Grundlagen der Animation
Ohoservices (Talk | contribs) |
m ([[Category: -> {{Category|) |
||
| (15 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
<!-- Page info --> | <!-- Page info --> | ||
{{Title|Grundlagen der Animation}} | {{Title|Grundlagen der Animation}} | ||
| − | + | {{Navigation|Category:Manual|Doc:Adding Layers}} | |
| − | + | {{Category|Manual}} | |
| − | + | {{Category|Tutorials}} | |
| − | + | {{Category|Tutorials Basic}} | |
| + | {{NewTerminology}} | ||
<!-- Page info end --> | <!-- Page info end --> | ||
| − | + | == Einleitung == | |
| − | + | In Synfig Studio eine Animation zu erstellen ist wirklich einfach. Dazu muss man eigentlich nur eine Zeichnung ändern — Du musst nur den Anfangszustand und Endzustand einer Änderung erstellen und Synfig wird sich um die Zwischenschritte kümmern. | |
| − | + | Ein einfaches Beispiel: Stell Dir ein sich bewegendes Licht vor, wie das vom Auto von Knight Rider. Wir machen es etwas einfacher. Du bekommst einen Kreis, der sich von Links nach Rechts und zurück bewegt. In anderen Worten: Du musst drei 'Schritte' oder 'Zustände' erstellen: | |
| − | + | # Der Kreis ist links. | |
| − | + | # Der Kreis ist rechts. | |
| − | # Der Kreis ist | + | # Der Kreis ist wieder links. |
| − | # Der Kreis ist | + | |
| − | # Der Kreis ist wieder | + | |
| − | + | ||
| − | + | ||
== Einrichten des Arbeitsplatzes == | == Einrichten des Arbeitsplatzes == | ||
| − | Starte Synfig Studio. Eine neue Datei wird am Start automatisch erstellt. Klicke auf das | + | Lass uns beginnen. Starte Synfig Studio. Eine neue Datei wird am Start automatisch erstellt. Klicke auf das {{l|Canvas Menu Caret|Pfeilmenü}} (in der linken, oberen Ecke des Animationsfensters), dann wähle {{c|Bearbeiten|Eigenschaften}}. Ein Dialog zu den {{l|Canvas_Properties_Dialog|Animationseigenschaften}} wird erscheinen. |
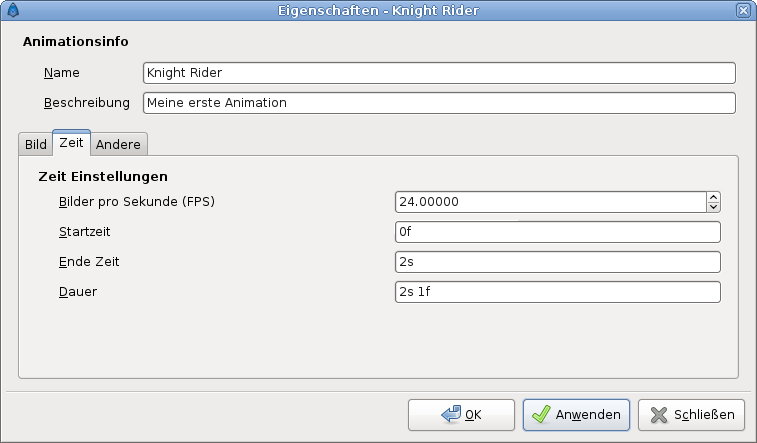
| − | {{ | + | Gib einen Namen und eine Beschreibung für Deine Animation ein, dann klicke auf {{Literal|Anwenden}} (klicke noch nicht auf {{Literal|'Schließen'}} — wir sind noch nicht ganz fertig mit dem 'Eigenschaften' Dialog). Geh zum {{Literal|Zeit}} Reiter und bearbeite die {{Literal|Ende Zeit}}. Ändere '5s' auf '2s' — das ändert die Länge unserer Animation auf 2 Sekunden. |
| − | + | [[File:Properties_Dialog_End_Time-0.64.1-de.png|center|frame|Animationseinstellungen Dialog]] | |
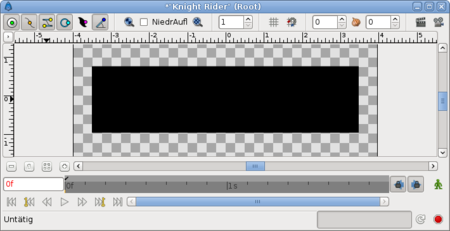
| − | + | Klick jetzt {{Literal|OK}} wähle das {{l|Rectangle Tool|Rechteck Werkzeug}} und erstelle ein einfaches schwarzes Rechteck, das uns als Hintergrund dienen wird. Es muss nicht die ganze Fläche der Animation bedecken. | |
| − | [[ | + | [[File:Animation_Basics_tutorial_2-0.64.1-de.png|450px|center|thumb]] |
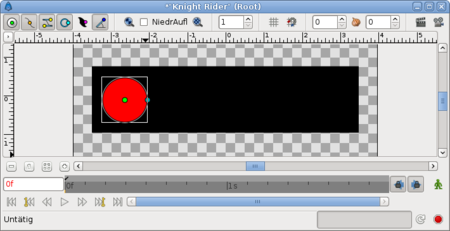
| − | + | Jetzt benötigen wir einen Kreis. Ändere die Füllfarbe auf Rot, wähle das {{l|Circle Tool|Kreis Werkzeug}} aus und dann erstelle einen Kreis. Kein Problem, wenn er noch nicht perfekt ist, wir können ihn ändern. Aktiviere das {{l|Transform Tool|Ändern Werkzeug}} und klicke auf den Kreis. Dadurch geht der Kreis in eine Art Bearbeitungsmodus, was leicht am grünen Griff in der Mitte und dem Rechteck um den Kreis zu erkennen ist. Du kannst die Position des roten Kreises durch Ziehen des grünen Griffs (dem 'Ursprung') in der Mitte bewegen. | |
| − | [[ | + | [[File:Animation_Basics_tutorial_3-0.64.1-de.png|450px|center|thumb]] |
| − | + | Du meinst, dies sind die ersten Schritte um ein Objekt zu zeichnen und zu bewegen, aber immer noch keine Animation? Richtig. Lass uns nun sehen wie das geht. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | Du meinst, dies sind die ersten Schritte um ein Objekt zu zeichnen und zu bewegen, aber immer noch keine Animation? Richtig | + | |
== Bewegung hinzufügen == | == Bewegung hinzufügen == | ||
| − | Zu Anfang hast Du '2 Sekunden' im Eigenschaften Dialog eingegeben. Weil die Länge Deiner Animation nicht Null ist hat Dein Animationsfenster (das in dem Du zeichnest) unten eine graue Zeitleiste. Du kannst auf sie klicken und ein schmaler orangefarbener Anzeiger | + | Zu Anfang hast Du '2 Sekunden' im Eigenschaften Dialog eingegeben. Weil die Länge Deiner Animation nicht Null ist, hat Dein Animationsfenster (das, in dem Du zeichnest) unten eine graue {{l|Timebar|Zeitleiste}}. Du kannst auf sie klicken und ein schmaler orangefarbener Anzeiger wird erscheinen und Deine Position in der Zeit angeben. Versuch einmal an unterschiedliche Stellen in der Zeitleiste zu klicken und schau auf das Eingabefeld links von der Zeitleiste. Dort erscheinen Werte wie "12f", "1s 15f", ... Du kannst Deine Position in der Zeit durch Verändern der Werte in diesem Feld setzen. Wenn Du z.B. "1s" eingibst und {{Shortcut|Eingabe}} drückst, dann wird der orangefarbene Anzeiger sich in die Mitte der Zeitleiste bewegen und die Eingabe von "2s" wird ihn ans Ende der Zeitleiste bewegen. |
| − | {{Note|Hinweis|Im letzten Fall ist der Anzeiger nicht mehr zu sehen, da 2s ganz rechts am Rand der Zeitleiste ist | + | {{Note|Hinweis|Im letzten Fall ist der Anzeiger nicht mehr zu sehen, da 2s ganz rechts am Rand der Zeitleiste ist. Aber glaub es ruhig — er ist da.}} |
| − | + | ||
| − | + | Wenn Du die Position auf der Zeitleiste veränderst, verändert sich derzeit nichts in der Animation. Kehre auf "0s" zurück und wechsel auf {{l|Animate Editing Mode|Animieren bearbeiten an}}, indem Du auf den Knopf mit dem grünen Männchen rechts von der Zeitleiste klickst. Du wirst bemerken, dass Deine Animation eine rote Umrandung bekommt; das weist Dich darauf hin, dass sich jetzt alle Änderungen an Deinen Objekten auf die Animation auswirken. | |
| − | + | Im Animieren-Bearbeitungsmodus erzeugt jede Änderung an Deinen Objekt{{l|Category:Parameters|parametern}} einen {{l|Waypoint|Wegpunkt}}, der die Änderungen mit der aktuellen Zeit verbindet. Wie Du sehen wirst, kann Synfig fließende Übergänge zwischen den Wegpunkten erschaffen, und Du kannst sogar die Art und Weise bestimmen, wie diese Übergänge realisiert werden. Du wirst es vermutlich hilfreich finden, einige oder alle Deiner Wegpunkte mit {{l|Keyframe|Schlüsselbildern}} zu verbinden. | |
| − | + | [[File:Animation_Basics_tutorial_4-0.64.1-de.png|450px|center|thumb]] | |
| − | + | Anfänglich wurden drei 'Schritte' oder 'Zustände' erwähnt. Diese werden durch so genannte {{l|Keyframe|'Schlüsselbilder (engl. keyframes)'}} repräsentiert. (nur falls Du Dich mit Videobearbeitung auskennst: Nein, diese Keyframes sind nicht dasselbe!). Ein Schlüsselbild ist ein Bild zu einem Zeitpunkt an dem etwas Wichtiges mit Deinem Objekt geschieht. | |
| − | + | Wähle die {{l|Keyframes_Panel|Schlüsselbildanzeige}}, um Schlüsselbilder zu bearbeiten — klicke dazu auf den Reiter mit dem Schlüssel-Symbol in der unteren Leiste. Klicke nun auf die Taste mit dem 'Plus'-Symbol, dadurch erhältst Du einen neuen Eintrag in der Liste angezeigt als {{Literal|0f, 0f, (SPR)}}. | |
| − | [[ | + | [[File:Keyframes_Panel-0.64.1-de.png|center|frame]] |
| − | + | So, gehe nun zur Stelle "1s" in der Zeitleiste. Der kleine orangefarbene Anzeiger sollte sich dahin bewegen. Dann füge durch Klicken auf das Plus-Symbol ein weiteres Schlüsselbild hinzu. Wiederhole diesen Vorgang bei "2s" (am Ende Deiner Animation). Du solltest nun drei Schlüsselbilder in der Liste haben. | |
| − | Vielleicht hast Du ja schon herausgefunden was die mysteriösen '1s 10f' Anzeigen bedeuten. Sie bezeichnen einen bestimmten Punkt in der Zeitleiste gekennzeichnet durch die Angabe von Sekunden (s) und Bildern (f) (für engl. 'frames'). | + | [[File:Keyframes_Panel-2-0.64.1-de.png|center|frame]] |
| + | |||
| + | == Die s und f: die Zeitleiste verstehen == | ||
| + | Vielleicht hast Du ja schon herausgefunden was die mysteriösen '1s 10f' Anzeigen bedeuten. Sie bezeichnen einen bestimmten Punkt in der Zeitleiste gekennzeichnet durch die Angabe von Sekunden (s) und Bildern (f) (für engl. 'frames'). | ||
Standardmäßig ist jede Sekunde in 24 Bilder unterteilt, so wie ein Meter auf einem Maßband in 100 Zentimeter unterteilt ist. Die Bilder beginnen bei Null (0) und gehen bis 24, wo eine neue Sekunde beginnt und die Bilder wieder bei Null beginnen. | Standardmäßig ist jede Sekunde in 24 Bilder unterteilt, so wie ein Meter auf einem Maßband in 100 Zentimeter unterteilt ist. Die Bilder beginnen bei Null (0) und gehen bis 24, wo eine neue Sekunde beginnt und die Bilder wieder bei Null beginnen. | ||
| − | + | Wenn z.B. fünf ganze Sekunden und drei Bilder vorbei sind, würde das auf der Zeitleiste so aussehen: "5s 3f". | |
| − | == Die | + | == Die Schlüsselbildanzeige == |
| − | Die | + | Die {{l|Keyframes Panel|Schlüsselbildanzeige}} ist einfach zu verstehen. Sie zeigt als {{Literal|Zeit}} die Startzeit, als {{Literal|Länge}} die Dauer bis zum nächsten Schlüsselbild, als {{Literal|Sprung}} etwas, das wir gleich erklären und eine {{Literal|Beschreibung}}, was eigentlich selbsterklärend ist. |
| − | So, Du hast Dich vermutlich über die Einträge namens {{Literal|(SPR)}} gewundert. Tatsächlich sind dies Links so wie | + | So, Du hast Dich vermutlich über die Einträge namens {{Literal|(SPR)}} gewundert. Tatsächlich sind dies Links so wie Weblinks in einem Internetbrowser: Klicke darauf und der Anzeiger in der Zeitleiste springt (daher: SPR) zur korrekten Zeit. |
| − | Du kannst dies | + | Du kannst dies nutzen, um Dein Bild an einem bestimmten Zeitpunkt zu bearbeiten. Zum Beispiel kannst Du nun zur ersten Sekunde springen und den roten Kreis nach rechts bewegen. Na also! Du hast Deine erste Bewegung erstellt, Deine erste Animation mit Synfig! |
| − | + | [[File:Animation_Basics_tutorial_5-0.64.1-de.png|center|frame]] | |
| − | Du fragst Dich, wo nun die Animation ist? Klicke einfach auf irgendeine Position in der Zeitleiste: Du wirst feststellen, dass der rote Kreis an einer neuen Position ist, einer, die Du nicht festgelegt hast! Was ist passiert? Synfig hat herausgefunden was Du tun willst , in unserem Fall den roten Kreis bewegen, und hat alle Bilder dazwischen gezeichnet. Jedes Bild wird nachher ein Bild in Deiner Animation und der Kreis wird sich dadurch | + | Du fragst Dich, wo nun die Animation ist? Klicke einfach auf irgendeine Position in der Zeitleiste: Du wirst feststellen, dass der rote Kreis an einer neuen Position ist, einer, die Du nicht festgelegt hast! Was ist passiert? Synfig hat herausgefunden was Du tun willst, in unserem Fall den roten Kreis bewegen, und hat alle Bilder dazwischen gezeichnet. Jedes Bild wird nachher ein Bild in Deiner Animation und der Kreis wird sich dadurch scheinbar bewegen. |
| − | Hast Du bemerkt, dass Du nicht zum letzten Schlüsselbild bei '2s' gehen und den Kreis wieder zurück nach | + | Hast Du bemerkt, dass Du nicht zum letzten Schlüsselbild bei '2s' gehen und den Kreis wieder zurück nach links bewegen musst? Schlüsselbilder speichern Bildzustände nur für einen bestimmten Zeitpunkt. Daher ist der Kreis bei '2s' (genauso wie bei '0s') links geblieben, als wir ihn bei '1s' nach rechts geändert haben. Wenn Du zur Parameter-Anzeige zurückschaltest und auf die {{l|Timetrack Panel|Zeitleiste}} rechts daneben siehst, wirst Du drei orange Diamanten (oder drei grüne Punkte in früheren Versionen von Synfig) rechts neben dem {{Literal|Ursprung}}-Parameter entdecken. Diese werden {{L|Waypoints|Wegpunkte}} genannt, und sie stehen für Veränderungen von Parametern, wie Ort oder Farbe, über die Zeit. |
| − | + | [[File:Timetrack_Origin_Waypoints-0.64.1-de.png|thumb|center|450px]] | |
== Rendern Deiner Animation == | == Rendern Deiner Animation == | ||
| − | Bevor Du Deine Animation sehen kannst musst Du Deine Arbeit rendern. Es gibt dazu zwei Wege: benutze Synfig Studio (das Du bis | + | Bevor Du Deine Animation sehen kannst, musst Du Deine Arbeit rendern. Es gibt dazu zwei Wege: benutze Synfig Studio (das Du bis jetzt genutzt hast) oder das "synfig" genannte Kommandozeilenprogramm. |
| + | |||
| + | Versuchen wir die erste Variante. Beende den {{l|Animate Editing Mode|Animieren-Bearbeitungsmodus}}, indem Du auf das rote Männchen rechts von der Zeitleiste klickst, und sichere Deine Datei z.B. unter dem Namen "BasicKnightRider.sifz". Dann öffne das ({{l|Canvas Menu Caret|Pfeilmenü}} in der oberen linken Ecke und wähle {c|Datei|Rendern}}. Ändere den Dateinamen auf "BasicKnightRider.gif" am selben Ort an dem Du BasicKnightRider.sifz gespeichert hast und wähle {{Literal|gif}} als Zielformat anstelle von {{Literal|Auto}}, dann klicke {{Literal|Rendern}}. Abhängig von der Prozessorgeschwindigkeit Deines PCs sollte es jetzt eine Weile dauern bis in der Statuszeile Deines Animationsfensters (am unteren Rand des Fensters) die Meldung "Datei erfolgreich gerendert" steht. | ||
| + | |||
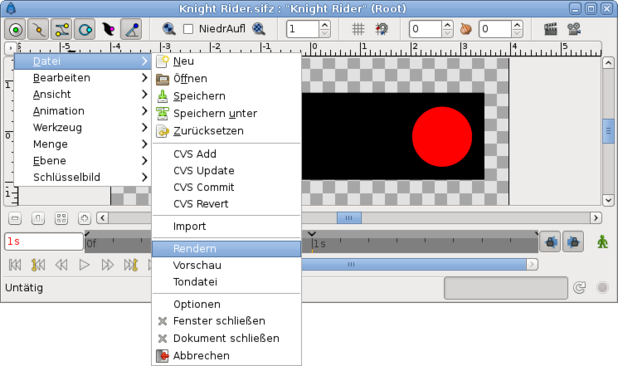
| + | [[File:Animation_Basics_tutorial_6-0.64.1-de.png|618px|thumb|center|"Rendern" vom Menü in Synfig Studio aufrufen]] | ||
| + | |||
| + | {{Note|Hinweis|Das "magick++" Zielformat (falls verfügbar) erstellt viel bessere GIFs als das "gif" Zielformat, weil es die Palette des Bildes optimieren kann.}} | ||
| + | Öffne nun BasicKnightRider.gif in Firefox oder einem anderen Programm, das animierte GIFs anzeigen kann. Allerdings wird Firefox das GIF unendlich oft wiederholen, was aus Deiner kurzen Animation eine ziemlich lange macht. Wenn Du nun einen roten Kreis siehst, der sich von links nach rechts und wieder zurück bewegt, dann: Gratulation! Du hast soeben Deine erste Animation erstellt! | ||
| − | + | {{Note|Hinweis|Du kannst Deine Animation auch als Vorschau betrachten. Klicke auf das Pfeilmenü in der linken oberen Ecke des Animationsfensters und wähle {{c|Datei|Vorschau}}.}} | |
| + | Wenn Du statt des Menüs die Befehlszeile zum Rendern Deiner Animation verwenden möchtest, dann öffne ein Befehlszeilenfenster (Terminal) (in Windows drücke {{c|Start|Ausführen}}, gib {{Literal|cmd}} ein und drücke die {{Shortcut|Eingabe}})-Taste, wechsle in das Verzeichnis in dem Du die Dateien gespeichert hast und gibt folgendes ein: | ||
| − | + | synfig -t gif BasicKnightRider.sifz | |
| − | + | ||
| − | + | Einige Nachrichten werden angezeigt, aber die interessieren uns derzeit nicht weiter. Abhängig von der Prozessorgeschwindigkeit Deines PCs sollte es einige Zeit dauern bis letztlich diese Zeile erscheint: | |
| − | + | ||
| − | + | BasicKnightRider.sifz ==> BasicKnightRider.gif: FERTIG | |
| − | + | Dann hast Du es geschafft und kannst Dein animiertes GIF mit Firefox oder einem anderen Programm ansehen. | |
| − | + | == Zusammenfassung == | |
| − | + | ||
| − | + | Natürlich ist die Position eines Objekts nicht das Einzige, das Du mit Synfig Studio ändern kannst. Andere Möglichkeiten sind z.B. seine Größe, Umrandung, Farbe, etc. Synfig kommt mit einigen Beispieldateien, die Dich in die Möglichkeiten tiefer eintauchen lassen. | |
| − | + | Jetzt lass uns mit dem nächsten Kapitel fortfahren: {{l|Doc:Adding Layers|Ebenen hinzufügen}} | |
| − | + | Du kannst das verwendete Projekt herunterladen: [[File:BasicKnightRider.sifz]] | |
| − | + | {{Navigation|Category:Manual|Doc:Adding Layers}} | |
Latest revision as of 20:48, 5 July 2014
| Language: |
English • Deutsch • español • suomi • français • italiano • Nederlands • português • română • русский • 中文(中国大陆) |
Contents
Einleitung
In Synfig Studio eine Animation zu erstellen ist wirklich einfach. Dazu muss man eigentlich nur eine Zeichnung ändern — Du musst nur den Anfangszustand und Endzustand einer Änderung erstellen und Synfig wird sich um die Zwischenschritte kümmern.
Ein einfaches Beispiel: Stell Dir ein sich bewegendes Licht vor, wie das vom Auto von Knight Rider. Wir machen es etwas einfacher. Du bekommst einen Kreis, der sich von Links nach Rechts und zurück bewegt. In anderen Worten: Du musst drei 'Schritte' oder 'Zustände' erstellen:
- Der Kreis ist links.
- Der Kreis ist rechts.
- Der Kreis ist wieder links.
Einrichten des Arbeitsplatzes
Lass uns beginnen. Starte Synfig Studio. Eine neue Datei wird am Start automatisch erstellt. Klicke auf das Pfeilmenü (in der linken, oberen Ecke des Animationsfensters), dann wähle "Bearbeiten → Eigenschaften". Ein Dialog zu den Animationseigenschaften wird erscheinen.
Gib einen Namen und eine Beschreibung für Deine Animation ein, dann klicke auf "Anwenden" (klicke noch nicht auf "'Schließen'" — wir sind noch nicht ganz fertig mit dem 'Eigenschaften' Dialog). Geh zum "Zeit" Reiter und bearbeite die "Ende Zeit". Ändere '5s' auf '2s' — das ändert die Länge unserer Animation auf 2 Sekunden.
Klick jetzt "OK" wähle das Rechteck Werkzeug und erstelle ein einfaches schwarzes Rechteck, das uns als Hintergrund dienen wird. Es muss nicht die ganze Fläche der Animation bedecken.
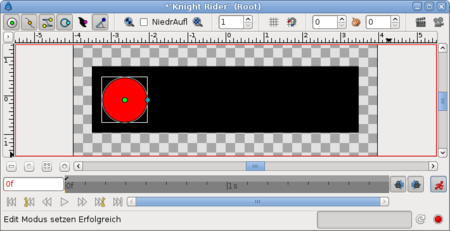
Jetzt benötigen wir einen Kreis. Ändere die Füllfarbe auf Rot, wähle das Kreis Werkzeug aus und dann erstelle einen Kreis. Kein Problem, wenn er noch nicht perfekt ist, wir können ihn ändern. Aktiviere das Ändern Werkzeug und klicke auf den Kreis. Dadurch geht der Kreis in eine Art Bearbeitungsmodus, was leicht am grünen Griff in der Mitte und dem Rechteck um den Kreis zu erkennen ist. Du kannst die Position des roten Kreises durch Ziehen des grünen Griffs (dem 'Ursprung') in der Mitte bewegen.
Du meinst, dies sind die ersten Schritte um ein Objekt zu zeichnen und zu bewegen, aber immer noch keine Animation? Richtig. Lass uns nun sehen wie das geht.
Bewegung hinzufügen
Zu Anfang hast Du '2 Sekunden' im Eigenschaften Dialog eingegeben. Weil die Länge Deiner Animation nicht Null ist, hat Dein Animationsfenster (das, in dem Du zeichnest) unten eine graue Zeitleiste. Du kannst auf sie klicken und ein schmaler orangefarbener Anzeiger wird erscheinen und Deine Position in der Zeit angeben. Versuch einmal an unterschiedliche Stellen in der Zeitleiste zu klicken und schau auf das Eingabefeld links von der Zeitleiste. Dort erscheinen Werte wie "12f", "1s 15f", ... Du kannst Deine Position in der Zeit durch Verändern der Werte in diesem Feld setzen. Wenn Du z.B. "1s" eingibst und Eingabe drückst, dann wird der orangefarbene Anzeiger sich in die Mitte der Zeitleiste bewegen und die Eingabe von "2s" wird ihn ans Ende der Zeitleiste bewegen.
|
Hinweis Im letzten Fall ist der Anzeiger nicht mehr zu sehen, da 2s ganz rechts am Rand der Zeitleiste ist. Aber glaub es ruhig — er ist da.
|
Wenn Du die Position auf der Zeitleiste veränderst, verändert sich derzeit nichts in der Animation. Kehre auf "0s" zurück und wechsel auf Animieren bearbeiten an, indem Du auf den Knopf mit dem grünen Männchen rechts von der Zeitleiste klickst. Du wirst bemerken, dass Deine Animation eine rote Umrandung bekommt; das weist Dich darauf hin, dass sich jetzt alle Änderungen an Deinen Objekten auf die Animation auswirken.
Im Animieren-Bearbeitungsmodus erzeugt jede Änderung an Deinen Objektparametern einen Wegpunkt, der die Änderungen mit der aktuellen Zeit verbindet. Wie Du sehen wirst, kann Synfig fließende Übergänge zwischen den Wegpunkten erschaffen, und Du kannst sogar die Art und Weise bestimmen, wie diese Übergänge realisiert werden. Du wirst es vermutlich hilfreich finden, einige oder alle Deiner Wegpunkte mit Schlüsselbildern zu verbinden.
Anfänglich wurden drei 'Schritte' oder 'Zustände' erwähnt. Diese werden durch so genannte 'Schlüsselbilder (engl. keyframes)' repräsentiert. (nur falls Du Dich mit Videobearbeitung auskennst: Nein, diese Keyframes sind nicht dasselbe!). Ein Schlüsselbild ist ein Bild zu einem Zeitpunkt an dem etwas Wichtiges mit Deinem Objekt geschieht.
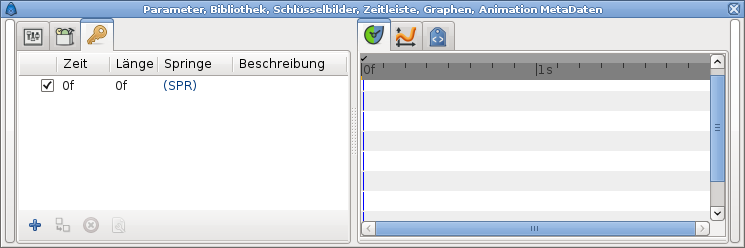
Wähle die Schlüsselbildanzeige, um Schlüsselbilder zu bearbeiten — klicke dazu auf den Reiter mit dem Schlüssel-Symbol in der unteren Leiste. Klicke nun auf die Taste mit dem 'Plus'-Symbol, dadurch erhältst Du einen neuen Eintrag in der Liste angezeigt als "0f, 0f, (SPR)".
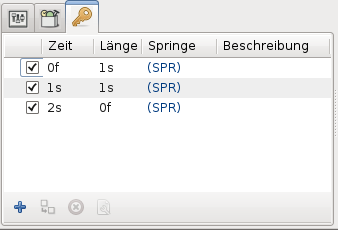
So, gehe nun zur Stelle "1s" in der Zeitleiste. Der kleine orangefarbene Anzeiger sollte sich dahin bewegen. Dann füge durch Klicken auf das Plus-Symbol ein weiteres Schlüsselbild hinzu. Wiederhole diesen Vorgang bei "2s" (am Ende Deiner Animation). Du solltest nun drei Schlüsselbilder in der Liste haben.
Die s und f: die Zeitleiste verstehen
Vielleicht hast Du ja schon herausgefunden was die mysteriösen '1s 10f' Anzeigen bedeuten. Sie bezeichnen einen bestimmten Punkt in der Zeitleiste gekennzeichnet durch die Angabe von Sekunden (s) und Bildern (f) (für engl. 'frames').
Standardmäßig ist jede Sekunde in 24 Bilder unterteilt, so wie ein Meter auf einem Maßband in 100 Zentimeter unterteilt ist. Die Bilder beginnen bei Null (0) und gehen bis 24, wo eine neue Sekunde beginnt und die Bilder wieder bei Null beginnen.
Wenn z.B. fünf ganze Sekunden und drei Bilder vorbei sind, würde das auf der Zeitleiste so aussehen: "5s 3f".
Die Schlüsselbildanzeige
Die Schlüsselbildanzeige ist einfach zu verstehen. Sie zeigt als "Zeit" die Startzeit, als "Länge" die Dauer bis zum nächsten Schlüsselbild, als "Sprung" etwas, das wir gleich erklären und eine "Beschreibung", was eigentlich selbsterklärend ist.
So, Du hast Dich vermutlich über die Einträge namens "(SPR)" gewundert. Tatsächlich sind dies Links so wie Weblinks in einem Internetbrowser: Klicke darauf und der Anzeiger in der Zeitleiste springt (daher: SPR) zur korrekten Zeit.
Du kannst dies nutzen, um Dein Bild an einem bestimmten Zeitpunkt zu bearbeiten. Zum Beispiel kannst Du nun zur ersten Sekunde springen und den roten Kreis nach rechts bewegen. Na also! Du hast Deine erste Bewegung erstellt, Deine erste Animation mit Synfig!
Du fragst Dich, wo nun die Animation ist? Klicke einfach auf irgendeine Position in der Zeitleiste: Du wirst feststellen, dass der rote Kreis an einer neuen Position ist, einer, die Du nicht festgelegt hast! Was ist passiert? Synfig hat herausgefunden was Du tun willst, in unserem Fall den roten Kreis bewegen, und hat alle Bilder dazwischen gezeichnet. Jedes Bild wird nachher ein Bild in Deiner Animation und der Kreis wird sich dadurch scheinbar bewegen.
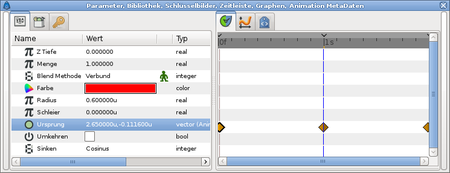
Hast Du bemerkt, dass Du nicht zum letzten Schlüsselbild bei '2s' gehen und den Kreis wieder zurück nach links bewegen musst? Schlüsselbilder speichern Bildzustände nur für einen bestimmten Zeitpunkt. Daher ist der Kreis bei '2s' (genauso wie bei '0s') links geblieben, als wir ihn bei '1s' nach rechts geändert haben. Wenn Du zur Parameter-Anzeige zurückschaltest und auf die Zeitleiste rechts daneben siehst, wirst Du drei orange Diamanten (oder drei grüne Punkte in früheren Versionen von Synfig) rechts neben dem "Ursprung"-Parameter entdecken. Diese werden Wegpunkte genannt, und sie stehen für Veränderungen von Parametern, wie Ort oder Farbe, über die Zeit.
Rendern Deiner Animation
Bevor Du Deine Animation sehen kannst, musst Du Deine Arbeit rendern. Es gibt dazu zwei Wege: benutze Synfig Studio (das Du bis jetzt genutzt hast) oder das "synfig" genannte Kommandozeilenprogramm.
Versuchen wir die erste Variante. Beende den Animieren-Bearbeitungsmodus, indem Du auf das rote Männchen rechts von der Zeitleiste klickst, und sichere Deine Datei z.B. unter dem Namen "BasicKnightRider.sifz". Dann öffne das (Pfeilmenü in der oberen linken Ecke und wähle {c|Datei|Rendern}}. Ändere den Dateinamen auf "BasicKnightRider.gif" am selben Ort an dem Du BasicKnightRider.sifz gespeichert hast und wähle "gif" als Zielformat anstelle von "Auto", dann klicke "Rendern". Abhängig von der Prozessorgeschwindigkeit Deines PCs sollte es jetzt eine Weile dauern bis in der Statuszeile Deines Animationsfensters (am unteren Rand des Fensters) die Meldung "Datei erfolgreich gerendert" steht.
|
Hinweis Das "magick++" Zielformat (falls verfügbar) erstellt viel bessere GIFs als das "gif" Zielformat, weil es die Palette des Bildes optimieren kann.
|
Öffne nun BasicKnightRider.gif in Firefox oder einem anderen Programm, das animierte GIFs anzeigen kann. Allerdings wird Firefox das GIF unendlich oft wiederholen, was aus Deiner kurzen Animation eine ziemlich lange macht. Wenn Du nun einen roten Kreis siehst, der sich von links nach rechts und wieder zurück bewegt, dann: Gratulation! Du hast soeben Deine erste Animation erstellt!
|
Hinweis Du kannst Deine Animation auch als Vorschau betrachten. Klicke auf das Pfeilmenü in der linken oberen Ecke des Animationsfensters und wähle "Datei → Vorschau".
|
Wenn Du statt des Menüs die Befehlszeile zum Rendern Deiner Animation verwenden möchtest, dann öffne ein Befehlszeilenfenster (Terminal) (in Windows drücke "Start → Ausführen", gib "cmd" ein und drücke die Eingabe)-Taste, wechsle in das Verzeichnis in dem Du die Dateien gespeichert hast und gibt folgendes ein:
synfig -t gif BasicKnightRider.sifz
Einige Nachrichten werden angezeigt, aber die interessieren uns derzeit nicht weiter. Abhängig von der Prozessorgeschwindigkeit Deines PCs sollte es einige Zeit dauern bis letztlich diese Zeile erscheint:
BasicKnightRider.sifz ==> BasicKnightRider.gif: FERTIG
Dann hast Du es geschafft und kannst Dein animiertes GIF mit Firefox oder einem anderen Programm ansehen.
Zusammenfassung
Natürlich ist die Position eines Objekts nicht das Einzige, das Du mit Synfig Studio ändern kannst. Andere Möglichkeiten sind z.B. seine Größe, Umrandung, Farbe, etc. Synfig kommt mit einigen Beispieldateien, die Dich in die Möglichkeiten tiefer eintauchen lassen.
Jetzt lass uns mit dem nächsten Kapitel fortfahren: Ebenen hinzufügen
Du kannst das verwendete Projekt herunterladen: File:BasicKnightRider.sifz