Dialogue de Rendu
Cette page à besoin d'être traduite, soyez patient et/ou participez!
Le dialogue de rendu vous permet d'effectuer un rendu de votre animation. Il est accessible depuis le Menu chevron du Caneva "<Fichier> → Rendu>".
Voyons ce qu'il ce passe la dedans.
Contents
En avant pour une plongée profonde
Informations globale
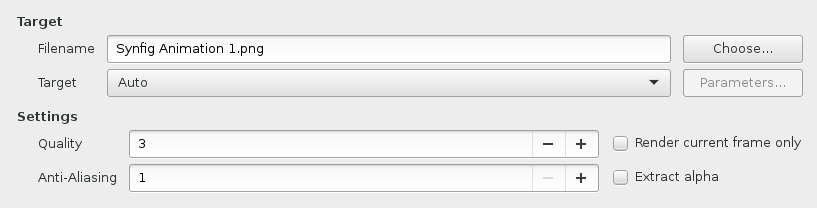
- Cible
- Nom du fichier - Ici vous pouvez choisir le nom ainsi que le répertoire de destination de votre fichier de rendu.
- Cible - Sélectionnez votre format de sortie. Lorsque sur "Automatique" le format est déterminé par l'extension du Nom de fichier. Si aucune cible n'est choisit, c'est le format png qui est utilisé par défaut.
- Paramètres
- Qualité - Influence sur la qualité du rendu. 1 est la plus haute qualité mais avec une temps de rendu long. 9 est la plus basse qualité mais effectue le rendu rapidement. 0 est encore plus bas que 9 et semble également désactiver le canal alpha ainsi que les calques flous. La qualité par défaut et 3.
- Anti-Crénelage - Détermine la quantité d'anti-crénelage. Les valeurs accepté sont entre 1 et 31, même si les valeurs supérieur à 3 apporte de subtile changements difficile à entrevoir. Les hautes valeurs ajoute un temps considérable au rendu.
- Uniquement rendu de l'image courante - Avec cette case cochée une seule image est rendu ; l'image courante.
- Extract Alpha - When checked, two videos files are rendered. The normal output file(s) indicated by Filename plus another(s) you can easily identify by the alpha suffix. This file(s) will contains the transparency data of your project that you can use as a mask when compositing.
Ensuite il y a trois onglets, explorons les ;
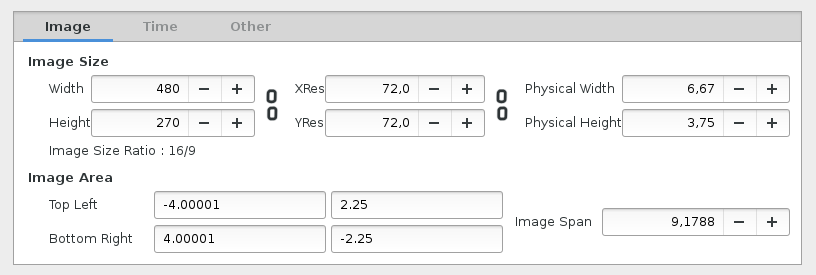
Onglet Image
- Taille de l'image
- Largeur - définit la largeur du rendu en pixels.
- Hauteur - définit la hauteur du rendu en pixels.
- Résolution X - fixe la résolution horizontale du rendu.
- Résolution Y - fixe la résolution verticale du rendu.
- Largeur physique - définit la taille physique du rendu. (Calculé avec Largeur/Résolution X).
- Hauteur physique - définit la taille physique du rendu. (Calculé avec Hauteur/Résolution Y).
- Étendu de l'image - (?)
- Zone de l'image - détermine la portion de l'espace de travail qui seras rendu.
- Haut gauche X:/Y: - définit le coin supérieur gauche de l'espace de travail qui seras rendu.
- Bas droit X:/Y: - définit le coin inférieur droit de l'espace de travail qui seras rendu.
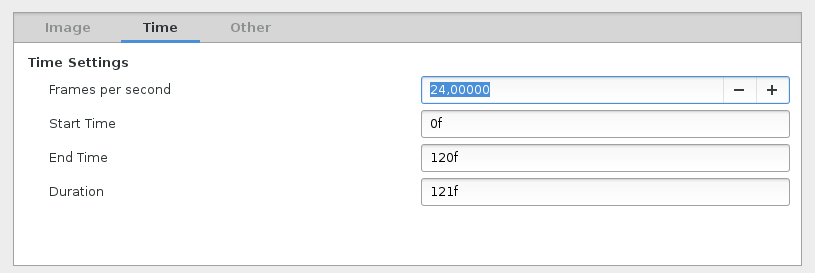
Onglet Temps
- Paramètres Temps
- Images par seconde - détermine le nombre d'images par seconde du rendu. Applicable uniquement pour un rendu de fichier vidéo, pas pour une séquence d'images.
- Heure de début - spécifie à quel position la séquence du rendu démarre dans la ligne de temps.
- Heure de fin - spécifie à quel position la séquence du rendu se termine dans la ligne de temps.
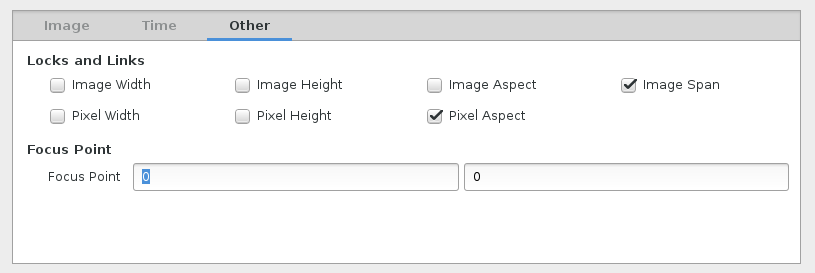
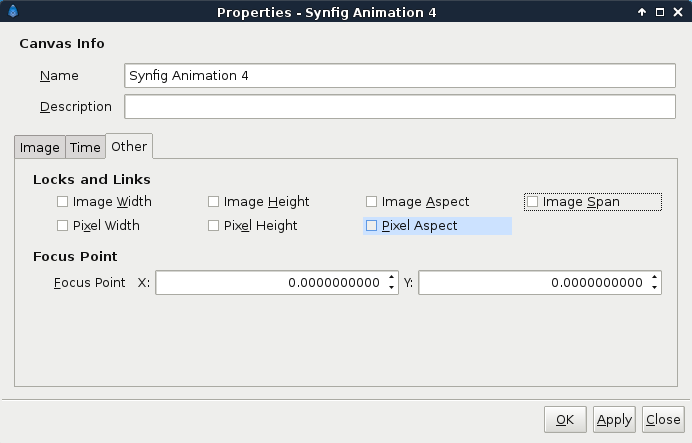
Onglet Autre
TODO writeme (explain how to use "other tab" parameters
- Verrous et Liens
- Largeur de l'image
- Hauteur de l'image
- Aspect de l'image
- Étendue de l'image
- Largeurs des pixels
- Hauteurs des pixels
- Aspect des pixels
- Point focal
- Point focal X:/Y:
Resizing the Canvas
In the "Other" tab, uncheck all of the "Locks and Links":
Then edit Image "Width" and "Height". This will resize the canvas, stretching it's contents in the process.
Resizing the Canvas and keep aspect
In the "Other" tab, check "Image Aspect", "Image Span", "Pixel Aspect", in "Locks and Links".
Then edit Image "Width" and "Height". This will resize the canvas, adjusting it's contents keeping the aspect. That's mean that even if you change the "Image Size Ratio", a square before is a square after.
Expanding the Canvas
In the "Other" tab, check only "Pixel Aspect" in "Locks and Links":
Then edit Image "Width" and "Height". This will expand the canvas, keeping it's contents at the same size but adding extra space at the top/bottom and left/right.
Please note that since this dialog caused confusion, even among some very experienced people, here are some unofficial thoughts about image dimensions.
See Also
- Quick summary of what rendering involve : Rendering Walk Through
- "How Do I" section : How Do I:Render