动画基础
| Language: |
English • Deutsch • español • suomi • français • italiano • Nederlands • português • română • русский • 中文(中国大陆) |
介绍
在 Synfig 中创建动画是非常容易的。简单来说就是改变图画——您只需创作变化的第一个和最后一个状态,这两个状态中间的过渡将由 Synfig 来完成。
一起看个简单的示例。想想电视剧《霹雳游侠》中在霹雳轿车前移动的灯光。Drop the realism,您要一个圆形从左到右,再回到左边。换句话说,您需要三个“步”或者“阶段”:
- 圆形在左边
- 圆形在右边
- 圆形回到左边
行动吧。
设定创作空间
打开Synfig Studio。新文件会自动创建。点击“插入符”菜单(在画布左上角,水平和垂直标尺之间),然后选择"编辑 → 属性"。出现画布属性对话框。
我们知道,画布属性有些混乱。我们将要把它重新设计成更易懂的。现在,请忽略“图像区域”和“锁定和链接”部分。
为您的画布定个名字,填写上描述,然后点击“应用”(不要点击“保存”——“属性”对话框还没有完全完工的)。到"时间"标签,确定"结束时间"从“5s”改到“2s”——这样我们的动画会有2秒的长度。
现在创建一个黑色的长方形作为我们的背景。没必要覆盖整个画布。同时也请取消在画布窗口上方的"低分辨率"复选框,以取消低分辨率的查看模式——这样,您的图像看清来会更清晰。通常来说,这个选项能够提高画布重绘的速度,这不是我们这个练习想要的。
接下来我们需要一个圆形。调整填充色为红色,创建一个圆形。不完美也没有关系:您可以编辑它。用普通工具点击创建好的圆形。会进入到编辑模式,这个编辑模式可以很容易通过在中间的小绿点和环绕的白色四方形来判断。抓取中间的绿色小点,您就可以移动这个红色的圆形。
T这是画物件、移动物件的一些起始步骤,您会说,还没有动画啊。对的。接着让我们来看看动画怎么做到。
添加移动
在开头,您在属性对话框里输入了一个2秒的数值。因为动画长度不是为零,所以画布窗口(您在它上面画东西)下方会有个灰色的时间滑条。在上面点击,会出现一个小的橙色指示器,为您指示时间位置。试着点击时间滑条上的几个不同位置,您会注意到时间滑条左边的输入区在同时改变数值,如"12f","1s 15f",等。您也可以直接改变这个地方的数值来设定时间滑条上的位置。比如,如果输入"1s"然后敲响↵ Enter回车键,橙色指示器会移动到时间滑条的中间,输入"2s"会移到时间滑条的末端。
|
注释 在最后那个情形下,橙色指示器会消失,看不见。这是因为2s是在时间滑条的右边的分界线上,相信我——它是在那里。
|
但是,当您改变时间滑条上的位置,画布上并没有发生任何变化。这是因为您要先点击在灰色时间滑条右边的绿点,切换到"动画编辑模式"。您会注意到画布也出现一个红色框;这是提醒您从现在开始,对物件的更改变会对您的动画起作用。
之前,提到过三“步”或“阶段”。这就是代表所谓的“关键帧”(就像那个您在视频编码中所熟悉的:不是的,这是不一样的!)。A keyframe is an image in time where something important happens with your objects.
到关键帧面板——只要点击底部窗口上,带有钥匙图标的面板,您就能编辑关键帧。现在,点击带有“加”号的小按钮,在列表有个新的条目出现,并显示"0f, 0f, (JMP)"。
现在,在时间滑条上转到"1s"上。小的橙色指示器应该会移到那里。然后点击小加号,添加另一个关键帧。把时间滑条指示器设到"2s"(动画的结束点),重复前一步。现在,在列表中,应该有个三个关键帧。
s 和 f: 了解时间轴
至此,您也许已经明白神奇的“1s 10f”之类的标记代表的意思。它们指示时间轴上一个特定的点,用照秒数(s)和帧数(f)表述的位置。
按照默认,每一秒都划分成24个帧,就像卷尺上一米划分成100分米。帧标记始于零(0),结束于24,然后新的一秒出现,帧数又重新变回零。
比如,当五秒又三帧过去了,使用这个时间轴标记法就写成"5s 3f"。
关键帧列表
关键帧列表是很易懂的。它显示的 "时间"也就是开始的时间,"长度"是不解自明了,"跳跃"这个词我们会在下面解说,还有"描述"也是不解自明的。
现在,您会奇怪那个叫做"(跳跃)"的条目。事实上,这是链接,就像Web上的链接:点击它们,时间滑条上的指示器就会跳跃到正确的时间。
您可以使用它来编辑某个时刻的图像。比如,您可以跳跃到第一秒,然后把红色的圆形移到右边。瞧!您完成了您的第一次移动,您的第一段 Synfig 动画!
奇怪动画在哪里?点击时间滑条上任意的位置:您会注意到红色圆形到了一个新位置,您没有指定过的位置!发生了什么?Synfig会知道您要做什么,比如说移动圆形,它会绘制在这些阶段之间的全部图像。稍后,在您的动画中,每一个图像都变成一个帧,这样圆形看起上去就动起来了。
|
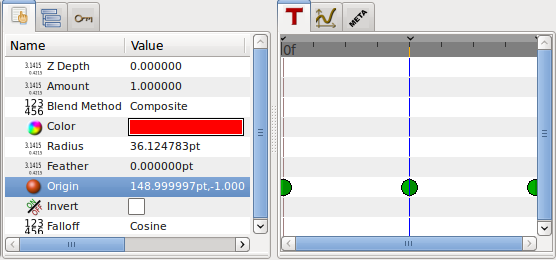
注释 注意到,您并不需要到第“2s”的最后一帧,把圆形移回到左边。关键帧让 Synfig 记住特定时间的图像状态。这是为什么我们改变了“1s”时圆形位置,但在“2s”时(“0s”也一样),它还是在左边。如果您切换回参数面板,看一下时间轨迹面板,您会看在"原点"参数右边有三个绿色的点。这些点称为航点,是用来指示参数随时间变化的。
|
渲染动画
能看到画能之前,您需要加工处理(或渲染)您的作品。有两个方法:使用 Synfig Studio(您一直在用的),或者使用命令行程序 synfig。
点击时间轴编辑部件上的红色点,关闭动画编辑模式,保存您的文件;比如保存成BasicKnightRider.sif。然后点击“插入符”菜单按钮,选择 "文件 → 渲染"。改变文件名为BasicKnightRider.gif,放在BasciKnightRider.sif 的同一个位置,然后选择“gif”作为最终文件格式,点击渲染。取决于您的处理器速度,等上一段时间,图像窗口状态会告诉您说“文件渲染成功”。
|
注释 相比“gif”目标,因为能针对图像优化调色板,“magick++”目标(如果能用)能产生质量更佳的gifs 。
|
在Firefox或其它能够显示动画gif文件的应用程序中打开 BasicKngihtRider.gif。Firefox会一直循环播放GIF,这样短动画也可以变成的像个长动画一样。如果您看到红色圆形从左到右,又回到右边,恭喜!您完成了您的第一个动画啦!
|
注释 您也可以直接预览动画。按下画布窗口左上角的“插入符”菜单按钮,选择 "文件 → 预览"。
|
如果您更爱用命令行而不是菜单来渲染动画,那么请打开终端(在Windows上,"开始 → 运行",然后输入“cmd”,回车),切换到保存好文件的目录,然后输入下面的命令
synfig -t gif BasicKnightRider.sif
|
警告! 您正在用的Synfig 也许不支持GIF输出格式,这和软件版本和及编译设定有关。
|
然后,会出现几个目前我们不用关心的信息会。取决于您的处理器速度,过一段时间,最后会出现类似于这样的一行文字
BasicKnightRider.sif ==> BasicKnightRider.gif: DONE
渲染完成了。可以使用Firefox或其它上面提过的程序观看动画gif了。
总结
当然,Synfig Studio 中可以改变的不只有物件位置。其它可能性包括物件的大小,轮廓,颜色,等。通过 Synfig 软件包附带的几个示例文件,您能更进一步的了解这些可能性。