添加层
| Language: |
English • Deutsch • español • suomi • français • italiano • Nederlands • português • română • русский • 中文(中国大陆) |
|
Warning! This page contains outdated information. The release of Synfig Studio 0.64.0 introduced new terminology and this translated page needs to be updated according to original English text. You can help updating this page - see instructions here. Thank you! |
介绍
在前一个教程中,您通过改变原始物件的属性完成了第一个动画,比如改变位置,颜色,和大小等。然后,这些简单的类型是不足于创建高级的角色和物件的。为了这个,Synfig 使用了层。它们和其它绘图软件类似,用于分开同一画面上的不同元素。
然而,Synfig 的层至少有三个概念上和其它程序是不同:
- 每个物件,元素,和效果都有自己的层。
- 可以把层组织成分层有等级的组。
- 可以用上面的层来改变下面的层的行为表现(或者是外观样子)。
就像您即将看到的,层是Synfig中一个超级重要的,远超过任何其他图形程序。明白层的概念是了解Synfig如何运作的非常重要的部分。
组合层
一起看个简单的示例,如何通过组合两个层来创建渐变效果的矩形。
创建一个时间长度为0的文件。这里,我们无需去和时间轴较真。接着,用矩形工具创建一个简单的矩形![]() .
.
从工具箱中选用渐变工具 ![]() ,在画布上按下鼠标左键,拖拉以改变渐变的方向,完成后放开按键。您会注意到另一个叫做渐变的层被添加到层面板。这没什么特别的地方。
,在画布上按下鼠标左键,拖拉以改变渐变的方向,完成后放开按键。您会注意到另一个叫做渐变的层被添加到层面板。这没什么特别的地方。
|
注释 如果您看见的不是渐变而是一个平涂的颜色,那意味着您只是点击画布而没有拖拉鼠标。要修正这个问题,选用变换工具,点击画布激活渐变的ducks。您要抓住其中一个,移动,直到出现渐变。
|
有渐变了,但它并不是您想要的:它分布在整个画布上。我们要的是在矩形上的渐变。好,现在一起解决。
在层面板上,选择渐变和矩形两个层。然后,右击,从菜单上选择"封装"。层面板起变化了,出现一个叫做内联画布前面带箭头的小盒子。点击箭头就能展开内联画布查看其内容,之前的两个层:渐变和矩形。
您可以把这个层像其他任意的层一样看待——移动,复制,拷贝和粘贴。如果您想改变它的名字,以获得更佳描述性,选中这个层,点击它的标签。就在位置上直接编辑即可。这个动作可以针对可以对任意层,我们也强烈鼓励您这样做。
局部应用
然而,还是有一个问题:渐变还是覆盖整个画布,而我们想要的是限制在矩形上。为此,在层面板上激活渐变层。转到参数面板(默认它位于底部的窗口),找到叫做"混合方式"的属性。双击这个条目并从下拉菜单中选择"Onto"。
渐变应该被限定到矩形上了。恭喜!您用 Synfig 完成了您的第一个用层与层合成的效果。
如果只是提供额外的组织功能,封装多个层为内联画布显著促进Synfig Studio的易用性。但是很多程序也能做到这一点。这个概念只是显示The concept of scope as just demonstrated sets Synfig apart from other programs with layer hierarchies. 关键点是层只能修改直接位于其下的层的数据。也就是说,如果您放一个模糊层在我们刚创建的内联画布的层之上,它将之模糊它们——如何其它在内联画布之下的层不会被模糊到!试试看!
用层修改层
确保在选中内联画布层状态下,开始创建两个红色的圆形。它们会出现在内联画布上方。选择内联画布层然后使用层面板上的"上移层"按钮把它放在两个圆形之上。
现在我们的内联画布层(包含矩形和渐变)在这两个圆形之前了。
展开内联画布,显示其内容,选择内部的顶层(应该是渐变层)。我们想要插入一个新层。创建另一个填黑色的圆形。黑色的圆会在渐变层之上,内联画布之中。
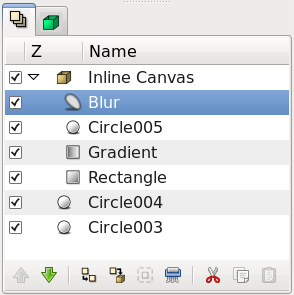
好,在层面板上,右击黑色圆形层,弹出一个菜单。菜单的第一个项目是"新建层"。在"新建层"菜单中,会看到多个您能用的层类别,我们想要来个模糊,因此到模糊类别并选择“模糊”层(也就是"新建层 → 模糊 → Blur Layer Category"—> –>模糊”)。
哟,模糊了…但还是有点不对——内联画布内容的外边缘还是清晰的。之所以这样是因为模糊的混合方式默认是“复合”(您可以从工具箱中新建层默认值的对话中改变默认的混合方式)。我们想要的是"直接"混合方式。选中模糊层,在参数面板上,把混合方式改成"直接"。
|
注释 以后,我们可能会改变默认混合方式的方法——因为目前的处理方式只是徒增了麻烦。
|
好,现在我们的内联画布中的全部内容都被模糊了,但在内联画布下面的还是清晰的!
深度挖掘...
如果您有心看看Synfig的主菜单,在"层 → 新建层"上,您会注意到制作层的许多不同可能性。其中一些是很独特的,比如"变换 → 旋转"。您可以使用这个来给物件添加新的属性。就像其它,比如在前一个动画教程中的基本属性一样,在某些特定的关键帧上改成不一样。Synfig 会自己解释这些变化中间的过渡。
比如,您可以创建某种形状,然后添加个旋转层在它上面。结合上一个教程学到的知识,您就可以创建一个旋转效果。这个技术被用于剪纸动画的创作。