Doc:Rescale Animations
Introduction
Rescale an animation means modify the initial and final times where a portion of animation is shown. Imagine that you have created a complex animation for cretain objects, but when you watch it with the rest of the backgrounds or other animated objects it seems to be "out of time" (too late, too soon, too slow or too quick). You would like to modify the animation smoothly from one time segment [A-B] to other [C-D]. But how?...
You could think on move the waypoints one by one and rescale the animation manually. Although it could be possible, most of the times it would be tedious and fruitless.
With synfig it is not more easy.
Encapsulate the layers
First of all you need to encapsulate the layers that are going to be rescaled in time. It is needed to make use of the Time Offset Parameter of the Paste Canvas layer.
Understanding what are we rescaling
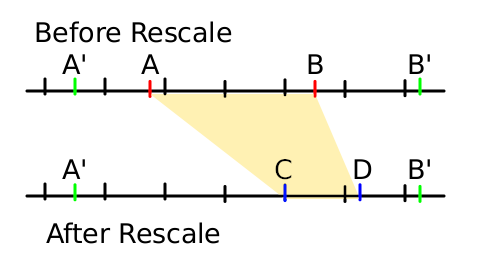
We want to rescale from [A-B] to [C-D]. So we want that when the original animation reach the A time then it would be reached at time C instead. Same apply to B and D. But if you move the animation in that way, what happened to frames before frame A that now are before C? and what happened to frames after B that are now after D?. They're rescaled too. Is that what we want?. In the most general case we would like the frames 0f to A' (A'<A) and B' to the end of the animation (B'>B) to be untouched.
There are some conditions that the rescaled time segment [A-B], the desired time segment [C-D] and the untouched segments [0f-A'] and [B'- end] must fulfil:
- Frame A must be smaller than frame B. Obviously
- Frame C must be smaller than D.
- Frame A' must be smaller than A
- Frame B' must be greater than B
- Frames C and D must be smaller than B' and bigger than A'
(this diagram was done in synfig :D)
TODO: include links to other wiki pages.