Doc:Animation Basics/ru
| Language: |
English • Deutsch • español • suomi • français • italiano • Nederlands • português • română • русский • 中文(中国大陆) |
|
Warning! This page contains outdated information. The release of Synfig Studio 0.64.0 introduced new terminology and this translated page needs to be updated according to original English text. You can help updating this page - see instructions here. Thank you! |
Contents
Введение
Создать анимацию в Synfig очень легко - достаточно просто изменить рисунок. Необходимо нарисовать начальную и конечную сцену, а обо всём остальном Synfig позаботиться сам, автоматически произведя промежуточные преобразования, чтобы переход между сценами был плавным.
Рассмотрим простой пример. Возьмём блуждающий огонёк. Опустив реализм получим окружность, которая будет двигаться слева направо, а потом обратно. Другими словами, необходимо нарисовать три шага или три сцены:
- Кружок находится слева.
- Кружок находится справа.
- Кружок вернулся и опять слева.
Поехали!
Подготовка рабочего места
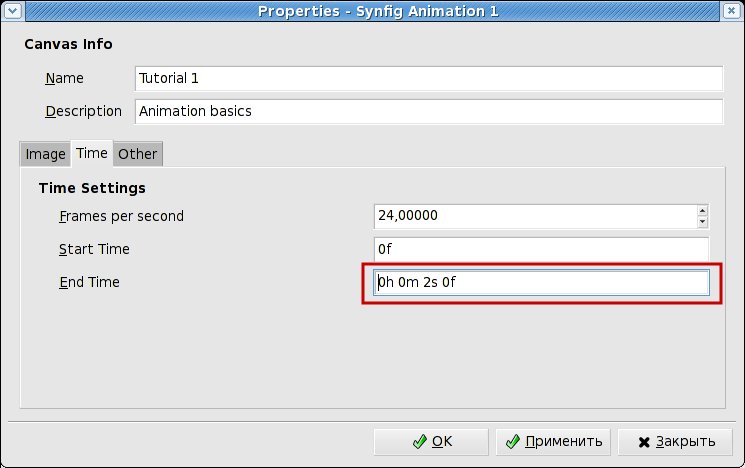
Запустите Synfig Studio и создайте новый файл. Нажмите на стрелку между горизонтальной и вертикальной линейками вверху слева, чтобы через меню "Edit" -> "Properties" вызвать диалог свойств файла. Дайте файлу название (Name) и описание (Description). Затем перейдите на вкладку Time (Время) и отредактируйте поле End Time (Конец). Непонятное значение '0f' (что значит нулевой кадр) превратится в '0h 0m 0s 0f', позволяя установить время окончания анимации в часах (h), минутах (m), секундах (s) и кадрах (f), как только вы его щёлкните. Установите значение равное двум секундам: '0h 0m 2s 0f'.
Теперь создайте чёрный прямоугольник, который будет служить нам фоном. Необязательно растягивать его на весь экран.

Теперь нам нужна окружность. Измените основной цвет на красный и нарисуйте окружность. Не беда, если она вышла не идеальной - всё можно поправить. Для этого выберите обычный инструмент и щёлкните по окружности. В центре и у края круга появятся уТочки, позволяющие изменить положение и радиус.

Итак, мы нарисовали объект и научились его двигать. Но как вы могли заметить, это ещё не анимация. Разумеется. Давайте посмотрим как работает всё это хозяйство.
Добавляем движение
До того в свойствах файла мы установили значение End Time (Конец) равное двум секундам (2s). В связи с этим у нашего рабочего окна появились дополнительные элементы. Например, серенький ползунок времени внизу. Вы можете щёлкнуть левой кнопкой мыши в любом её месте, чтобы перейти к нужному моменту времени. Ваша текущая позиция на ползунке времени отмечается оранжевой полоской (курсором).
Чтобы начать анимировать, необходимо перейти в "режим анимации". Для этого щёлкните на кнопку с зелёным значком в правой части ползунка времени. Как только вы это сделаете, вокруг вашего рисунка появится красная рамка - это напоминание о том, что теперь все действия с объектами, которые вы будете производить, будут влиять на их движение.

Выше я упомянул о трёх стадиях, на которые мы разбили действие, происходящее в нашей анимации. Так вот, эти три стадии представляют ключевые кадры. Ключевой кадр — это картинка, на которой фиксируется положение объектов в определённый момент времени.
Отобразите панель ключевых кадров, щёлкнув на её заголовке (он находится в нижнем окне и на нём изображён ключик). Здесь мы будем редактировать ключевые кадры. Теперь щёлкните на маленькую кнопку со значком "плюс" — в списке появится новый элемент '0f, 0f, (JMP)'. Мы создали первый ключевой кадр.

Если этого не произошло, значит вы что-то сделали не то. Закройте файл и начните сначала.
Если всё нормально, то идём дальше. Установите курсор на ползунке времени в позицию '1s' (просто щёлкните левой кнопкой мыши в нужном месте на ней). Добавьте ещё один ключевой кадр, снова щёлкнув на кнопку со значком "плюс". Затем, установите курсор на ползунке времени в крайнее правое положение, соответствующее значению '2s'. Добавьте третий ключевой кадр.
f-ки и s-ки: Разбираем обозначения
Сейчас вы, наверное уже сообразили, что значат эти аббревиатуры типа '1s 0f'. Они указывают на конкретные точки на ползунке времени, выражая время в секундах (s) и кадрах (f).
Каждая секунда делится на 24 кадра, также как метр на рулетке делится на 100 сантиметров. Отметки кадров начинаются с нуля (0) и нумеруются до 24-х, где начинается и новая секунда, в которой кадры опять начинают нумероваться с нуля.
Например, вместо того чтобы говорить "третий кадр шестой секунды", мы пишем "5s 3f". Почему "5s", а не "6s"? Потому что мы всегда начинаем считать "с нуля".
Список ключевых кадров
Рассмотрим список ключевых кадров (на панели Keyframes). В колонке 'Time' отображается время к которому привязан данный ключевой кадр, колонка 'Length' показывает его длительность (расстояние до следующего ключевого кадра), с колонкой 'Description' (Описание) тоже вроде бы всё и так понятно.
А что это за странные надписи '(JMP)' в колонке 'Jump' (Переход)? Просто представьте что это гиперссылки, типа ссылок в вашем web-браузере. Просто щёлкните на них и курсор на ползунке времени автоматически перескочит в позицию, соответствующую нужному моменту.
Воспользуйтесь этим, чтобы отредактировать ваше изображение в конкретный момент времени. Например, перейдите к первой секунде и передвиньте красный кружок в правую часть экрана. Да-да, вот туда. Мои поздравления, вы создали вашу первую анимацию в Synfig!

Вы спрашиваете где тут анимация? Просто щёлкните в произвольной точке ползунке времени и вы увидите, что кружок находится в положении, куда вы его не ставили! В чём дело? Благодаря позициям круга на различных ключевых кадрах, Synfig сообразила какое движение вы хотите получить и прорисовала промежуточные позиции между ключевыми кадрами. Каждая позиция курсора на ползунке времени - это кадр вашей анимации, которые, при быстром отображении на экране по порядку (воспроизведении) создают иллюзию движения.
Рендеринг анимации
Прежде чем увидеть анимацию в окончательном виде, вам необходимо её обсчитать - выполнить рендеринг. Есть два способа сделать это. Первый - использовать Synfig Studio (с которой вы сейчас и работаете), второй - использовать консольную программу synfig.
Для начала выйдите из режима анимации, щёлкнув на кнопку с красным значком в правой части ползунка времени. Затем сохраните файл, например под именем Circle.sifz.
Теперь попробуем отрендерить анимацию первым способом. Щёлкните на кнопке вызова меню (не забыли? она в левом верхнем углу рабочего окна) и выберите "File" -> "Render". Нажмите кнопку "Choose..." ("Выбрать..."), укажите имя файла - "Circle.gif" - и каталог, куда хотите отрендерить. Также в поле "Target" ("Целевой формат") вместо "Auto" выберите "gif".
Убедитесь, что галочка "Use current frame" ("Только текущий кадр") снята и нажмите "Render" ("Отрендерить").
Через некоторое время (которое зависит от мощности вашего компьютера) в строке состояния рабочего окна появится сообщение "File rendered successfully" ("Файл успешно отрендерен").
Теперь вы можете открыть файл Circle.gif в браузере или любой другой программе, способной воспроизводить анимированные gif'ы. Не знаю, как другие программы, но если вы открыли в браузере, то он будет воспроизводить вашу анимацию по кругу и вы сможете наслаждаться бегающим шариком сколько душе угодно. И если вы действительно видите движущийся кружок, то примите мои поздравления - вы только что успешно отрендерили вашу первую анимацию!
Замечание: Вы также можете воспользоваться предварительным просмотром. Для этого откройте меню изображения и выберите "File" -> "Preview".

Если вы предпочитаете командную строку, то откройте терминал, перейдите в директорию с файлом вашей анимации и введите что-то типа:
synfig -t gif Circle.sifz
На экране появится куча сообщений, можете не обращать на них внимания. Через некоторое время, которое зависит от мощности вашего процессора, появится строчка
BasicKnightRider.sifz ==> BasicKnightRider.gif: DONE
Это означает, что рендеринг завершён и вы можете просмотреть получившийся gif-файл в браузере или какой-любой другой программе, о чём говорилось выше.
Заключение
Разумеется, положение объекта это не единственная вещь, которую вы можете изменять. Существует огромное количество других параметров - размер, толщина контура, цвет и пр. В основном они меняются либо с помощью уТочек, либо с через панель свойств.
Вместе с программой поставляется несколько файлов с примерами, которые могут помочь вам глубже разобраться с возможностями. Ну, и конечно не забываем читать документацию.