Per Iniziare
(→Introduction) |
|||
| Line 1: | Line 1: | ||
<!-- Page info --> | <!-- Page info --> | ||
{{Title|Per Iniziare}} | {{Title|Per Iniziare}} | ||
| − | {{Navigation|Category:Manual | + | {{Navigation|Category:Manual|Doc:Animation_Basics}} |
| − | {{Category|Manual | + | {{Category|Manual}} |
| − | {{Category|Tutorials | + | {{Category|Tutorials}} |
| − | {{Category|Tutorials Basic | + | {{Category|Tutorials Basic}} |
{{Category|Updated}} | {{Category|Updated}} | ||
<!-- Page info end --> | <!-- Page info end --> | ||
| + | <!-- TODO: Images to change to italian version --> | ||
| − | + | {{Note|Nota|Le note sulle immagini indicano ancora la versione inglese di Synfig Studio, nel testo è descritta già la versione italiana.}} | |
| + | {{Note|Nota|La versione in italiano di Synfig Studio è, al momento, solo disponibile per linux.}} | ||
| − | |||
| − | |||
| − | + | == Introduzione == | |
| + | All'apertura di Synfig Studio, verrà mostrata la seguente finestra: | ||
| + | [[Image:Interface.png|600px|thumb|center|border|Disposizione predefinita dell'interfaccia di Synfig Studio]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | I componenti principali dell'interfaccia di Synfig Studio sono: | |
| − | + | ||
| − | + | * {{l|Toolbox|Strumenti}} — è la finestra principale di Synfig Studio. Chiudendola si chiude l'applicazione. Contiene i menù di sistema e i pulsanti, gli strumenti e tutto ciò che serve per generare e modificare le tue opere. | |
| + | * {{l|Canvas|Tele}} — qui verranno visualizzate le tue opere e le animazioni. | ||
| + | * {{l|Category:Panels|Pannelli}} — contiene gli strumenti e alcune informazioni relative al tuo progetto. Alcuni pannelli ti permetteranno di modificare tali elementi. | ||
| − | + | {{Note|Nota|Se la disposizione della tua interfaccia di Synfig Studio è diversa, è fortunatamente facile reimpostarla come quella visualizzata. Nel menu {{Literal|File}} di Strumenti seleziona {{c|Pannelli|Ripristino finestre con disposizione originale}}.}} | |
| + | La finestra al centro è quella chiamata {{L|Canvas Window|Finestra Tela}}. Ad ogni avvio di Synfig Studioviene aperta una nuova Finestra Tela. Questa finestra rappresenta la {{l|Root Canvas|Tela Radice}}, questo di dirà poco al momento, ma va bene così — Stiamo solo facendo una panoramica. Nell'angolo superiore sinistro della Finestra Tela, vedrai un pulsante con il {{l|Canvas Menu Caret|Simbolo di Menù Tela}}. Se premi questo pulsante, comparirà il {{l|Canvas Menu Caret|Menu della Finestra Tela}}. (A proposito, se clicchi con il tasto destro del mouse nell'area della tela e non c'è un {{l|layer|piano}} sotto il mouse, questo menù apparirà anche qui.) Così sai dove è il '''più importante menù tela'''. Bene. | ||
| + | Le altre due finestre (una in basso, l'altra a destra) sono personalizzabili {{l|dock dialogs|finestre di dialogo agganciabili}}. Ognuna di queste finestre contiene un gruppo di{{L|panel|pannelli}}, disposti orizzontalmente o verticalmente. Alcuni pannelli condividono lo stesso spazio all'interno della finestra di dialogo agganciabile e tu puoi passare dall'una all'altra cliccando sulla loro {{l|panel tab|etichetta}}. Puoi risistemare i contenuti come desideri trasinando l'etichetta della scheda dove vuoi. E' sempre possibile creare una finestra di dialogo agganciabile trascinando un'etichetta fuori della sua finestra di dialogo agganciabile. | ||
| + | Se accidentalmente chiudi un {{l|panel|pannelo}} (trascinandolofuori dalla finestra di dialogo agganciabile, echiudendo la nuova finestra di dialogo agganciabile creata), non preoccuparti. Semplicemente vai su {{l|Toolbox|Strumenti}}, seleziona{{c|File|Panels|Pannelli}} nel menù strumenti e clicca sul nome del pannello che ti serve. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | I '''pannelli più importanti''' sono: | |
| − | + | * {{l|Layers Panel|Pannello Piani}} — Questo pannello mostra la gerarchia dei piani della tela su cui lavori. Ti permette anche di gestire i piani. | |
| + | * {{l|Params Panel|Pannello Parametri}} — Questo pannello mostra i parametri del piano attualmente selezionato. Quando sono selezionati più di un piano, verranno visualizzati solo i parametri comuni a tutti i piani. | ||
| + | * {{l|Categorical Help#Synfig Dialogs|Pannello Opzioni Strumento}} — Questo pannello mostra tutte le opzioni specifiche dello strumento selezionato. | ||
| + | * {{l|Navigator|Navigatore}} — Questo pannello mostra una miniatura della tela selezionata. Da qui puoi anche variare l'ingrandimento e spostare l'area di dettaglio visualizzata. | ||
| + | * {{l|History Panel|Pannello Storia}} — Questo pannello mostra la storia della sequenza delle azioni eseguite sul lavoro corrente. Puoi anche modificare le azioni nella sequenza storica. | ||
| − | + | Vi sono molti {{l|panel|pannelli}} in Synfig Studio. Se non conosci le funzionalità di un pannello, semplicemente tieni posizionato il mouse sulla sua icona ed apparirà un etichetta con la sua descrizione. | |
| − | + | == Approfondiamo == | |
| − | + | Synfig Studio, come la maggior parte degli altri programmi di grafica professionali, suddivide gli elementi di una {{l|canvas|tela}} in {{l|layer|piani}}. Tuttavia, differisce da altri programmi principalmente per due aspetti: | |
| − | + | ||
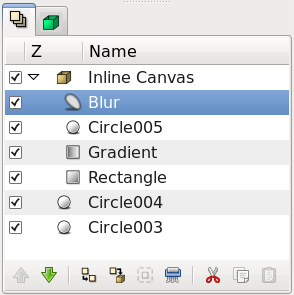
| − | + | [[Image:Adding-layers-tutorial-12.png|right|frame|Pannello Piani]] | |
| − | Synfig | + | # Un piano singolo in Synfig solitamente rappresenta una singola "Primitiva". es. una singola area, il contorno di un'area, un'immagine importata, etc... Questo ti permette grande flessibilità e controllo. Per ina composizione è abbastanza comune avere centinaia di piani (ovviamente organizzati gerarchicamente, per la sanità mentale dell'artista). |
| + | # Un piano può non solo raggruppare informazioni relative all'immagine sottostante, ma anche distorcerlo e/o modificarlo in vari modi. In questo senso, i piani di Synfig si comportano molto similmente ai filtri di Adobe Photoshop o GIMP. Per esempio, abbiamo in {{l|Blur Layer|Piano di Sfocatura}}, {{l|Radial Blur Layer|Piano di Sfocatura Radiale}}, {{l|Spherize Layer|Piano Sfera}}, {{l|Color Correct Layer|Piano di Correzione Colore}}, {{l|Bevel Layer|Piano Smusso}}, etc... | ||
| − | {{ | + | Ogni piano ha un insieme di parametri che ne definiscono il comportamento. Cliccando su un piano (sia nella finestra tela, o nel già visto {{l|Layers Panel|Pannello Piani}}), ne vedrai i paramenti nel {{l|Params Panel|Pannello Parametri}}. |
| − | + | ||
| − | |||
| − | |||
| − | == | + | == Primi passi == |
| − | + | Creiamo ora qualcosa di divertente così da poterci giocare su! | |
| − | + | Per prima cosa, vai sulla casella strumenti e clicca sullo {{l|Circle Tool|Strumento Cerchio}} (se non sai qual'è, posiziona semplicemente il mouse su di essi fin quando vedrai apparire l'etichetta indicante "Strumento Cerchio"). | |
| − | + | Cliccandovi sopra, vedrai che il {{l|Tool Options Panel|Pannello Opzioni Strumento}} è cambiato. Ma lo vedremo dopo. | |
| − | + | Con lo Strumento Cerchio selezionato, puoi disegnare dei cerchi nella {{l|Canvas Window|Finestra Tela}}. Questo funziona come ci si potrebbe aspettare — Clicca e trascina sulla tela per variare il raggio e rilascia quando fatto. Prosegui e crea due cerchi (o più, se preferisci). Se accidentalmente rilasci prima di aver trascinato, disegni un cerchio con raggio 0, e quindi non visibile! Non preoccuparti, puoi facilmente correggerlo. Nel Pannello Parametri, puoi cambiare i parametri dell'oggetto corrente. Se hai appena generato un cerchio di raggio 0, sarà quello attualmente selezionato (puoi anche ritrovare, in caso tu abbia già cliccato altrove, l'oggetto tra quelli presenti nel {{l|Layers Panel|Pannello Piani}}). Puoi così variare il suo raggio ad un valore diverso da 0, diciamo 10, e manipolarlo a tuo piacimento tramite i nodi dell'oggetto della tela quando vorrai. | |
| − | + | ||
| − | + | {{Note|Nota|Alcuni utenti potrebbero riscontrare il seguente problema: cliccando e trascinando sulla tela usando lo Strumento Cerchio, sembra che nulla accada o vengono generati cerchi disordinatamente e a caso. Per risolvere questo problema vai su {{c|File|Input Devices|Dispositivi d'Ingresso}} e '''disabilita tutti i dispositivi''' che trovi elencati. Se hai un dispositivo d'ingresso esteso che vuoi usare, come una penna sensibile alla pressione, riabilitala in questa videata. Dopo questo cambiamento Synfig funzionerà come atteso.}} | |
| + | Ora torna agli strumenti e clicca sullo {{l|Transform Tool|Strumento di Trasformazione}} (il cerchio blu con una freccia sopra). Quindi, clicca su uno dei cerchi disegnati. Vedrai una casella di delimitazione (che in questo momento non ci serve, ma sto divagando), un punto verde al centro, edun punto azzurro sul raggio. Questi punti sono chiamati "{{l|duck|nodi}}". Se vuoi modificare il cerchio, clicca trascinando un nodo. Facile! | ||
| − | + | Puoi selezionare un{{l|layer|piano}} cliccandovi sopra. Se vuoi selezionare più piani, tieni premito il tasto {{Shortcut|ctrl}} mentre clicchi — questo funziona in entrambe le Finestre Tela e il {{l|Layers Panel|Pannello Piani}}. Prova! | |
| − | + | Puoi anche selezionare più nodi. Puoi farlo in molti modi. Primo, puoi tenere premuto {{Shortcut|ctrl}} e cliccare sui singoli nodi che vuoi selezionare, ma questo può essere noioso. C'è però un modo molto più veloce — traccia un rettangolo di selezione cliccando con il mouse e trascinandolo nell'area dove vuoi selezionare i nodi. | |
| − | + | Procediamo, Seleziona tutti i nodi di due cerchi. Con molti nodi selezionati, spostando un nodo li si sposterà tutti. | |
| + | <!-- TODO: About rotating and scaling with Ctrl and Alt keys --> | ||
| − | + | {{Note|Nota|Synfig Studio ha una funzionalità di '''autorecupero'''. In caso di blocco dell'applicazione, anche se il file corrente non è stato salvato, non si perderanno più di 5 minuti di lavoro. Al riavvio proporrà automaticamente all'utente di recuperare le modifiche non salvate. La storia non è ancora recuperabile, per ora.}} | |
| + | Gli strumenti {{l|Rotate Tool|ruota}} e {{l|Scale Tool|scala}} lavorano in modo analogo allo Strumento Trasforma, tranne il caso in cui vi siano più nodi selezionati. E' molto meglio provare, che capire leggendo. Seleziona alcuni cerchi e selezionane tutti i nodi, e prova l'effetto degli strumenti ruota e scala. | ||
| − | + | Nota che gli strumenti di manipolazione dei nodi hanno delle opzioni loro associate. Se un determinato strumento non esegue quello che ti aspetti, dai un'occhiata al {{l|Tool Options Panel|Pannello Opzioni Strumento}} per vedere se è impostato come desideri. | |
| − | + | <!--{{DevNotesBegin}}--> | |
| + | {{Note|Note di sviluppo|Se verifichi che Synfig Studio è LENTO, rendendolo inusabile su vecchie macchine, la ragione principale è dovuta al fatto che tutti i calcoli sul colore vengono effettuati in virgola mobile — per gestire le immagini con Elevato Intervallo Dinamico. | ||
| + | Tuttavia, alcune importanti re-implementazioni e ottimizzazioni sono pianificate e prevedono un miglioramento significativo delle prestazioni di Synfig su tutte le piattaforme. L'obiettivo non è aumentare la velocità di un 200%, ma almeno un'''2000% '''. Attualmente vi è un'attività in corso relativa all'ottimizzazione attraverso OpenGL. Questa mostra già risultati molto promettenti, ma non è ancora pronta per l'uso.}} | ||
| + | <!--{{DevNotesEnd}}--> | ||
| − | + | == Collegamenti == | |
| − | + | Ora proviamo i {{l|linking|collegamenti}}. Supponiamo di voler mantenere sempre due cerchi alla stessa dimensione. Seleziona due cerchi, e poi seleziona i nodi dei raggi (i punti azzurri). | |
| − | + | Per selezionare nodi multipli, traccia un rettangolo di selezione su di essi, o seleziona il primo, tieni premuto il {{Shortcut|ctrl}} mentre selezioni l'altro. Con i due nodi dei raggi selezionati, clicca non il tasto destro del mouse su uno dei due nodi e comparirà un menù flottante. Seleziona {{Literal|Collegamento}}. Fatto. I parametri sono collegati. Puoi verificarlo selezionando solo uno dei cerchi e cambiandone il raggio — cambierà anche quello dell'altro. Semplice vero? Analogamente sono uniti i {{l|Outline Layer|contorni}} con le loro {{l|Region Layer|aree}} — ma mi sto lanciando troppo. | |
| − | + | I collegamenti sono un concetto fondamentale in Synfig. Puoi creare collegamenti non solo tra nodi, ma anche tra parametri ed anche selezionando più piani, Semplicemente cliccando sui parametri nel Pannello Parametri, e selezionando {{Literal|Collegamento}}. | |
| − | == | + | == Selezione del colore == |
| − | + | Supponiamo che tu voglia un cerchio di un colore diverso. Se guardi nella casella degli strumenti al di sotto essi, vedrai l'area contorno/riempimento, il selettore di larghezza contorno, ed altre cose come la miscelazione e il gradiente predefinito. Il gestore dei colori è intuitivo — cliccandoci su apparirà un pannello di selezione dei colori. Qui potrai cambiare il colore piuttosto agevolmente. | |
| − | + | Ma a volte vuoi solo fare clic su un colore e via. È qui che la scheda Editor tavolozza entra in gioco. | |
| − | + | <!--{{DevNotesBegin}}--> | |
| + | {{Note|Nota|La sua funzionalità non è ancora al 100% (salvataggio e caricamento tavolozze personalizzate non è implementato), ma la palette così com'è è abbastanza usabile. | ||
| + | <!--{{DevNotesEnd}}--> | ||
| − | + | Clicca sull'etichetta del pannello di Edita Tavolozza e osserva — è quella somigliante all'icona della tavolozza. Cliccando sui colori con il tasto sinistro del mouse immediatamente varierà il colore predefinito del bordo, cliccando con quello centrale cambierà il colore di riempimento. | |
| − | + | Ottimo, ma non abbiamo ancora cambiato il colore del cerchio. Vi sono tre modi per farlo. Clicchiamo quindi sullo {{Literal|Fill Tool|Strumento di Riempimento}} nella casella strumenti, e poi clicca sul cerchio nella Finestra Tela. Ecco. Il cerchio ha cambiato colore. Questo è valido non solo per i cerchi. Altresì, puoi selezionare il piano del cerchio che vuoi modificare, vai al Pannello Parametri, clicca con il destro sul parametro Colore e seleziona {{Literal|Applica Colore di Riempimento}} o {{Literal|Applica Colore Bordo}} a tua scelta. O semplicemente fai un doppio click sul parametro {{Literal|Color|Colore}} - una finestra di selezione colore apparirà, così lo potrai prelevare. | |
| − | + | Prova a giocare con i cerchi per un po. Varia i parametri, e vedi cosa succede. Per iniziare, prova ad impostare il {{l|Feather Parameter||Parametro di Sfumatura}} a 5. | |
| + | |||
| + | == Scavando più a fondo == | ||
| + | |||
| + | Certo, finora hai appena utilizzato le funzionalità di base di Synfig Studio ma non come si anima un disegno. Questo è trattato nella {{l|Doc:Animation_Basics|prossima sezione}}. | ||
Revision as of 12:32, 7 September 2010
| Language: |
English • čeština • Deutsch • español • suomi • français • italiano • 日本語 • Nederlands • polski • português • română • русский • 中文(中国大陆) • 中文(台灣) |
|
Warning! This page contains outdated information. The release of Synfig Studio 0.64.0 introduced new terminology and this translated page needs to be updated according to original English text. You can help updating this page - see instructions here. Thank you! |
|
Nota Le note sulle immagini indicano ancora la versione inglese di Synfig Studio, nel testo è descritta già la versione italiana.
|
|
Nota La versione in italiano di Synfig Studio è, al momento, solo disponibile per linux.
|
Contents
Introduzione
All'apertura di Synfig Studio, verrà mostrata la seguente finestra:
I componenti principali dell'interfaccia di Synfig Studio sono:
- Strumenti — è la finestra principale di Synfig Studio. Chiudendola si chiude l'applicazione. Contiene i menù di sistema e i pulsanti, gli strumenti e tutto ciò che serve per generare e modificare le tue opere.
- Tele — qui verranno visualizzate le tue opere e le animazioni.
- Pannelli — contiene gli strumenti e alcune informazioni relative al tuo progetto. Alcuni pannelli ti permetteranno di modificare tali elementi.
|
Nota Se la disposizione della tua interfaccia di Synfig Studio è diversa, è fortunatamente facile reimpostarla come quella visualizzata. Nel menu "File" di Strumenti seleziona "Pannelli → Ripristino finestre con disposizione originale".
|
La finestra al centro è quella chiamata Finestra Tela. Ad ogni avvio di Synfig Studioviene aperta una nuova Finestra Tela. Questa finestra rappresenta la Tela Radice, questo di dirà poco al momento, ma va bene così — Stiamo solo facendo una panoramica. Nell'angolo superiore sinistro della Finestra Tela, vedrai un pulsante con il Simbolo di Menù Tela. Se premi questo pulsante, comparirà il Menu della Finestra Tela. (A proposito, se clicchi con il tasto destro del mouse nell'area della tela e non c'è un piano sotto il mouse, questo menù apparirà anche qui.) Così sai dove è il più importante menù tela. Bene.
Le altre due finestre (una in basso, l'altra a destra) sono personalizzabili finestre di dialogo agganciabili. Ognuna di queste finestre contiene un gruppo dipannelli, disposti orizzontalmente o verticalmente. Alcuni pannelli condividono lo stesso spazio all'interno della finestra di dialogo agganciabile e tu puoi passare dall'una all'altra cliccando sulla loro etichetta. Puoi risistemare i contenuti come desideri trasinando l'etichetta della scheda dove vuoi. E' sempre possibile creare una finestra di dialogo agganciabile trascinando un'etichetta fuori della sua finestra di dialogo agganciabile.
Se accidentalmente chiudi un pannelo (trascinandolofuori dalla finestra di dialogo agganciabile, echiudendo la nuova finestra di dialogo agganciabile creata), non preoccuparti. Semplicemente vai su Strumenti, seleziona"File → Panels → Pannelli" nel menù strumenti e clicca sul nome del pannello che ti serve.
I pannelli più importanti sono:
- Pannello Piani — Questo pannello mostra la gerarchia dei piani della tela su cui lavori. Ti permette anche di gestire i piani.
- Pannello Parametri — Questo pannello mostra i parametri del piano attualmente selezionato. Quando sono selezionati più di un piano, verranno visualizzati solo i parametri comuni a tutti i piani.
- Pannello Opzioni Strumento — Questo pannello mostra tutte le opzioni specifiche dello strumento selezionato.
- Navigatore — Questo pannello mostra una miniatura della tela selezionata. Da qui puoi anche variare l'ingrandimento e spostare l'area di dettaglio visualizzata.
- Pannello Storia — Questo pannello mostra la storia della sequenza delle azioni eseguite sul lavoro corrente. Puoi anche modificare le azioni nella sequenza storica.
Vi sono molti pannelli in Synfig Studio. Se non conosci le funzionalità di un pannello, semplicemente tieni posizionato il mouse sulla sua icona ed apparirà un etichetta con la sua descrizione.
Approfondiamo
Synfig Studio, come la maggior parte degli altri programmi di grafica professionali, suddivide gli elementi di una tela in piani. Tuttavia, differisce da altri programmi principalmente per due aspetti:
- Un piano singolo in Synfig solitamente rappresenta una singola "Primitiva". es. una singola area, il contorno di un'area, un'immagine importata, etc... Questo ti permette grande flessibilità e controllo. Per ina composizione è abbastanza comune avere centinaia di piani (ovviamente organizzati gerarchicamente, per la sanità mentale dell'artista).
- Un piano può non solo raggruppare informazioni relative all'immagine sottostante, ma anche distorcerlo e/o modificarlo in vari modi. In questo senso, i piani di Synfig si comportano molto similmente ai filtri di Adobe Photoshop o GIMP. Per esempio, abbiamo in Piano di Sfocatura, Piano di Sfocatura Radiale, Piano Sfera, Piano di Correzione Colore, Piano Smusso, etc...
Ogni piano ha un insieme di parametri che ne definiscono il comportamento. Cliccando su un piano (sia nella finestra tela, o nel già visto Pannello Piani), ne vedrai i paramenti nel Pannello Parametri.
Primi passi
Creiamo ora qualcosa di divertente così da poterci giocare su!
Per prima cosa, vai sulla casella strumenti e clicca sullo Strumento Cerchio (se non sai qual'è, posiziona semplicemente il mouse su di essi fin quando vedrai apparire l'etichetta indicante "Strumento Cerchio").
Cliccandovi sopra, vedrai che il Pannello Opzioni Strumento è cambiato. Ma lo vedremo dopo.
Con lo Strumento Cerchio selezionato, puoi disegnare dei cerchi nella Finestra Tela. Questo funziona come ci si potrebbe aspettare — Clicca e trascina sulla tela per variare il raggio e rilascia quando fatto. Prosegui e crea due cerchi (o più, se preferisci). Se accidentalmente rilasci prima di aver trascinato, disegni un cerchio con raggio 0, e quindi non visibile! Non preoccuparti, puoi facilmente correggerlo. Nel Pannello Parametri, puoi cambiare i parametri dell'oggetto corrente. Se hai appena generato un cerchio di raggio 0, sarà quello attualmente selezionato (puoi anche ritrovare, in caso tu abbia già cliccato altrove, l'oggetto tra quelli presenti nel Pannello Piani). Puoi così variare il suo raggio ad un valore diverso da 0, diciamo 10, e manipolarlo a tuo piacimento tramite i nodi dell'oggetto della tela quando vorrai.
|
Nota Alcuni utenti potrebbero riscontrare il seguente problema: cliccando e trascinando sulla tela usando lo Strumento Cerchio, sembra che nulla accada o vengono generati cerchi disordinatamente e a caso. Per risolvere questo problema vai su "File → Input Devices → Dispositivi d'Ingresso" e disabilita tutti i dispositivi che trovi elencati. Se hai un dispositivo d'ingresso esteso che vuoi usare, come una penna sensibile alla pressione, riabilitala in questa videata. Dopo questo cambiamento Synfig funzionerà come atteso.
|
Ora torna agli strumenti e clicca sullo Strumento di Trasformazione (il cerchio blu con una freccia sopra). Quindi, clicca su uno dei cerchi disegnati. Vedrai una casella di delimitazione (che in questo momento non ci serve, ma sto divagando), un punto verde al centro, edun punto azzurro sul raggio. Questi punti sono chiamati "nodi". Se vuoi modificare il cerchio, clicca trascinando un nodo. Facile!
Puoi selezionare unpiano cliccandovi sopra. Se vuoi selezionare più piani, tieni premito il tasto Ctrl mentre clicchi — questo funziona in entrambe le Finestre Tela e il Pannello Piani. Prova!
Puoi anche selezionare più nodi. Puoi farlo in molti modi. Primo, puoi tenere premuto Ctrl e cliccare sui singoli nodi che vuoi selezionare, ma questo può essere noioso. C'è però un modo molto più veloce — traccia un rettangolo di selezione cliccando con il mouse e trascinandolo nell'area dove vuoi selezionare i nodi.
Procediamo, Seleziona tutti i nodi di due cerchi. Con molti nodi selezionati, spostando un nodo li si sposterà tutti.
|
Nota Synfig Studio ha una funzionalità di autorecupero. In caso di blocco dell'applicazione, anche se il file corrente non è stato salvato, non si perderanno più di 5 minuti di lavoro. Al riavvio proporrà automaticamente all'utente di recuperare le modifiche non salvate. La storia non è ancora recuperabile, per ora.
|
Gli strumenti ruota e scala lavorano in modo analogo allo Strumento Trasforma, tranne il caso in cui vi siano più nodi selezionati. E' molto meglio provare, che capire leggendo. Seleziona alcuni cerchi e selezionane tutti i nodi, e prova l'effetto degli strumenti ruota e scala.
Nota che gli strumenti di manipolazione dei nodi hanno delle opzioni loro associate. Se un determinato strumento non esegue quello che ti aspetti, dai un'occhiata al Pannello Opzioni Strumento per vedere se è impostato come desideri.
|
Note di sviluppo Se verifichi che Synfig Studio è LENTO, rendendolo inusabile su vecchie macchine, la ragione principale è dovuta al fatto che tutti i calcoli sul colore vengono effettuati in virgola mobile — per gestire le immagini con Elevato Intervallo Dinamico.
Tuttavia, alcune importanti re-implementazioni e ottimizzazioni sono pianificate e prevedono un miglioramento significativo delle prestazioni di Synfig su tutte le piattaforme. L'obiettivo non è aumentare la velocità di un 200%, ma almeno un2000% . Attualmente vi è un'attività in corso relativa all'ottimizzazione attraverso OpenGL. Questa mostra già risultati molto promettenti, ma non è ancora pronta per l'uso.
|
Collegamenti
Ora proviamo i collegamenti. Supponiamo di voler mantenere sempre due cerchi alla stessa dimensione. Seleziona due cerchi, e poi seleziona i nodi dei raggi (i punti azzurri).
Per selezionare nodi multipli, traccia un rettangolo di selezione su di essi, o seleziona il primo, tieni premuto il Ctrl mentre selezioni l'altro. Con i due nodi dei raggi selezionati, clicca non il tasto destro del mouse su uno dei due nodi e comparirà un menù flottante. Seleziona "Collegamento". Fatto. I parametri sono collegati. Puoi verificarlo selezionando solo uno dei cerchi e cambiandone il raggio — cambierà anche quello dell'altro. Semplice vero? Analogamente sono uniti i contorni con le loro aree — ma mi sto lanciando troppo.
I collegamenti sono un concetto fondamentale in Synfig. Puoi creare collegamenti non solo tra nodi, ma anche tra parametri ed anche selezionando più piani, Semplicemente cliccando sui parametri nel Pannello Parametri, e selezionando "Collegamento".
Selezione del colore
Supponiamo che tu voglia un cerchio di un colore diverso. Se guardi nella casella degli strumenti al di sotto essi, vedrai l'area contorno/riempimento, il selettore di larghezza contorno, ed altre cose come la miscelazione e il gradiente predefinito. Il gestore dei colori è intuitivo — cliccandoci su apparirà un pannello di selezione dei colori. Qui potrai cambiare il colore piuttosto agevolmente.
Ma a volte vuoi solo fare clic su un colore e via. È qui che la scheda Editor tavolozza entra in gioco.
{{Note|Nota|La sua funzionalità non è ancora al 100% (salvataggio e caricamento tavolozze personalizzate non è implementato), ma la palette così com'è è abbastanza usabile.
Clicca sull'etichetta del pannello di Edita Tavolozza e osserva — è quella somigliante all'icona della tavolozza. Cliccando sui colori con il tasto sinistro del mouse immediatamente varierà il colore predefinito del bordo, cliccando con quello centrale cambierà il colore di riempimento.
Ottimo, ma non abbiamo ancora cambiato il colore del cerchio. Vi sono tre modi per farlo. Clicchiamo quindi sullo "Fill Tool" nella casella strumenti, e poi clicca sul cerchio nella Finestra Tela. Ecco. Il cerchio ha cambiato colore. Questo è valido non solo per i cerchi. Altresì, puoi selezionare il piano del cerchio che vuoi modificare, vai al Pannello Parametri, clicca con il destro sul parametro Colore e seleziona "Applica Colore di Riempimento" o "Applica Colore Bordo" a tua scelta. O semplicemente fai un doppio click sul parametro "Color" - una finestra di selezione colore apparirà, così lo potrai prelevare.
Prova a giocare con i cerchi per un po. Varia i parametri, e vedi cosa succede. Per iniziare, prova ad impostare il Feather Parameter a 5.
Scavando più a fondo
Certo, finora hai appena utilizzato le funzionalità di base di Synfig Studio ma non come si anima un disegno. Questo è trattato nella prossima sezione.