Getting Started
(Created page with '<!-- Page info --> {{Title|Getting Started}} {{Navigation|Category:Manual|Doc:Animation_Basics}} {{Category|Manual}} {{Category|Tutorials}} {{Category|Tutorials Basic}} {{Categor…') |
|||
| Line 15: | Line 15: | ||
De componenten van de hoofdinterface van Synfig Studio zijn: | De componenten van de hoofdinterface van Synfig Studio zijn: | ||
| − | * {{l| | + | * {{l|Gereedschapskist}} — dit is het hoofdvenster van Synfig Studio. Het bevat het systeemmenu en knoppen, gereedschap en meer om nieuw werk te creëren en bestaand werk te bewerken. Door het sluiten van dit venster wordt het programma afgesloten. |
* {{l|Canvas}} — Toont je werk en animatie. | * {{l|Canvas}} — Toont je werk en animatie. | ||
| − | * {{l|Category: | + | * {{l|Category:Panelen}} — bevat gereedschap en informatie over bepaalde elementen van je project. Sommige panelen zullen je toelaten deze elementen te wijzigen. |
{{Note|Opmerking|Synfig Studio kan naar de standaardinstellingen terug gezet worden (zoals getoond op de afbeelding). Selecteer in het {{Literal|File}} menu van het gereedschapsvenster {{c|Panels|Reset Windows to Orignal Layout}}.}} | {{Note|Opmerking|Synfig Studio kan naar de standaardinstellingen terug gezet worden (zoals getoond op de afbeelding). Selecteer in het {{Literal|File}} menu van het gereedschapsvenster {{c|Panels|Reset Windows to Orignal Layout}}.}} | ||
| − | + | Het middelste venster is het {{L|Canvasvenster}}. Telkens Synfig Studio wordt opgestart verschijnt er een nieuw Canvasvenster. Niet dat het op het ogenblik veel voor je betekent, maar dit venster vertegenwoordigt de {{l|hoofdcanvas}}. Dat is uiteraard niet erg — daar we je op het ogenblik gewoon maar wegwijs willen maken. In de linkerbovenhoek van het Canvasvenster, zie je een knop met een {{Canvas Menu Caret|caret}}. Wanneer je op deze caret knop klikt, zal het {{l|Canvas Menu Caret|canvas venstermenu}} verschijnen. Als je in de canvasomgeving rechtsklikt en er is geen {{l|laag}} onder de positie van de muis, zal dit menu ook verschijnen. Nu weet je waar zich het belangrijkste canvasmenu bevindt. Goed. | |
| − | + | De twee andere vensters (één onderaan, en één rechts) zijn aanpasbare {{l|dock dialogs|dockvensters}}. Elk dockvenster bevat een aantal {{L|panel|panelen}}, die horizontaal en verticaal zijn gerangschikt. Sommige panelen delen dezelfde ruimte binnen een dockvenster en door op hun {{l|panel tab|tabs}} te klikken kun je tussen hen wisselen. Je kunt de inhoud van dockvensters herschikken zoals je wilt door de paneeltab te verslepen naar je voorkeur. Je kunt zelfs een nieuw dockvenster maken door een tabel uit zijn dockvenster te slepen. | |
| − | + | Als je per ongeluk een {{l|panel|paneel}} sluit (door ze uit het dockvenster te slepen en het nieuwe dockvenster dat gemaakt wordt te sluiten), hoef je niet te panikeren. Ga gewoon naar het {{l|Gereedschapskist}}, selecteer {{c|File|Panels}} in het menu en klik dan op de naam van het paneel dat je nodig hebt. | |
| − | + | ||
| − | Als je per ongeluk een {{l|panel|paneel}} sluit (door ze uit het dockvenster te slepen en het | + | |
De belangrijkste panelen zijn: | De belangrijkste panelen zijn: | ||
| − | * {{l| | + | * {{l|Lagenpaneel}} — Toont je de hiërarchie van de laag op het canvas waaraan je werkt. Het laat je ook toe deze lagen te manipuleren. |
| − | * {{l| | + | * {{l|Parameterpaneel}} — Toont je de parameters van de laag die op dat moment geselecteerd is. Wanneer meerdere lagen geselecteerd zijn zullen enkel de parameters die de geselecteerde lagen gemeenschappelijk hebben, getoond worden. |
| − | * {{l|Categorical Help#Synfig Dialogs| | + | * {{l|Categorical Help#Synfig Dialogs|Optiepaneel}} — Toont de specifieke opties van het geselecteerde gereedschap. |
* {{l|Navigator|Navigator}} — toont een kleine afbeelding van hoe het geselecteerde canvas eruit ziet. Je kunt inzoomen en met dit paneel de focus verschuiven. | * {{l|Navigator|Navigator}} — toont een kleine afbeelding van hoe het geselecteerde canvas eruit ziet. Je kunt inzoomen en met dit paneel de focus verschuiven. | ||
| − | * {{l| | + | * {{l|Geschiedenispaneel}} — Toont de geschiedenis van de verrichte bewerkingen op de huidige compositie. Je kunt tevens de acties in de geschiedenis bewerken. |
| − | + | Er zijn in Synfig Studio nog vele andere {{l|panel|panelen}}. Als je geen idee hebt wat een paneel doet, dien je enkel de muis over het icoon te houden en er zal een helptekst verschijnen die zijn functie beschrijft. | |
| − | + | ||
| − | + | ||
== Dieperliggende componenten == | == Dieperliggende componenten == | ||
| Line 45: | Line 41: | ||
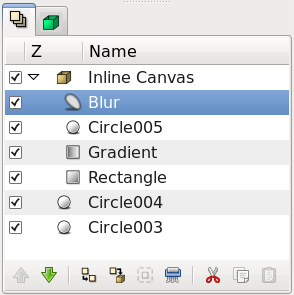
[[Image:Adding-layers-tutorial-12.png|right|frame|Het lagenpaneel]] | [[Image:Adding-layers-tutorial-12.png|right|frame|Het lagenpaneel]] | ||
| − | Zoals bijna elk ander degelijk grafisch programma splitst Synfig Studio individuele elementen van een {{l|canvas|canvas}} in {{l|layer|lagen}}. Synfig Studio verschilt hierin echter grondig op twee manieren van andere programma's: | + | Zoals bijna elk ander degelijk grafisch programma, splitst Synfig Studio individuele elementen van een {{l|canvas|canvas}} in {{l|layer|lagen}}. Synfig Studio verschilt hierin echter grondig op twee manieren van andere programma's: |
| − | # In Synfig stelt een individuele laag over | + | # In Synfig stelt een individuele laag over het algemeen een enkel "Primitief" voor. Dit is een enkele regio, een samenvatting van een regio, een geïmporteerde afbeelding, etc... Dit geeft je heel wat flexibiliteit en controle. Het is niet ongewoon voor een compositie om vaak honderden lagen te hebben (die georganiseerd zijn in een hiërarchie naar de logica van de artiest uiteraard). |
| − | #Een laag kan niet | + | #Een laag kan niet alleen informatie geven over de onderliggende afbeelding, het kan de afbeelding ook vervormen of veranderen. Op die manier handelen de lagen in Synfig ongeveer zoals filters in Adobe Photoshop of GIMP. Zo hebben we b.v. een {{l|Blur Layer}}, {{l|Radial Blur Layer}}, {{l|Spherize Layer}}, {{l|Color Correct Layer}}, {{l|Bevel Layer}}, etc.. |
| − | Elke laag heeft enkele parameters die het gedrag van die laag bepalen. Wanneer je op een laag klikt (dat kan in het | + | Elke laag heeft enkele parameters die het gedrag van die laag bepalen. Wanneer je op een laag klikt (dat kan in het Canvasvenster, of in het geïllustreerde {{l|Lagenpaneel}}), zal je zijn parameters in het {{l|Parameterspaneel}} zien. |
== Eerste stappen == | == Eerste stappen == | ||
| Line 56: | Line 52: | ||
Laten we iets maken zodat we er verder mee kunnen experimenteren! | Laten we iets maken zodat we er verder mee kunnen experimenteren! | ||
| − | Verplaats eerst de muis over | + | Verplaats eerst de muis over de gereedschapskist en klik op het {{l|Cirkelgereedschap}} (Als je niet weet welke dit is, ga dan met je muis over de gereedschapsicoontjes tot je degene vindt waar de bijtekst "Circle Tool" vermeld wordt). |
| − | + | ||
| − | + | ||
| − | Wanneer | + | Wanneer je op het Cirkelgereedschap klikt, zou je moeten merken dat het {{l|optiepaneel van het gereedschap}} verandert. Daarover echter later meer. |
| − | + | Wanneer het Cirkelgereedschap geselecteerd is kun je cirkels op het {{l|Canvasvenster}} tekenen. Dit werkt waarschijnlijk zoals je verwacht — klik op het canvas, sleep om de graad van de cirkel aan te passen, en laat de muisknop los wanneer je klaar bent. Creëer nu twee cirkels (of meer, als je dat wilt). Als je per ongeluk de muisknop loslaat voordat je de graad hebt aangepast, maak je een cirkel met een radius van 0 graden en is het praktisch onzichtbaar! Je kunt dit echter gemakkelijk verbeteren. Het is mogelijk om de parameters van het geselecteerde object aan te passen in het parameterpaneel. Als je pas een cirkel van 0 graden hebt gemaakt zou dit het geselecteerde object moeten zijn. Je kunt zijn radius dan ook aanpassen, b.v. naar 10 graden, later kun je het dan aanpassen naar de gewenste parameters met de Canvas docks. | |
| − | + | ||
| − | + | {{Note|Opmerking|Sommige gebruikers kunnen geconfronteerd worden met volgend probleem: Het kan zijn dat wanneer je met het cirkelgereeschap op het canvas klikt en sleept dat er ofwel niets lijkt te gebeuren, of dat je verschrikkelijk grote cirkels maakt. Om dit aan te passen, ga naar {{c|File|Input Devices}} en geef alle beschikbare invoerapparaten de waarde '''disabled'''. Als je een invoerapparaat gebruikt zoals een druk-gevoelige pen, kun je het afvinken in dit venster. Na deze verandering zal Synfig werken zoals verwacht.}} | |
| + | Ga nu terug naar de gereedschapskist en klik op het {{l|Vervormgereedschap}} (de blauwe cirkel met de pijl erop). Als je het vervormgereedschap hebt geselecteerd, klik je op één van je cirkels. De cirkel zal begrensd worden door een vierkant (wat op het ogenlijk nogal zinloos is), je zult een groene punt in het midden, en een blauwe punt op de radius zien. Deze punten worden "{{l|duck|ducks}}" genoemd. Klik op een duck en versleep het als je een cirkel wilt aanpassen. | ||
| − | + | Je kunt een {{l|laag}} selecteren door erop te klikken. Als je meer dan één laag wilt selecteren druk dan bij het klikken op de {{Shortcut|ctrl}} toets — dit werkt zowel in het Canvasvenster als in het {{l|Lagenpaneel}}. Probeer het! | |
Je kunt ook meerdere ducks selecteren. Dit kan op verschillende manieren. Je kunt de {{Shortcut|ctrl}} toets indrukken en op de individuele ducks klikken die je wilt selecteren, maar dat is omslachtig. Er is echter een veel snellere methode — creëer gewoon een selectievenster door met de muis over de omgeving van de ducks die je wilt selecteren te slepen. | Je kunt ook meerdere ducks selecteren. Dit kan op verschillende manieren. Je kunt de {{Shortcut|ctrl}} toets indrukken en op de individuele ducks klikken die je wilt selecteren, maar dat is omslachtig. Er is echter een veel snellere methode — creëer gewoon een selectievenster door met de muis over de omgeving van de ducks die je wilt selecteren te slepen. | ||
| Line 73: | Line 67: | ||
<!-- TODO: About rotating and scaling with Ctrl and Alt keys --> | <!-- TODO: About rotating and scaling with Ctrl and Alt keys --> | ||
| − | Selecteer nu twee cirkels en al hun ducks. Wanneer verschillende ducks | + | Selecteer nu de twee cirkels en al hun ducks. Wanneer verschillende ducks geselecteerd zijn, zal het verplaatsen van één duck, alle ducks verplaatsen. |
{{Note|Opmerking|Synfig Studio heeft een automatische herstelmogelijkheid. Als het programma faalt, zelfs zonder dat het huidige bestand is opgeslagen, zul je niet meer dan 5 minuten van je werk verliezen. Bij het herstarten zal het je automatisch vragen om de niet opgeslagen veranderingen te herstellen. Helaas wordt het herstellen van de geschiedenis nog niet ondersteund.}} | {{Note|Opmerking|Synfig Studio heeft een automatische herstelmogelijkheid. Als het programma faalt, zelfs zonder dat het huidige bestand is opgeslagen, zul je niet meer dan 5 minuten van je werk verliezen. Bij het herstarten zal het je automatisch vragen om de niet opgeslagen veranderingen te herstellen. Helaas wordt het herstellen van de geschiedenis nog niet ondersteund.}} | ||
| − | + | Het {{l|Rotate Tool|Draaien}} en {{l|Scale Tool|Schalen}}, werken ongeveer zoals het vervormen, behalve in het geval als je meerdere ducks geselecteerd hebt. Het is veel gemakkelijker het gewoon te proberen, dan erover te lezen. Selecteer een paar cirkels, selecteer al hun ducks, en probeer de draai- en schaalmogelijkheden uit. | |
| − | Merk op dat duckmanipulatiegereedschap opties met zich | + | Merk op dat duckmanipulatiegereedschap opties met zich meebrengt. Als een bepaald gereedschap niet doet wat je wilt, kijk dan even in het {{l|Optiepaneel van het gereedschap}} om te zien of het ingesteld is zoals jij wilt. |
{{DevNotesBegin}} | {{DevNotesBegin}} | ||
Revision as of 16:02, 20 February 2011
| Language: |
English • čeština • Deutsch • español • suomi • français • italiano • 日本語 • Nederlands • polski • português • română • русский • 中文(中国大陆) • 中文(台灣) |
|
Warning! This page contains outdated information. The release of Synfig Studio 0.64.0 introduced new terminology and this translated page needs to be updated according to original English text. You can help updating this page - see instructions here. Thank you! |
Contents
De gebruikersinterface
De onderstaande afbeelding toont het vensterlayout van Synfig Studio:
De componenten van de hoofdinterface van Synfig Studio zijn:
- Gereedschapskist — dit is het hoofdvenster van Synfig Studio. Het bevat het systeemmenu en knoppen, gereedschap en meer om nieuw werk te creëren en bestaand werk te bewerken. Door het sluiten van dit venster wordt het programma afgesloten.
- Canvas — Toont je werk en animatie.
- Category:Panelen — bevat gereedschap en informatie over bepaalde elementen van je project. Sommige panelen zullen je toelaten deze elementen te wijzigen.
|
Opmerking Synfig Studio kan naar de standaardinstellingen terug gezet worden (zoals getoond op de afbeelding). Selecteer in het "File" menu van het gereedschapsvenster "Panels → Reset Windows to Orignal Layout".
|
Het middelste venster is het Canvasvenster. Telkens Synfig Studio wordt opgestart verschijnt er een nieuw Canvasvenster. Niet dat het op het ogenblik veel voor je betekent, maar dit venster vertegenwoordigt de Hoofdcanvas. Dat is uiteraard niet erg — daar we je op het ogenblik gewoon maar wegwijs willen maken. In de linkerbovenhoek van het Canvasvenster, zie je een knop met een Template:Canvas Menu Caret. Wanneer je op deze caret knop klikt, zal het canvas venstermenu verschijnen. Als je in de canvasomgeving rechtsklikt en er is geen Laag onder de positie van de muis, zal dit menu ook verschijnen. Nu weet je waar zich het belangrijkste canvasmenu bevindt. Goed.
De twee andere vensters (één onderaan, en één rechts) zijn aanpasbare dockvensters. Elk dockvenster bevat een aantal panelen, die horizontaal en verticaal zijn gerangschikt. Sommige panelen delen dezelfde ruimte binnen een dockvenster en door op hun tabs te klikken kun je tussen hen wisselen. Je kunt de inhoud van dockvensters herschikken zoals je wilt door de paneeltab te verslepen naar je voorkeur. Je kunt zelfs een nieuw dockvenster maken door een tabel uit zijn dockvenster te slepen.
Als je per ongeluk een paneel sluit (door ze uit het dockvenster te slepen en het nieuwe dockvenster dat gemaakt wordt te sluiten), hoef je niet te panikeren. Ga gewoon naar het Gereedschapskist, selecteer "File → Panels" in het menu en klik dan op de naam van het paneel dat je nodig hebt.
De belangrijkste panelen zijn:
- Lagenpaneel — Toont je de hiërarchie van de laag op het canvas waaraan je werkt. Het laat je ook toe deze lagen te manipuleren.
- Parameterpaneel — Toont je de parameters van de laag die op dat moment geselecteerd is. Wanneer meerdere lagen geselecteerd zijn zullen enkel de parameters die de geselecteerde lagen gemeenschappelijk hebben, getoond worden.
- Optiepaneel — Toont de specifieke opties van het geselecteerde gereedschap.
- Navigator — toont een kleine afbeelding van hoe het geselecteerde canvas eruit ziet. Je kunt inzoomen en met dit paneel de focus verschuiven.
- Geschiedenispaneel — Toont de geschiedenis van de verrichte bewerkingen op de huidige compositie. Je kunt tevens de acties in de geschiedenis bewerken.
Er zijn in Synfig Studio nog vele andere panelen. Als je geen idee hebt wat een paneel doet, dien je enkel de muis over het icoon te houden en er zal een helptekst verschijnen die zijn functie beschrijft.
Dieperliggende componenten
Zoals bijna elk ander degelijk grafisch programma, splitst Synfig Studio individuele elementen van een canvas in lagen. Synfig Studio verschilt hierin echter grondig op twee manieren van andere programma's:
- In Synfig stelt een individuele laag over het algemeen een enkel "Primitief" voor. Dit is een enkele regio, een samenvatting van een regio, een geïmporteerde afbeelding, etc... Dit geeft je heel wat flexibiliteit en controle. Het is niet ongewoon voor een compositie om vaak honderden lagen te hebben (die georganiseerd zijn in een hiërarchie naar de logica van de artiest uiteraard).
- Een laag kan niet alleen informatie geven over de onderliggende afbeelding, het kan de afbeelding ook vervormen of veranderen. Op die manier handelen de lagen in Synfig ongeveer zoals filters in Adobe Photoshop of GIMP. Zo hebben we b.v. een Blur Layer, Radial Blur Layer, Spherize Layer, Color Correct Layer, Bevel Layer, etc..
Elke laag heeft enkele parameters die het gedrag van die laag bepalen. Wanneer je op een laag klikt (dat kan in het Canvasvenster, of in het geïllustreerde Lagenpaneel), zal je zijn parameters in het Parameterspaneel zien.
Eerste stappen
Laten we iets maken zodat we er verder mee kunnen experimenteren!
Verplaats eerst de muis over de gereedschapskist en klik op het Cirkelgereedschap (Als je niet weet welke dit is, ga dan met je muis over de gereedschapsicoontjes tot je degene vindt waar de bijtekst "Circle Tool" vermeld wordt).
Wanneer je op het Cirkelgereedschap klikt, zou je moeten merken dat het Optiepaneel van het gereedschap verandert. Daarover echter later meer.
Wanneer het Cirkelgereedschap geselecteerd is kun je cirkels op het Canvasvenster tekenen. Dit werkt waarschijnlijk zoals je verwacht — klik op het canvas, sleep om de graad van de cirkel aan te passen, en laat de muisknop los wanneer je klaar bent. Creëer nu twee cirkels (of meer, als je dat wilt). Als je per ongeluk de muisknop loslaat voordat je de graad hebt aangepast, maak je een cirkel met een radius van 0 graden en is het praktisch onzichtbaar! Je kunt dit echter gemakkelijk verbeteren. Het is mogelijk om de parameters van het geselecteerde object aan te passen in het parameterpaneel. Als je pas een cirkel van 0 graden hebt gemaakt zou dit het geselecteerde object moeten zijn. Je kunt zijn radius dan ook aanpassen, b.v. naar 10 graden, later kun je het dan aanpassen naar de gewenste parameters met de Canvas docks.
|
Opmerking Sommige gebruikers kunnen geconfronteerd worden met volgend probleem: Het kan zijn dat wanneer je met het cirkelgereeschap op het canvas klikt en sleept dat er ofwel niets lijkt te gebeuren, of dat je verschrikkelijk grote cirkels maakt. Om dit aan te passen, ga naar "File → Input Devices" en geef alle beschikbare invoerapparaten de waarde disabled. Als je een invoerapparaat gebruikt zoals een druk-gevoelige pen, kun je het afvinken in dit venster. Na deze verandering zal Synfig werken zoals verwacht.
|
Ga nu terug naar de gereedschapskist en klik op het Vervormgereedschap (de blauwe cirkel met de pijl erop). Als je het vervormgereedschap hebt geselecteerd, klik je op één van je cirkels. De cirkel zal begrensd worden door een vierkant (wat op het ogenlijk nogal zinloos is), je zult een groene punt in het midden, en een blauwe punt op de radius zien. Deze punten worden "ducks" genoemd. Klik op een duck en versleep het als je een cirkel wilt aanpassen.
Je kunt een Laag selecteren door erop te klikken. Als je meer dan één laag wilt selecteren druk dan bij het klikken op de Ctrl toets — dit werkt zowel in het Canvasvenster als in het Lagenpaneel. Probeer het!
Je kunt ook meerdere ducks selecteren. Dit kan op verschillende manieren. Je kunt de Ctrl toets indrukken en op de individuele ducks klikken die je wilt selecteren, maar dat is omslachtig. Er is echter een veel snellere methode — creëer gewoon een selectievenster door met de muis over de omgeving van de ducks die je wilt selecteren te slepen.
Selecteer nu de twee cirkels en al hun ducks. Wanneer verschillende ducks geselecteerd zijn, zal het verplaatsen van één duck, alle ducks verplaatsen.
|
Opmerking Synfig Studio heeft een automatische herstelmogelijkheid. Als het programma faalt, zelfs zonder dat het huidige bestand is opgeslagen, zul je niet meer dan 5 minuten van je werk verliezen. Bij het herstarten zal het je automatisch vragen om de niet opgeslagen veranderingen te herstellen. Helaas wordt het herstellen van de geschiedenis nog niet ondersteund.
|
Het Draaien en Schalen, werken ongeveer zoals het vervormen, behalve in het geval als je meerdere ducks geselecteerd hebt. Het is veel gemakkelijker het gewoon te proberen, dan erover te lezen. Selecteer een paar cirkels, selecteer al hun ducks, en probeer de draai- en schaalmogelijkheden uit.
Merk op dat duckmanipulatiegereedschap opties met zich meebrengt. Als een bepaald gereedschap niet doet wat je wilt, kijk dan even in het Optiepaneel van het gereedschap om te zien of het ingesteld is zoals jij wilt.
Het kan zijn dat je Sinfyg Studio als TRAAG ervaart, wat het bijna onbruikbaar maakt op oudere hardware. De belangrijkste reden hiervoor is dat alle kleurberekeningen in decimale getallen wordt gedaan — om High-Dynamic-Range Imaging mogelijk te maken.
Er zijn echter enkele belangrijke implementaties en optimalisaties gepland die de prestaties van Synfig op alle platformen drastisch zou moeten verhogen. Het doel is geen snelheidstoename van 200% maar tenminste een 'snelheidstoename van 2000%. Op het ogenblik is men in de ontwikkelingsgroep bezig met het implementeren van deze optimalisaties via OpenGL. Het is nog niet algemeen bruikbaar, maar het toont wel al veelbelovende resultaten.
Linking
Laten we nu eens linking proberen. Laten we ervan uitgaan dat we willen dat deze twee cirkels steeds dezelfde grootte hebben. Selecteer de twee cirkels en selecteer dan van beide de radiusducks (de blauwe punten).
Om verschillende ducks te selecteren, kun je ofwel een rechthoek over hen slepen, of selecteer je de eerste, houd je dan de Ctrl toets ingedrukt bij het selecteren van de rest. Als je de twee radiusducks geselecteerd hebt, rechtsklik dan op één van de ducks en een menu zal verschijnen. Selecteer "Link". En dat is het. De parameters worden nu aan elkaar gelinkt. Je kan het voor jezelf bewijzen door gewoon één cirkel te selecteren en zijn radius te veranderen — de andere zal mee veranderen. Dit is hoe outlines gelinkt worden aan hun regio's — maar ik loop op de zaken vooruit.
Linking is een fundamenteel concept van Synfig. Je kunt niet alleen links creëren tussen ducks, maar ook tussen parameters door verschillende lagen te selecteren, rechts te klikken op een parameter in het paramspaneel, en door "Link" te selecteren.
Selectie van kleuren
Laten we ervan uitgaan dat je wilt dat de cirkels een verschillend kleur hebben. Als je in het gereedschapsvenster onder het gereedschap kijkt, zal je de outlining/fill color selector, de outline width selecter, en andere dingen zoals de standaard blend methode en gradient zien. De outline/fill color widget werkt zoals je zou mogen verwachten — je kunt klikken op vul kleur, en een venster om de kleur te bepalen zal verschijnen. Op die manier kun je de kleuren gemakkelijk aanpassen.
Maar soms wil je gewoon op een kleur klikken en de veranderingen doorgevoerd zien. De palette editor is hier een handig gebruiksmiddel voor.
Deze mogelijkheid is nog geen 100 %, (het opslaan en laden van aangepaste paletten is nog niet geïmplementeerd), maar de standaardpalet is al danig bruikbaar.
Klik op de Palette editor en neem een kijkje — het is degene met het icoon van een palet. De standaard uitlijningskleur wordt meteen aangepast door met de linkermuisknop op een kleur te klikken, de vulkleur wordt aangepast met de middelste muisknop.
Dat is allemaal geweldig, maar we hebben nog steeeds niet de kleur van de cirkel aangepast. Er zijn drie manieren om dit te doen. De eerste is door op de "Fill Tool" van het gereedschapsvenster te klikken, en dan op de cirkel in het canvasvenster te klikken. De cirkel zal dan van kleur veranderen. Dit werkt met meer dan alleen cirkels. Je kunt ook de cirkellaag die je wilt veranderen selecteren, naar het Paramspaneel gaan, vervolgens rechtsklikken op de kleurparameter en "Apply Fill Color" of "Apply OUtline Color" selecteren. Je kunt ook gewoon op de "Color" parameters dubbelklikken - een venster waarin je een kleur kunt selecteren zal verschijnen, en daar kun je dan de kleur van je voorkeur kiezen.
Probeer wat te experimenteren met de cirkels. Pas de paramters aan, en bekijk wat er gebeurt. Probeer om de Feather parameter op 5 te plaatsen, om je op weg te helpen.
En verder
Op het ogenblik heb je uiteraard enkel met de basiskenmerken van Synfig studio leren werken, zonder dat je hebt geleerd een afbeelding te animeren. Dit komt aan bod in het volgende hoofdstuk.