Adding Layers
(→Using Layers To Modify Other Layers) |
(Restore some inportant concepts. Use templates. General cleanup.) |
||
| Line 2: | Line 2: | ||
{{Title|Adding Layers}} | {{Title|Adding Layers}} | ||
{{Navigation|Category:Manual|Doc:Creating_Shapes}} | {{Navigation|Category:Manual|Doc:Creating_Shapes}} | ||
| − | + | [[Category:Manual]] | |
| − | + | [[Category:Tutorials]] | |
| − | + | [[Category:Tutorials Basic]] | |
<!-- Page info end --> | <!-- Page info end --> | ||
| − | |||
| − | |||
| − | |||
== Introduction == | == Introduction == | ||
| − | In the {{l|Doc:Animation_Basics|previous tutorial}}, you made your first simple animation by changing the attributes of primitive objects, such as: position, color, and size. These simple types, however, are seldom sufficient to create advanced characters and objects. To do so, Synfig uses {{l|Layer| | + | In the {{l|Doc:Animation_Basics|previous tutorial}}, you made your first simple animation by changing the attributes of primitive objects, such as: position, color, and size. These simple types, however, are seldom sufficient to create advanced characters and objects. To do so, Synfig uses {{l|Layer|layers}}. They are similar to layers used in other drawing applications in that they are used to separate different elements of an image. |
| − | + | However, Synfig's layers are different from layers in other programs in at least three respects: | |
| − | + | ||
| − | However, Synfig | + | |
# Every object, element, and effect gets its own layer. | # Every object, element, and effect gets its own layer. | ||
# You can organize layers into hierarchical groups. | # You can organize layers into hierarchical groups. | ||
# You can use upper layers to change the behavior (or look) of underlying layers. | # You can use upper layers to change the behavior (or look) of underlying layers. | ||
| − | As you will see, | + | As you will see, layers are an extremely important aspect of Synfig, much more so than most graphics programs. Understanding the concept of layers is an important part in understanding how Synfig works. |
| + | == Combining layers == | ||
| + | So let's look at a simple example of how we can combine two layers to create a gradient effect on a rectangle. | ||
| − | + | <ol> | |
| + | <li> Create a new file with 0 duration. There's no need to bother with a timeline at this point. | ||
| + | <li> Create a simple rectangle with the Rectangle Tool {{l|Image:Rectangle_icon.png|32px}}.{{l|Image:Adding-layers-tutorial-0.jpg|center}} | ||
| + | <li> Pick the {{l|Gradient Tool|Gradient Tool}} {{l|Image:Gradient_icon.png|32px}} from the {{l|Category:Toolbox|Toolbox}}, press left mouse button on the canvas, drag to change gradient direction and release button when you are done. You should note that another layer was added in the {{l|Layers Panel}} called '''Gradient'''. This is nothing special. | ||
| − | + | {{l|Image:Adding-layers-tutorial-1.jpg|center}} | |
| − | + | {{Note|Note|If you see no gradient but just a plain color, that means that you probably just clicked on the canvas without dragging your mouse. To fix that pick the {{l|Normal Tool|Normal Tool}}, click into the canvas to activate the gradient's ducks. You need to grab the one you see and move it a bit until a gradient appears.}} | |
| − | + | You now have a gradient, but it is not what you wanted: it spreads across the whole canvas. The goal was to have a gradient in the rectangle. So, let's fix this now. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <li> In the {{l|Layers Panel}}, select both the gradient and the rectangle layer. Then, right-click and select {{Literal|{{l|Encapsulate}}}} from the menu. The view of your Layers Panel should change now, showing a small box called {{l|Paste Canvas|Inline Canvas}} with an arrow in front. {{l|Image:Adding-layers-tutorial-2.jpg|center}} | |
| − | + | </ol> | |
| − | + | You can treat this layer like any other layer — move it around, duplicate it, copy and paste it. By clicking on the arrow you can expand the inline canvas to see its contents, your previous two layers: the gradient and the rectangle. If you want to change the name of it to something more descriptive, just select the layer in the layer tab and click on its label. Then you just edit it in place. You can do this for ANY layer, and are strongly encouraged to do so. | |
| − | + | == Using locality == | |
| + | However, there is still a problem: the gradient still covers the whole canvas although we wanted it to be restricted on the rectangle. To do so, activate the gradient layer in the Layers Panel. Now go to the {{l|Params Panel}} (by default it resides in the bottom window), and search the attribute called {{Literal|{{l|Blend Method}}}}. Double-click the entry and select {{Literal|{{l|Blend Method#Onto|Onto}}}} from the drop-down menu. | ||
| + | {{l|Image:Adding-layers-tutorial-3.jpg|center}} | ||
| + | The gradient should now be restricted to the rectangle. Congratulations! You just made your first effect by interacting layers with Synfig. | ||
| + | {{l|Image:Adding-layers-tutorial-4.jpg|center}} | ||
| − | + | If only for the additional organization, encapsulating layers into inline canvases dramatically improves the ease of use of Synfig Studio. But lots of programs can do this. The concept of ''scope'' as just demonstrated sets Synfig apart from other programs with layer hierarchies. The key point is that layer can '''only''' modify the data that it gets from '''directly below''' it. In other words, if you were to throw a {{l|Blur Layer}} on top of the layers inside the {{l|Paste Canvas|inline canvas}} we created, it would just blur them — anything under the inline canvas would not be blurred! Let's try it. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | == Using layers to modify other layers== | |
| + | <ol> | ||
| + | <li> Create two red {{l|Circle Tool|circles}} and in the {Layers Panel move them below, but not a part of, the inline canvas layer. Now our inline canvas layer (with rectangle and gradient) is in front of those two circles.{{l|Image:Adding-layers-tutorial-5.jpg|center}} | ||
| − | {{l|Image:Adding-layers-tutorial-9.jpg}} {{l|Image:Adding-layers-tutorial-10.jpg}} | + | <li> Expand the inline canvas to show its contents, and select the top layer inside of it (should be the gradient layer). This is where we want to insert the new layer. Create another circle filled with a black color. The black circle layer will be created over the gradient layer inside the inline canvas. |
| + | {| style="margin: 0 auto; text-align: center;" | ||
| + | |- | ||
| + | | {{l|Image:Adding-layers-tutorial-6.jpg|400px|center}} | ||
| + | | {{l|Image:Adding-layers-tutorial-7.jpg|center}} | ||
| + | |} | ||
| + | <li> Now, right click on the black circle layer in the Layers Panel and a popup menu will appear. The first item in that popup is {{Literal|New Layer}}. Inside of the {{Literal|New Layer}} menu, you'll see several categories of layers you could create, but what we want is a blur, so go to the Blurs category and select the {{Literal|Blur}} layer (so that would be {{c|New Layer|{{l|Blur Layer Category|Blurs}}|{{l|Blur Layer|Blur}}}}). | ||
| + | {{l|Image:Adding-layers-tutorial-8.jpg|center}} | ||
| + | <li>Well, it blurred... but something is not quite right — the outside edge of contents of the inline canvas is still sharp. It is doing this because the blend method of the blur defaulted to {{Literal|{{l|Blend Method#Composite|Composite}}}} (you can change the {{l|New Layer Defaults#Default Blend Method|default blend method}} for new layers from the {{l|New Layer Defaults}} section of the Toolbox). What we want is a blend method of {{Literal|{{l|Blend Method#Straight|Straight}}}}. Just select the blur layer, and change the Blend Method to {{Literal|Straight}} in the Params Panel. | ||
| + | {{l|Image:Adding-layers-tutorial-3.jpg|center}} | ||
| + | |||
| + | {{Note|Note|We will probably change the way that default blend methods are handled in the future — as the way it is currently handled seems to only create hassles like this.}} | ||
| + | {| style="margin: 0 auto; text-align: center;" | ||
| + | |- | ||
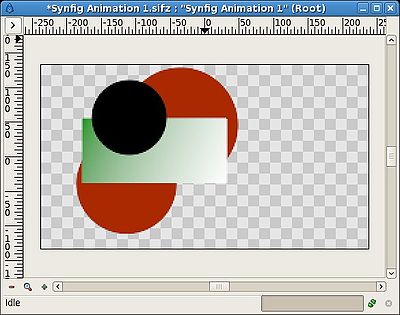
| + | | {{l|Image:Adding-layers-tutorial-9.jpg|400px}} | ||
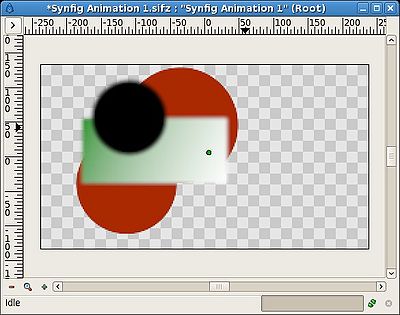
| + | | {{l|Image:Adding-layers-tutorial-10.jpg}} | ||
| + | |} | ||
Ok, now we have all of the contents of the inline canvas blurred, but everything under it is sharp! | Ok, now we have all of the contents of the inline canvas blurred, but everything under it is sharp! | ||
| Line 55: | Line 71: | ||
== Digging further... == | == Digging further... == | ||
| − | If you care to look into Synfig's main menu | + | If you care to look into Synfig's main menu under {{c|Layer|New Layer}} you will note quite a lot of different possibilities for making layers. Several of them sound rather unusual, like {{c|Transform|{{L|Rotate Layer|Rotate}}}} for example. You can use this to add new attributes to your objects. And just like other, basic attributes in the {{L|Doc:Animation Basics|previous animation tutorial}}, you can change them to be different on certain {{L|Keyframe|keyframes}}. Synfig will take care of interpolating the steps in between. |
| + | |||
| + | For example, you could create a {{L|Doc:Creating Shapes|some shape}} and add a {{L|Rotate Layer}} over it. Combine this with the lesson learned in the {{L|Doc:Animation Basics|last tutorial}} and you can create a rotating effect. This technique is used for creation of {{L|Doc:Cut-out Animation}}. | ||
Revision as of 13:05, 4 May 2010
| Language: |
English • Deutsch • español • suomi • français • italiano • Nederlands • português • română • русский • 中文(中国大陆) |
Contents
Introduction
In the previous tutorial, you made your first simple animation by changing the attributes of primitive objects, such as: position, color, and size. These simple types, however, are seldom sufficient to create advanced characters and objects. To do so, Synfig uses layers. They are similar to layers used in other drawing applications in that they are used to separate different elements of an image.
However, Synfig's layers are different from layers in other programs in at least three respects:
- Every object, element, and effect gets its own layer.
- You can organize layers into hierarchical groups.
- You can use upper layers to change the behavior (or look) of underlying layers.
As you will see, layers are an extremely important aspect of Synfig, much more so than most graphics programs. Understanding the concept of layers is an important part in understanding how Synfig works.
Combining layers
So let's look at a simple example of how we can combine two layers to create a gradient effect on a rectangle.
- Create a new file with 0 duration. There's no need to bother with a timeline at this point.
- Create a simple rectangle with the Rectangle Tool
 .
.
- Pick the Gradient Tool
 from the Toolbox, press left mouse button on the canvas, drag to change gradient direction and release button when you are done. You should note that another layer was added in the Layers Panel called Gradient. This is nothing special.
from the Toolbox, press left mouse button on the canvas, drag to change gradient direction and release button when you are done. You should note that another layer was added in the Layers Panel called Gradient. This is nothing special.
Note
If you see no gradient but just a plain color, that means that you probably just clicked on the canvas without dragging your mouse. To fix that pick the Normal Tool, click into the canvas to activate the gradient's ducks. You need to grab the one you see and move it a bit until a gradient appears.You now have a gradient, but it is not what you wanted: it spreads across the whole canvas. The goal was to have a gradient in the rectangle. So, let's fix this now.
- In the Layers Panel, select both the gradient and the rectangle layer. Then, right-click and select "Encapsulate" from the menu. The view of your Layers Panel should change now, showing a small box called Inline Canvas with an arrow in front.
</ol>
You can treat this layer like any other layer — move it around, duplicate it, copy and paste it. By clicking on the arrow you can expand the inline canvas to see its contents, your previous two layers: the gradient and the rectangle. If you want to change the name of it to something more descriptive, just select the layer in the layer tab and click on its label. Then you just edit it in place. You can do this for ANY layer, and are strongly encouraged to do so.
Using locality
However, there is still a problem: the gradient still covers the whole canvas although we wanted it to be restricted on the rectangle. To do so, activate the gradient layer in the Layers Panel. Now go to the Params Panel (by default it resides in the bottom window), and search the attribute called "Blend Method". Double-click the entry and select "Onto" from the drop-down menu.
The gradient should now be restricted to the rectangle. Congratulations! You just made your first effect by interacting layers with Synfig.
If only for the additional organization, encapsulating layers into inline canvases dramatically improves the ease of use of Synfig Studio. But lots of programs can do this. The concept of scope as just demonstrated sets Synfig apart from other programs with layer hierarchies. The key point is that layer can only modify the data that it gets from directly below it. In other words, if you were to throw a Blur Layer on top of the layers inside the inline canvas we created, it would just blur them — anything under the inline canvas would not be blurred! Let's try it.
Using layers to modify other layers
- Create two red circles and in the {Layers Panel move them below, but not a part of, the inline canvas layer. Now our inline canvas layer (with rectangle and gradient) is in front of those two circles.
- Expand the inline canvas to show its contents, and select the top layer inside of it (should be the gradient layer). This is where we want to insert the new layer. Create another circle filled with a black color. The black circle layer will be created over the gradient layer inside the inline canvas.

- Now, right click on the black circle layer in the Layers Panel and a popup menu will appear. The first item in that popup is "New Layer". Inside of the "New Layer" menu, you'll see several categories of layers you could create, but what we want is a blur, so go to the Blurs category and select the "Blur" layer (so that would be "New Layer → Blurs → Blur").
- Well, it blurred... but something is not quite right — the outside edge of contents of the inline canvas is still sharp. It is doing this because the blend method of the blur defaulted to "Composite" (you can change the default blend method for new layers from the New Layer Defaults section of the Toolbox). What we want is a blend method of "Straight". Just select the blur layer, and change the Blend Method to "Straight" in the Params Panel.
Note
We will probably change the way that default blend methods are handled in the future — as the way it is currently handled seems to only create hassles like this.

Ok, now we have all of the contents of the inline canvas blurred, but everything under it is sharp!
Digging further...
If you care to look into Synfig's main menu under "Layer → New Layer" you will note quite a lot of different possibilities for making layers. Several of them sound rather unusual, like "Transform → Rotate" for example. You can use this to add new attributes to your objects. And just like other, basic attributes in the previous animation tutorial, you can change them to be different on certain keyframes. Synfig will take care of interpolating the steps in between.
For example, you could create a some shape and add a Rotate Layer over it. Combine this with the lesson learned in the last tutorial and you can create a rotating effect. This technique is used for creation of Cut-out Animation.







