Doc:Adding Layers/ru
| Language: |
English • Deutsch • español • suomi • français • italiano • Nederlands • português • română • русский • 中文(中国大陆) |
|
Warning! This page contains outdated information. The release of Synfig Studio 0.64.0 introduced new terminology and this translated page needs to be updated according to original English text. You can help updating this page - see instructions here. Thank you! |
Введение
В предыдущем уроке мы сделали первую анимацию, изменяя такие атрибуты стандартного объекта, как положение, цвет, размер. Тем не менее, этих простых изменений зачастую недостаточно для того, чтобы создавать анимацию сложных объектов и пресонажей. Для этих целей в Synfig'e используются слои. Они чем-то похожи на те слои, с которыми вы, возможно, имели дело в других графических программах типа GIMP.
|
Тем не менее, слои в Synfig'е отличаются от обычных слоёв тем, что:
|
Комбинирование слоёв
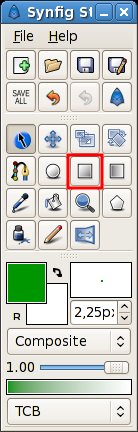
Теперь необходимо сделать две вещи. Во-первых, выберите инструмент градиент (Gradient) на панели инструментов (Toolbox), щёлкните левой кнопкой на рабочей области и не, отпуская кнопку, переместите мышь на некоторое расстояние. Затем отпустите кнопку. На экране появится переход от одного цвета к другому, а на панели слоёв (Layer Panel) он будет виден как новый слой под названием "Gradient". Чтобы изменить градиент, щёлкните на этот слой и с помощью инструмента преобразования (Normal Tool) измените положение его уТочек.
Теперь у нас есть градиент, но что-то здесь не то - он занимает весь экран, а мы хотим, чтобы он был внутри нашей фигуры - прямоугольника. Ща мы всё исправим.
Выделите слой градиента и слой прямоугольника на панели слоёв. Затем щёлкните правой кнопкой мыши на них и выберите пункт "Encapsulate" (Изолировать). Вместо наших двух слоёв появится один слой под названием "Inline Canvas" (Объединяющий слой) с треугольничком сбоку.
Вы можете обращаться с этим слоем точно также, как и с любым другим - перемещать, копировать, и т. д. Щёлкнув на треугольничке рядом с его значком вы можете получить доступ к его содержимому - слою градиента и слою с прямоугольником.
Если хотите изменить имя объединяющего слоя на что-то более информативное, просто выделите его на панели слоёв и щёлкните на его названии. Вы можете переименовывать таким образом ЛЮБОЙ слой, что вам настоятельно рекомендую.
Использование изоляции
Тем не менее, проблема так и осталась - градиент всё ещё покрывает весь рисунок, а не ограничен прямоугольником. Без паники, просто выделяем слой градиента на панели слоёв и ищем на панели свойств (Params) параметр под названием "Blend Method" (метод смешивания). Дважды щёлкните на слове Composite напротив названия параметра и из раскрывшегося списка выберите пункт Onto (Наложение).
Теперь градиент будет отображаться только в пределах прямоугольника. Мои поздравления! Вы только что создали свои первые взаимодействующие слои.
Использование изоляции слоёв для структурирования рисунка значительно упрощает работу с Synfig Studio. Но многие другие программы позволяют делать то же самое. Только что продемонстрированная концепция ограничения влияния одного слоя на другие ставит Synfig отдельно от программ, позволяющих упорядочивать слои просто в виде иерархической структуры.
Итак, слой может изменять отображение лишь тех слоёв, которые находятся непосредственно под ним. Другими словами, если вы положите слой размывания (Blur Layer) внутрь объединяющего слоя (Inline Canvas), который мы только что создали, то он будет размывать только слои, находящиеся непосредственно под ним. Любые слои, находящиеся за пределами объединяющего слоя не будут размыты!
Давайте проверим это. Создайте пару красных окружностей так, чтобы они пересекались с объединяющим слоем. Затем на панели слоёв перетащите объединяющий слой на самый верх стопки слоёв, чтобы он был поверх окружностей.
Теперь раскройте слой "Inline Canvas" и выберите самый верхний слой внутри него (это должен быть слой "Gradient"). Создайте ещё одну окружность чёрного цвета так, как показано на рисунке. Она будет создана поверх слоя "Gradient".
На панели слоёв щёлкните на только что созданном слое с окружностью правой кнопкой и выберите из появившегося меню пункт "New Layer" ("Новый слой"). Раскроется подменю, внутри которого вы увидите список различных категорий слоёв, которые вы можете создавать. Нам нужно размытие, поэтому выберите категорию "Blurs", и затем внутри неё пункт "Blur". (Таким образом, вы выбрали команду "New Layer -> Blurs -> Blur".)
Ну что-ж, размытие получилось... но что-то опять не так – внешний край размытого слоя по прежнему чёткий, несмотря на то что внутри всё размыто. Это всё потому, что метод смешивания (Blend Method) по-умолчанию для слоёв установлен в значение Composite. Чтобы всё было нормально, нам нужно изменить метод смешивания на Straight. Для этого просто выделите только что созданный слой размывания и на панели свойств измените параметр "Blend Method" на Straight.
- Замечание: Вы можете изменить метод смешивания, устанавливаемый по-умолчанию для новых слоёв с помощью секции параметры нового слоя (New Layer Defaults) на панели инструментов. Возможно, в будущих версиях программы способ задания метода смешивания для новых слоёв будет изменён.
Отлично, теперь всё содержимое объединяющего слоя "Inline Canvas" размыто, но то что под ним – нет.
Продолжение банкета...
Если вы не поленитесь исследовать подпункт главного меню "Layer -> New Layer" ("Слой -> Новый слой"), вы обнаружите множество различных видов слоёв. Некоторые из них достаточно необычны, например "Transform -> Rotate" ("Преобразование -> Вращение"). Подобные слои вы можете использовать для добавления новых атрибутов объектам. И точно так же, как и все прочие параметры объекта, эти новые атрибуты могут быть анимированы.
Например, вы можете нарисовать произвольную фигуру и добавить поверх неё слой вращения. Изменяя его параметры, вы можете создать анимацию вращения фигуры. Этот принцип лежит в основе создания особого типа анимации – перекладки.