Los geht's
Ohoservices (Talk | contribs) |
m (Re-translated title) |
||
| (26 intermediate revisions by 4 users not shown) | |||
| Line 2: | Line 2: | ||
{{Title|Los geht's}} | {{Title|Los geht's}} | ||
{{Navigation|Category:Manual|Doc:Animation_Basics}} | {{Navigation|Category:Manual|Doc:Animation_Basics}} | ||
| − | + | {{TOCright}} | |
| − | + | {{Category|Manual}} | |
| − | + | {{Category|Tutorials}} | |
| − | + | {{Category|Tutorials Basic}} | |
| + | {{NewTerminology}} | ||
<!-- Page info end --> | <!-- Page info end --> | ||
| − | + | == Bedienoberfläche == | |
| − | + | ||
| − | = | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
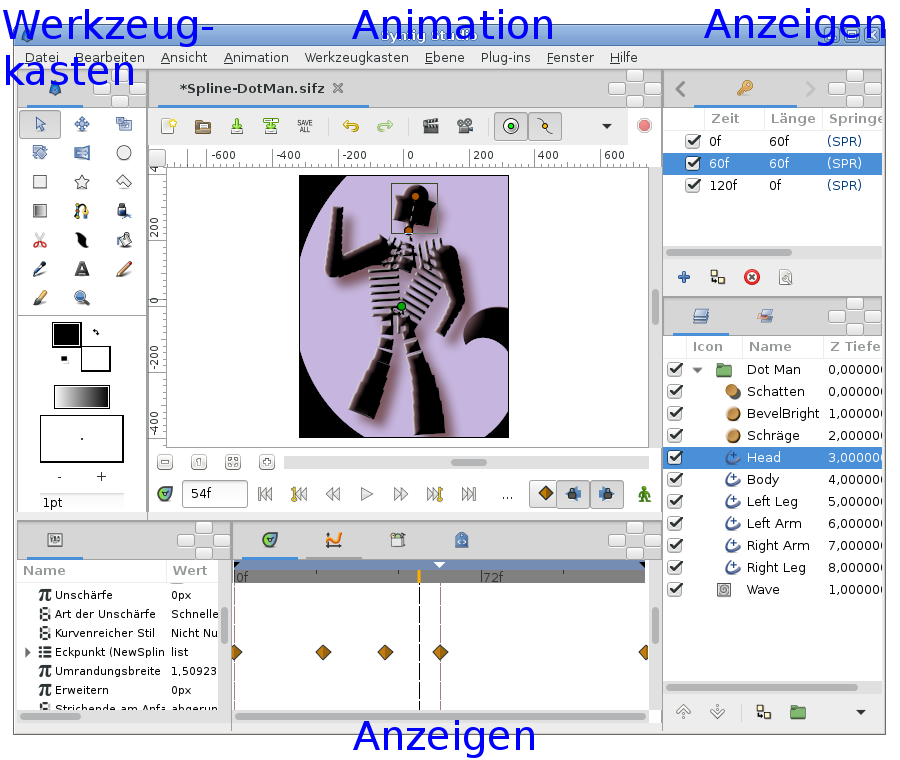
Wenn Du Synfig Studio startest erscheinen die folgenden Fenster: | Wenn Du Synfig Studio startest erscheinen die folgenden Fenster: | ||
| − | [[ | + | [[File:Interface-1.0-de.png|900px|thumb|center|border|Typische Oberflächenanordnung von Synfig Studio]] |
| − | + | ||
Die Hauptkomponenten der Synfig Studio Oberfläche sind: | Die Hauptkomponenten der Synfig Studio Oberfläche sind: | ||
| − | * {{l|Toolbox|Werkzeugkasten}} — ist das Hauptfenster von Synfig Studio | + | * {{l|Toolbox|Werkzeugkasten}} — ist das Hauptfenster von Synfig Studio. Es enthält das Systemmenü und einige Tasten, Werkzeuge und mehr, um Deine Zeichnungen zu erstellen und zu bearbeiten. Wenn Du dieses Fenster schließt, beendet sich das Programm. |
* {{l|Canvas|Animation}} — hier werden Deine Animationen und Zeichnungen dargestellt. | * {{l|Canvas|Animation}} — hier werden Deine Animationen und Zeichnungen dargestellt. | ||
| − | * {{l|Panels|Anzeigen}} — enthält Werkzeuge und Informationen über bestimmte Elemente Deines Projekts. Einige Anzeigen erlauben Dir diese Elemente sogar zu verändern. | + | * {{l|Category:Panels|Anzeigen}} — enthält Werkzeuge und Informationen über bestimmte Elemente Deines Projekts. Einige Anzeigen erlauben Dir diese Elemente sogar zu verändern. |
| − | {{Note| | + | {{Note|Hinweis|Wenn Deine Synfig Studio Oberfläche anders aussieht, gibt es eine Möglichkeit dieses Aussehen einfach wieder herzustellen. Im {{Literal|Datei}} Menü des Werkzeugkastens wähle {{c|Anzeigen|Fenster auf Originallayout zurücksetzen}}.}} |
| − | + | ||
| − | + | Das Fenster in der Mitte wird {{L|Category:Canvas_Window|Animationsfenster}} genannt. Jedes mal wenn Du Synfig Studio startest wird ein neues Animationsfenster geöffnet. Dieses Fenster stellt die {{l|Root Canvas|Basisanimation}} dar, was das bedeutet ist für Dich momentan noch unklar, aber das ist in Ordnung — wir wollen Dich ja nur ein wenig herumführen. In der oberen linken Ecke des Animationsfensters siehst Du eine Taste mit einem {{l|Canvas Menu Caret|Pfeil}}. Wenn Du auf diese Pfeiltaste klickst wird das {{l|Canvas Menu Caret|Animationsfenster Menü }} erscheinen. (Übrigens, wenn Du auf dem Animationsbereich rechts klickst und unter dem Mauszeiger ist keine {{l|layer|Ebene}} erscheint dieses Menü auch.) So, nun weißt Du wo das wichtigste Animationsmenü ist, einfach im Animationsfenster. Gut. | |
| − | + | Die anderen beiden Fenster (eines unten, das andere rechts) sind anpassbare {{l|dock dialogs|Dock-Container}}. Jeder Dock-Container enthält einige {{L|panel|Anzeigen}}, horizontal oder vertikal angeordnet. Einige Anzeigen teilen sich denselben Platz in der Leiste und man kann zwischen ihnen umschalten, indem man auf ihre {{l|panel tab|Reiter}} klickt. Du kannst die Inhalte der Leisten beliebig verschieben indem Du den Anzeigenreiter verschiebst wohin Du willst. Du kannst sogar ein neues Dock erstellen, indem Du einen Reiter neben ein Dock ziehst. | |
| + | Wenn Du versehentlich eine {{l|panel|Anzeige}} geschlossen hast (durch Herausziehen aus dem Dock und schließen des neu erstellten Containers), kein Problem. Benutze einfach den {{l|Toolbox|Werkzeugkasten}}, wähle {{c|Datei|Anzeigen}} im Werkzeugkasten Menü und klicke auf den Namen der benötigten Anzeige. | ||
| + | Die wichtigsten Anzeigen sind: | ||
| − | + | * {{l|Layers Panel|Ebenen}} — Diese Anzeige zeigt Dir die Hierarchie der Ebenen in Deiner aktuellen Animation. Sie erlaubt Dir auch diese Ebenen zu ändern. | |
| − | + | * {{l|Parameters Panel|Parameter}} — Diese Anzeige zeigt Dir die Parameter der ausgewählten Ebene. Wenn mehrere Ebenen markiert sind, werden nur die gemeinsamen Parameter angezeigt. | |
| − | * {{l|Layers Panel|Ebenen}} — Diese Anzeige zeigt Dir die Hierarchie der Ebenen in Deiner aktuellen Animation. | + | * {{l|Tool Options Panel|Werkzeugoptionen}} — Diese Anzeige zeigt Dir die Parameter des gerade aktiven Werkzeugs. |
| − | * {{l| | + | * {{l|Navigator|Navigator}} — Dies zeigt ein Überblicksbild des aktuellen Animationsausschnitts. Du kannst hereinzoomen und den Ausschnitt damit wählen. |
| − | * {{l| | + | |
| − | * {{l|Navigator|Navigator}} — Dies zeigt ein Überblicksbild | + | |
* {{l|History Panel|History}} — Dies ziegt Dir die gespeicherte Historie der derzeitigen Komposition. Du kannst die Aktionen in der Historie verändern. | * {{l|History Panel|History}} — Dies ziegt Dir die gespeicherte Historie der derzeitigen Komposition. Du kannst die Aktionen in der Historie verändern. | ||
| − | Es gibt viele unterschiedliche {{l|panel|Anzeigen}} in Synfig Studio. Wenn Du nicht weißt was eine Anzeige macht, dann halte einfach den Mauszeiger über sie und eine Beschreibung ihrer Funktion wird angezeigt. | + | Es gibt viele unterschiedliche {{l|panel|Anzeigen}} in Synfig Studio. Wenn Du nicht weißt, was eine Anzeige macht, dann halte einfach den Mauszeiger über sie und eine Beschreibung ihrer Funktion wird angezeigt. |
| − | + | ||
| − | + | ||
== Was steckt unter der Haube? == | == Was steckt unter der Haube? == | ||
| − | + | [[File:Adding_Layers_tutorial-12_0.64.1-de.png|right|frame|Ebenenanzeige]] | |
| − | + | ||
| − | [[ | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | {{ | + | Synfig Studio, wie die meisten professionellen Grafikprogramme, legt die individuellen Elemente einer {{l|canvas|Animation}} in {{l|layer|Ebenen}} ab. Aber es unterscheidet sich von anderen Programmen in zwei wesentlichen Punkten: |
| − | + | ||
| − | + | # Eine Ebene in Synfig repräsentiert normalerweise ein einzelnes "Primitiv", z.B. eine einzelne Region, eine Umrandung einer Region, ein importiertes Bild, ... Dies gibt Dir weitreichende Flexibilität und Kontrolle. Für eine Komposition ist es durchaus üblich Hunderte von Ebenen zu haben (natürlich durch den Benutzer sinnvoll hierarchisch organisiert). | |
| + | # Eine Ebene kann nicht nur weitere Elemente auf die darunter liegenden Ebenen hinzufügen, sondern kann auch verändernd auf die darunter liegenden Ebenen einwirken. In diesem Sinne verhalten sich Synfigs Ebenen wie Filter in Adobe Photoshop oder GIMP. Zum Beispiel gibt es eine {{l|Blur Layer|Unschärfe Ebene}}, {{l|Radial Blur Layer|Radiale Unschärfe Ebene}}, {{l|Spherize Layer|Spherize Ebene}}, {{l|Color Correct Layer|Farbkorrektur Ebene}}, {{l|Bevel Layer|Schräge Ebene}}, ... | ||
| − | + | Jede Ebene hat eine Menge an Parametern, die bestimmen wie sie sich verhält. Wenn Du auf eine Ebene klickst (entweder im Animationsfenster oder in der dargestellten {{l|Layers Panel|Ebenenanzeige}}), wirst Du ihre Parameter in der {{l|Parameters Panel|Parameter Anzeige}} sehen. | |
| − | {{ | + | |
== Erste Schritte == | == Erste Schritte == | ||
| − | Lass uns | + | Lass uns erst einmal etwas erstellen, um damit etwas herumzuspielen! |
| − | Zuerst klicke im Werkzeugkasten auf das {{l|Circle Tool|Kreis Werkzeug}} (wenn Du nicht weißt welches das ist, dann bewege den Mauszeiger über die Werkzeuge und lies die Hinweise). | + | Zuerst klicke im Werkzeugkasten auf das {{l|Circle Tool|Kreis Werkzeug}} (wenn Du nicht weißt, welches das ist, dann bewege den Mauszeiger über die Werkzeuge und lies die Hinweise). |
| − | Wenn Du auf das Kreis Werkzeug klickst siehst Du, dass die {{l|Tool Options Panel|Werkzeugoptionen Anzeige}} sich ändert. Dazu kommen wir aber später noch. | + | Wenn Du auf das Kreis Werkzeug klickst, siehst Du, dass die {{l|Tool Options Panel|Werkzeugoptionen Anzeige}} sich ändert. Dazu kommen wir aber später noch. |
| − | {{ | + | Während das Kreis Werkzeug ausgewählt ist, kannst Du Kreise im {{L|Category:Canvas_Window|Animationsfenster}} erzeugen. Dies funktioniert wie erwartet — klicke auf die Animation, zieh um den Radius zu ändern und lass die Maustaste los, wenn Du fertig bist. Mach ruhig 2 Kreise (oder mehr, wenn Du Lust hast). Wenn Du die Maustaste versehentlich loslässt, bevor Du gezogen hast, dann hast Du einen Kreis mit Radius 0 gezeichnet, der unsichtbar ist! Aber kein Problem, das kannst Du leicht beheben. In der Parameter Ansicht kannst Du die Parameter des ausgewählten Objekts ändern. Falls Du gerade einen Kreis ohne Ausdehnung gezeichnet hast, sollte er das zurzeit ausgewählte Objekt sein. Du kannst den Radius auf einen anderen Wert (z.B. 10) setzen, um ihn dann mit den Griffen weiter zu verändern. |
| − | + | {{Note|Hinweis|Bei einigen Nutzern könnte folgendes Problem auftreten: Wenn Du mit dem Kreis Werkzeug auf die Animation klickst und ziehst, scheint entweder nichts zu passieren oder Du hast plötzlich unglaublich riesige Kreise. Um das zu beheben, geh auf {{c|Datei|Eingabegeräte}} und '''deaktiviere alle Geräte''', die Du dort findest. Falls Du ein Eingabegerät, wie z.B. einen Druck-empfindlichen Stift, angeschlossen hast, dann aktivier es in diesem Bildschirm. Nach dieser Änderung wird Synfig arbeiten wie erwartet.}} | |
| + | Geh nun zum Werkzeugkasten zurück und klicke auf das {{l|Transform Tool|Ändern Werkzeug}} (Der Knopf mit dem Pfeil darauf). Danach klicke auf einen der Kreise. Dann siehst Du einen "{{l|bounding box|Begrenzungsrahmen}}", einen grünen Punkt in der Mitte und einen blaugrünen Punkt für den Radius. Diese Punkte nennen wir "{{l|handle|Griffe}}". Wenn Du den Kreis verändern willst, dann spiele ein wenig mit den Griffen herum. Ganz einfach! | ||
| − | + | Du kannst eine {{l|layer|Ebene}} durch anklicken auswählen. Wenn Du mehr als eine Ebene auswählen möchtest, dann halte die {{Shortcut|Strg}}-Taste gedrückt, während Du klickst — das funktioniert im Animationsfenster und in der {{l|Layers Panel|Ebenenanzeige}}. Versuch es! | |
| − | + | Du kannst auch mehrere Griffe auswählen. Das kannst du auf unterschiedliche Weise tun. Entweder Du hältst {{Shortcut|Strg}} gedrückt und klickst auf die weiteren Griffe, die Du auswählen willst, was aufwändig sein kann. Oder Du benutzt die schnellere Methode — Du erstellst eine Auswahl durch klicken und ziehen der Maus über einen Bereich. | |
| − | + | Erstelle nun zwei Kreise und wähle alle Griffe der beiden aus. Wenn Du mehrere Griffe ausgewählt hast und einen bewegst, dann bewegen sich alle. | |
| + | <!-- TODO: Über drehen und skalieren mit Strg- und Alt-Tasten --> | ||
| − | + | {{Note|Hinweis|Synfig Studio hat eine automatische Wiederherstellung. Wenn es abstürzt, wirst Du nicht mehr als 5 Minuten Arbeit verlieren, selbst wenn die aktuelle Datei noch nicht gesichert wurde. Bei einem Neustart wird es automatisch anbieten, die ungesicherten Änderungen wiederherzustellen. Die Historie wird derzeit noch nicht wiederhergestellt.}} | |
| + | Die {{l|Rotate Tool|Dreh-}} und {{l|Scale Tool|Skalieren}} Werkzeuge funktionieren weitgehend wie das Ändern Werkzeug, außer wenn mehrere Griffe ausgewählt sind. Es ist viel einfacher es auszuprobieren als darüber zu lesen. Wähle ein paar Kreise aus, dann wähle alle ihre Griffe und probiere die Dreh- und Skalierungswerkzeuge aus. | ||
| − | + | Hinweis: die Werkzeuge, die Griffe verändern, haben jeweils zugewiesene Optionen. Wenn ein bestimmtes Werkzeug nicht wie erwartet funktioniert, dann schau mal in die zugeordneten {{l|Tool Options Panel|Werkzeug Optionen}} um zu sehen, ob alles so eingestellt ist wie gewünscht. | |
| − | + | == Verknüpfen == | |
| − | + | Lass uns nun {{l|linking|Verknüpfen}} ausprobieren. Angenommen wir wollen, dass zwei Kreise immer gleich groß sind. Wähle diese beiden Kreise, dann wähle ihre beiden Radiusgriffe (die türkisen Punkte). | |
| − | + | Um mehrere Griffe auszuwählen, ziehst Du wahlweise ein Rechteck um sie herum, oder wählst den ersten aus und hältst dann die {{Shortcut|Strg}}-Taste gedrückt, während Du den Rest auswählst. Sobald Du die beiden ausgewählt hast, klicke auf einen von beiden mit der rechten Maustaste, um ein Kontextmenü anzuzeigen. Klicke auf {{Literal|Verknüpfung}}. Fertig. Die Parameter sind nun miteinander verknüpft. Überprüfe es, indem Du nur einen Kreis auswählst und seinen Radius veränderst — der andere wird sich ebenfalls verändern. Toll, oder? So werden übrigens {{l|Outline Layer|Umrandungen}} mit ihrer {{l|Region Layer|Region}} verbunden — aber da greifen wir vor... | |
| − | + | Verknüpfen ist ein fundamentales Konzept in Synfig. Du kannst nicht nur Griffe verknüpfen, sondern auch Parameter, indem Du mehrere Ebenen auswählst und auf die Parameter mit der rechten Maustaste klickst und im Kontextmenü wieder {{Literal|Verknüpfung}} wählst. | |
| − | + | == Farbe auswählen == | |
| − | + | Angenommen Du willst, dass einer der Kreise eine andere Farbe hat. Wenn du im Werkzeugkasten unter den Werkzeugen schaust, findest Du die Auswahl für Umrandungs- und Füllfarben, Pinselbreite und einiges andere wie z.B. Standardverlauf und Deckkraft. Die Auswahl für Umrandungs- und Füllfarben funktioniert eigentlich wie gewohnt — Du klickst auf die Füllfarbe und ein Farbwähler erscheint. Nun kannst Du eine Farbe wählen. | |
| − | + | Manchmal möchtest Du einfach die gewünschte Farbe aus einer Auswahl anklicken und fertig. Hier kommt die Palette ins Spiel. | |
| − | + | Klicke auf den Reiter der Palette und versuch es — es ist der Reiter, der wie drei Farbstreifen aussieht. Wenn man mit der linken Maustaste auf die Farben klickt, ändert sich die Umrandungsfarbe und klickt man mit der mittleren Maustaste ändert sich die Füllfarbe. | |
| − | + | Prima, aber die Farbe des Kreises haben wir immer noch nicht verändert. Es gibt drei Wege dies zu tun. Der erste ist: Einfach das Füllen Werkzeug im Werkzeugkasten wählen und damit den Kreis in der Animation anklicken. Fertig. Der Kreis wechselt die Farbe. Das funktioniert natürlich genauso mit anderen Formen. Angenommen Du hast schon die gewünschte Vordergrund- und Füllfarbe gewählt, dann klicke mit der rechten Maustaste auf den {{Literal|Farbe}} Parameter und wähle {{Literal|Füllfarbe anwenden}} oder {{Literal|Umrandungsfarbe anwenden}}. Oder mach einen Doppelklick auf den {{Literal|Farbe}} Parameter - ein Farbwahldialog wird erscheinen, dort wählst Du die gewünschte Farbe. | |
| − | + | Spiel ein wenig mit den Kreisen herum. Verändere Parameter und sieh was passiert. Für den Anfang versuch einmal den {{l|Feather Parameter|Schleier Parameter}} auf 5 pt zu setzen. | |
| − | + | == Weiter geht's == | |
| − | + | Bis jetzt hast Du erst die Basisfunktionen von Synfig Studio gesehen und weißt noch nicht wie man eine Zeichnung animiert. Das kommt im {{l|Doc:Animation_Basics|nächsten Kapitel}}. | |
| − | + | {{Navigation|Category:Manual|Doc:Animation_Basics}} | |
| − | + | Du kannst ein Archiv herunterladen, das das Projekt für die Bebilderung des Wikis enthält [[File:Interface.sfg]] | |
| + | Du kannst das Projekt mit der Animation, die im Wiki-Bild auftaucht, herunterladen:[[File:Spline-DotMan.sifz]] | ||
Latest revision as of 11:55, 11 June 2015
| Language: |
English • čeština • Deutsch • español • suomi • français • italiano • 日本語 • Nederlands • polski • português • română • русский • 中文(中国大陆) • 中文(台灣) |
Bedienoberfläche
Wenn Du Synfig Studio startest erscheinen die folgenden Fenster:
Die Hauptkomponenten der Synfig Studio Oberfläche sind:
- Werkzeugkasten — ist das Hauptfenster von Synfig Studio. Es enthält das Systemmenü und einige Tasten, Werkzeuge und mehr, um Deine Zeichnungen zu erstellen und zu bearbeiten. Wenn Du dieses Fenster schließt, beendet sich das Programm.
- Animation — hier werden Deine Animationen und Zeichnungen dargestellt.
- Anzeigen — enthält Werkzeuge und Informationen über bestimmte Elemente Deines Projekts. Einige Anzeigen erlauben Dir diese Elemente sogar zu verändern.
|
Hinweis Wenn Deine Synfig Studio Oberfläche anders aussieht, gibt es eine Möglichkeit dieses Aussehen einfach wieder herzustellen. Im "Datei" Menü des Werkzeugkastens wähle "Anzeigen → Fenster auf Originallayout zurücksetzen".
|
Das Fenster in der Mitte wird Animationsfenster genannt. Jedes mal wenn Du Synfig Studio startest wird ein neues Animationsfenster geöffnet. Dieses Fenster stellt die Basisanimation dar, was das bedeutet ist für Dich momentan noch unklar, aber das ist in Ordnung — wir wollen Dich ja nur ein wenig herumführen. In der oberen linken Ecke des Animationsfensters siehst Du eine Taste mit einem Pfeil. Wenn Du auf diese Pfeiltaste klickst wird das Animationsfenster Menü erscheinen. (Übrigens, wenn Du auf dem Animationsbereich rechts klickst und unter dem Mauszeiger ist keine Ebene erscheint dieses Menü auch.) So, nun weißt Du wo das wichtigste Animationsmenü ist, einfach im Animationsfenster. Gut.
Die anderen beiden Fenster (eines unten, das andere rechts) sind anpassbare Dock-Container. Jeder Dock-Container enthält einige Anzeigen, horizontal oder vertikal angeordnet. Einige Anzeigen teilen sich denselben Platz in der Leiste und man kann zwischen ihnen umschalten, indem man auf ihre Reiter klickt. Du kannst die Inhalte der Leisten beliebig verschieben indem Du den Anzeigenreiter verschiebst wohin Du willst. Du kannst sogar ein neues Dock erstellen, indem Du einen Reiter neben ein Dock ziehst.
Wenn Du versehentlich eine Anzeige geschlossen hast (durch Herausziehen aus dem Dock und schließen des neu erstellten Containers), kein Problem. Benutze einfach den Werkzeugkasten, wähle "Datei → Anzeigen" im Werkzeugkasten Menü und klicke auf den Namen der benötigten Anzeige.
Die wichtigsten Anzeigen sind:
- Ebenen — Diese Anzeige zeigt Dir die Hierarchie der Ebenen in Deiner aktuellen Animation. Sie erlaubt Dir auch diese Ebenen zu ändern.
- Parameter — Diese Anzeige zeigt Dir die Parameter der ausgewählten Ebene. Wenn mehrere Ebenen markiert sind, werden nur die gemeinsamen Parameter angezeigt.
- Werkzeugoptionen — Diese Anzeige zeigt Dir die Parameter des gerade aktiven Werkzeugs.
- Navigator — Dies zeigt ein Überblicksbild des aktuellen Animationsausschnitts. Du kannst hereinzoomen und den Ausschnitt damit wählen.
- History — Dies ziegt Dir die gespeicherte Historie der derzeitigen Komposition. Du kannst die Aktionen in der Historie verändern.
Es gibt viele unterschiedliche Anzeigen in Synfig Studio. Wenn Du nicht weißt, was eine Anzeige macht, dann halte einfach den Mauszeiger über sie und eine Beschreibung ihrer Funktion wird angezeigt.
Was steckt unter der Haube?
Synfig Studio, wie die meisten professionellen Grafikprogramme, legt die individuellen Elemente einer Animation in Ebenen ab. Aber es unterscheidet sich von anderen Programmen in zwei wesentlichen Punkten:
- Eine Ebene in Synfig repräsentiert normalerweise ein einzelnes "Primitiv", z.B. eine einzelne Region, eine Umrandung einer Region, ein importiertes Bild, ... Dies gibt Dir weitreichende Flexibilität und Kontrolle. Für eine Komposition ist es durchaus üblich Hunderte von Ebenen zu haben (natürlich durch den Benutzer sinnvoll hierarchisch organisiert).
- Eine Ebene kann nicht nur weitere Elemente auf die darunter liegenden Ebenen hinzufügen, sondern kann auch verändernd auf die darunter liegenden Ebenen einwirken. In diesem Sinne verhalten sich Synfigs Ebenen wie Filter in Adobe Photoshop oder GIMP. Zum Beispiel gibt es eine Unschärfe Ebene, Radiale Unschärfe Ebene, Spherize Ebene, Farbkorrektur Ebene, Schräge Ebene, ...
Jede Ebene hat eine Menge an Parametern, die bestimmen wie sie sich verhält. Wenn Du auf eine Ebene klickst (entweder im Animationsfenster oder in der dargestellten Ebenenanzeige), wirst Du ihre Parameter in der Parameter Anzeige sehen.
Erste Schritte
Lass uns erst einmal etwas erstellen, um damit etwas herumzuspielen!
Zuerst klicke im Werkzeugkasten auf das Kreis Werkzeug (wenn Du nicht weißt, welches das ist, dann bewege den Mauszeiger über die Werkzeuge und lies die Hinweise).
Wenn Du auf das Kreis Werkzeug klickst, siehst Du, dass die Werkzeugoptionen Anzeige sich ändert. Dazu kommen wir aber später noch.
Während das Kreis Werkzeug ausgewählt ist, kannst Du Kreise im Animationsfenster erzeugen. Dies funktioniert wie erwartet — klicke auf die Animation, zieh um den Radius zu ändern und lass die Maustaste los, wenn Du fertig bist. Mach ruhig 2 Kreise (oder mehr, wenn Du Lust hast). Wenn Du die Maustaste versehentlich loslässt, bevor Du gezogen hast, dann hast Du einen Kreis mit Radius 0 gezeichnet, der unsichtbar ist! Aber kein Problem, das kannst Du leicht beheben. In der Parameter Ansicht kannst Du die Parameter des ausgewählten Objekts ändern. Falls Du gerade einen Kreis ohne Ausdehnung gezeichnet hast, sollte er das zurzeit ausgewählte Objekt sein. Du kannst den Radius auf einen anderen Wert (z.B. 10) setzen, um ihn dann mit den Griffen weiter zu verändern.
|
Hinweis Bei einigen Nutzern könnte folgendes Problem auftreten: Wenn Du mit dem Kreis Werkzeug auf die Animation klickst und ziehst, scheint entweder nichts zu passieren oder Du hast plötzlich unglaublich riesige Kreise. Um das zu beheben, geh auf "Datei → Eingabegeräte" und deaktiviere alle Geräte, die Du dort findest. Falls Du ein Eingabegerät, wie z.B. einen Druck-empfindlichen Stift, angeschlossen hast, dann aktivier es in diesem Bildschirm. Nach dieser Änderung wird Synfig arbeiten wie erwartet.
|
Geh nun zum Werkzeugkasten zurück und klicke auf das Ändern Werkzeug (Der Knopf mit dem Pfeil darauf). Danach klicke auf einen der Kreise. Dann siehst Du einen "Begrenzungsrahmen", einen grünen Punkt in der Mitte und einen blaugrünen Punkt für den Radius. Diese Punkte nennen wir "Griffe". Wenn Du den Kreis verändern willst, dann spiele ein wenig mit den Griffen herum. Ganz einfach!
Du kannst eine Ebene durch anklicken auswählen. Wenn Du mehr als eine Ebene auswählen möchtest, dann halte die Strg-Taste gedrückt, während Du klickst — das funktioniert im Animationsfenster und in der Ebenenanzeige. Versuch es!
Du kannst auch mehrere Griffe auswählen. Das kannst du auf unterschiedliche Weise tun. Entweder Du hältst Strg gedrückt und klickst auf die weiteren Griffe, die Du auswählen willst, was aufwändig sein kann. Oder Du benutzt die schnellere Methode — Du erstellst eine Auswahl durch klicken und ziehen der Maus über einen Bereich.
Erstelle nun zwei Kreise und wähle alle Griffe der beiden aus. Wenn Du mehrere Griffe ausgewählt hast und einen bewegst, dann bewegen sich alle.
|
Hinweis Synfig Studio hat eine automatische Wiederherstellung. Wenn es abstürzt, wirst Du nicht mehr als 5 Minuten Arbeit verlieren, selbst wenn die aktuelle Datei noch nicht gesichert wurde. Bei einem Neustart wird es automatisch anbieten, die ungesicherten Änderungen wiederherzustellen. Die Historie wird derzeit noch nicht wiederhergestellt.
|
Die Dreh- und Skalieren Werkzeuge funktionieren weitgehend wie das Ändern Werkzeug, außer wenn mehrere Griffe ausgewählt sind. Es ist viel einfacher es auszuprobieren als darüber zu lesen. Wähle ein paar Kreise aus, dann wähle alle ihre Griffe und probiere die Dreh- und Skalierungswerkzeuge aus.
Hinweis: die Werkzeuge, die Griffe verändern, haben jeweils zugewiesene Optionen. Wenn ein bestimmtes Werkzeug nicht wie erwartet funktioniert, dann schau mal in die zugeordneten Werkzeug Optionen um zu sehen, ob alles so eingestellt ist wie gewünscht.
Verknüpfen
Lass uns nun Verknüpfen ausprobieren. Angenommen wir wollen, dass zwei Kreise immer gleich groß sind. Wähle diese beiden Kreise, dann wähle ihre beiden Radiusgriffe (die türkisen Punkte).
Um mehrere Griffe auszuwählen, ziehst Du wahlweise ein Rechteck um sie herum, oder wählst den ersten aus und hältst dann die Strg-Taste gedrückt, während Du den Rest auswählst. Sobald Du die beiden ausgewählt hast, klicke auf einen von beiden mit der rechten Maustaste, um ein Kontextmenü anzuzeigen. Klicke auf "Verknüpfung". Fertig. Die Parameter sind nun miteinander verknüpft. Überprüfe es, indem Du nur einen Kreis auswählst und seinen Radius veränderst — der andere wird sich ebenfalls verändern. Toll, oder? So werden übrigens Umrandungen mit ihrer Region verbunden — aber da greifen wir vor...
Verknüpfen ist ein fundamentales Konzept in Synfig. Du kannst nicht nur Griffe verknüpfen, sondern auch Parameter, indem Du mehrere Ebenen auswählst und auf die Parameter mit der rechten Maustaste klickst und im Kontextmenü wieder "Verknüpfung" wählst.
Farbe auswählen
Angenommen Du willst, dass einer der Kreise eine andere Farbe hat. Wenn du im Werkzeugkasten unter den Werkzeugen schaust, findest Du die Auswahl für Umrandungs- und Füllfarben, Pinselbreite und einiges andere wie z.B. Standardverlauf und Deckkraft. Die Auswahl für Umrandungs- und Füllfarben funktioniert eigentlich wie gewohnt — Du klickst auf die Füllfarbe und ein Farbwähler erscheint. Nun kannst Du eine Farbe wählen.
Manchmal möchtest Du einfach die gewünschte Farbe aus einer Auswahl anklicken und fertig. Hier kommt die Palette ins Spiel.
Klicke auf den Reiter der Palette und versuch es — es ist der Reiter, der wie drei Farbstreifen aussieht. Wenn man mit der linken Maustaste auf die Farben klickt, ändert sich die Umrandungsfarbe und klickt man mit der mittleren Maustaste ändert sich die Füllfarbe.
Prima, aber die Farbe des Kreises haben wir immer noch nicht verändert. Es gibt drei Wege dies zu tun. Der erste ist: Einfach das Füllen Werkzeug im Werkzeugkasten wählen und damit den Kreis in der Animation anklicken. Fertig. Der Kreis wechselt die Farbe. Das funktioniert natürlich genauso mit anderen Formen. Angenommen Du hast schon die gewünschte Vordergrund- und Füllfarbe gewählt, dann klicke mit der rechten Maustaste auf den "Farbe" Parameter und wähle "Füllfarbe anwenden" oder "Umrandungsfarbe anwenden". Oder mach einen Doppelklick auf den "Farbe" Parameter - ein Farbwahldialog wird erscheinen, dort wählst Du die gewünschte Farbe.
Spiel ein wenig mit den Kreisen herum. Verändere Parameter und sieh was passiert. Für den Anfang versuch einmal den Schleier Parameter auf 5 pt zu setzen.
Weiter geht's
Bis jetzt hast Du erst die Basisfunktionen von Synfig Studio gesehen und weißt noch nicht wie man eine Zeichnung animiert. Das kommt im nächsten Kapitel.
Du kannst ein Archiv herunterladen, das das Projekt für die Bebilderung des Wikis enthält File:Interface.sfg Du kannst das Projekt mit der Animation, die im Wiki-Bild auftaucht, herunterladen:File:Spline-DotMan.sifz