Difference between revisions of "Radial Blur Layer"
From Synfig Studio :: Documentation
m |
m (Cleaning and review) |
||
| (2 intermediate revisions by one other user not shown) | |||
| Line 14: | Line 14: | ||
==Parameters of Radial Blur Layers== | ==Parameters of Radial Blur Layers== | ||
| − | The parameters of the | + | The parameters of the {{literal|Radial Blur Layer}} are: |
| + | |||
| + | {|{{Parameters}} | ||
| − | |||
| − | |||
| − | |||
|-style="background:#" | |-style="background:#" | ||
||{{l|Image:Type_real_icon.png|16px}} {{l|Z Depth Parameter|Z Depth}} | ||{{l|Image:Type_real_icon.png|16px}} {{l|Z Depth Parameter|Z Depth}} | ||
| Line 40: | Line 39: | ||
|-style="background:#" | |-style="background:#" | ||
| − | ||{{l|Image:Type_real_icon.png|16px}} | + | ||{{l|Image:Type_real_icon.png|16px}} {{l|Size Parameter|Size}} |
||0.200000 | ||0.200000 | ||
||real | ||real | ||
|-style="background:#eeeeee" | |-style="background:#eeeeee" | ||
| − | ||{{l|Image:Type_bool_icon.png|16px}} | + | ||{{l|Image:Type_bool_icon.png|16px}} {{l|Fade Out Parameter|Fade Out}} |
| − | || | + | || {{Bool|}} |
| − | {| | + | |
| − | + | ||
| − | + | ||
||bool | ||bool | ||
| + | |- | ||
|} | |} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Samples == | == Samples == | ||
| − | * | + | If you wonder how the animations were made ([[Media:radial_blur.sifz|sample file]]): |
| − | * | + | * a {{l|Star Layer}} is positioned at center of the Frame, with an {{l|Outline Layer}} of width 0.05u |
| − | * {{l|Render dialog}} set to | + | * the animations have 120 frames, and the [[#Size|Size]] parameter of the blur goes from 0u,0u to 1u,1u |
| + | * the {{l|Render dialog|rendering}} settings are set to Quality 9 and Anti-Aliasing 1 | ||
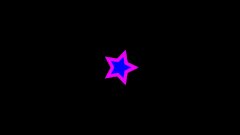
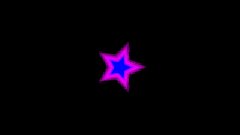
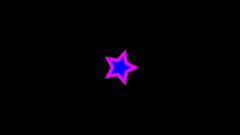
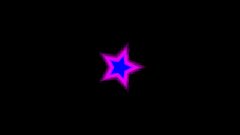
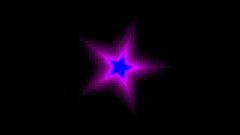
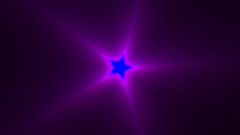
| − | First sample is without [[#Fade Out|Fade Out]] | + | First sample is without [[#Fade Out|Fade Out]]: |
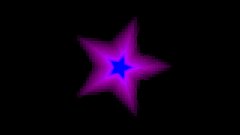
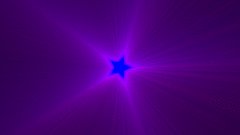
[[Image:radial_blur.gif|Fade Out was enabled]] [[Image:radial_blur_fade_out.gif|Fade Out was enabled]] | [[Image:radial_blur.gif|Fade Out was enabled]] [[Image:radial_blur_fade_out.gif|Fade Out was enabled]] | ||
| − | |||
| − | |||
== See also == | == See also == | ||
Latest revision as of 20:24, 26 April 2020
About Radial Blur Layers
Radial control of the size of the blur.
Parameters of Radial Blur Layers
The parameters of the "Radial Blur Layer" are:
| Name | Value | Type | |
| 0.000000 | real | ||
| 1.000000 | real | ||
| Composite | integer | ||
| 0.000000u,0.000000u | vector | ||
| 0.200000 | real | ||
| |
bool |
Samples
If you wonder how the animations were made (sample file):
- a Star Layer is positioned at center of the Frame, with an Outline Layer of width 0.05u
- the animations have 120 frames, and the Size parameter of the blur goes from 0u,0u to 1u,1u
- the rendering settings are set to Quality 9 and Anti-Aliasing 1
First sample is without Fade Out:
See also
- A short description of the blur layers can be found here: Layer
- Blur Layer mostly used types of blur.
- Motion Blur Layer a type of blur that aims to simulate a motion blur (the one that happens when the object's movement is too fast for the exposure time). It is controlled by a single parameter called "Aperture".