Principios da Animação
(→Adicionando Movimento) |
|||
| (9 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
{{Title|Principios da Animação}} | {{Title|Principios da Animação}} | ||
{{Navigation|Category:Manual|Doc:Adding Layers}} | {{Navigation|Category:Manual|Doc:Adding Layers}} | ||
| − | + | {{Category|Manual}} | |
| − | + | {{Category|Tutorials}} | |
| − | + | {{Category|Tutorials Basic}} | |
| − | + | {{Category|Updated}} | |
<!-- Page info end --> | <!-- Page info end --> | ||
| Line 16: | Line 16: | ||
# O círculo está na esquerda. | # O círculo está na esquerda. | ||
# O círculo está na direita. | # O círculo está na direita. | ||
| − | # O círculo está de volta | + | # O círculo está de volta à esquerda. |
Vamos fazer isto. | Vamos fazer isto. | ||
| Line 25: | Line 25: | ||
{{DevNotesBegin}} | {{DevNotesBegin}} | ||
| − | '''Nota dos Desenvolvedores | + | '''Nota dos Desenvolvedores''' |
| + | |||
| + | O diálogo de propriedades da tela é uma bagunça, é verdade. Nós o re-desenharemos para ser algo muito mais compreensível em algum ponto do futuro. Por enquanto, ignore as seções "Image Area" e "Locks and Links". | ||
{{DevNotesEnd}} | {{DevNotesEnd}} | ||
| − | Dê um nome e descrição para sua tela, e clique em "Aplicar" (não clique "Salvar" | + | Dê um nome e descrição para sua tela, e clique em "Aplicar" (não clique em "Salvar" — não terminamos com as propriedades ainda). Vá na aba {{Literal|Time}} e tenha certeza de editar {{Literal|End Time}}. Mude de '5s' para '2s' — isso irá fazer com que nossa animação tenha 2 segundos de duração. |
[[Image:File Properties Dialog - End Time.png|center|frame|Diálogo de Propriedades da Tela]] | [[Image:File Properties Dialog - End Time.png|center|frame|Diálogo de Propriedades da Tela]] | ||
| Line 40: | Line 42: | ||
[[Image:synfig_tut_3.png|center|frame]] | [[Image:synfig_tut_3.png|center|frame]] | ||
| − | Estes são os primeiros passos para desenhar um objeto e movê-lo. Mas, não é uma animação ainda, | + | Estes são os primeiros passos para desenhar um objeto e movê-lo. Mas, não é uma animação ainda, obviamente. É verdade, vamos dar uma olhada em como isto funciona. |
== Adicionando Movimento == | == Adicionando Movimento == | ||
| − | No começo, você entrou um valor de 2 segundos no Diálogo de Propriedades. Por | + | No começo, você entrou um valor de 2 segundos no Diálogo de Propriedades. Por a duração da sua animação ser diferente de zero, a janela da tela (onde você desenha) tem uma linha do tempo cinza na parte de baixo. Você pode clicar ali e um pequeno cursor laranja irá aparecer, indicando sua posição no tempo. Tente clicar em vários lugares diferentes na linha do tempo, e perceba que a caixa de texto à esquerda muda o valor para algo como {{Literal|12f}}, {{Literal|1s 15f}}, etc. Você pode mudar sua posição na linha do tempo trocando os valores nesta caixa. Por exemplo, se você digitar {{Literal|1s}} e pressionar {{Shortcut|enter}}, o cursor laranja irá se mover para a metade da linha do tempo, e entrar com um valor de {{Literal|2s}} irá movê-lo para o final. |
| − | {{Note|Nota|No último exemplo, o cursor laranja ficará invisível, porque 2s é bem em cima da borda da linha do tempo, acredite em mim — está lá.}} | + | {{Note|Nota|No último exemplo, o cursor laranja ficará invisível, porque 2s é bem em cima da borda da linha do tempo, mas acredite em mim — está lá.}} |
| − | Mas quando você muda sua posição na linha do tempo, nada muda na tela. Isto é porquê você precisa mudar para o {{Literal|Modo de Edição de Animação}} primeiro, clicando no último botão verde, à direita da linha do tempo cinza. É possível notar que sua tela ganha um contorno vermelho: isto é para | + | Mas quando você muda sua posição na linha do tempo, nada muda na tela. Isto é porquê você precisa mudar para o {{Literal|Modo de Edição de Animação}} primeiro, clicando no último botão verde, à direita da linha do tempo cinza. É possível notar que sua tela ganha um contorno vermelho: isto é para lembrá-lo que qualquer mudança nos objetos daqui em diante, afetará a sua animação. |
[[Image:synfig_tut_4.png|center|frame]] | [[Image:synfig_tut_4.png|center|frame]] | ||
| Line 53: | Line 55: | ||
Foram mencionados antes três "passos" ou "fases". Estes são representados pelos chamados "{{l|Keyframe|quadros-chave}}" (apenas no caso de você estar familiarizado com codificação de vídeo: não, não é a mesma coisa!). Um quadro-chave é uma imagem no tempo onde algo importante acontece com seus objetos. | Foram mencionados antes três "passos" ou "fases". Estes são representados pelos chamados "{{l|Keyframe|quadros-chave}}" (apenas no caso de você estar familiarizado com codificação de vídeo: não, não é a mesma coisa!). Um quadro-chave é uma imagem no tempo onde algo importante acontece com seus objetos. | ||
| − | Vá ao painel de quadros-chave — | + | Vá ao painel de quadros-chave — clique na aba com o desenho de uma chave, na janela debaixo — para editá-los. Agora pressione o botão com um sinal de "soma" e você terá uma nova entrada na lista mostrando algo como: {{Literal|0f, 0f, (JMP)}}. |
[[Image:Keyframes Panel.png|center|frame]] | [[Image:Keyframes Panel.png|center|frame]] | ||
| Line 62: | Line 64: | ||
== Os 'S's e 'f's: Entendendo a linha do tempo == | == Os 'S's e 'f's: Entendendo a linha do tempo == | ||
| − | == A lista | + | A esta altura, você já deve ter percebido o que aquelas misteriosas marcações "1s 10f" representam. Elas indicam um ponto específico na linha do tempo, expressando a localização em termos de segundos (s) e quadros (f). ['''''Nota do tradutor:''' o 'f' vem de "frames" - quadros em inglês''] |
| + | |||
| + | Por padrão, cada segundo é dividido em 24 quadros, assim como um metro em uma trena é dividido em 100 centímetros. As marcações dos quadros começam em zero (0) e vão até 24. Assim que um novo segundo é atingido, o contador de quadros volta a zero. | ||
| + | |||
| + | Por exemplo, quando cinco segundos inteiros e três quadros tiverem passado, usando esta noção de tempo, será {{Literal|5s 3f}}. | ||
| + | |||
| + | == A lista de Quadros-Chave == | ||
| + | A lista de quadros-chave é mais fácil de entender. Ela mostra as entradas {{Literal|Time}} que é basicamente o tempo onde começa o quadro, {{Literal|Length}} que é a duração, {{Literal|Jump}} que abordaremos em seguida, e {{Literal|Description}} que é uma descrição do que acontece neste quadro-chave. | ||
| + | |||
| + | Você deve estar se perguntando sobre as entradas chamadas {{Literal|(JMP)}}. Na verdade, elas são como os links na internet: clique-os, e o cursor na linha do tempo irá pular para o tempo respectivo. | ||
| + | |||
| + | Isto pode ser usado para editar sua imagem em um certo momento no tempo. Por exemplo, você pode agora pular para o primeiro segundo, e mover o círculo vermelho para a direita. Pronto! Você fez o seu primeiro movimento, sua primeira animação com o Synfig! | ||
| + | |||
| + | {{l|Image:synfig_tut_5.png|center|frame}} | ||
| + | |||
| + | Imaginando onde a animação está? Apenas clique em alguma posição arbitrária na linha do tempo: você irá notar que o círculo vermelho está em uma nova posição, aquela que você especificou! O que aconteceu, então? O Synfig deduziu que você queria fazer, moveu o circulo, e desenhou todas as imagens entre os estados. Cada imagem virá a ser mais tarde um quadro na sua animação, e o círculo irá parecer estar se movendo. | ||
| + | |||
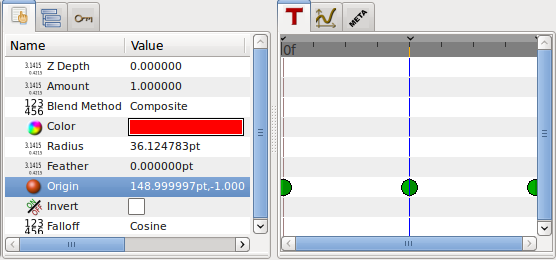
| + | {{Note|Nota|Perceba que você não precisa ir até o último quadro aos '2s' e mover o círculo de volta ao começo. Quadros-chave fazem o Synfig lembrar o estado da imagem em um tempo particular. Isso porque nós modificamos a posição do circulo em '1s', e ele continua na esquerda aos '2s' (como também aos '0s'). Se você mudar de volta para o Painel de Parâmetros, e olhar no Painel de Controle de Tempo, irá notar que três pontos verdes apareceram à direita do parâmetro {{Literal|Origin}}. Esses pontos são chamados de {{L|Waypoints}} e indicam mudanças de parâmetro no decorrer do tempo.}} | ||
| + | |||
| + | {{l|Image:TimetrackOriginWaypoints.png|center|frame}} | ||
| + | |||
== Renderizando sua animação == | == Renderizando sua animação == | ||
| + | Antes de você ver sua animação, precisamos processar (ou renderizar) seu trabalho. Existem dois jeitos de fazer isto: com o synfigstudio (que você tem usando até agora) ou o programa de linha de comando synfig. | ||
| + | |||
| + | Feche o modo de edição de animação clicando no ponto vermelho à direita da linha do tempo, e salve seu arquivo com o nome BasicKnightRider.sif por exemplo. Clique então no menu da seta e selecione {{c|File|Render}}. Mude o nome para BasicKnightRider.gif no mesmo diretório que você salvou BasicKnightRider.sif e escolha o formato "gif" ao invés de "Auto", e clique em "Render". Dependendo da velocidade do seu processador, pode demorar alguns instantes, mas enfim a barra de status da janela da tela dirá "Arquivo renderizado com sucesso". | ||
| + | |||
| + | {{Note|Nota|A opção "magick++" (se disponível) em {{Literal|Target}} produz gifs com qualidade muito superior que a opção "gif", porque ela pode optimizar a paleta da imagem.}} | ||
| + | Abra o arquivo BasicKnightRider.gif no Firefox ou outra aplicação que mostre corretamente gif's. Entretanto, o Firefox irá tocar indefinidamente o GIF, deixando longa a sua curta animação. Se você está vendo um círculo vermelho se mexendo da esquerda para a direita e voltando, parabéns! Você acabou de fazer sua primeira animação! | ||
| + | |||
| + | {{Note|Nota|Você também pode pré-visualizar sua animação. Clique no menu da seta no canto superior esquerdo da janela da tela, e selecione {{c|File|Preview}}.}} | ||
| + | |||
| + | {{l|Image:synfig_tut_6.png|center|frame}} | ||
| + | |||
| + | Se você preferir usar linha de comando ao invés do menu para renderizar sua animação, abra o terminal (no Windows, vá em {{c|Start|Run}}, digite {{Literal|cmd}} e pressione {{Shortcut|enter}}), mude para o diretório que você salvou o arquivo e digite o seguinte: | ||
| + | |||
| + | synfig -t gif BasicKnightRider.sif | ||
| + | |||
| + | {{Note|Atenção!|A versão que você está usando pode não ter suporte ao formato GIF no momento. Isso depende da versão e das configurações de compilação.}} | ||
| + | Algumas mensagens que não importam agora aparecerão. Dependendo da velocidade do seu processador, isto pode levar alguns instantes, mas finalmente uma linha como | ||
| + | |||
| + | BasicKnightRider.sif ==> BasicKnightRider.gif: DONE | ||
| + | |||
| + | deverá aparecer, e você poderá ver seu gif animado usando o firefox ou outro programa como mencionado anteriormente. | ||
| + | |||
== Conclusão == | == Conclusão == | ||
| − | Claro, a posição de um objeto não é a única coisa que você pode mudar com o Synfig Studio. Outras possibilidades incluem tamanho, contorno, cor, etc. Synfig vem com vários exemplos que permitem que você vá mais afundo nas possibilidades. | + | Claro, a posição de um objeto não é a única coisa que você pode mudar com o Synfig Studio. Outras possibilidades incluem tamanho, contorno, cor, etc. O Synfig vem com vários exemplos que permitem que você vá mais afundo nas possibilidades. |
Latest revision as of 23:45, 10 July 2010
| Language: |
English • Deutsch • español • suomi • français • italiano • Nederlands • português • română • русский • 中文(中国大陆) |
|
Warning! This page contains outdated information. The release of Synfig Studio 0.64.0 introduced new terminology and this translated page needs to be updated according to original English text. You can help updating this page - see instructions here. Thank you! |
Contents
Introdução
Criar uma animação no Synfig Studio é muito fácil. Consiste basicamente em mudar um desenho — você precisa apenas criar o primeira e última fase da mudança, e o Synfig cuidará dos passos intermediários.
Vejamos um simples exemplo. Considere uma luz em movimento como aquela na frente do carro da Super Máquina (Knight Rider). Se deixar o realismo de lado, você tem um circulo se movendo da esquerda para a direita, e vice versa. Em outras palavras, você precisa criar três "passos" ou "fases":
- O círculo está na esquerda.
- O círculo está na direita.
- O círculo está de volta à esquerda.
Vamos fazer isto.
Preparando a área de trabalho
Abra o Synfig Studio. Novos arquivos automaticamente são criado no início. Clique no menu da seta (entre as réguas horizontal e vertical, no lado superior esquerda da tela), e então selecione "Edit → Properties". Um diálogo de propriedades da tela irá aparecer.
Nota dos Desenvolvedores
O diálogo de propriedades da tela é uma bagunça, é verdade. Nós o re-desenharemos para ser algo muito mais compreensível em algum ponto do futuro. Por enquanto, ignore as seções "Image Area" e "Locks and Links".
Dê um nome e descrição para sua tela, e clique em "Aplicar" (não clique em "Salvar" — não terminamos com as propriedades ainda). Vá na aba "Time" e tenha certeza de editar "End Time". Mude de '5s' para '2s' — isso irá fazer com que nossa animação tenha 2 segundos de duração.
Agora crie um retângulo preto simples que servirá como nosso fundo. Não é necessário fazê-lo cobrir toda a tela. Também, desmarque a opção "Low Res" no topo da janela da tela para desabilitar o modo de visualização de baixa resolução - isso fará com que sua imagem fique mais nítida. Geralmente, ter esta opção habilitada aumenta a velocidade de atualização da tela, mas não precisamos disto agora.
Agora precisamos de um círculo. Mude a cor do preenchimento para vermelho, e crie um círculo. Não importa se não está perfeito: você pode editá-lo depois . Selecione a Ferramenta Transformar, e clique no círculo. Ele entrará num modo de edição que é fácil de perceber pelo pequeno ponto verde no meio, e o retângulo branco ao seu redor. Você pode mover o círculo vermelho clicando no seu pontinho verde.
Estes são os primeiros passos para desenhar um objeto e movê-lo. Mas, não é uma animação ainda, obviamente. É verdade, vamos dar uma olhada em como isto funciona.
Adicionando Movimento
No começo, você entrou um valor de 2 segundos no Diálogo de Propriedades. Por a duração da sua animação ser diferente de zero, a janela da tela (onde você desenha) tem uma linha do tempo cinza na parte de baixo. Você pode clicar ali e um pequeno cursor laranja irá aparecer, indicando sua posição no tempo. Tente clicar em vários lugares diferentes na linha do tempo, e perceba que a caixa de texto à esquerda muda o valor para algo como "12f", "1s 15f", etc. Você pode mudar sua posição na linha do tempo trocando os valores nesta caixa. Por exemplo, se você digitar "1s" e pressionar ↵ Enter, o cursor laranja irá se mover para a metade da linha do tempo, e entrar com um valor de "2s" irá movê-lo para o final.
|
Nota No último exemplo, o cursor laranja ficará invisível, porque 2s é bem em cima da borda da linha do tempo, mas acredite em mim — está lá.
|
Mas quando você muda sua posição na linha do tempo, nada muda na tela. Isto é porquê você precisa mudar para o "Modo de Edição de Animação" primeiro, clicando no último botão verde, à direita da linha do tempo cinza. É possível notar que sua tela ganha um contorno vermelho: isto é para lembrá-lo que qualquer mudança nos objetos daqui em diante, afetará a sua animação.
Foram mencionados antes três "passos" ou "fases". Estes são representados pelos chamados "quadros-chave" (apenas no caso de você estar familiarizado com codificação de vídeo: não, não é a mesma coisa!). Um quadro-chave é uma imagem no tempo onde algo importante acontece com seus objetos.
Vá ao painel de quadros-chave — clique na aba com o desenho de uma chave, na janela debaixo — para editá-los. Agora pressione o botão com um sinal de "soma" e você terá uma nova entrada na lista mostrando algo como: "0f, 0f, (JMP)".
Agora vá até a marca de "1s" na linha do tempo. O cursor laranja deverá se mover para lá. Então, adicione outro quadro-chave clicando no ícone de soma de novo. Repita o processo com o cursor na linha do tempo aos "2s" (o final da sua animação). Você deverá ter agora três entradas na lista.
Os 'S's e 'f's: Entendendo a linha do tempo
A esta altura, você já deve ter percebido o que aquelas misteriosas marcações "1s 10f" representam. Elas indicam um ponto específico na linha do tempo, expressando a localização em termos de segundos (s) e quadros (f). [Nota do tradutor: o 'f' vem de "frames" - quadros em inglês]
Por padrão, cada segundo é dividido em 24 quadros, assim como um metro em uma trena é dividido em 100 centímetros. As marcações dos quadros começam em zero (0) e vão até 24. Assim que um novo segundo é atingido, o contador de quadros volta a zero.
Por exemplo, quando cinco segundos inteiros e três quadros tiverem passado, usando esta noção de tempo, será "5s 3f".
A lista de Quadros-Chave
A lista de quadros-chave é mais fácil de entender. Ela mostra as entradas "Time" que é basicamente o tempo onde começa o quadro, "Length" que é a duração, "Jump" que abordaremos em seguida, e "Description" que é uma descrição do que acontece neste quadro-chave.
Você deve estar se perguntando sobre as entradas chamadas "(JMP)". Na verdade, elas são como os links na internet: clique-os, e o cursor na linha do tempo irá pular para o tempo respectivo.
Isto pode ser usado para editar sua imagem em um certo momento no tempo. Por exemplo, você pode agora pular para o primeiro segundo, e mover o círculo vermelho para a direita. Pronto! Você fez o seu primeiro movimento, sua primeira animação com o Synfig!
Imaginando onde a animação está? Apenas clique em alguma posição arbitrária na linha do tempo: você irá notar que o círculo vermelho está em uma nova posição, aquela que você especificou! O que aconteceu, então? O Synfig deduziu que você queria fazer, moveu o circulo, e desenhou todas as imagens entre os estados. Cada imagem virá a ser mais tarde um quadro na sua animação, e o círculo irá parecer estar se movendo.
|
Nota Perceba que você não precisa ir até o último quadro aos '2s' e mover o círculo de volta ao começo. Quadros-chave fazem o Synfig lembrar o estado da imagem em um tempo particular. Isso porque nós modificamos a posição do circulo em '1s', e ele continua na esquerda aos '2s' (como também aos '0s'). Se você mudar de volta para o Painel de Parâmetros, e olhar no Painel de Controle de Tempo, irá notar que três pontos verdes apareceram à direita do parâmetro "Origin". Esses pontos são chamados de Waypoints e indicam mudanças de parâmetro no decorrer do tempo.
|
Renderizando sua animação
Antes de você ver sua animação, precisamos processar (ou renderizar) seu trabalho. Existem dois jeitos de fazer isto: com o synfigstudio (que você tem usando até agora) ou o programa de linha de comando synfig.
Feche o modo de edição de animação clicando no ponto vermelho à direita da linha do tempo, e salve seu arquivo com o nome BasicKnightRider.sif por exemplo. Clique então no menu da seta e selecione "File → Render". Mude o nome para BasicKnightRider.gif no mesmo diretório que você salvou BasicKnightRider.sif e escolha o formato "gif" ao invés de "Auto", e clique em "Render". Dependendo da velocidade do seu processador, pode demorar alguns instantes, mas enfim a barra de status da janela da tela dirá "Arquivo renderizado com sucesso".
|
Nota A opção "magick++" (se disponível) em "Target" produz gifs com qualidade muito superior que a opção "gif", porque ela pode optimizar a paleta da imagem.
|
Abra o arquivo BasicKnightRider.gif no Firefox ou outra aplicação que mostre corretamente gif's. Entretanto, o Firefox irá tocar indefinidamente o GIF, deixando longa a sua curta animação. Se você está vendo um círculo vermelho se mexendo da esquerda para a direita e voltando, parabéns! Você acabou de fazer sua primeira animação!
|
Nota Você também pode pré-visualizar sua animação. Clique no menu da seta no canto superior esquerdo da janela da tela, e selecione "File → Preview".
|
Se você preferir usar linha de comando ao invés do menu para renderizar sua animação, abra o terminal (no Windows, vá em "Start → Run", digite "cmd" e pressione ↵ Enter), mude para o diretório que você salvou o arquivo e digite o seguinte:
synfig -t gif BasicKnightRider.sif
|
Atenção! A versão que você está usando pode não ter suporte ao formato GIF no momento. Isso depende da versão e das configurações de compilação.
|
Algumas mensagens que não importam agora aparecerão. Dependendo da velocidade do seu processador, isto pode levar alguns instantes, mas finalmente uma linha como
BasicKnightRider.sif ==> BasicKnightRider.gif: DONE
deverá aparecer, e você poderá ver seu gif animado usando o firefox ou outro programa como mencionado anteriormente.
Conclusão
Claro, a posição de um objeto não é a única coisa que você pode mudar com o Synfig Studio. Outras possibilidades incluem tamanho, contorno, cor, etc. O Synfig vem com vários exemplos que permitem que você vá mais afundo nas possibilidades.