Difference between revisions of "Gradient Editor Dialog/it"
m |
m ({{Category|Gradients}}) |
||
| Line 2: | Line 2: | ||
{{Title|Gestore Gradiente}} | {{Title|Gestore Gradiente}} | ||
{{Category|Dialogs}} | {{Category|Dialogs}} | ||
| + | {{Category|Gradients}} | ||
<!-- Page info end --> | <!-- Page info end --> | ||
Latest revision as of 20:50, 5 July 2014
|
Warning! This page contains outdated information. The release of Synfig Studio 0.64.0 introduced new terminology and this translated page needs to be updated according to original English text. You can help updating this page - see instructions here. Thank you! |
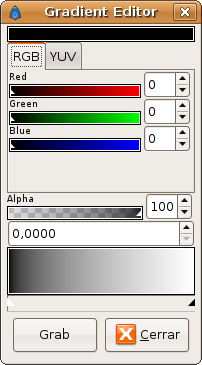
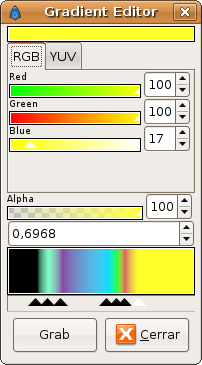
Il Gestore Gradiente ha due sezioni. La parte superiore per la selezione dei colori e il livello Alfa, la parte inferiore presenta un'anteprima del gradiente.
Appena sotto l'area di anteprima vi sono due piccoli cursori triangolari, detti CPunti, che indicano i colori iniziale e finale del gradiente.

Il CPunto attualmente selezionato viene visualizzato con un cursore triangolare bianco. Il suo colore è mostrato in alto nella finestra di editazione. Puoi selezionare qualsiasi altro CPunto cliccando sul suo cursore per variare gli altri colori del gradiente.
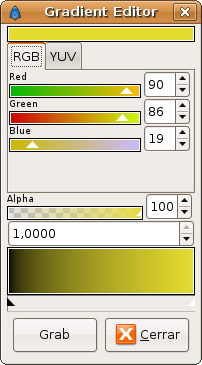
Modificando ad esempio i canali rosso, verde e blu del CPunto a destra si può cambiare il colore finale del gradiente (preimpostato a bianco) ad un giallo scuro che ci aggrada come nell'esempio seguente.

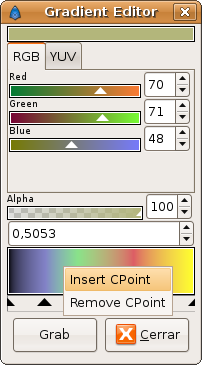
I gradienti non sono limitati alla gestione di due colori; è possibile inserirne in base alle necessità. Per la loro aggiunta clicca semplicemente col destro sull'anteprima e seleziona "Inserisci CPunto". Coì facendo verrà inserito un nuovo cursore nella posizione in cui avrai effettuato il clic. Puoi poi editare il colore del nuovo CPunto variando i livelli di colore e Alfa per generare un gradiente a tre colori.
 |

|
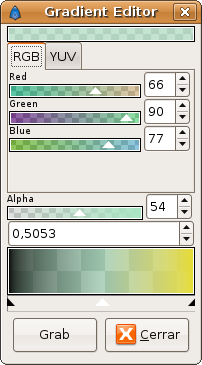
Qui sono stati generati un colore ciano chiaro come colore centrale.
Un'altra funzionalità interessante è quella di poter spostare i cursori proprio come si fa per le barre dei colori o dell canale Alfa. In questo modo si può comprimere il gradiente da una parte o dall'altra o rendere la sua concentrazione più o meno rapida tra i colori. Premendo SHIFT durante il trascinamento del CPunto non verrà oltrepassato il CPunto adiacente rendendo più facile affiancare i CPunti uno all'altro. I CPunti possono essere spostati con maggior precisione variando il campo numerico a fianco dell'anteprima. L'intervallo numerico va da 0 (a sinistra) e 1 (a destra) specificando la posizione del CPunto.

Finalmente il pulsante "Prendi" copia il gradiente editato il quello predefinito della Casella Strumenti.
Racchiudere un gradiente:
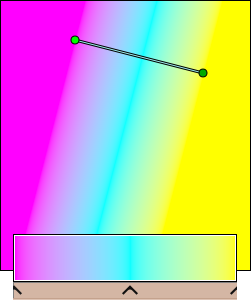
In modo predefinito un piano gradiente sovrascrive o sconfina nell'ambiente circostante. Le aree prima dell'inizio del gradiente e dopo la fine del gradiente vengono invase con i colori iniziale e finale del gradiente. Come si può vedere da quest'immagine:

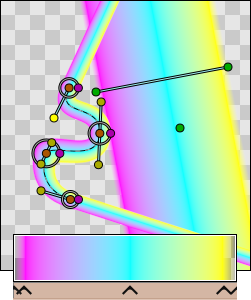
Questo è definito da progetto ed aggiunge una grande flessibilità ai livelli gradiente. Per ottenere un gradiente limitato dal proprio contorno geometrico inizia e termina il gradiente con la trasparenza. Come mostrato qui:

Questo influenza comunque le aree circostanti, ma con un area trasparente. Per generare un angolo appuntito al gradiente i colori iniziale e finale possono essere mossi alla fine del gestore gradiente. La transparenza non ha bisogno di avere una specifica ampiezza, è solo necessario sia impostata all'inizio e alla fine del gradiente. Oppure solo all'inizio, o solo alla fine, come desideri, e in base alla situazione specifica.