Animación de una Flor
m (Text replace - ']]' to '}}') |
m ({{Navigation) |
||
| (4 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| + | <!-- Page info --> | ||
| + | {{Title|Animación de una Flor}} | ||
| + | {{Navigation|Category:Manual|Doc:Interface}} | ||
| + | {{Category|Manual}} | ||
| + | {{Category|Tutorials}} | ||
| + | {{Category|Tutorials Intermediate}} | ||
| + | <!-- Page info end --> | ||
Esta página debería estar escrita en Español. Por favor ayúdanos a traducirla! | Esta página debería estar escrita en Español. Por favor ayúdanos a traducirla! | ||
| Line 33: | Line 40: | ||
Ahora hay una pequeña linea de tiempo bajo el lienzo. | Ahora hay una pequeña linea de tiempo bajo el lienzo. | ||
| − | Haz click en el comienzo de la línea de tiempo (<tt>0f</tt>), luego, en el {{l|Panel Fotogramas Clave}} (el que tiene un icono de una llave) haz click en "+" (añadir un fotograma clave). Los fotogramas clave | + | Haz click en el comienzo de la línea de tiempo (<tt>0f</tt>), luego, en el {{l|Panel Fotogramas Clave}} (el que tiene un icono de una llave) haz click en "+" (añadir un fotograma clave). Los fotogramas clave nos permiten ''Asentar'' la escena; esto es, en un fotograma clave, las propiedades de cada elemento se recordarán. |
Haz click de nuevo en la línea de tiempo, en <tt>4.5s</tt>. Presiona el círculo verde en la esquina inferior derecha del lienzo ( o el icono que tengas ahí, dependiendo del tema que uses), para cambiar {{l|Modo de Edición de Animación}} (el círculo es rojo ahora). | Haz click de nuevo en la línea de tiempo, en <tt>4.5s</tt>. Presiona el círculo verde en la esquina inferior derecha del lienzo ( o el icono que tengas ahí, dependiendo del tema que uses), para cambiar {{l|Modo de Edición de Animación}} (el círculo es rojo ahora). | ||
| Line 53: | Line 60: | ||
http://i209.photobucket.com/albums/bb207/rore4wiki/Synfig/flower_5.png | http://i209.photobucket.com/albums/bb207/rore4wiki/Synfig/flower_5.png | ||
| − | Cada punto grande verde | + | Cada punto grande verde es un valor grabado (aquí las posiciones de los vértices se grabaron en el momento cero con el fotograma clave, y en el momento 4s cuando movimos algunos vértices o manejadores de vértices). Los dos vértices que añadimos para hacer la yema o brote están marcados en "DYN" (dinámico). Haz click sobre ellos en la lista de parámetros, y selecciona "Mark Activepoint as Off". |
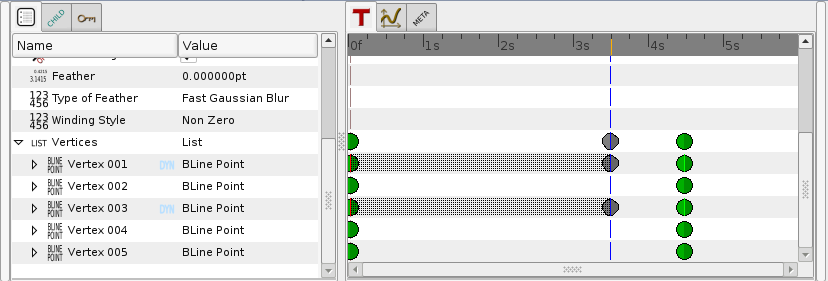
El diálogo debería aparecer ahora como en la imagen, la parte en gris es la parte donde los vértices del brote no tienen efecto sobre el tallo. | El diálogo debería aparecer ahora como en la imagen, la parte en gris es la parte donde los vértices del brote no tienen efecto sobre el tallo. | ||
| Line 60: | Line 67: | ||
Por ejemplo si haces click ahora sobre <tt>2s</tt> o sobre <tt>3s</tt>, el contorno de la yema no es visible. Comienza a verse un poco tras el momento 3.5s. | Por ejemplo si haces click ahora sobre <tt>2s</tt> o sobre <tt>3s</tt>, el contorno de la yema no es visible. Comienza a verse un poco tras el momento 3.5s. | ||
| − | Sin embargo, el contorno del tallo puede no parecer bonito durante el crecimiento desde 0 a 4s. Asegúrate de que estás | + | Sin embargo, el contorno del tallo puede no parecer bonito durante el crecimiento desde 0 a 4s. Asegúrate de que estás aún en Modo de Edición de Animación, y retoca la figura, en varios momentos del tiempo, hasta conseguir algo que te guste. |
La animación del tallo se ha terminado, pero aún faltan los pétalos. | La animación del tallo se ha terminado, pero aún faltan los pétalos. | ||
Latest revision as of 16:19, 22 December 2013
|
Warning! This page contains outdated information. The release of Synfig Studio 0.64.0 introduced new terminology and this translated page needs to be updated according to original English text. You can help updating this page - see instructions here. Thank you! |
Esta página debería estar escrita en Español. Por favor ayúdanos a traducirla!
Este tutorial te mostrará cómo crear una simple animación de una flor que crece hecha con la herramienta Blines (linea Bezier).
Ajustes Básicos
Haz click sobre Fichero > Nuevo. Puedes mantener los valores por defecto aquí y simplemente hacer click sobre OK.
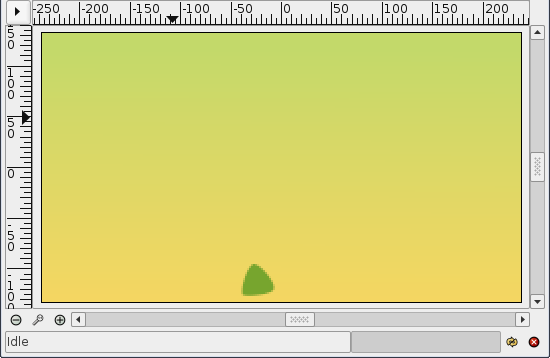
Haz click sobre los colores de frente y de fondo en la caja de herramientas, para crear un gradiente como desees. (También puedes editar el gradiente directamente haciendo click sobre él).
Selecciona la Herramienta de Gradiente y arrastra el cursor verticalmente sobre el tapiz para rellenarlo con el gradiente.
Selecciona la Herramienta Bline (Línea de Bezier) y en el diálogo de las opciones de la herramienta, asegúrate de que solamente "Rellenar" está seleccionado.
En la caja de herramientas, fija el color de frente a verde. Dibuja una especie de triángulo con la herramienta Bline. Para cerrar el contorno después de poner tres vértices, haz click con el botón derecho del ratón sobre el primer vértice y selecciona "Loop Bline" (Hacer Bucle).
- Nota: Si la única opción disponible es "Separar Tangentes", arrastra un poco el punto rojo (el "Pato") que cubre el primer vértice, y entonces haz click con el botón derecho de nuevo sobre el vértice (el punto naranja) para que aparezca la opción Hacer Bucle.
Ahora que el contorno está cerrado, puedes "crear" la figura Bline seleccionando otra herramienta o presionando el boton Crear (el icono como unas ruedas dentadas) debajo de las opciones de herramienta.

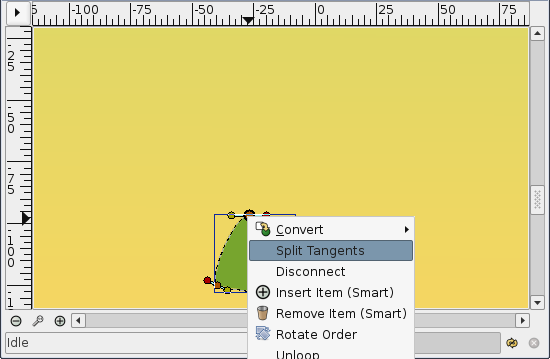
Esto será la base del tallo. Puedes tocar los manejadores de tangentes (los puntos rojos) un poco, para hacer un triángulo más redondo. Con la Herramienta Normal, haz click con el botón derecho sobre cada vértice y selecciona "Separar tangentes", de modo que las dos tangentes de cada vértice se pueden manejar separadamente. Hemos acabado con los ajustes básicos.

Animar el tallo
Necesitamos cambiar nuestra imagen simple en algo que pueda ser animado. En el Menú del Lienzo selecciona Editar > Propiedades. Ve a la pestaña de tiempo y fija el Tiempo Final en 6s.
Ahora hay una pequeña linea de tiempo bajo el lienzo.
Haz click en el comienzo de la línea de tiempo (0f), luego, en el Panel Fotogramas Clave (el que tiene un icono de una llave) haz click en "+" (añadir un fotograma clave). Los fotogramas clave nos permiten Asentar la escena; esto es, en un fotograma clave, las propiedades de cada elemento se recordarán.
Haz click de nuevo en la línea de tiempo, en 4.5s. Presiona el círculo verde en la esquina inferior derecha del lienzo ( o el icono que tengas ahí, dependiendo del tema que uses), para cambiar Modo de Edición de Animación (el círculo es rojo ahora).
Con la Herramienta Normal, selecciona la punta verde, y mueve el vértice superior hacia arriba para hacer un tallo.
Puedes jugar con los manejadores de las tangentes para mover un poco la forma si lo deseas.

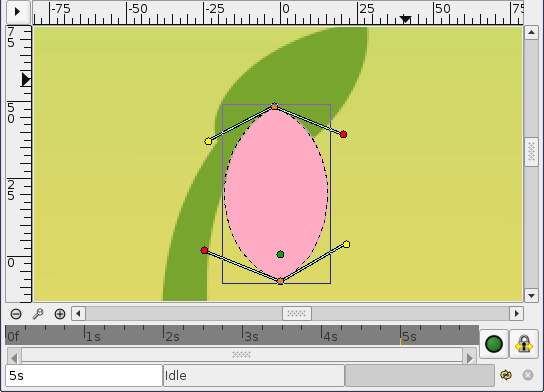
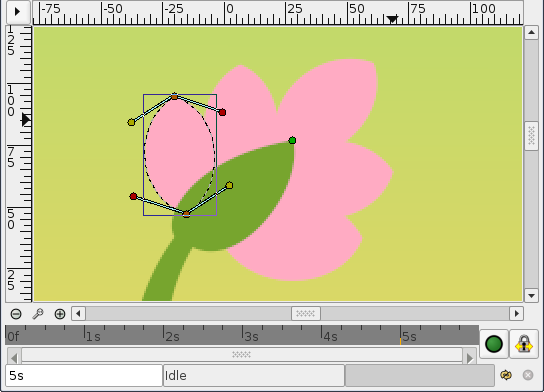
Estando aún en 4.5s, haz click con el botón derecho en el borde del tallo cerca de la parte más alta, y elige, "Insertar Vértice". Haz lo mismo en el otro lado del tallo. Haz click con el botón derecho sobre esos puntos nuevos y elige de nuevo Dividir Tangentes. Intenta hacer una figura que se parezca a la de la imagen para crear el brote.

Si ahora pinchas en 2s (por ejemplo), verás que la figura del brote es ligeramente visible, incluso si es más bien pequeña, e incluso si los patos del brote son invisibles. Digamos que queremos que el brote aparezca en el momento 3.5s, y el tamaño completo en el momento 4.5s.
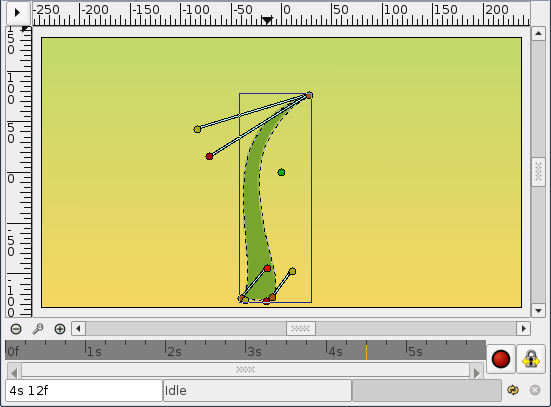
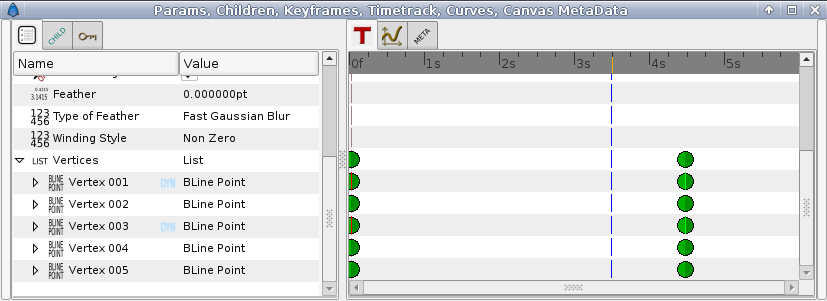
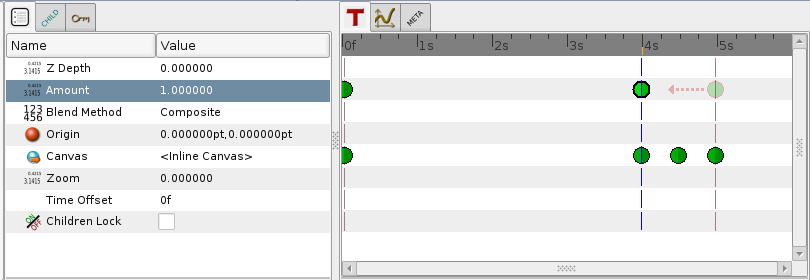
Pincha en 3.5s en la línea de tiempo. Échale un vistazo a los Parámetros y al diálogo Línea de tiempo. Verás que cada parámetro en el Panel de Parámetros corresponde a una fila en el diálogo de la Línea de tiempo. El último parámetro es la lista de vértices. Haz click sobre la flecha pequeña a la izquierda para desempaquetar la lista. Deberías ver algo como esto:

Cada punto grande verde es un valor grabado (aquí las posiciones de los vértices se grabaron en el momento cero con el fotograma clave, y en el momento 4s cuando movimos algunos vértices o manejadores de vértices). Los dos vértices que añadimos para hacer la yema o brote están marcados en "DYN" (dinámico). Haz click sobre ellos en la lista de parámetros, y selecciona "Mark Activepoint as Off". El diálogo debería aparecer ahora como en la imagen, la parte en gris es la parte donde los vértices del brote no tienen efecto sobre el tallo.

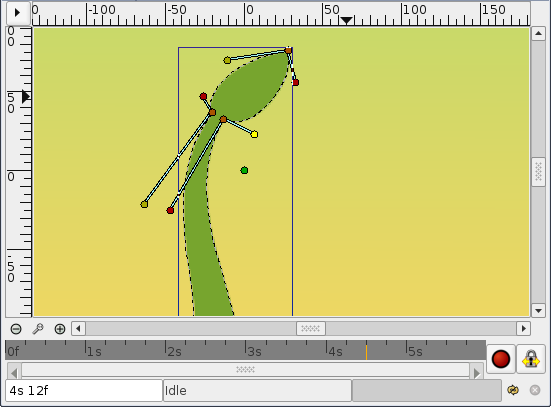
Por ejemplo si haces click ahora sobre 2s o sobre 3s, el contorno de la yema no es visible. Comienza a verse un poco tras el momento 3.5s.
Sin embargo, el contorno del tallo puede no parecer bonito durante el crecimiento desde 0 a 4s. Asegúrate de que estás aún en Modo de Edición de Animación, y retoca la figura, en varios momentos del tiempo, hasta conseguir algo que te guste.
La animación del tallo se ha terminado, pero aún faltan los pétalos.
Puedes observar una previsualización: Ve a Fichero > Previsualización, selecciónalo y espera hasta que la previsualización se genere, y observa:) (Las previsualizaciones son a menudo alisadas y desenfocadas, pero el resultado final será claro. Se pueden obtener previsualizaciones de mejor calidad usando el zoom y el número de imágenes por segundo en la ventana de diálogo de previsualizaciones.
Añadiendo los pétalos
Ahora puedes abandonar el "Modo de Edición de Animación" haciendo click sobre el círculo rojo en la esquina inferior derecha del lienzo.
Cambia el color de pintura a rosa, y crea un pétalo con la herramienta bline. Notarás que el pato Duck verde que permite el movimiento fácil de un perfil está en el centro del lienzo. Selecciona todos los vértices del pétalo con Ctrl+A y muevelos junto al pato verde (con la Herramienta Normal), como se muestra.

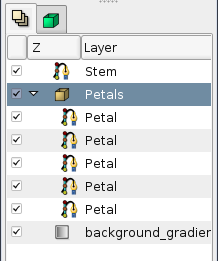
Arrastra entonces el pato verde muy cerca de la parte superior del brote. Toca un poco el pétalo si es necesario. Selecciona también, en el panel de capas Layers Panella capa del pétalo y olócala debajo de la capa del tallo. Haz click en el pétalo para seleccionarlo, y entonces haz Ctrl-Click sobre el tallo. Ahora ambos objetos deben aparecer seleccionados.
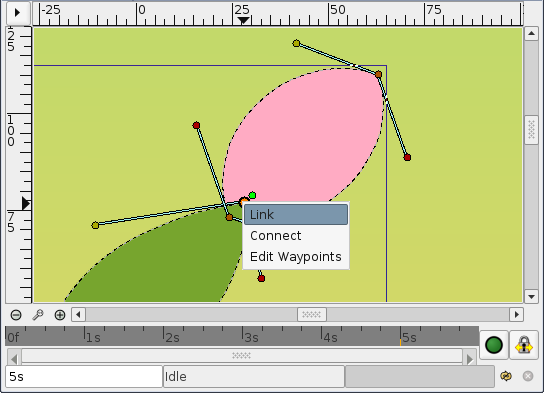
Haz click ahora sobre el vértice superior del tallo y ctrl-click sobre el pato verde del pétalo (ambos deben aparecer en un color más ligero, por estar seleccionados). Haz click con el botón derecho sobre el vértice superior del tallo, y selecciona "link". El pétalo se moverá un poco puesto que el pato verde se ha ligado con el vértice del tallo.

Ahora que hay una unión entre el pétalo y el extremo del tallo, cuando el extremo del tallo se mueve, el pétalo le seguirá. ( Y si el pato verde el pétalo se mueve, el extremo del tallo se moverá, pero no queremos hacer eso aquí).
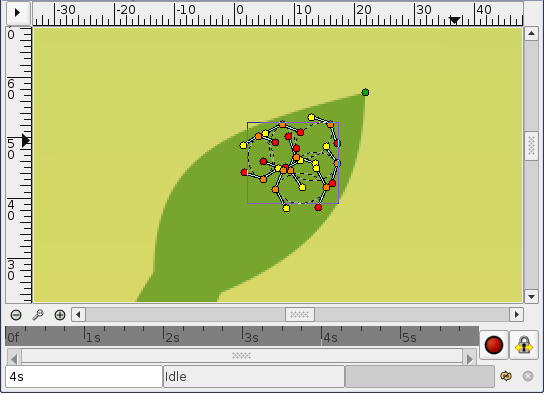
En el Layers Panel (panel de capas), selecciona la recién creada capa del pétalo y duplícala (con el tercer botón del diálogo). En el lienzo, presiona Ctrl+A para seleccional todos los vértices del pétalo duplicado, y muévelos un poco, de forma que los pétalos no estén sobrepuestos (No muevas el pato verde, solo los naranjas). Repite el proceso varias veces para tener algo parecido a la imagen.

Nota que los pétalos duplicados también están ligados al tallo.
Si vas al primer fotogramaclave, verás que los pétalos son visibles. No queremos eso. Queremos que los pétalos aparezcan y florezcan el final del crecimiento.
Escondiendo los pétalos
- Esta parte es, quizás, la más complicada. Supongo que debe haber una forma más sencilla de hacerlo, y si la encuentro, actualizaré el tutorial;)
Digamos que queremos que los pétalos aparezcan un poco después de los 4 segundos de animación, y que alcancen el tamaño completo a los 5 segundos, en lugar de ser visibles y de tamaño completo en todo momento. Cambia a Modo de Edición de Animación de nuevo haciendo click en el círculo verde en la esquina inferior derecha del lienzo.
En la línea de tiempo, haz click para colocar el cursor en los 5 segundos. En el panel de fotogramas clave Panel de Fotogramas Clave, haz click en "+" para añadir un fotograma clave nuevo en 5s, asegúrate de que los cambios que haremos no afectarán a los fotogramas siguientes. Haz click en 4s, y en el Panel de Capas, selecciona todas la capas de pétalos (con Ctrl+click), y entonces presiona Ctrl+A para seleccionar todos los vértices de los pétalos. Escalalos minimizándolos con la Herramienta Escala Scale Tool, y muévelos, para que estén ocultos tras el tallo como se muestra.

Entre el segundo 4 y 5, los pétalos aparecerán y florecerán. Pero el problema es que aún son visibles desde la primera imagen hasta los 4 segundos. Podríamos bien cambiar el tamaño de los pétalos y hacerlos pequeños y ocultos en cada imagen desde el segundo 0 a los 4s, o bien podríamos hacerlos invisibles en esas imágenes.
Escojamos la segunda opción. Para hacer las cosas más simples, vamos a Encapsulate (encapsular) las capas de pétalos en un Inline Canvas. Con todas las capas de pétalos seleccionadas, haz click con el botón derecho sobre ellas en el panel de capas y selecciona Encapsulate (encapsular). Puedes renombrar las capas para hacer las cosas inteligibles.

Selecciona los "Pétalos" inline lienzo y salta al primer fotograma clave. En la pestaña de Parámetros, fija el Amount (parámetro de cantidad) valor a 0. Los pétalos ahora son visibles en ese fotograma clave. Nota que dos puntos de dirección son añadidos al frente del parámetro "Cantidad", uno en el segundo 0s y el otro en el 5s. Arranstra el punto 5s a 4s de forma que la opacidad de los pétalos esté entre los segundos 1 y 4.

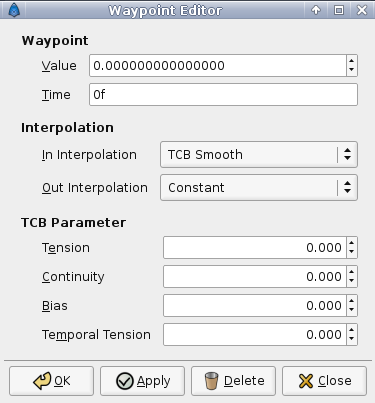
Aun hay un problema : De 0s a 4s, la opacidad de los pétalos crece lentamente, haciendo los pétalos visibles cuando no deberían serlo. Para resolver esto, cambiaremos el método de interpolación de la Cantidad: Haz click con el botón derecho en el punto direccional 0f, y selecciona Edit waypoint. Aparecerá un nuevo diálogo, en el que puedes elegir la interpolación In y Out. Fija la interpolación Out a constante, mientras otra punto direccional es encontrado. Así desde 0f a 4s el valor de Cantidad será igual a 0, y en el segundo 4 cambiará de momento a 1, y hará los pétalos visibles, como se esperaba. Alternativamente, podríamos alcanzar el mismo efecto fijando la interpolación In (de entrada) del punto direccional en 4s a Constante.
Nota como (la mitad del) punto direccional cambia de círculo verde (significando animación suave del parámetro Cantidad) a paso rojo (significando que el parámetro Cantidad ha saltado repentinamente)

Ahora has acabado.
El tallo crece durante 4.5 segundos y entonces permanece quieto los últimos 1.5 segundos. Los pétalos están escondidos hasta el segundo 4, y entonces crecen rápidamente entre el segundo 4 y 5, y permanecen parados también los últimos 1.5 segundos.
Haz click sobre Fichero > Render (Fichero > Mostrar) para ver tu animación. Selecciona cualquier formato que quieras, y no olvides desmarcar la opción "Use current frame" (de otro modo tan solo un fotograma se mostrará).