Difference between revisions of "Keyframe/fr"
m (updated picture) |
m (add link) |
||
| (18 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{Title|Image clé}} | {{Title|Image clé}} | ||
{{Category|Glossary}} | {{Category|Glossary}} | ||
| + | {{NewTerminology}} | ||
| − | + | Cette page à besoin d'être traduite, soyez patient et/ou participez! | |
== Une image clé, c'est quoi ? == | == Une image clé, c'est quoi ? == | ||
| Line 24: | Line 25: | ||
[[File:KeyframesLook-KeyframePanel 0.63.06.png|frame|none]] | [[File:KeyframesLook-KeyframePanel 0.63.06.png|frame|none]] | ||
| + | |||
| + | '''Remarque pour les rédacteurs de documentation:''' Vous pouvez télécharger le projet pour faire des copies d'écrans : {{l|File:Keyframe-lookslike.sifz}} | ||
== Images clés et points de passages == | == Images clés et points de passages == | ||
| Line 54: | Line 57: | ||
Bien entendu, dupliquer une image clé vas produire une nouvelle image clé à l'endroit pointé par le curseur de temps et vas l'ajouter dans la liste d'images clés en bonne place. Dans la liste d'images clés, l'image clé nouvellement venue auras la même description que l'originale, avec un {{Literal|(Dupliquée)}} à la fin. | Bien entendu, dupliquer une image clé vas produire une nouvelle image clé à l'endroit pointé par le curseur de temps et vas l'ajouter dans la liste d'images clés en bonne place. Dans la liste d'images clés, l'image clé nouvellement venue auras la même description que l'originale, avec un {{Literal|(Dupliquée)}} à la fin. | ||
| + | |||
| + | [https://youtu.be/qvRt3ITSkrQ explication en vidéo] | ||
===Supprimer une image clé=== | ===Supprimer une image clé=== | ||
| Line 73: | Line 78: | ||
* Description | * Description | ||
| − | + | === Activation === | |
| + | By changing the state of the checkbox you can activate or disable the keyframe. A visual information about the keyframe state is displayed in the {{l|Timebar}}. | ||
=== Temps === | === Temps === | ||
| Line 93: | Line 99: | ||
Le paramètre {{Literal|Longueur}} détermine le temps d'exposition de l'image clé jusqu'à la prochaine image clé. En modifiant ce paramètre toutes les images clé et tout les points de passages qui suivent vont être déplacés en avant ou en arrière. | Le paramètre {{Literal|Longueur}} détermine le temps d'exposition de l'image clé jusqu'à la prochaine image clé. En modifiant ce paramètre toutes les images clé et tout les points de passages qui suivent vont être déplacés en avant ou en arrière. | ||
| + | |||
| + | === Aller à === | ||
| + | |||
| + | La colonne {{literal|Aller à}} est simplement un raccourci pour placer le {{l|Time_Cursor}} à l'image clé lorsque vous cliquez sur un {{literal|(Saut)}} correspondant. | ||
=== Description === | === Description === | ||
| Line 120: | Line 130: | ||
Voir les {{l|#Exemples|exemples}} afin de mieux comprendre comment cela se déroule. | Voir les {{l|#Exemples|exemples}} afin de mieux comprendre comment cela se déroule. | ||
| + | |||
| + | == Edit a keyframe from the timebar == | ||
| + | <!-- Use of Template:KeyframesInTheTimebar --> | ||
| + | {{KeyframesInTheTimebar}} | ||
==Exemples == | ==Exemples == | ||
| Line 138: | Line 152: | ||
|8s||Non||Oui||40.0||TCB | |8s||Non||Oui||40.0||TCB | ||
|} | |} | ||
| − | + | ||
| + | |||
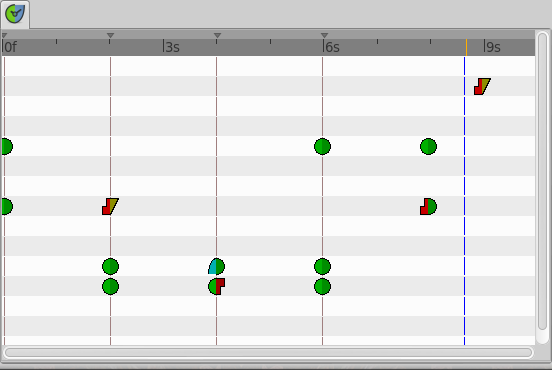
| + | [[File:Keyframe-GraphBeforeDuplicate 0.63.06.png|frame|none]] | ||
Bien que l'interpolation entre 0s et 8s est de type TCB, on peut noter que le résultat | Bien que l'interpolation entre 0s et 8s est de type TCB, on peut noter que le résultat | ||
| Line 160: | Line 176: | ||
|8s||Non||Oui||40.0||TCB | |8s||Non||Oui||40.0||TCB | ||
|} | |} | ||
| − | + | ||
| + | |||
| + | [[File:Keyframe-GraphAfterDuplicate 0.63.06.png|frame|none]] | ||
Vous pouvez voir que : | Vous pouvez voir que : | ||
| Line 185: | Line 203: | ||
|8s||Non||Oui||40.0||TCB | |8s||Non||Oui||40.0||TCB | ||
|} | |} | ||
| − | + | ||
| + | |||
| + | [[File:Keyframe-GraphAfterDuplicateConstant 0.63.06.png|frame|none]] | ||
Maintenant vous pouvez voir que l'image clé à 2s ne contient pas la valeur du paramètre par elle même. Elle enregistre uniquement la valeur du point de passage crée sur elle, c'est le résultat de l'insertion d'un point de passage dans le voisinage, ou de la duplication d'un image clé, avec le verrouillage d'image clé, qui affecte cette image clé. Dans cette exemple la valeur à 2s a changé de façon drastique du au fait des différentes méthodes d'interpolations du point de passage créé à 4s. Si, dans cette situation, vous dupliquez encore l'image clé 2s vers une autre image (par ex. 10s) alors cela copieras une image clé avec un point de passage sur elle ayant pour valeur de rayon 20.0, correspondant à la valeur courant de ce paramètre dans l'image clé avant la duplication. | Maintenant vous pouvez voir que l'image clé à 2s ne contient pas la valeur du paramètre par elle même. Elle enregistre uniquement la valeur du point de passage crée sur elle, c'est le résultat de l'insertion d'un point de passage dans le voisinage, ou de la duplication d'un image clé, avec le verrouillage d'image clé, qui affecte cette image clé. Dans cette exemple la valeur à 2s a changé de façon drastique du au fait des différentes méthodes d'interpolations du point de passage créé à 4s. Si, dans cette situation, vous dupliquez encore l'image clé 2s vers une autre image (par ex. 10s) alors cela copieras une image clé avec un point de passage sur elle ayant pour valeur de rayon 20.0, correspondant à la valeur courant de ce paramètre dans l'image clé avant la duplication. | ||
| Line 193: | Line 213: | ||
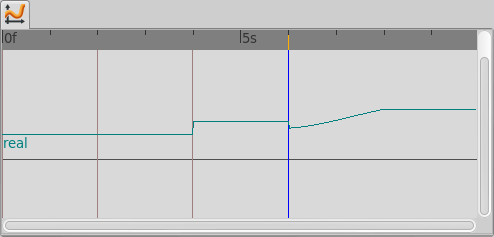
Imaginez la situation suivante pour un calque : | Imaginez la situation suivante pour un calque : | ||
| − | + | [[File:KeyframeProperties-BeforeChange 0.63.06.png|frame|none]] | |
Dans cet exemple l"animation dure 10 secondes, l'image montre toutes les images clés et points de passages existants. Le curseur de temps n'est au dessus d'aucune images clés. | Dans cet exemple l"animation dure 10 secondes, l'image montre toutes les images clés et points de passages existants. Le curseur de temps n'est au dessus d'aucune images clés. | ||
| Line 204: | Line 224: | ||
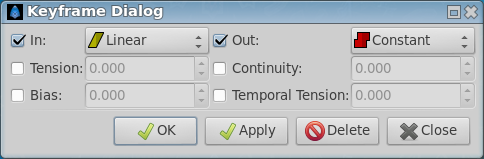
Alors sélectionnez l'image clé à 4s dans la liste d'images clés. Cliquez sur le bouton {{Literal|Propriétés de l'image clé}} et réglez la méthode d'interpolation ci dessous : | Alors sélectionnez l'image clé à 4s dans la liste d'images clés. Cliquez sur le bouton {{Literal|Propriétés de l'image clé}} et réglez la méthode d'interpolation ci dessous : | ||
| − | + | [[File:KeyframeDialog3 0.63.06.png|frame|none]] | |
Puis appuyez sur le bouton {{Literal|Appliquer}}. Le résultat vas ressembler à cela : | Puis appuyez sur le bouton {{Literal|Appliquer}}. Le résultat vas ressembler à cela : | ||
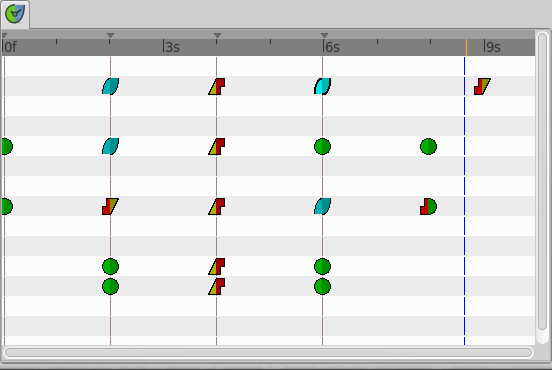
| − | + | [[File:KeyframeProperties-After 0.63.06.png|frame|none]] | |
Vous pouvez noter les changements suivants : | Vous pouvez noter les changements suivants : | ||
| Line 221: | Line 241: | ||
# Les nouveaux points de passages ajoutés ont leur méthode d'interpolation positionnée à TCB là ou la case à cocher n'est pas coché, la méthode d'interpolation est choisit par la boite de dialogue {{Literal|Propriétés de l'image clé}} là ou la case est coché. | # Les nouveaux points de passages ajoutés ont leur méthode d'interpolation positionnée à TCB là ou la case à cocher n'est pas coché, la méthode d'interpolation est choisit par la boite de dialogue {{Literal|Propriétés de l'image clé}} là ou la case est coché. | ||
| − | + | [[File:KeyframeProperties-After2 0.63.06.png|frame|none]] | |
Dans cette exemple, uniquement {{Literal|Entrée}} à été coché. | Dans cette exemple, uniquement {{Literal|Entrée}} à été coché. | ||
| + | |||
| + | '''Remarque pour les rédacteurs de documentation:''' Vous pouvez télécharger le projet pour faire des copies d'écrans : {{l|File:Keyframe-example2.sifz}} | ||
=== Changer le Temps de l'Image Clé === | === Changer le Temps de l'Image Clé === | ||
| Line 231: | Line 253: | ||
Imaginez encore la situation suivante pour un calque : | Imaginez encore la situation suivante pour un calque : | ||
| − | + | [[File:KeyframeProperties-BeforeChange 0.63.06.png|frame|none]] | |
Maintenant, considérez que vous avez les valeurs suivantes par défaut : | Maintenant, considérez que vous avez les valeurs suivantes par défaut : | ||
| Line 240: | Line 262: | ||
Maintenant, sélectionnez l'image clé à 4s dans la liste d'images clés. Cliquez dans la case {{Literal|Temps}} et changez le temps pour 3s. Le résultat sera alors : | Maintenant, sélectionnez l'image clé à 4s dans la liste d'images clés. Cliquez dans la case {{Literal|Temps}} et changez le temps pour 3s. Le résultat sera alors : | ||
| − | + | [[File:KeyframeTime-After 0.63.06.png|frame|none]] | |
==== Avec des points de passages entre les images clés ==== | ==== Avec des points de passages entre les images clés ==== | ||
| Line 246: | Line 268: | ||
Imaginez maintenant la situation suivante pour le calque : | Imaginez maintenant la situation suivante pour le calque : | ||
| − | + | [[File:KeyframeWaypointTime-BeforeChange 0.63.06.png|frame|none]] | |
Considérez que vous avez, par défaut, les valeurs suivantes : | Considérez que vous avez, par défaut, les valeurs suivantes : | ||
| Line 255: | Line 277: | ||
Maintenant, dans la liste d'images clés sélectionnez l'image clé à 4s. Cliquez dans la case {{Literal|Temps}} et changez le temps pour 2s. Le résultat sera alors : | Maintenant, dans la liste d'images clés sélectionnez l'image clé à 4s. Cliquez dans la case {{Literal|Temps}} et changez le temps pour 2s. Le résultat sera alors : | ||
| − | + | [[File:KeyframeWaypointTime-After 0.63.06.png|frame|none]] | |
Vous pouvez noter que les points de passages ont été compressés et étendus sur l'axe de temps de part et d'autre de l'image clé déplacée. Vous pouvez aussi noter que aucun point de passage n'as été crées dans l'image clé déplacé pour le paramètre en bas de la liste mais dans l'image clé statique. | Vous pouvez noter que les points de passages ont été compressés et étendus sur l'axe de temps de part et d'autre de l'image clé déplacée. Vous pouvez aussi noter que aucun point de passage n'as été crées dans l'image clé déplacé pour le paramètre en bas de la liste mais dans l'image clé statique. | ||
| Line 262: | Line 284: | ||
En tentant de comprendre ce fonctionnement, j'ai remarqué que les images clés garde leurs points de passages entre deux images clés adjacentes alors que vous les déplacez, tout en maintenant la répartition des points de passages entre les images clés. Cela ne fonctionne pas si l'image clé déplacés "saute" par dessus d'autre images clés durant le déplacement. <cite> Merci d'ajouter autant d'informations que vous pouvez en découvrir sur le fonctionnement des images clés. Il semble qu'il y ait quelques bugs et toute information est le bienvenue</cite> | En tentant de comprendre ce fonctionnement, j'ai remarqué que les images clés garde leurs points de passages entre deux images clés adjacentes alors que vous les déplacez, tout en maintenant la répartition des points de passages entre les images clés. Cela ne fonctionne pas si l'image clé déplacés "saute" par dessus d'autre images clés durant le déplacement. <cite> Merci d'ajouter autant d'informations que vous pouvez en découvrir sur le fonctionnement des images clés. Il semble qu'il y ait quelques bugs et toute information est le bienvenue</cite> | ||
| + | |||
| + | '''Remarque pour les rédacteurs de documentation:''' Vous pouvez télécharger le projet pour faire des copies d'écrans : {{l|File:Keyframe-example3.sifz}} | ||
== Usage avancé des images clés == | == Usage avancé des images clés == | ||
| Line 275: | Line 299: | ||
Voir {{l|Onion Skin}} pour plus d'informations. | Voir {{l|Onion Skin}} pour plus d'informations. | ||
| + | |||
| + | ===Quickly creating/importing Keyframes=== | ||
| + | Using a [voir page anglaise pour le lien Synfig plug-in] it is possible to quickly import keyframes from a list of timings, as explained in the [[Doc:Audio Synchronisation|Audio Synchronisation]] tutorial. | ||
Latest revision as of 21:45, 11 March 2019
Cette page à besoin d'être traduite, soyez patient et/ou participez!
Contents
- 1 Une image clé, c'est quoi ?
- 2 A quoi ressemble une image clé ?
- 3 Images clés et points de passages
- 4 Ajouter, dupliquer et supprimer des images clés
- 5 Édition des images clés : temps, longueur & description
- 6 Édition des propriétés d'une image clé
- 7 Edit a keyframe from the timebar
- 8 Exemples
- 9 Usage avancé des images clés
Une image clé, c'est quoi ?
Basiquement, une image clé c'est un "repère" dans l'axe de temps. Ce repère permet à l'utilisateur de signaler à Synfig de se souvenir de l'état de l'animation à ce point précis (image). Cela signifie que l'image clé est comme une étiquette qui indique à Synfig que cette image doit être prise en compte lors de la création des points de passages. Cela indique aussi que cette image qui à été repérée est une image spéciale dans laquelle les informations de tout les paramètres de chaque calque sont enregistrés dans le but de les utiliser ultérieurement.
Chaque image clé est associé avec sa propre image et une image peut avoir uniquement une seule image clé.
A quoi ressemble une image clé ?
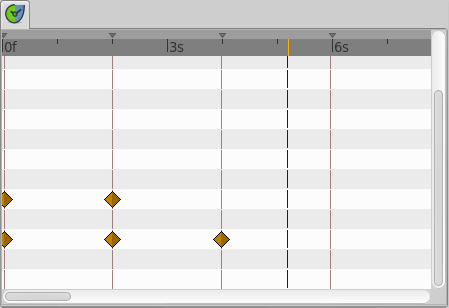
Une image clé ressemble, dans le Time Track Panel, à une ligne verticale pointillé de couleur marron clair situé à l'image correspondante. Vous pouvez la différencier du curseur de temps grâce à sa couleur (le curseur de temps est bleu).
Les points que l'on voit dans l'image sont des points de passage.
The keyframe representation in the Axe de temps change according their states : "Normal", "Selected" or "Deactivated"
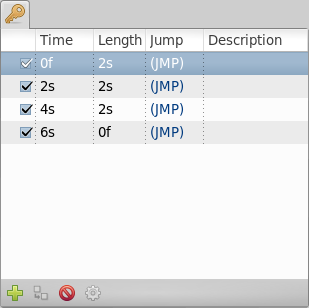
Les images clés apparaissent également sous forme de liste dans le Keyframes Panel
Remarque pour les rédacteurs de documentation: Vous pouvez télécharger le projet pour faire des copies d'écrans : File:Keyframe-lookslike.sifz
Images clés et points de passages
Une image clé n'implique pas nécessairement un point de passage, et inversement (un point de passage n'implique pas forcement une image clé) .
Une image clé peut vivre sa vie sans aucun point de passage, elle enregistre toutes les valeurs des paramètres de cette image spécifique. Si il y a un point de passage à cette endroit, alors l'information (uniquement la valeur paramètre) du point de passage est aussi enregistrée. Si aucun point de passage n'est présent à l'endroit de l'image clé alors les valeurs "stockée" sont le résultat des points de passages environnants, valeurs des paramètres et valeurs d'interpolation que les points de passage possèdent. Cela signifie qu'une image clé se souvient de la valeurs des paramètres à l'endroit de l'image mais ne les conserve pas statiquement. Pour maintenir statique une valeur de paramètre dans une certaine image, vous devez utiliser un point de passage.
La création d'un point de passage peut provoquer la création de nouveaux points de passages dans l'image clé voisine suivant la valeur de la condition Editing Lock Keyframes. Ainsi, possiblement, la création d'un point de passage (en modifiant un paramètre, en collant ou déplaçant un point de passage ou même en dupliquant une image clé) peut entrainer la création d'un point de passage dans l'image clé immédiatement avant ou après l'image possédant le point de passage. Les points de passages crées dans le voisinage d'images clés le sont en accord avec les valeurs d'interpolation par défaut de la fenêtre d'outils.
Voir les exemples afin de comprendre comment cela fonctionne.
Ajouter, dupliquer et supprimer des images clés
Ajouter une image clé
Positionnez le curseur de temps sur une image dans laquelle aucune image clé n'existe. Ensuite, appuyer sur le bouton "Ajouter une image clé". Si vous positionnez le curseur de temps sur une image dans laquelle une image clé existe, alors le bouton "Ajouter une image clé" est désactivé. Une fois que vous avez pressé le bouton, une nouvelle entré est ajouté dans la liste des images clé et un ligne pointillé vertical est ajouté dans l'axe de temps.
Dupliquer une image clé
Sélectionnez une image clé dans la liste des images clés du Keyframes Panel et positionnez votre curseur sur une image ne possédant pas un image clé. Puis pressez le bouton "Dupliquer l'image clé". Cela peut engendrer deux résultat différents :
- Si il y a un point de passage à l'image clé originel, alors ce point de passage est dupliqué. Cette copie inclut les valeurs de paramètres ainsi que ses types d'interpolations.
- Si il n'y a aucun point de passage dans l'image clé originel pour aucun paramètre particulier, deux choses peuvent arriver :
- Il n'y a aucun point de passage à AUCUNE images dans l'axe temporel : Alors, AUCUN point de passage n'est créé.
- Si il y a un point de passage dans l'axe temporel, mais dans l'image clé qui vas être dupliqué, alors la copie de l'image clé est créé, un nouveau point de passage est créé avec une valeur pour la paramètre qui seras le résultat de la valeur courante de l'image clé originel avec une interpolation de type "TCB" à la fois en "Entrée" et "Sortie".
Bien entendu, dupliquer une image clé vas produire une nouvelle image clé à l'endroit pointé par le curseur de temps et vas l'ajouter dans la liste d'images clés en bonne place. Dans la liste d'images clés, l'image clé nouvellement venue auras la même description que l'originale, avec un "(Dupliquée)" à la fin.
Supprimer une image clé
Dans la liste d'images clé (Keyframes Panel), sélectionnez une image clé et simplement pressez le bouton "Supprimer l'image clé". Cela aura pour effet de supprimer l'image clé ainsi que tout les points de passages de tout les paramètres de tout les calques positionné à l'instant courant.
NOTE: Si vous déplacez le temps d'une image clé en le modifiant dans le panneau d'images clés et appuyez immédiatement sur le bouton "Supprimer l'image clé" alors les points de passages ne sont pas supprimés. Cela peut sembler être un dysfonctionnement, mais aussi peut être considéré comme une fonctionnalité si vous désirez garder les points de passages mais pas l'image clé.
Édition des images clés : temps, longueur & description
Dans la liste du panneau d'images clés, vous pouvez voir qu'il y a quatre catégories :
- Temps
- Longueur
- Aller à
- Description
Activation
By changing the state of the checkbox you can activate or disable the keyframe. A visual information about the keyframe state is displayed in the Axe de temps.
Temps
Vous pouvez modifier le temps (l'image) sur lequel l'image clé est positionnée en cliquant sur la case "Temps" correspondante. Cela vous permettras de changer le temps en arrière ou en avant. Si vous positionnez le temps d'une image clé sur le même Temps que celui d'une image clé existante, le programme affichera alors ce message :
Configurer l'image clé : Impossible de déplacer l'image clé car une autre image clé existe déjà à cet endroit.
Modifier le "Temps" d'une image clé à les effets suivants :
- Les points de passages existants dans l'image clé vont être déplacés à la nouvelle position.
- Quelque soit le paramètre que possède le point de passage dans l'axe de temps, alors l'image clé déplacée vas recevoir un nouveau point de passage positionné en TCB avec le(s) paramètre(s).
- En accord avec la méthode d'interpolation par défaut, le statut Editing Lock Keyframes et les paramètres que possèdent n'importe quelles images clés sur l'axe de temps, les nouveaux points de passages seront créés dans le voisinage de l'image clé au temps (l'image) de destination. Le voisinage original de l'image clé ne seras pas touché si il ne coïncide pas avec le voisinage de destination de l'image clé.
- Si une image clé est déplacé et ne fait pas un "saut" par dessus une autre image clé existante, alors les points de passages environnants à la position originale de l'image clé déplacé sont compressés et / ou étendus sur l'axe de temps en fonction du déplacement de l'image clé. Voir les exemples. Ceci est une découverte récente
Voir l'exemple pour un aperçu de comment cela fonctionne.
Longueur
Le paramètre "Longueur" détermine le temps d'exposition de l'image clé jusqu'à la prochaine image clé. En modifiant ce paramètre toutes les images clé et tout les points de passages qui suivent vont être déplacés en avant ou en arrière.
Aller à
La colonne "Aller à" est simplement un raccourci pour placer le Curseur de Temps à l'image clé lorsque vous cliquez sur un "(Saut)" correspondant.
Description
Cette case permet à l'utilisateur d'insérer une courte description de la raison de l'image clé. Cliquez simplement dessus et changez le texte.
Édition des propriétés d'une image clé
La boite de dialogue "Propriétés de l'image clé" permet de changer la méthode d'interpolation pour tout les points de passage de l'image clé d'un coup. Même si, pour un certain paramètre, il n'y a pas de point de passage sur l'image clé mais le paramètre en possède sur le même axe de temps, alors appliquez les nouvelle "Propriétés de l'image clé" ajoutera une nouveau point de passage dans l'image clé là ou il n'y en avait pas. Les points de passages ajoutés ont la méthode sélectionné dans la boite de dialogue. Cela signifie que la boite de dialogue "Propriétés de l'image clé" modifieras la méthode d'interpolation pour tout les paramètres qui possèdent un point de passage sur l'axe de temps.
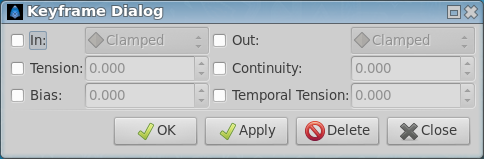
Les paramètres de la boite de dialogue :
- Entrée : En cochant cette case, vous pouvez changer la méthode d'interpolation de la partie gauche des points de passage de l'image clé sélectionnée sur tout les calques du canevas à la méthode d'interpolation dans le menu déroulant associé.
- Sortie : Idem, mais pour la partie droite des points de passage.
- Tension : Voir TCB
- Biais : Voir TCB
- Continuité : Voir TCB
- Tension temporelle : Voir TCB
Vous pouvez cocher uniquement la case "Entrée" ou "Sortie" pour affecter la partie gauche ou droite des points de passages. Si une case n'est pas cochée, le paramètre correspondant n'est pas affecté. Idem pour les paramètres d'interpolation ("Tension", "Biais", "Continuité" et "Tension temporelle")
Cette boite de dialogue n'affectera pas quelle seras la méthode d'interpolation pour les nouveaux points de passages crées par l'utilisateur, ni ceux automatiquement crées lors d'une copie d'images clé et ni le statut du verrouillage de l'image clé. La méthode d'interpolation pour les nouveaux points crées dans ces cas seront des paires identiques ("Entrée" et "Sortie" ou Gauche et Droite) qui dépendent uniquement de l'"Interpolation par défaut" de la fenêtre Boite à Outils.
Voir les exemples afin de mieux comprendre comment cela se déroule.
Edit a keyframe from the timebar
You can adjust the Time of a keyframe by a normal drag and drop. To adjust it's Length, hold Alt key when releasing the mouse button.
During a keyframe drag and drop operation a tooltip indicator will be displayed with some time informations.
Right click over a keyframe or in upper part of the "Timebar" open the keyframe contextual menu giving access to the keyframes actions.
Exemples
Dupliquer une image clé ne contenant pas de point de passage
Par exemple, imaginez que vous avez une suite d'images clés et de points de passages ainsi que les paramètres suivants comme rayon d'un cercle :
| Image | Image clé | Point de passage | Rayon | Interpolation |
|---|---|---|---|---|
| 0s | Oui | Oui | 20.0 | TCB |
| 2s | Oui | Non | 25.0 | n/a |
| 4s | Oui | Non | 30.0 | n/a |
| 8s | Non | Oui | 40.0 | TCB |
Bien que l'interpolation entre 0s et 8s est de type TCB, on peut noter que le résultat réel est linéaire. Cela est du au fait que, dans l'animation, il y a uniquement deux points de passages pour ce paramètre.
Si vous sélectionnez l'image clé à 2s, puis placer le curseur de temps à 6s (là ou il n'y a pas d'image clé), et positionner l'interpolation par défaut à TCB, ainsi que le verrouillage d'image clé à "Toutes images clés verrouillées". En cliquant sur le bouton "Dupliquer l'image clé", le résultat seras le suivant :
| Image | Image clé | Point de passage | Rayon | Interpolation |
|---|---|---|---|---|
| 0s | Oui | Oui | 20.0 | TCB |
| 2s | Oui | Non | 25,78125 | n/a |
| 4s | Oui | Oui | 30.0 | TCB |
| 6s | Oui | Oui | 25.0 | TCB |
| 8s | Non | Oui | 40.0 | TCB |
Vous pouvez voir que :
- À 0s aucun changement. N'as pas été affecté par l'insertion de l'image clé. Elle est deux images clés plus loin de celle positionné à 6s et aussi possède un point de passage.
- À 2s il y avait une image clé et elle est toujours là. Mais, avant la création de l'image clé à 6s la valeur courante d'interpolation du "rayon" était 25.0. Après la création de l'image clé à 6s le rayon est le résultat d'une interpolation entre les points de passages des images de 0s et 4s avec les valeurs de rayon et les méthodes d'interpolation. Cela donne 25.78125. Cette image clé est à plus d'une image clé de la nouvelle image clé à 6s, ainsi aucun point de passage n'est créé.
- À 4s il y a une image clé, elle est toujours là. Mais dans ce cas, l'image clé 4s est voisine de la nouvelle image clé 6s. Également le verrouillage d'image clé a été positionné à "Toutes images clés verrouillées", donc l'image clé à 4s a été verrouillée en lui ajoutant un point de passage. La valeur du rayon n'as pas changée (toujours à 30.0) car elle a été verrouillée en lui ajoutant un point de passage avec la valeur courante). Le mode d'Interpolation du point de passage a été assigné à "TCB" comme cela est paramétré comme valeur par défaut.
- À 6s il y a une nouvelle image clé avec un nouveau point de passage positionné à l'ancienne valeur d'interpolation de l'image clé à 2s. Un "rayon" de 25.0.
- À 8s rien n'as changé. Il n'y avait aucune image clé et il y avait un point de passage, on ne s'attendait pas à ce que cela change.
Imaginez maintenant que vous répétiez la même opération mais que vous choisissiez l'interpolation par défaut à "Constant". Alors le résultat seras le suivant :
| Image | Image clé | Point de passage | Rayon | Interpolation |
|---|---|---|---|---|
| 0s | Oui | Oui | 20.0 | TCB |
| 2s | Oui | Non | 20.0 | n/a |
| 4s | Oui | Oui | 30.0 | Constant |
| 6s | Oui | Oui | 25.0 | TCB |
| 8s | Non | Oui | 40.0 | TCB |
Maintenant vous pouvez voir que l'image clé à 2s ne contient pas la valeur du paramètre par elle même. Elle enregistre uniquement la valeur du point de passage crée sur elle, c'est le résultat de l'insertion d'un point de passage dans le voisinage, ou de la duplication d'un image clé, avec le verrouillage d'image clé, qui affecte cette image clé. Dans cette exemple la valeur à 2s a changé de façon drastique du au fait des différentes méthodes d'interpolations du point de passage créé à 4s. Si, dans cette situation, vous dupliquez encore l'image clé 2s vers une autre image (par ex. 10s) alors cela copieras une image clé avec un point de passage sur elle ayant pour valeur de rayon 20.0, correspondant à la valeur courant de ce paramètre dans l'image clé avant la duplication.
Édition des propriétés d'une image clé
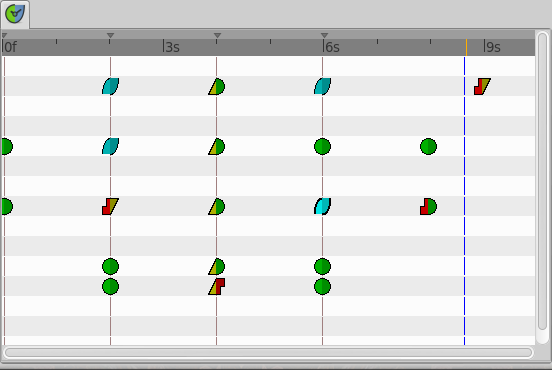
Imaginez la situation suivante pour un calque :
Dans cet exemple l"animation dure 10 secondes, l'image montre toutes les images clés et points de passages existants. Le curseur de temps n'est au dessus d'aucune images clés.
Maintenant, considérez que par défaut vous avez les valeurs suivantes :
- Interpolation par défaut réglé à "Courbe Entrée/Sortie"
- Verrou d'image clé positionné à "Toute images clés verrouillées"
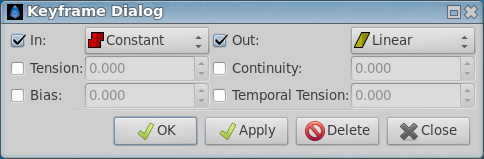
Alors sélectionnez l'image clé à 4s dans la liste d'images clés. Cliquez sur le bouton "Propriétés de l'image clé" et réglez la méthode d'interpolation ci dessous :
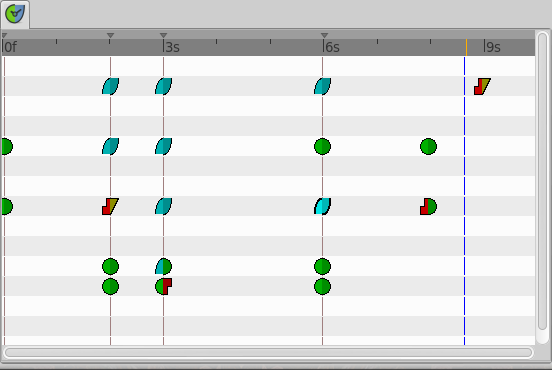
Puis appuyez sur le bouton "Appliquer". Le résultat vas ressembler à cela :
Vous pouvez noter les changements suivants :
- Les points de passages existants à l'image clé 4s ont vus leur méthode d'interpolation changée selon la boite de dialogue "Propriétés de l'image clé".
- De nouveaux points de passages ont été ajoutés à l'image clé 4s. Les points de passages ont été ajoutés aux paramètres qui avaient au moins un point de passage sur l'axe de temps (par exemple celui qui avait uniquement un point de passage à 9s). Les points de passages ajoutés a l'image clé 4s ont vu leur paramètre d'interpolation déterminé selon les choix effectués dans la boite de dialogue "Propriétés de l'image clé".
- De nouveaux points de passages ont été ajoutés aux image clé voisines de 4s (image clé 2s et 6s) pour tout les paramètres ayant un point de passage sur l'axe de temps. Les points de passages crées dans le voisinage des images clés le sont en accords avec l'état du Verrou d'Images Clés. Aussi, la méthode d'interpolation des points de passages crées est en en accords avec la méthode d'interpolation par défaut que vous avez choisit.
Si dans la boite de dialogue "Propriétés de l'image clé" vous aviez décoché "Sortie" ou "Entrée", alors deux choses ce seraient passées :
- Le point de passage existant à 4s aurait subit un changement de méthode d'interpolation uniquement du coté duquel ou la case à cocher aurait été coché. L'autre coté ne subissant aucun changement.
- Les nouveaux points de passages ajoutés ont leur méthode d'interpolation positionnée à TCB là ou la case à cocher n'est pas coché, la méthode d'interpolation est choisit par la boite de dialogue "Propriétés de l'image clé" là ou la case est coché.
Dans cette exemple, uniquement "Entrée" à été coché.
Remarque pour les rédacteurs de documentation: Vous pouvez télécharger le projet pour faire des copies d'écrans : File:Keyframe-example2.sifz
Changer le Temps de l'Image Clé
Sans points de passages entre les images clés
Imaginez encore la situation suivante pour un calque :
Maintenant, considérez que vous avez les valeurs suivantes par défaut :
- Interpolation par défaut réglé à "Courbe Entrée/Sortie"
- Verrou d'image clé positionné à "Toute images clés verrouillées"
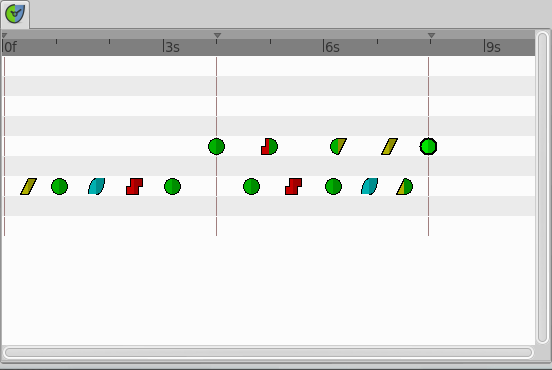
Maintenant, sélectionnez l'image clé à 4s dans la liste d'images clés. Cliquez dans la case "Temps" et changez le temps pour 3s. Le résultat sera alors :
Avec des points de passages entre les images clés
Imaginez maintenant la situation suivante pour le calque :
Considérez que vous avez, par défaut, les valeurs suivantes :
- Interpolation par défaut réglé à "Courbe Entrée/Sortie"
- Verrou d'image clé positionné à "Toute images clés verrouillées"
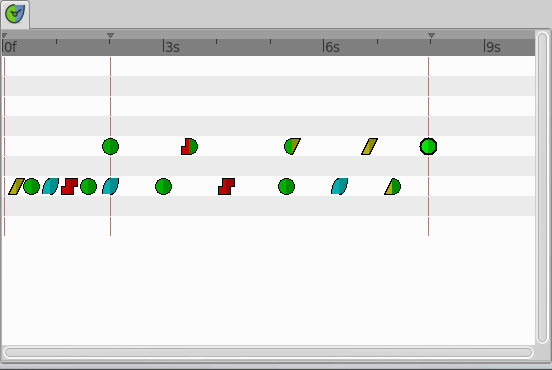
Maintenant, dans la liste d'images clés sélectionnez l'image clé à 4s. Cliquez dans la case "Temps" et changez le temps pour 2s. Le résultat sera alors :
Vous pouvez noter que les points de passages ont été compressés et étendus sur l'axe de temps de part et d'autre de l'image clé déplacée. Vous pouvez aussi noter que aucun point de passage n'as été crées dans l'image clé déplacé pour le paramètre en bas de la liste mais dans l'image clé statique.
Cela semble être un bug (?).
En tentant de comprendre ce fonctionnement, j'ai remarqué que les images clés garde leurs points de passages entre deux images clés adjacentes alors que vous les déplacez, tout en maintenant la répartition des points de passages entre les images clés. Cela ne fonctionne pas si l'image clé déplacés "saute" par dessus d'autre images clés durant le déplacement. Merci d'ajouter autant d'informations que vous pouvez en découvrir sur le fonctionnement des images clés. Il semble qu'il y ait quelques bugs et toute information est le bienvenue
Remarque pour les rédacteurs de documentation: Vous pouvez télécharger le projet pour faire des copies d'écrans : File:Keyframe-example3.sifz
Usage avancé des images clés
Réutiliser des images clés
Si vous voulez en apprendre plus sur les usages avancés des images clés, allez voir ce tutoriel sur la réutilisations d'animations. Les images clés peuvent être comme des "pauses" enregistrées qui peuvent être utilisés plusieurs fois dans l'animation. Cela est bien pratique pour une synchronisation de mouvement de lèvres.
Utilisation de la pelure d'oignon
Pour bien utiliser la fonctionnalité pelure d'oignon (onion skin) (AltO ou "<Menu Chevron> → <Affichage> → Afficher la pelure d'oignon") vous devez prendre en considération les images sur lesquelles sont posées vos images clés. Pelure d'oignon, vas faire apparaître, dans la vue courante, les images clés précédentes et suivantes avec un opacité à 50%. L'image courante vas également apparaître avec une opacité de 50%.
Voir Onion Skin - Pelure d'Oignon pour plus d'informations.
Quickly creating/importing Keyframes
Using a [voir page anglaise pour le lien Synfig plug-in] it is possible to quickly import keyframes from a list of timings, as explained in the Audio Synchronisation tutorial.