入门
m (fix &dmash;) |
m (fix links: link to english version pages) |
||
| Line 17: | Line 17: | ||
Synfig Studio 界面主要的组件有: | Synfig Studio 界面主要的组件有: | ||
| − | * {{l|工具箱}} — 是 Synfig Studio 主窗口。关闭这个窗口也就意味着退出应用程序。这个窗口包含系统菜单和按钮,还有各种用于创建和编辑的工具。 | + | * {{l|Toolbox|工具箱}} — 是 Synfig Studio 主窗口。关闭这个窗口也就意味着退出应用程序。这个窗口包含系统菜单和按钮,还有各种用于创建和编辑的工具。 |
| − | * {{l|画布}} — 显示您的作品和动画。 | + | * {{l|Canvas|画布}} — 显示您的作品和动画。 |
* {{l|Category:Panels|面板}} — 包含工具和您的项目中的具体元素的相关信息。有些面板还能让您修改那些元素。 | * {{l|Category:Panels|面板}} — 包含工具和您的项目中的具体元素的相关信息。有些面板还能让您修改那些元素。 | ||
{{Note|注|如果您的 Synfig Studio 界面是非常容易恢复成(上图一样的)缺省布局安排的。在工具箱的{{Literal|文件}}菜单中,选择{{c|面板|重设窗口为原始布局}}。}} | {{Note|注|如果您的 Synfig Studio 界面是非常容易恢复成(上图一样的)缺省布局安排的。在工具箱的{{Literal|文件}}菜单中,选择{{c|面板|重设窗口为原始布局}}。}} | ||
| − | 在中央位置的窗口被称为{{L|画布窗口}}。每一次启动 Synfig Studio,都会打开一个新的画布窗口。该窗口代表{{l|根源画布}},此时此刻这个对您来说还不是很理解它的意思,但没关系,我们只是让您随便看看,以便有个初步印象。在画布窗口的左上角,您会看到一个有{{l|Canvas Menu Caret|插入符}}的按钮。如果点击这个插入符按钮,会弹出{{l|Canvas Menu Caret|画布窗口菜单}}。如果在画布空白处,也就是没有{{l|层}}的位置上点击右键,也会出现这个菜单。您现在知道最重要的画布菜单在哪里能找到了。不错。 | + | 在中央位置的窗口被称为{{L|Category:Canvas_Window|画布窗口}}。每一次启动 Synfig Studio,都会打开一个新的画布窗口。该窗口代表{{l|Root Canvas|根源画布}},此时此刻这个对您来说还不是很理解它的意思,但没关系,我们只是让您随便看看,以便有个初步印象。在画布窗口的左上角,您会看到一个有{{l|Canvas Menu Caret|插入符}}的按钮。如果点击这个插入符按钮,会弹出{{l|Canvas Menu Caret|画布窗口菜单}}。如果在画布空白处,也就是没有{{l|Layer|层}}的位置上点击右键,也会出现这个菜单。您现在知道最重要的画布菜单在哪里能找到了。不错。 |
另外两个窗口(一个在下方,另一个在右边)是属于可定制的{{l|dock dialogs|停靠式对话框}},每一个对话框包含一些{{L|panel|面板}},并排按水平或者垂直方式排布。在停靠式对话框中,有些面板是共用空间的,您可以通过点击他们的 {{l|panel tab|标签}}进行切换。您也可以按照自己的意愿,通过拖拉面板标签到您希望的地方,把停靠对话框的内容进行重新安排。也能把某个标签拖出停靠式对话框,从而创建新的停靠式对话框。 | 另外两个窗口(一个在下方,另一个在右边)是属于可定制的{{l|dock dialogs|停靠式对话框}},每一个对话框包含一些{{L|panel|面板}},并排按水平或者垂直方式排布。在停靠式对话框中,有些面板是共用空间的,您可以通过点击他们的 {{l|panel tab|标签}}进行切换。您也可以按照自己的意愿,通过拖拉面板标签到您希望的地方,把停靠对话框的内容进行重新安排。也能把某个标签拖出停靠式对话框,从而创建新的停靠式对话框。 | ||
| Line 31: | Line 31: | ||
最重要的面板有: | 最重要的面板有: | ||
| − | * {{l|层面板}} — 这个面板为您显示当前画布所包含的层的层次等级。通过它,您也可以对这些层做一些操作处理。 | + | * {{l|Layers Panel|层面板}} — 这个面板为您显示当前画布所包含的层的层次等级。通过它,您也可以对这些层做一些操作处理。 |
| − | * {{l|参数面板}} — 这个面板为你显示那些当前选中的层的相关参数。同时选中多个层时,则只显示这些层都具有的那些参数。 | + | * {{l|Parameters Panel|参数面板}} — 这个面板为你显示那些当前选中的层的相关参数。同时选中多个层时,则只显示这些层都具有的那些参数。 |
| − | * {{l|工具选项面板}} — 这个面板显示当前的工具的选项。 | + | * {{l|Tool Options Panel|工具选项面板}} — 这个面板显示当前的工具的选项。 |
* {{l|Navigator|导航面板}} — 显示当前画布的缩略图像。您也可以在这个面板上放大缩小或移动焦点。 | * {{l|Navigator|导航面板}} — 显示当前画布的缩略图像。您也可以在这个面板上放大缩小或移动焦点。 | ||
| − | * {{l|历史面板}} — 显示当前创作的历史堆栈。在这里也可以编辑历史中的动作。 | + | * {{l|History Panel|历史面板}} — 显示当前创作的历史堆栈。在这里也可以编辑历史中的动作。 |
Synfig Studio 还有一些其他面板。如果您不了解某个面板,只要把光标放在其图标之上,会弹出一个提示其功能作用的提示。 | Synfig Studio 还有一些其他面板。如果您不了解某个面板,只要把光标放在其图标之上,会弹出一个提示其功能作用的提示。 | ||
| Line 46: | Line 46: | ||
# 在 Synfig 中,独立的层通常作为一个单独的“元件”。例如,一个单独的区域,一个区域的轮廓,一个导入的图片,等。这样既有良好的灵活性又可以方便的做控制。一个创作有上百个层并非罕见之事(当然是按照创作者意愿组织的层次等级)。 | # 在 Synfig 中,独立的层通常作为一个单独的“元件”。例如,一个单独的区域,一个区域的轮廓,一个导入的图片,等。这样既有良好的灵活性又可以方便的做控制。一个创作有上百个层并非罕见之事(当然是按照创作者意愿组织的层次等级)。 | ||
| − | # 层不仅添加信息到位于其下的图像上,它也可以按照一定的方式对其进行扭曲和/或编辑。这点上,Synfig 的层运作方式更像 Adobe Photoshop 或 GIMP 里的滤镜。比如,我们有{{l|模糊层}},{{l|放射式模糊层}},{{l|球形化层}},{{l|颜色矫正层}},{{l|倒角层}},等。 | + | # 层不仅添加信息到位于其下的图像上,它也可以按照一定的方式对其进行扭曲和/或编辑。这点上,Synfig 的层运作方式更像 Adobe Photoshop 或 GIMP 里的滤镜。比如,我们有{{l|Blur Layer|模糊层}},{{l|Radial Blur Layer|放射式模糊层}},{{l|Spherize Layer|球形化层}},{{l|Color Correct Layer|颜色矫正层}},{{l|Bevel Layer|倒角层}},等。 |
| − | 每个层都有一套参数来支配其行为表现。当您点击一个层(不管是在画布窗口,还是上面说过的{{l|层面板上}}),在{{l|参数面板}}上就看到它的各种参数。 | + | 每个层都有一套参数来支配其行为表现。当您点击一个层(不管是在画布窗口,还是上面说过的{{l|Layers Panel|层面板上}}),在{{l|Parameters|参数面板}}上就看到它的各种参数。 |
== 开始 == | == 开始 == | ||
| Line 54: | Line 54: | ||
来,我们来一起创建些有趣的东西,试试这个程序! | 来,我们来一起创建些有趣的东西,试试这个程序! | ||
| − | 首先,在工具箱,点击{{l|圆形工具}}(如果您不知道是哪一个,可以把鼠标放在它们上面,直到您找到那个提示信息是“圆形工具”的)。 | + | 首先,在工具箱,点击{{l|Circle Tool|圆形工具}}(如果您不知道是哪一个,可以把鼠标放在它们上面,直到您找到那个提示信息是“圆形工具”的)。 |
| − | 点击圆形工具,您应该注意到{{l|工具参数面板}}产生变化了。但是我们稍后再来说这个。 | + | 点击圆形工具,您应该注意到{{l|Tool Options Panel|工具参数面板}}产生变化了。但是我们稍后再来说这个。 |
| − | 选中圆形工具后,您就能在{{l|画布窗口}}中创建圆形了。就像您希望的一样 —在画布上点击,并拖动改变半径大小,满意后释放鼠标按钮。试着创建两个圆形(如果您喜欢,可以更多)。如果您在拖动之前不小心释放了鼠标按钮,最终会创建的是一个半径为0的圆形,它是完全不可见的!别怕,这很容易改的。在属性面板中,您可以改变被选中的物件的参数。如果您刚好画了个半径为0的圆形,它应该还是被选中的状态。您可以改变它的半径为一个不是0的的数,比如说10,再到画布上通过控制柄调整成您喜欢的。 | + | 选中圆形工具后,您就能在{{l|Canvas Window|画布窗口}}中创建圆形了。就像您希望的一样 —在画布上点击,并拖动改变半径大小,满意后释放鼠标按钮。试着创建两个圆形(如果您喜欢,可以更多)。如果您在拖动之前不小心释放了鼠标按钮,最终会创建的是一个半径为0的圆形,它是完全不可见的!别怕,这很容易改的。在属性面板中,您可以改变被选中的物件的参数。如果您刚好画了个半径为0的圆形,它应该还是被选中的状态。您可以改变它的半径为一个不是0的的数,比如说10,再到画布上通过控制柄调整成您喜欢的。 |
{{Note|注|有些用户也许会经历下面的问题:用圆形工具在画布上点-拖,也许什么也看不到,或者是弄出了超大的圆形。要避免这样的问题,到{{c|文件|输入设备}},会看到'''取消所有的设备'''。如果您有扩展输入设备要有,如压感笔,可以在这里激活。完成这个改变后,Synfig 就会按您的期望工作了。}}。 | {{Note|注|有些用户也许会经历下面的问题:用圆形工具在画布上点-拖,也许什么也看不到,或者是弄出了超大的圆形。要避免这样的问题,到{{c|文件|输入设备}},会看到'''取消所有的设备'''。如果您有扩展输入设备要有,如压感笔,可以在这里激活。完成这个改变后,Synfig 就会按您的期望工作了。}}。 | ||
| − | 现在回到工具箱,点击{{l|变换工具}}(有个箭头的按钮)。然后,点中一个您刚刚画的圆形。您会看到一个{{l|边界框}}(这时这个是还没什么用途的,我们离题了),一个绿色的点处在中心,还有一个青色的点在半径上。这些点被称为''{{l|handle|控制柄}}''。如果您想改变这个圆形,抓住某个控制柄拖拖看。容易吧! | + | 现在回到工具箱,点击{{l|Transform Tool|变换工具}}(有个箭头的按钮)。然后,点中一个您刚刚画的圆形。您会看到一个{{l|bounding box|边界框}}(这时这个是还没什么用途的,我们离题了),一个绿色的点处在中心,还有一个青色的点在半径上。这些点被称为''{{l|handle|控制柄}}''。如果您想改变这个圆形,抓住某个控制柄拖拖看。容易吧! |
| − | 您可以通过点击来选择一个层。如果您想选中多于个{{l|层}},按下{{Shortcut|ctrl}}键再点 —这个对于画布窗口和{{l|层面板}}都有效。试试看! | + | 您可以通过点击来选择一个层。如果您想选中多于个{{l|layer|层}},按下{{Shortcut|ctrl}}键再点 —这个对于画布窗口和{{l|Layers Panel|层面板}}都有效。试试看! |
| − | 您也可以选择多个控制柄,有好几个方法。首先,您可以按下{{Shortcut|ctrl}}然后一个一个点击要选的控制柄,但是这个方法比较繁琐。更快捷的方法 — 用{{l|Selection| | + | 您也可以选择多个控制柄,有好几个方法。首先,您可以按下{{Shortcut|ctrl}}然后一个一个点击要选的控制柄,但是这个方法比较繁琐。更快捷的方法 — 用{{l|Selection|选择框}},点击鼠标并拖动,框过那些您想选控制柄的地方。 |
加油继续,选中那两个圆形,选中它们所有的控制柄。在多个控制柄被选中时,移动其中一个控制柄就会移动所有的。 | 加油继续,选中那两个圆形,选中它们所有的控制柄。在多个控制柄被选中时,移动其中一个控制柄就会移动所有的。 | ||
| Line 75: | Line 75: | ||
在不是选中多个控制柄的情形下,{{l|Rotate Tool|旋转}}和{{l|Scale Tool|缩放工具}} 非常类似于变换工具。动手试一试会比只看文档来得容易。选上几个圆形,再选取所有的控制柄,试试旋转和缩放工具。 | 在不是选中多个控制柄的情形下,{{l|Rotate Tool|旋转}}和{{l|Scale Tool|缩放工具}} 非常类似于变换工具。动手试一试会比只看文档来得容易。选上几个圆形,再选取所有的控制柄,试试旋转和缩放工具。 | ||
| − | 注意,控制柄的操作工具有一些和它们关联的选项。如果某个特定工具用起来非如您所想,看一下{{l|工具选项面板}},查查那些可用的选项。 | + | 注意,控制柄的操作工具有一些和它们关联的选项。如果某个特定工具用起来非如您所想,看一下{{l|Tool Options Panel|工具选项面板}},查查那些可用的选项。 |
== 联接 == | == 联接 == | ||
| Line 95: | Line 95: | ||
一切都不错,可以我们还是没改那个圆形的颜色。有三种方法可以做到这点。第一个是用工具箱中的{{Literal|填充工具}},然后点击画布上的圆形。砰,圆形变色了。这个方法不是只对圆形有用。另一个方法是选择要编辑的圆形层,在参数面板的颜色参数上右击,在弹出菜单选择{{Literal|应用填充色}}或{{Literal|应用轮廓色}}。或者是双击{{Literal|颜色}}参数,在弹出的颜色拾取器上调色。 | 一切都不错,可以我们还是没改那个圆形的颜色。有三种方法可以做到这点。第一个是用工具箱中的{{Literal|填充工具}},然后点击画布上的圆形。砰,圆形变色了。这个方法不是只对圆形有用。另一个方法是选择要编辑的圆形层,在参数面板的颜色参数上右击,在弹出菜单选择{{Literal|应用填充色}}或{{Literal|应用轮廓色}}。或者是双击{{Literal|颜色}}参数,在弹出的颜色拾取器上调色。 | ||
| − | 用圆形多玩玩,调调各种参数,看看有什么变化。比如,把{{l|羽化参数}}设为5。 | + | 用圆形多玩玩,调调各种参数,看看有什么变化。比如,把{{l|Feather Parameters|羽化参数}}设为5。 |
== 深度发掘 == | == 深度发掘 == | ||
| Line 103: | Line 103: | ||
{{Navigation|Category:Manual|Doc:Animation_Basics}} | {{Navigation|Category:Manual|Doc:Animation_Basics}} | ||
| − | + | 插图打包文件[[File:Interface.zip]] | |
| − | + | 示例文件 [[File:Spline-DotMan.sifz]] | |
Revision as of 18:26, 5 August 2013
| Language: |
English • čeština • Deutsch • español • suomi • français • italiano • 日本語 • Nederlands • polski • português • română • русский • 中文(中国大陆) • 中文(台灣) |
用户界面
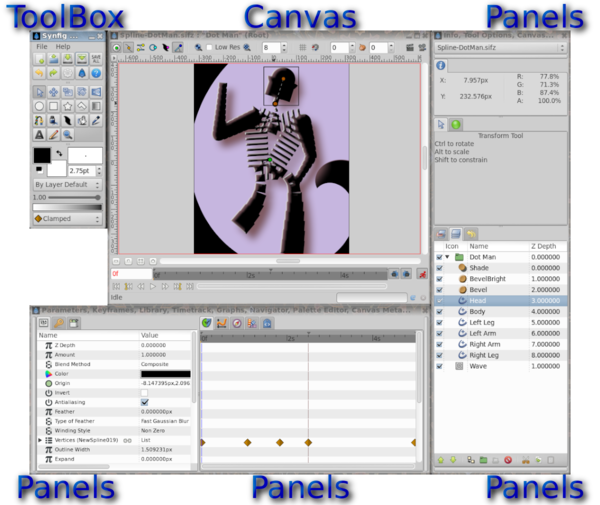
下面的屏幕快照是 Synfig Studio 窗口布局:
Synfig Studio 界面主要的组件有:
- 工具箱 — 是 Synfig Studio 主窗口。关闭这个窗口也就意味着退出应用程序。这个窗口包含系统菜单和按钮,还有各种用于创建和编辑的工具。
- 画布 — 显示您的作品和动画。
- 面板 — 包含工具和您的项目中的具体元素的相关信息。有些面板还能让您修改那些元素。
|
注 如果您的 Synfig Studio 界面是非常容易恢复成(上图一样的)缺省布局安排的。在工具箱的"文件"菜单中,选择"面板 → 重设窗口为原始布局"。
|
在中央位置的窗口被称为画布窗口。每一次启动 Synfig Studio,都会打开一个新的画布窗口。该窗口代表根源画布,此时此刻这个对您来说还不是很理解它的意思,但没关系,我们只是让您随便看看,以便有个初步印象。在画布窗口的左上角,您会看到一个有插入符的按钮。如果点击这个插入符按钮,会弹出画布窗口菜单。如果在画布空白处,也就是没有层的位置上点击右键,也会出现这个菜单。您现在知道最重要的画布菜单在哪里能找到了。不错。
另外两个窗口(一个在下方,另一个在右边)是属于可定制的停靠式对话框,每一个对话框包含一些面板,并排按水平或者垂直方式排布。在停靠式对话框中,有些面板是共用空间的,您可以通过点击他们的 标签进行切换。您也可以按照自己的意愿,通过拖拉面板标签到您希望的地方,把停靠对话框的内容进行重新安排。也能把某个标签拖出停靠式对话框,从而创建新的停靠式对话框。
如果您不小心关掉了一个面板(拖拉出停靠对话框,然后关掉这个新的停靠对话框),别担心,只要在工具箱上,选择工具箱菜单"文件 → 面板",点击您想要的面板名字就可以了。
最重要的面板有:
- 层面板 — 这个面板为您显示当前画布所包含的层的层次等级。通过它,您也可以对这些层做一些操作处理。
- 参数面板 — 这个面板为你显示那些当前选中的层的相关参数。同时选中多个层时,则只显示这些层都具有的那些参数。
- 工具选项面板 — 这个面板显示当前的工具的选项。
- 导航面板 — 显示当前画布的缩略图像。您也可以在这个面板上放大缩小或移动焦点。
- 历史面板 — 显示当前创作的历史堆栈。在这里也可以编辑历史中的动作。
Synfig Studio 还有一些其他面板。如果您不了解某个面板,只要把光标放在其图标之上,会弹出一个提示其功能作用的提示。
深入了解
Synfig Studio,类似于其它出色的图形程序,把画布上独立的元素分解成多个层。然而,与其它程序相比,它两个主要方面不同:
- 在 Synfig 中,独立的层通常作为一个单独的“元件”。例如,一个单独的区域,一个区域的轮廓,一个导入的图片,等。这样既有良好的灵活性又可以方便的做控制。一个创作有上百个层并非罕见之事(当然是按照创作者意愿组织的层次等级)。
- 层不仅添加信息到位于其下的图像上,它也可以按照一定的方式对其进行扭曲和/或编辑。这点上,Synfig 的层运作方式更像 Adobe Photoshop 或 GIMP 里的滤镜。比如,我们有模糊层,放射式模糊层,球形化层,颜色矫正层,倒角层,等。
每个层都有一套参数来支配其行为表现。当您点击一个层(不管是在画布窗口,还是上面说过的层面板上),在参数面板上就看到它的各种参数。
开始
来,我们来一起创建些有趣的东西,试试这个程序!
首先,在工具箱,点击圆形工具(如果您不知道是哪一个,可以把鼠标放在它们上面,直到您找到那个提示信息是“圆形工具”的)。
点击圆形工具,您应该注意到工具参数面板产生变化了。但是我们稍后再来说这个。
选中圆形工具后,您就能在画布窗口中创建圆形了。就像您希望的一样 —在画布上点击,并拖动改变半径大小,满意后释放鼠标按钮。试着创建两个圆形(如果您喜欢,可以更多)。如果您在拖动之前不小心释放了鼠标按钮,最终会创建的是一个半径为0的圆形,它是完全不可见的!别怕,这很容易改的。在属性面板中,您可以改变被选中的物件的参数。如果您刚好画了个半径为0的圆形,它应该还是被选中的状态。您可以改变它的半径为一个不是0的的数,比如说10,再到画布上通过控制柄调整成您喜欢的。
|
注 有些用户也许会经历下面的问题:用圆形工具在画布上点-拖,也许什么也看不到,或者是弄出了超大的圆形。要避免这样的问题,到"文件 → 输入设备",会看到取消所有的设备。如果您有扩展输入设备要有,如压感笔,可以在这里激活。完成这个改变后,Synfig 就会按您的期望工作了。
|
。
现在回到工具箱,点击变换工具(有个箭头的按钮)。然后,点中一个您刚刚画的圆形。您会看到一个边界框(这时这个是还没什么用途的,我们离题了),一个绿色的点处在中心,还有一个青色的点在半径上。这些点被称为控制柄。如果您想改变这个圆形,抓住某个控制柄拖拖看。容易吧!
您可以通过点击来选择一个层。如果您想选中多于个层,按下Ctrl键再点 —这个对于画布窗口和层面板都有效。试试看!
您也可以选择多个控制柄,有好几个方法。首先,您可以按下Ctrl然后一个一个点击要选的控制柄,但是这个方法比较繁琐。更快捷的方法 — 用选择框,点击鼠标并拖动,框过那些您想选控制柄的地方。
加油继续,选中那两个圆形,选中它们所有的控制柄。在多个控制柄被选中时,移动其中一个控制柄就会移动所有的。
|
注释 Synfig Studio 有个自动恢复的功能。如何程序崩溃了,哪怕是没有保存过当前的文件,您也不会损失超过5分钟的辛苦工作。重新启动时,程序会自动提醒恢复那些没有保存的改动。不过,历史纪录是不能恢复的。
|
在不是选中多个控制柄的情形下,旋转和缩放工具 非常类似于变换工具。动手试一试会比只看文档来得容易。选上几个圆形,再选取所有的控制柄,试试旋转和缩放工具。
注意,控制柄的操作工具有一些和它们关联的选项。如果某个特定工具用起来非如您所想,看一下工具选项面板,查查那些可用的选项。
联接
现在让我们试一下联接。假设我们想让这两个圆形总是一样大。选上这两个圆形,然后选中他们的半径控制柄(青色的点)。
要选择多个控制柄,可以沿着它们拉一个方框,或者选上第一个,然后按下Ctrl键再选择其余的。一旦您把两个半径 ducks 都选上了,请右击其中一个,会弹出一个菜单。点击"链接"。砰,参数链接到了一起。您可以自己证明:选中任一个圆,改变它的半径——另一个也会跟着变化。很棒,对吧?这是轮廓依附到它们的区域的途径 —我们有点超越这章节的内容了。
链接是 Synfig 的一个基本性的概念。您可以创建的链接不只限于控制柄之间,同时选中的多个层的参数之间也可以,在参数面板上右击参数,选择"联接"。
颜色选择
假设您想让某个圆形拥有不同的颜色。在工具箱中,也就是那些工具下方,您会发现轮廓/填充颜色选择器,轮廓宽度选择器,以及其它东西(比如如默认混合方法和渐变。)轮廓/填充颜色部件就像您所希望的那样 —点击填充颜色,会出现颜色拾取器,通过它,改变颜色是相当容易的。
但是,有时候您只是想直接选个颜色。这就要用到调色板编辑器标签了。
点击调色板编辑器面板标签,看一看 —它是个调色色板外观的图标。用鼠标左键点击颜色,改变的是轮廓颜色,鼠标右击改变的是填充颜色。
一切都不错,可以我们还是没改那个圆形的颜色。有三种方法可以做到这点。第一个是用工具箱中的"填充工具",然后点击画布上的圆形。砰,圆形变色了。这个方法不是只对圆形有用。另一个方法是选择要编辑的圆形层,在参数面板的颜色参数上右击,在弹出菜单选择"应用填充色"或"应用轮廓色"。或者是双击"颜色"参数,在弹出的颜色拾取器上调色。
用圆形多玩玩,调调各种参数,看看有什么变化。比如,把羽化参数设为5。
深度发掘
当然,到目前为止,您还只是了解到如何使用 Synfig Studio 的基本功能,却还不知道如何让对象动起来。这是下一章节会涉及的。
插图打包文件File:Interface.zip 示例文件 File:Spline-DotMan.sifz