动画基础
m |
Darkspace65 (Talk | contribs) |
||
| (8 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
<!-- Page info --> | <!-- Page info --> | ||
{{Title|动画基础}} | {{Title|动画基础}} | ||
| − | {{Navigation|Category:Manual|Doc:Adding Layers | + | {{Navigation|Category:Manual|Doc:Adding Layers}} |
| − | {{Category|Manual | + | {{Category|Manual}} |
| − | {{Category|Tutorials | + | {{Category|Tutorials}} |
| − | {{Category|Tutorials Basic | + | {{Category|Tutorials Basic}} |
{{Category|Updated}} | {{Category|Updated}} | ||
| + | |||
| + | {{NewTerminology}} | ||
| + | |||
<!-- Page info end --> | <!-- Page info end --> | ||
== 介绍 == | == 介绍 == | ||
| − | 在 Synfig | + | 在 Synfig 中创建动画是非常容易的。简单来说就是改变图画 — 您只需制作出变化的第一个和最后一个阶段,这两个阶段之间的过渡交由 Synfig 来完成。 |
| − | + | ||
| − | + | ||
| − | + | 一起看个简单的示例。回想一下电视剧《霹雳游侠》中在那辆霹雳轿车前移动的灯光。如果不考虑真实效果,您要的是一个从左到右,再回到左边的圆形。换句话说,您需要三“步”或者三个“阶段”: | |
| − | + | ||
| − | + | ||
| − | + | # 圆在左边。 | |
| + | # 圆在右边。 | ||
| + | # 圆回到左边。 | ||
== 设定创作空间 == | == 设定创作空间 == | ||
| − | + | 来试试。打开 Synfig Studio。会自动创建一个新文件。点击{{l|Canvas Menu Caret|插入符菜单}}(在画布左上角,水平和垂直标尺之间),然后选择{{c|编辑|属性}}。出现{{l|画布属性对话框}} 。 | |
| − | {{ | + | 给画布起个名,填写恰当的描述,然后点击{{Literal|应用}}(暂时不要点击{{Literal|确定}} — 属性对话框里的设定还没有全部完工)。到{{Literal|时间}}标签,确保把{{Literal|结束时间}}从“5s”改到“2s” — 让这样我们的动画长度是2秒的。 |
| − | + | [[File:Properties Dialog - End Time 1.0.png|center|frame|Canvas Properties Dialog]] | |
| − | + | 可以按下“确认”了,选用{{l|Rectangle Tool|矩形工具}}创建一个黑色的长方形作为我们的动画背景。背景大小没必要覆盖整个画布。 | |
| − | + | [[File:Animation Basics tutorial 2 0.63.06.png|450px|center|thumb]] | |
| + | 接下来我们需要一个圆形。调整填充色为红色, 用{{l|Circle Tool|圆形工具}}创建一个圆形。画得不合心意也没有关系的,因为您还可以编辑它。用{{l|Transform Tool|变换工具}} 点击创刚刚建好的圆形。会进入到编辑模式,这个编辑模式可以很容易通过在中间的小绿点和环绕的白色四方形来判断。抓取中间的绿色小点(原点),您就可以移动这个圆。 | ||
| − | [[ | + | [[File:Animation Basics tutorial 3 0.63.06.png|450px|center|thumb]] |
| − | + | 这是绘制物件、移动物件的一些初级步骤,您会说,还没有动画啊。对的。接着让我们来看看动画要怎么做。 | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
== 添加移动 == | == 添加移动 == | ||
| − | + | 在一开始,您在属性对话框里输入了一个2秒的数值。因为动画长度不是为零,所以画布窗口(您在上面画的地方)的下方会有条灰色的{{l|Timebar|时间条}}。在其上点击,在对应的地方会出现一个小的橙色指示器,为您指示时间位置。试着点击时间条上的几个不同位置,您会看到时间条左边的输入区的数值在做相应的变化,如“12f”,“1s 15f”,等。您也可以直接改变这个数值来设定时间条上的位置。比如,如果输入“1s”然后敲{{Shortcut|enter}},橙色指示器会移动到时间条的中间,输入"2s"会移到时间条的末端。 | |
| − | {{Note|注释| | + | {{Note|注释|在2s时,橙色指示器会消失不见。这是因为“2s”是在时间滑条的右边的分界线上,因而看不到。}} |
| − | + | 您也许注意到了,这时的画布上并没有发生任何变化。先回到 “0s”,点击时间条右边位置的绿人按钮,切换到{{Literal|Animate Editing Mode|动画编辑模式}}。您会注意到出现一个红色框围着画布;这是提醒您从现在开始,对物件的更改会影响到时间条上时刻的动画。 | |
| − | + | 动画编辑模式下,物件的每一个改动都会产生一个{{l|Waypoint|航点}}与当前时间对应的变化相连。您会看到,Synfig 能在航点之间创建平滑的中间变化,而且您还可以选择这些变化的产生方式。您也会发现这对与关联部分或者全部航点与{{l|Keyframe|关键帧}}非常有帮助。 | |
| − | + | [[File:Animation Basics tutorial 4 0.63.06.png|450px|center|thumb]] | |
| − | + | 之前,提到过三“步”或三个“阶段”。这就是代表所谓的“{{l|Keyframe|关键帧}}”(如果您很熟悉视频制作的情况:记住,不是的,我们这个是不一样的!)。一个关键帧是物件在某个发生重要事情时刻的一幅画面。 | |
| + | 到{{l|Keyframes_Panel|关键帧面板}} — 只要点击底部窗口上,带有钥匙图标的面板,您就能编辑关键帧。现在,点击带有“加”号的小按钮,在列表有个新的条目出现,并显示{{Literal|0f, 0f, (JMP)}}。 | ||
| − | |||
| − | + | [[File:Keyframes Panel 0.63.06.png|center|frame]] | |
| − | [[ | + | 现在,在时间条上转到 “1s” 上。小的橙色指示器应该会移到那里。然后点击小加号,添加另一个关键帧。把时间条指示器设到 “2s”(动画的结束点),重复前一步动作。现在,应该有个三个关键帧在列表中。 |
| + | |||
| + | [[File:Keyframes Panel 2 0.63.06.png|center|frame]] | ||
== s 和 f: 了解时间轴 == | == s 和 f: 了解时间轴 == | ||
| Line 68: | Line 68: | ||
按照默认,每一秒都划分成24个帧,就像卷尺上一米划分成100分米。帧标记始于零(0),结束于24,然后新的一秒出现,帧数又重新变回零。 | 按照默认,每一秒都划分成24个帧,就像卷尺上一米划分成100分米。帧标记始于零(0),结束于24,然后新的一秒出现,帧数又重新变回零。 | ||
| − | + | 比如,当五秒又三帧过去了,使用这个时间轴标记法就写成“5s 3f”。 | |
| − | == | + | == 关键帧面板 == |
| − | + | {{l|Keyframes Panel|关键帧列表}}是很易懂的。它显示的 {{Literal|时间}}也就是开始的时间,{{Literal|长度}}是不解自明了,{{Literal|跳跃}}这个词我们会在下面解说,还有{{Literal|描述}}也是不解自明的。 | |
| − | + | 现在,您对那个叫做{{Literal|(跳跃)}}的条目觉得好奇吧。其实,它就是链接,和网页上的超链接类似的,点击它,时间条上的指示器就会直接跳到对应的时刻。 | |
| − | + | 您可以使用它来快速定位某个时刻,并编辑该时刻的画面。比如,您直接可以跳跃到第一秒后,把红色的圆形移到背景右边。看!这样就完成了您的第一次移动,这是您的第一段 Synfig 动画! | |
| + | [[File:Animation Basics tutorial 5 0.63.06.png|center|frame]] | ||
| − | + | 奇怪,动画在哪里?点击时间条上任意的位置:您会注意到红色圆对应的移动到一个新的,您没有设定过的地方!这是什么情况?这是因为 Synfig 会知道您要做什么,比如说移动圆形,它会绘制在这些阶段之间的全部画面。然后,在动画中,每一幅画面都变成一个帧,这样圆形看起上去就动起来了。 | |
| − | + | 注意,您并不需要在第“2s”时刻的最后一帧,把圆形移回左边,因为关键帧技术能让 Synfig 记住特定时间的画面状态。这是为什么我们改变了“1s”时圆形位置,但在“2s”时(“0s”也一样),它还是在左边。如果您切换回参数面板,看一下时间轨迹面板,您会看在{{Literal|原点}}参数右边有三个绿色的点。这些点称为{{L|Waypoints|航点}},是用来指示参数随时间变化的。}} | |
| − | + | [[File:TimetrackOriginWaypoints 0.63.06.png|thumb|center|450px]] | |
| − | + | ||
| − | + | ||
== 渲染动画 == | == 渲染动画 == | ||
| Line 91: | Line 90: | ||
能看到画能之前,您需要加工处理(或渲染)您的作品。有两个方法:使用 Synfig Studio(您一直在用的),或者使用命令行程序 synfig。 | 能看到画能之前,您需要加工处理(或渲染)您的作品。有两个方法:使用 Synfig Studio(您一直在用的),或者使用命令行程序 synfig。 | ||
| − | + | 试试第一个方式。点击时间轴编辑部件上的红色点,关闭动画编辑模式,保存您的文件;比如保存成BasicKnightRider.sif。然后点击“插入符”菜单按钮,选择 {{c|文件|渲染}}。改变文件名为 “BasicKnightRider.gif”,放在 “BasciKnightRider.sif” 的同一个位置,然后选择 “gif” 作为最终文件格式,点击渲染。等上一段时间(取决于您的处理器速度),图像窗口状态会告诉您“文件渲染成功”。 | |
| + | |||
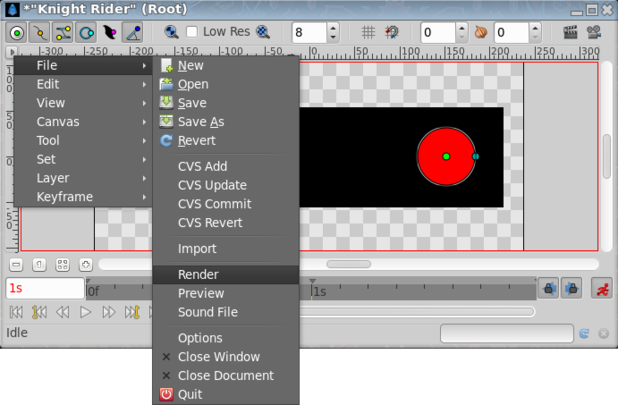
| + | [[File:Animation Basics tutorial 6 0.63.06.png|618px|thumb|center|通过 Synfig Studio 菜单来 “渲染”]] | ||
| + | |||
{{Note|注释|相比“gif”目标,因为能针对图像优化调色板,“magick++”目标(如果能用)能产生质量更佳的gifs 。}} | {{Note|注释|相比“gif”目标,因为能针对图像优化调色板,“magick++”目标(如果能用)能产生质量更佳的gifs 。}} | ||
| − | + | 在 Firefox 或其它能够显示动画 gif 文件的应用程序中打开 BasicKngihtRider.gif。Firefox 会一直循环播放GIF,这样短动画也可以变成的像个长动画一样。如果您看到红色圆形从左到右,又回到右边,恭喜!您完成了您的第一个动画啦! | |
{{Note|注释|您也可以直接预览动画。按下画布窗口左上角的“插入符”菜单按钮,选择 {{c|文件|预览}}。}} | {{Note|注释|您也可以直接预览动画。按下画布窗口左上角的“插入符”菜单按钮,选择 {{c|文件|预览}}。}} | ||
| − | |||
| − | |||
| − | |||
| + | 如果您更爱用命令行而不是菜单来渲染动画,那么请打开终端(在Windows上,{{c|开始|运行}},然后输入“cmd”,{{Shortcut|enter}}),切换到保存好文件的目录,然后输入下面的命令 | ||
synfig -t gif BasicKnightRider.sif | synfig -t gif BasicKnightRider.sif | ||
| − | + | 这时出现的一些提示信息没什么关系。等上一段时间(取决于您 CPU 速度),最后会有行类似这样的信息: | |
| − | + | ||
| − | BasicKnightRider. | + | BasicKnightRider.sifz ==> BasicKnightRider.gif: 完成 |
| − | + | 渲染完成了。可以使用 Firefox 或其它上面提过的程序观看动画 gif 了。 | |
== 总结 == | == 总结 == | ||
当然,Synfig Studio 中可以改变的不只有物件位置。其它可能性包括物件的大小,轮廓,颜色,等。通过 Synfig 软件包附带的几个示例文件,您能更进一步的了解这些可能性。 | 当然,Synfig Studio 中可以改变的不只有物件位置。其它可能性包括物件的大小,轮廓,颜色,等。通过 Synfig 软件包附带的几个示例文件,您能更进一步的了解这些可能性。 | ||
| + | |||
| + | 现在,让我们继续手册的下一章节: {{l|Doc:Adding Layers|添加层}} | ||
| + | |||
| + | 您可以下载手册所用的: [[File:BasicKnightRider.sifz]] | ||
| + | |||
| + | {{Navigation|Category:Manual|Doc:Adding Layers}} | ||
Latest revision as of 14:33, 2 May 2015
| Language: |
English • Deutsch • español • suomi • français • italiano • Nederlands • português • română • русский • 中文(中国大陆) |
介绍
在 Synfig 中创建动画是非常容易的。简单来说就是改变图画 — 您只需制作出变化的第一个和最后一个阶段,这两个阶段之间的过渡交由 Synfig 来完成。
一起看个简单的示例。回想一下电视剧《霹雳游侠》中在那辆霹雳轿车前移动的灯光。如果不考虑真实效果,您要的是一个从左到右,再回到左边的圆形。换句话说,您需要三“步”或者三个“阶段”:
- 圆在左边。
- 圆在右边。
- 圆回到左边。
设定创作空间
来试试。打开 Synfig Studio。会自动创建一个新文件。点击插入符菜单(在画布左上角,水平和垂直标尺之间),然后选择"编辑 → 属性"。出现画布属性对话框 。
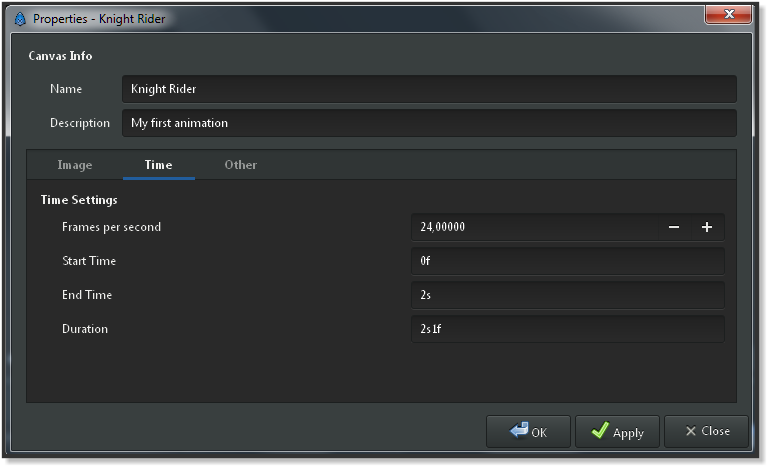
给画布起个名,填写恰当的描述,然后点击"应用"(暂时不要点击"确定" — 属性对话框里的设定还没有全部完工)。到"时间"标签,确保把"结束时间"从“5s”改到“2s” — 让这样我们的动画长度是2秒的。
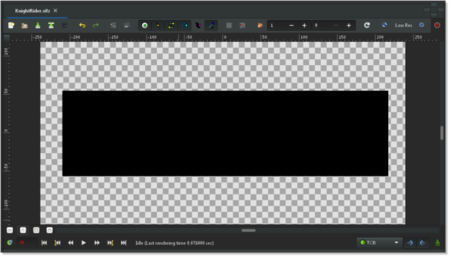
可以按下“确认”了,选用矩形工具创建一个黑色的长方形作为我们的动画背景。背景大小没必要覆盖整个画布。
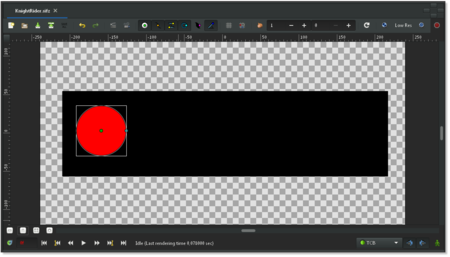
接下来我们需要一个圆形。调整填充色为红色, 用圆形工具创建一个圆形。画得不合心意也没有关系的,因为您还可以编辑它。用变换工具 点击创刚刚建好的圆形。会进入到编辑模式,这个编辑模式可以很容易通过在中间的小绿点和环绕的白色四方形来判断。抓取中间的绿色小点(原点),您就可以移动这个圆。
这是绘制物件、移动物件的一些初级步骤,您会说,还没有动画啊。对的。接着让我们来看看动画要怎么做。
添加移动
在一开始,您在属性对话框里输入了一个2秒的数值。因为动画长度不是为零,所以画布窗口(您在上面画的地方)的下方会有条灰色的时间条。在其上点击,在对应的地方会出现一个小的橙色指示器,为您指示时间位置。试着点击时间条上的几个不同位置,您会看到时间条左边的输入区的数值在做相应的变化,如“12f”,“1s 15f”,等。您也可以直接改变这个数值来设定时间条上的位置。比如,如果输入“1s”然后敲↵ Enter,橙色指示器会移动到时间条的中间,输入"2s"会移到时间条的末端。
|
注释 在2s时,橙色指示器会消失不见。这是因为“2s”是在时间滑条的右边的分界线上,因而看不到。
|
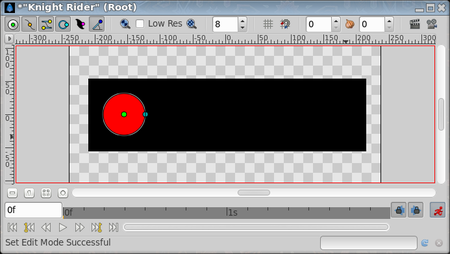
您也许注意到了,这时的画布上并没有发生任何变化。先回到 “0s”,点击时间条右边位置的绿人按钮,切换到"Animate Editing Mode"。您会注意到出现一个红色框围着画布;这是提醒您从现在开始,对物件的更改会影响到时间条上时刻的动画。
动画编辑模式下,物件的每一个改动都会产生一个航点与当前时间对应的变化相连。您会看到,Synfig 能在航点之间创建平滑的中间变化,而且您还可以选择这些变化的产生方式。您也会发现这对与关联部分或者全部航点与关键帧非常有帮助。
之前,提到过三“步”或三个“阶段”。这就是代表所谓的“关键帧”(如果您很熟悉视频制作的情况:记住,不是的,我们这个是不一样的!)。一个关键帧是物件在某个发生重要事情时刻的一幅画面。
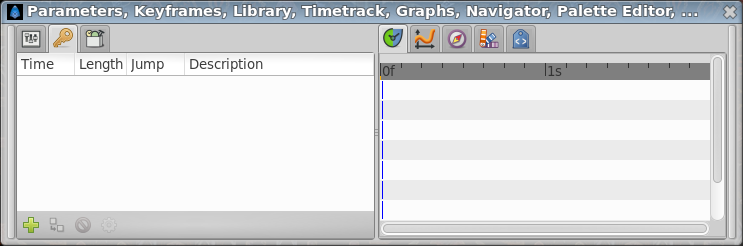
到关键帧面板 — 只要点击底部窗口上,带有钥匙图标的面板,您就能编辑关键帧。现在,点击带有“加”号的小按钮,在列表有个新的条目出现,并显示"0f, 0f, (JMP)"。
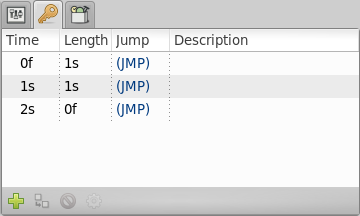
现在,在时间条上转到 “1s” 上。小的橙色指示器应该会移到那里。然后点击小加号,添加另一个关键帧。把时间条指示器设到 “2s”(动画的结束点),重复前一步动作。现在,应该有个三个关键帧在列表中。
s 和 f: 了解时间轴
至此,您也许已经明白神奇的“1s 10f”之类的标记代表的意思。它们指示时间轴上一个特定的点,用照秒数(s)和帧数(f)表述的位置。
按照默认,每一秒都划分成24个帧,就像卷尺上一米划分成100分米。帧标记始于零(0),结束于24,然后新的一秒出现,帧数又重新变回零。
比如,当五秒又三帧过去了,使用这个时间轴标记法就写成“5s 3f”。
关键帧面板
关键帧列表是很易懂的。它显示的 "时间"也就是开始的时间,"长度"是不解自明了,"跳跃"这个词我们会在下面解说,还有"描述"也是不解自明的。
现在,您对那个叫做"(跳跃)"的条目觉得好奇吧。其实,它就是链接,和网页上的超链接类似的,点击它,时间条上的指示器就会直接跳到对应的时刻。
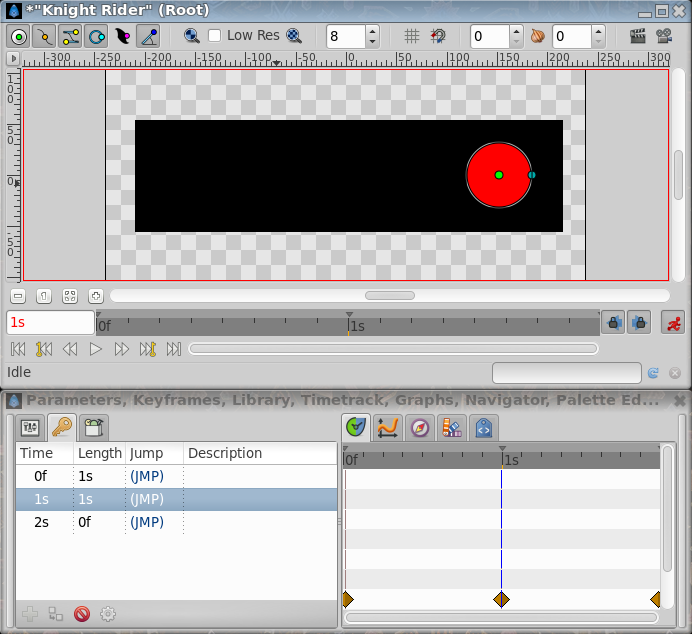
您可以使用它来快速定位某个时刻,并编辑该时刻的画面。比如,您直接可以跳跃到第一秒后,把红色的圆形移到背景右边。看!这样就完成了您的第一次移动,这是您的第一段 Synfig 动画!
奇怪,动画在哪里?点击时间条上任意的位置:您会注意到红色圆对应的移动到一个新的,您没有设定过的地方!这是什么情况?这是因为 Synfig 会知道您要做什么,比如说移动圆形,它会绘制在这些阶段之间的全部画面。然后,在动画中,每一幅画面都变成一个帧,这样圆形看起上去就动起来了。
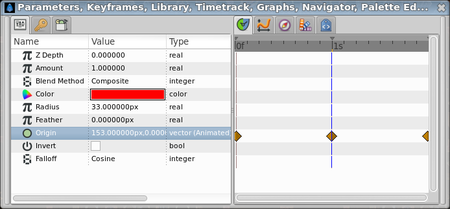
注意,您并不需要在第“2s”时刻的最后一帧,把圆形移回左边,因为关键帧技术能让 Synfig 记住特定时间的画面状态。这是为什么我们改变了“1s”时圆形位置,但在“2s”时(“0s”也一样),它还是在左边。如果您切换回参数面板,看一下时间轨迹面板,您会看在"原点"参数右边有三个绿色的点。这些点称为航点,是用来指示参数随时间变化的。}}
渲染动画
能看到画能之前,您需要加工处理(或渲染)您的作品。有两个方法:使用 Synfig Studio(您一直在用的),或者使用命令行程序 synfig。
试试第一个方式。点击时间轴编辑部件上的红色点,关闭动画编辑模式,保存您的文件;比如保存成BasicKnightRider.sif。然后点击“插入符”菜单按钮,选择 "文件 → 渲染"。改变文件名为 “BasicKnightRider.gif”,放在 “BasciKnightRider.sif” 的同一个位置,然后选择 “gif” 作为最终文件格式,点击渲染。等上一段时间(取决于您的处理器速度),图像窗口状态会告诉您“文件渲染成功”。
|
注释 相比“gif”目标,因为能针对图像优化调色板,“magick++”目标(如果能用)能产生质量更佳的gifs 。
|
在 Firefox 或其它能够显示动画 gif 文件的应用程序中打开 BasicKngihtRider.gif。Firefox 会一直循环播放GIF,这样短动画也可以变成的像个长动画一样。如果您看到红色圆形从左到右,又回到右边,恭喜!您完成了您的第一个动画啦!
|
注释 您也可以直接预览动画。按下画布窗口左上角的“插入符”菜单按钮,选择 "文件 → 预览"。
|
如果您更爱用命令行而不是菜单来渲染动画,那么请打开终端(在Windows上,"开始 → 运行",然后输入“cmd”,↵ Enter),切换到保存好文件的目录,然后输入下面的命令
synfig -t gif BasicKnightRider.sif
这时出现的一些提示信息没什么关系。等上一段时间(取决于您 CPU 速度),最后会有行类似这样的信息:
BasicKnightRider.sifz ==> BasicKnightRider.gif: 完成
渲染完成了。可以使用 Firefox 或其它上面提过的程序观看动画 gif 了。
总结
当然,Synfig Studio 中可以改变的不只有物件位置。其它可能性包括物件的大小,轮廓,颜色,等。通过 Synfig 软件包附带的几个示例文件,您能更进一步的了解这些可能性。
现在,让我们继续手册的下一章节: 添加层
您可以下载手册所用的: File:BasicKnightRider.sifz