétales etajuster leur taille durant chaque trame entre 0s et 4s, ou nous pourrions les rendre invisibles durant cet intervalle. | ||
| + | |||
| + | Choisissons cette seconde solution. Pour rendre les choses plus faciles, nous allons {{l|encapsulate|grouper}} les calques pétales dans un {{l|Paste Canvas|Inline Canvas}}. Avec tous les calques pétales sélectionnés, cliquez-droitsur les calquesdans le Panneau des Calques et sélectionnez {{Literal|Grouper}}. Vous pouvez renommer les calques pour rendre le schoses plus compréhensibles. | ||
| + | |||
| + | [[Image:FlowerTutorial 12 0.63.06.png|center|frame]] | ||
| + | |||
| + | Sélectionnez le Canevas "Pétales" et sautes à la première keyframe. Dans l'onglet Param, définissez la valeur {{Literal|Quantité}} à {{Literal|0}}. Les pétales sont désormais invisibles pour cette keyframe. | ||
| + | Notez que deux waypoints sont ajoutés devant le paramètre {{Literal|Quantité}}, un à 0s et l'autre à 5s. Tirez le waypoint de 5s à 4s afin que l'opacité des pétales soit à 1 à 4s. | ||
| + | |||
| + | [[Image:FlowerTutorial 13 0.63.06.png|center|frame]] | ||
| + | |||
| + | Il reste cependant un problème: de 0s à 4s, l'opacité des pétales augmente lentement, rendant visible les pétales quand ils ne le devraient pas. Afin de résoudre ceci, nous allons changer la méthode d'interpolation de la Quantité. Clquez-droit sur le waypoint Quantité à 0f, et sélectionnez {{Literal|Editer}}. Un nouveau dialogue va apparaître dans lequel vous pouver choisr l'interpolation In et Out. Définissez l'Interpolation Out à {{Literal|Constante}}. | ||
| + | |||
| + | [[Image:FlowerTutorial 14 0.63.06.png|center|frame]] | ||
| + | |||
| + | {{Note|Tip|Vous pouvez aussi changerl'interpolation Out du waypoint Out en cliquant-droit dessus et en sélectionnant {{c|Out|Constante}}.}} | ||
| + | Cela signifie que ''après'' ce waypoint, la valeur Quantité restera constante jusqu'à ce qu'un autre waypoint soit rencontré. Donc depuis 0f à 4s la valeur Quantité sera égale à 0, et à 4s elle sera soudainement changée à 1, et rendra les pétales visibles, comme attendu. Alternativement nous pourrions avoir obtenu le même effet en définissant l'Interpolation In du waypoint à 4s à {{Literal|Constante}}. | ||
| + | |||
| + | Notez comment (la moitié du) waypoint change d'un cercle vert (signifiant une animation douce du paramètre de Qantité) à une étape rouge (signifiant que le paramètre Quantité est soudainement changé). | ||
| + | |||
| + | On y est. | ||
| + | La tige grandit durant 4.5 secondes et restera fixe durant les dernières 1.5 secondes. | ||
| + | Les pétales sont cachés jusqu'à 4 secondes, puis grandissent rapidement entre 4 et 5 secondes, et restent fixes durant la dernière seconde également. | ||
| + | |||
| + | Clqiez sur {{c|File|Rendu}} pour effectuer le rendu de l'Animation. Sélectionnez le format désiré, et assurez-vous que l'option {{Literal|Utiliser la trame en cours}} soit décochée (sinon une seule trame sera rendue). | ||
| + | |||
| + | Vous pouvez télécharger le projet [[File:FlowerTutorial.sifz|FlowerTutorial]] utilisé pour les captures d'écran. | ||
| + | |||
| + | == La suite == | ||
| − | + | Synfig Studio inclus un {{l|Skeleton_Layer|système d'animation par Ossature}}. Dans le {{l|Doc:Basic_Bone_Tutorial|tutoriel suivant}} vous allez apprendre à réaliser une ossature basique. | |
| − | + | {{Navigation|Category:Manual|Doc:Basic_Bone_Tutorial}} | |
Latest revision as of 03:46, 18 February 2018
Cette page à besoin d'être traduite, soyez patient et/ou participez!
Contents
Éléments de base
Dans le tutorial précédent, vous avez appris à créer des formes avec l'Outil Spline, dans ce tutoriel, nous allons apprendre comment créer une animation simple consistant à faire grandir une fleur en utilisant les Splines.
Ouvrez Synfig Studio— une nouvelle animation se crée. Si Synfig Studio est déjà ouvert, faites "Fichier → Nouveau" dans la boite à outil.Premièrement, nous avons besoin de créer un dégradé comme arrière-plan. Cliquez sur les couleurs de contour et de remplissage dans la Boite à Outils pour sélectionner les couleurs que votre dégradé prendra. Vous pouvez également éditer directement le dégradé en cliquant sur la ligne Dégradé par défaut dans la boite à outils.
Sélectionnez l'Outil Dégradé et déplacer votre curseur verticalement le long du canevas pour le remplir avec un dégradé.
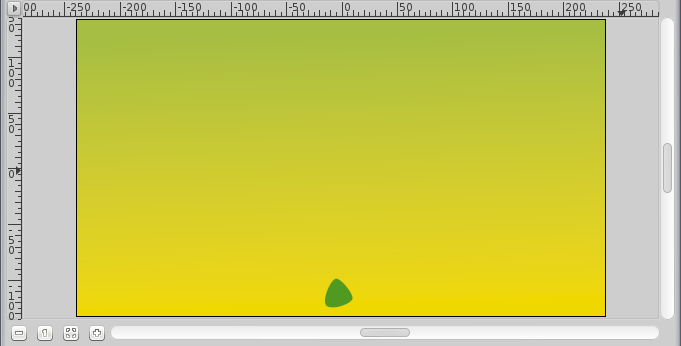
Ensuite, sélectionnez l'Outil Spline et dans le panneau d'option des outils, vérifiez que uniquement "Créer une Région" est sélectionné. Dans la boite à outils, mettez la couleur de remplissage sur vert. Dessinez une sorte de triangle avec l'Outil Spline. Pour fermer la forme après avoir dessiné les trois vertex, cliquez droit sur le premier vertex et choisissez "Boucler".
Maintenant que le chemin de la forme est fermé, vous pouvez générer réellement la forme en sélectionnant un autre outil ou en cliquant sur le bouton avec l'icône engrenages dans le bas du Panneau Options des Outils.
Cela seras la base de la tige. Vous pouvez modifier les poignées de tangentes (les points rouges) un petit peu pour rendre le triangle plus rond. Avec l'Outil de Transformation, cliquez-droit sur chacun des vertex et sélectionner "Séparer les tangentes", ainsi les poignées de tangentes de chaque vertex peuvent être déplacé indépendamment.
Animation de la tige
Depuis le Menu Canvas, sélectionnez l'icone du menu chevron dans le coin supérieur gauche, à l'endroit ou les règles se croise, et sélectionnez "Canevas → Propriétés". Allez sur l'onglet "Temps", réglez "Heure de fin" à "6s" et cliquez sur le bouton "Validez".
Cliquez au début de l'Axe de temps ("0f"), puis, dans le Keyframes Panel (celui qui a une clé pour icône), si la liste est vide, cliquez sur le bouton dont l'icône est un "+" (ajouter un nouvelle image clé). Les Images clés nous permettent fixer la scène; c'est à dire, sur une Image Clé, toutes les propriétés de tous les éléments de la scène sont enregistrés. De nouveau cliquez sur l'Axe de temps à "4s 12f" (ie 4.5s à 24 images par seconde - fps). Cliquez sur le bonhomme vert en bas à droite de la fenêtre Canevas (l'icône peut être différente suivant le thème de votre système) pour basculez dans le Mode Édition d'Animation (le bonhomme devient rouge).
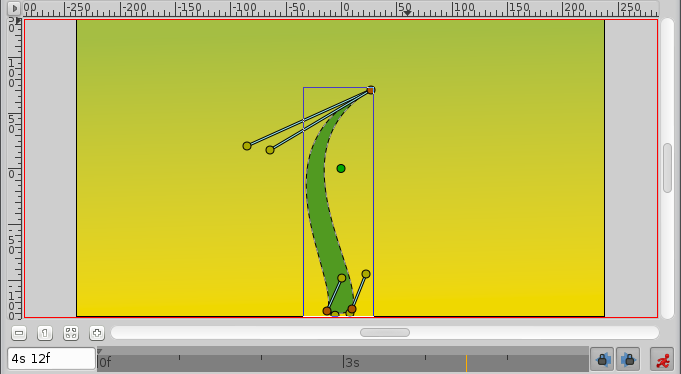
Avec l'Outil Transformation, sélectionnez le germe vert et déplacez le vertex supérieur vers le hautpour faire une tige. Vous pouvez jouer avec les poignées du vertex pour tordre la forme légèrement si vous le voulez.
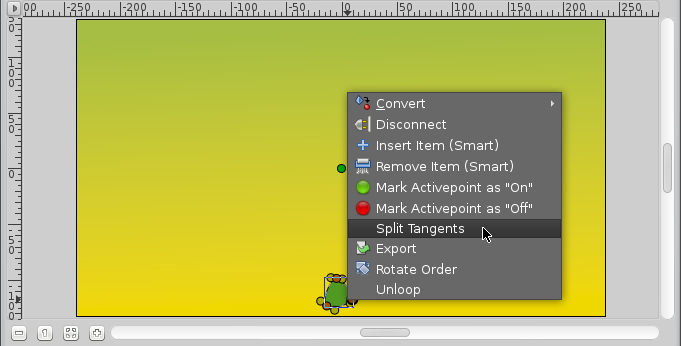
Pendant que vous en êtes à "4s 12f", faites unclic-droit sur la bordure de la tige, refermez le haut et choisissez "Insert Item (smart)". Faites de même de l'autre côté de la tige. Faites un clic-droit sur ces nouveaux points et choisissez "Split Tangents". Puis essayez de faire une forme qui ressemble à celle de cette image pour créer le bouton de la fleur.
Maintenant si vous cliquez sur "2s" (par exemple), vous verrez que la forme du bouton est presque visible, meêm si le bourgeon est relativement petit et même si les poignées du bouton sont invisibles.
Disons que nous voulions que le bouton n'apparaisse qu'à 3s 12f, et soit à sa taille finale à 4s 12f.
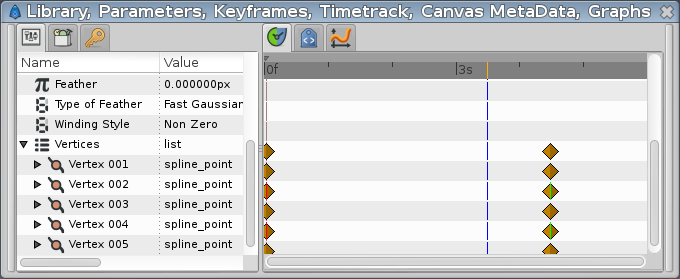
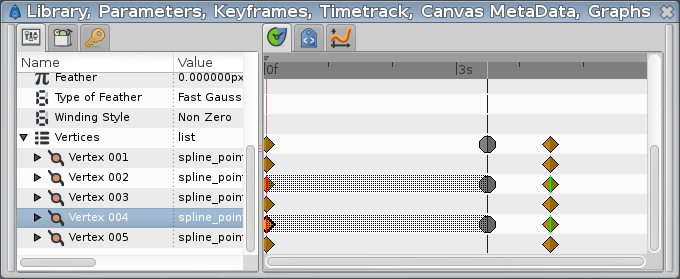
Cliquez sur "3s 12f" sur la Ligne de Temps. Maintenant jetez un oeil aux panneaux "Paramètres" et "Ligne de Temps" en bas. Vous verrez que chacun des paramètres dans le panneau Paramètres correspond à une ligne dans le panneau Ligne de Temps. Le dernier paramètre est la liste des vertices. Cliquez sur la petite flèche à gauche pour déplier la liste. Vous devriez voir quelque chose comme ceci:
Chaque gros point vert (ou waypoint) correspond à une valeur enregistrée (ici les positions des vertices qui ont été enregistrées à 0f avec la keyframe, et à 4s quand nous avons bougé quelques vertices ou poignées de vertices). Les deux vertices que nous avons ajoutés pour former le bouton sont marqués à "DYN" (dynamic). Faites un clic-droit dessus dans la liste des paramètres et sélectionnez "Mark Activepoint as Off".
Le panneau devrait ressembler désormais à ceci, la partie grise étant la partie où les vertices du bouton n'ont pas d'effet sur la tige.
Par exemple si vous cliquez sur "2s" ou même "3s" maintenant, la forme du bouton n'est pas visible. Il commence à apparaître seulement un peu après 3s 12f.
Cependant, la forme de la tige peut ne pas paraître bonne durant sa croissance entre 0 et 4s. Assurez vous que vous êtes toujours en Mode Animation et ajustez la forme à différents moements dans le temps afin d'obtenir quelque chose que vous aimez.
L'animation de la tige est maintenant terminée mais il manque toujours les pétales. Vous pouvez voir une prévisualisation de votre animation: allez à "File → Preview", validez, attendez que la prévisualisation ait été générée et regardez.
|
Note Les prévisualisations sont souvent très pixelisées et floues mais le rendu final sera impeccable. On peut obtenir des qualités de prévisualisation de meilleure qualité en utilisant des valeurs supérieures pour 'Zoom' et 'Frames per second' dans la boîte de dialogue.
|
Ajouter des pétales
Maintenant quitter le "Mode Animation" en cliquant sur le cercle rouge en bas à droite du Canevas.
Changez la couleur de remplissage en rose, et créez un pétale avec l'outil Spline. Vous remarquerez que la poignée verte qui permet un mouvement facile de la forme est au centre du canevas. Sélectionnez tous les vertices du pétale avec CtrlA et déplacez-les pès de la poignée verte (avec l'outil Transformation), comme indiqué.
Puis tirez la poignée vers très près du sommet du bouton de fleur. Pressez CtrlA à nouveau pour sélectionner tous les vertices du pétale et ajustez-le un peu avec l'outil Rotation. Aussi, dans le Panneau Calques sélectionnez le calque du pétale et placez-le en-dessous du calque de la tige. Cliquez sur le pétale pour le sélectionner, puis ctrl-clic sur la tige. Les deux objets devraient être sélectionnés. Maintenant cliquez sur le vertex au sommet de la tige et ctrl-clic sur la poignée verte du pétale (les deux devraient apparaître en couleur plus claire, du fait qu'elles sont sélectionnées). Puis clic-droit sur le vertex du haut de la tige, et sélectionnez "Lier". Le pétale bougera un peu car la poignée verte est raccordée au vertex de la tige.
Maintenant qu'il y a un lien entre le pétale et le haut de la tige, quand le haut de la tige bouge, le pétale suivra le mouvement. (Et si la poignée verte du pétal bouge, le sommet de la tige bougera mais nous ne voulons pas faire ça ici.)
Dans le Panneau Calques, sélectionnez le calque Pétale nouvellement créé et dupliquez-le (avec le troisième bouton, sur le bas du Panneau Calques). Sur le Canevas, pressez CtrlA pour sélectionner tous les vertices et du pétale dupliqué, et déplacez-les un peu afin que les pétales ne soient plus recouverts. (Ne déplacez pas la poignée verte, juste les oranges). Répétez le processus plusieurs fois pour obtenir quelque chose qui ressemble à ceci.
Notez que les pétales dupliqués soient également liés à la tige. Si vous retournez à la première keyframe, vous verrez que les pétales sont visibles. Nous ne voulons pas ça. Nous voulons que les pétales apparaissent et fleurissent presque à la fin de leur croissance.
Cacher les pétales
Disons que nous voulions que les pétales apparaissent un peu après 4 secondes dans l'animation et qu'elle soit à sa taille finale à 5 secondes, au lieu d'être visible et à sa taille finale tout le temps.
Basculez en "Mode Animation" à nouveau en cliquant sur le cercle vert en bas à droite du Canevas. Mais si nous allons à "4s" et les modifions, alors ils changent également à "5s". Puisque la forme/position des pétales n'est pas fixée à ce moment du temps par un quelconque waypoints ou keyframes. Cela signifie que nous avons besoin d'une keyframe à "5s". Sur la Ligne de Temps, cliquez pour placer le curseur à 5 secondes. Dans le Panneau des Keyframes, cliquez sur "+" pour ajouter une nouvelle keyframe.
Maintenant cliquez sur "4s", et dans le Panneau Calques sélectionnez tous les calques des pétales (avech ctrl+clic), puis pressez CtrlA pour sélectionner tous les vertices des pétales. Réduisez leur échelle avec l'Outil Echelle, et déplacez-les de telle sorte qu'ils soient cachés par la tige comme montré.
DE 4s à 5s, les pétales vont maintenant apparaître et fleurir. Mais remarquez que nous avons une keyframe à 0s qui nous rappelle aussi la forme des pétales. Cela pose problème — les pétales sont toujours visibles depuis la première keyframe jusqu'à la keyframe des 4s. Nous pourrions soit réduire les pétales etajuster leur taille durant chaque trame entre 0s et 4s, ou nous pourrions les rendre invisibles durant cet intervalle.
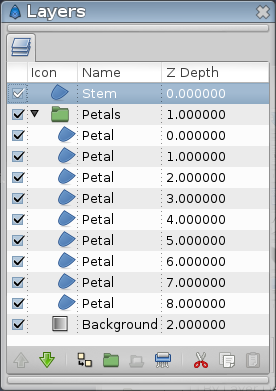
Choisissons cette seconde solution. Pour rendre les choses plus faciles, nous allons grouper les calques pétales dans un Inline Canvas. Avec tous les calques pétales sélectionnés, cliquez-droitsur les calquesdans le Panneau des Calques et sélectionnez "Grouper". Vous pouvez renommer les calques pour rendre le schoses plus compréhensibles.
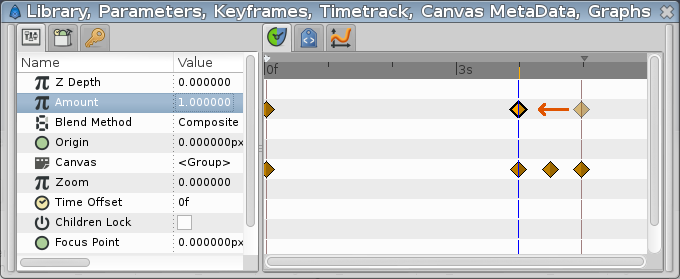
Sélectionnez le Canevas "Pétales" et sautes à la première keyframe. Dans l'onglet Param, définissez la valeur "Quantité" à "0". Les pétales sont désormais invisibles pour cette keyframe. Notez que deux waypoints sont ajoutés devant le paramètre "Quantité", un à 0s et l'autre à 5s. Tirez le waypoint de 5s à 4s afin que l'opacité des pétales soit à 1 à 4s.
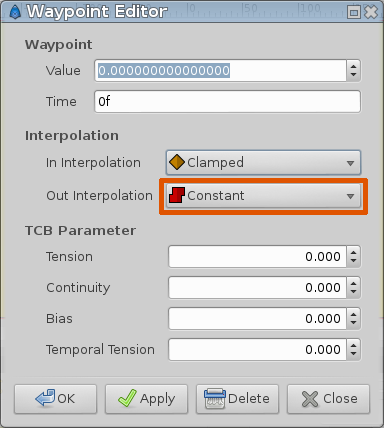
Il reste cependant un problème: de 0s à 4s, l'opacité des pétales augmente lentement, rendant visible les pétales quand ils ne le devraient pas. Afin de résoudre ceci, nous allons changer la méthode d'interpolation de la Quantité. Clquez-droit sur le waypoint Quantité à 0f, et sélectionnez "Editer". Un nouveau dialogue va apparaître dans lequel vous pouver choisr l'interpolation In et Out. Définissez l'Interpolation Out à "Constante".
|
Tip Vous pouvez aussi changerl'interpolation Out du waypoint Out en cliquant-droit dessus et en sélectionnant "Out → Constante".
|
Cela signifie que après ce waypoint, la valeur Quantité restera constante jusqu'à ce qu'un autre waypoint soit rencontré. Donc depuis 0f à 4s la valeur Quantité sera égale à 0, et à 4s elle sera soudainement changée à 1, et rendra les pétales visibles, comme attendu. Alternativement nous pourrions avoir obtenu le même effet en définissant l'Interpolation In du waypoint à 4s à "Constante".
Notez comment (la moitié du) waypoint change d'un cercle vert (signifiant une animation douce du paramètre de Qantité) à une étape rouge (signifiant que le paramètre Quantité est soudainement changé).
On y est. La tige grandit durant 4.5 secondes et restera fixe durant les dernières 1.5 secondes. Les pétales sont cachés jusqu'à 4 secondes, puis grandissent rapidement entre 4 et 5 secondes, et restent fixes durant la dernière seconde également.
Clqiez sur "File → Rendu" pour effectuer le rendu de l'Animation. Sélectionnez le format désiré, et assurez-vous que l'option "Utiliser la trame en cours" soit décochée (sinon une seule trame sera rendue).
Vous pouvez télécharger le projet File:FlowerTutorial.sifz utilisé pour les captures d'écran.
La suite
Synfig Studio inclus un système d'animation par Ossature. Dans le tutoriel suivant vous allez apprendre à réaliser une ossature basique.