Difference between revisions of "Doc:Adding Layers/es"
Fabifabito (Talk | contribs) (→Effecto restringido) |
Fabifabito (Talk | contribs) (→Efecto restringido) |
||
| Line 41: | Line 41: | ||
[[Image:Adding-layers-tutorial-2.jpg]] | [[Image:Adding-layers-tutorial-2.jpg]] | ||
| − | Sin embargo, aún tenemos un problema: La escala aún cubre todo el lienzo mientras que | + | Sin embargo, aún tenemos un problema: La escala aún cubre todo el lienzo mientras que lo queríamos solamente en el rectángulo. Para ello, selecciona la capa 'gradient' en la ventana de capas. Ahora ve a la ventana [[Params Panel | 'params' ]] (predeterminado como una de las pestañas de la ventana 'Params-Children-Keyframes'), y busca el atributo llamado '[[Blend Method]]'. Cliquéalo dos veces y selecciona '[[Blend Method#Onto|Onto]]' del menu que se despliega. |
[[Image:Adding-layers-tutorial-3.jpg]] | [[Image:Adding-layers-tutorial-3.jpg]] | ||
| − | + | Ahora la escala debería verse solamente dentro del rectángulo. Felicitaciones! Acabas de hacer tus primeras capas interactivas con Synfig. | |
[[Image:Adding-layers-tutorial-4.jpg]] | [[Image:Adding-layers-tutorial-4.jpg]] | ||
| − | + | Ya simplemente por motivos de organización, el encapsulamiento de capas mejora mucho el uso de Synfig Studio. Pero muchos programas pueden hacer esto. Sin embargo, el alcance y libertad que le añade Synfig, lo separa del resto de los programas que utilizan jerarquías de capas. | |
However, a layer can only modify the data that it gets from directly below it. In other words, if you were to throw a [[Blur Layer]] on top of the layers inside the [[Paste Canvas|inline canvas]] we just created, it would just blur them -- anything under the inline canvas would not be blurred! | However, a layer can only modify the data that it gets from directly below it. In other words, if you were to throw a [[Blur Layer]] on top of the layers inside the [[Paste Canvas|inline canvas]] we just created, it would just blur them -- anything under the inline canvas would not be blurred! | ||
Revision as of 01:49, 5 July 2008
| Language: |
English • Deutsch • español • suomi • français • italiano • Nederlands • português • română • русский • 中文(中国大陆) |
|
Warning! This page contains outdated information. The release of Synfig Studio 0.64.0 introduced new terminology and this translated page needs to be updated according to original English text. You can help updating this page - see instructions here. Thank you! |
Esta página debería estar escrita en Español. Por favor ayúdanos a traducirla!
Nota para el lector: Esta sección todavia no esta terminada, por favor sea paciente.
Introducción
En el tutorial anterior, hiciste una primera animación sencilla al cambiar los atributos de objetos primarios, tal como: posición, color, y tamaño. Estas formas simples, sin embargo, son casi insuficientes al momento de crear personajes u objetos avanzados. Para ello, Synfig utiliza Capas. Estas son similares a las capas que se conocen en otras aplicaciones para dibujo, como por ejemplo GIMP.
|
No obstante, las capas de Synfig se diferencian de las capas comunes en, por lo menos, dos características:
Hacerlo es bastante fácil. Observemos un ejemplo sencillo.
|
Combinación de capas
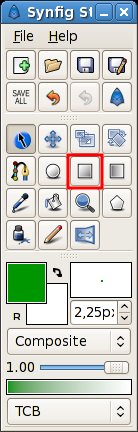
Aquí hay dos maneras de proceder. Primero, toma la herramienta escala (gradient tool) de la caja de herramientas de Synfig , y cliquea sobre el lienzo una vez. Deberías notar que una nueva capa se agregó en la ventana de las capas, esta nueva capa se llama 'Gradient'. Esto no tiene nada de especial. Si no ves ninguna escala en el color, sino simplemente color liso, toma la normal tool, cliquea dentro del lienzo para activar los puntos (ducks) de la escala. Sobre el lienzo tiene que haber aparecido un punto, arrástralo hasta que una escala aparezca.
Ahora tienes una escala, pero no como querías, ésta cubre todo el lienzo mientras que el objetivo era tener una escala dentro del rectángulo. Reparémoslo ahora.
Selecciona las capas escala y rectángulo en la ventana de las capas. Deberían resaltarse en azul. Luego, click derecho con el mouse y selecciona 'Encapsulate' en el menu que aparece. La ventana de capas debería cambiar, mostrando una cajita llamada 'Inline Canvas' con una flecha delante.
Puedes tratar esta nueva capa como cualquier otra -- moverla, duplicarla, copiarla y pegarla. Si cliqueas sobre la flecha, puedes expandir la 'inline canvas' para ver su contenido, tus dos capas anteriores, la escala y el rectángulo.
Si le quieres poner un nombre más descriptivo, selecciona la capa en la ventana de capas y cliquea sobre su nombre. Luego simplemente la editas allí mismo. Puedes hacerle esto a cualquier capa, y te lo recomendamos.
Efecto restringido
Sin embargo, aún tenemos un problema: La escala aún cubre todo el lienzo mientras que lo queríamos solamente en el rectángulo. Para ello, selecciona la capa 'gradient' en la ventana de capas. Ahora ve a la ventana 'params' (predeterminado como una de las pestañas de la ventana 'Params-Children-Keyframes'), y busca el atributo llamado 'Blend Method'. Cliquéalo dos veces y selecciona 'Onto' del menu que se despliega.
Ahora la escala debería verse solamente dentro del rectángulo. Felicitaciones! Acabas de hacer tus primeras capas interactivas con Synfig.
Ya simplemente por motivos de organización, el encapsulamiento de capas mejora mucho el uso de Synfig Studio. Pero muchos programas pueden hacer esto. Sin embargo, el alcance y libertad que le añade Synfig, lo separa del resto de los programas que utilizan jerarquías de capas.
However, a layer can only modify the data that it gets from directly below it. In other words, if you were to throw a Blur Layer on top of the layers inside the inline canvas we just created, it would just blur them -- anything under the inline canvas would not be blurred!
Let's try it. Create two red circles and in the Layers Panel move them under the inline canvas. Now our inline canvas (with rectangle and gradient) is in front of those two circles.
Expand the inline canvas to show its contents, and select the top layer inside of it (should be the "Gradient" layer). This is where we want to insert new layer. Create another circle filled with a black color. Layer with circle will be created over the gradient layer inside the inline canvas.
Now, right click on the layer with black circle in the Layers Panel and a popup menu will appear. The first item in that popup is "New Layer". Inside of the "New Layer" menu, you'll see several categories of layers you could create, but what we want is a blur, so goto the Blur category and select the "Blur" layer. (so that would be "New Layer->Blurs->Blur")
Well, it blurred... but something is not quite right - outside edge of contents of the inline canvas is still sharp. It is doing this because the blend method of the blur defaulted to "Composite" (you can change the default blend method for new layers from the New Layer Defaults section of the Toolbox). What we want is a blend method of "Straight". Just select the blur layer, and change the Blend Method to "Straight" in the Params Panel.
- NOTE: I will probably change the way that default blend methods are handled in the future--as the way it is currently handled seems to only create hassles like this.
Ok, now we have all of the contents of the inline canvas blurred, but everything under it is sharp!
Digging further...
If you care to look into Synfig's main menu 'Layer > New Layer' you will note quite a lot of different possibilities for making layers. Several of them sound rather unusual; 'Transform > Rotate' for example. You can use this to add new attributes to your objects. And just like other, basic attributes in the previous animation tutorial, you can change them to be different on certain keyframes. Synfig will take care of interpolating the steps in between.
For example, you could create a some shape and add a Rotate Layer over it. Combine this with the lesson learned in the last tutorial and you can create a rotating effect. This technique is used for creation of Cut-out Animation.