Doc:Reuse Animations/es
|
Warning! This page contains outdated information. The release of Synfig Studio 0.64.0 introduced new terminology and this translated page needs to be updated according to original English text. You can help updating this page - see instructions here. Thank you! |
Introducción
Una de las metas de todo animador (especialmente los vagos como yo) es contar con la posibilidad de reutilizar trozos de animación. Esto ahorra mucho tiempo al poder usar porciones de animación previamente grabadas en otro momento, sin tenerlas que definir nuevamente.
Es especialmente útil para hacer que tus personajes hablen, ya que debes mover su boca en ciertas posiciones definidas dependiendo de los fonemas que describe mientras habla.
Todo esto puede hacerse fácilmente usando una combinacion de keyframes (fotogramas clave) y exported canvases. (lienzos exportados)
Keyframes
Our goal is to record some sort of animation and reuse it later. This can be done using keyframes. If you create some keyframes at the beginning of your animation you can reuse these "poses" at a later point in time just by duplicating the keyframes at another time position. To do that just do following:
- Create a Keyframe at a frame (all of our keyframes should be created close to each other to use a small portion of time. We only want to record a "pose" not a transition)
- Modify your objects in the way you want (for example make an eye close just by moving the points of the eyelid).
- Give a name to the keyframe just by clicking on its corresponding Description cell.
- Repeat the above steps as many times you need to make a new "pose". Let's say you have created a keyframe at frames number 2 (eye open) and 4 (eye closed)
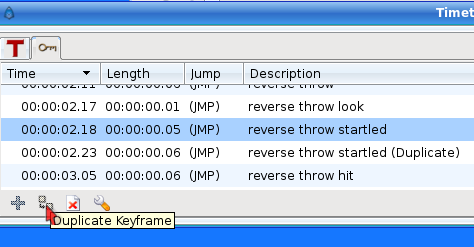
- Once done then go to another frame with the time cursor, select the keyframe you want to introduce and press the "Duplicate keyframe" button. You'll obtain a copy of the selected keyframe at the current time cursor position.
There is a problem with this technique. You are making copies of the entire animation poses that you have stored in the first keyframes of the time (frames 2 and 4 of the sample) and therefore you have made copies of all the other objects existing in the scene (following the example, the eyeball).
If you already have an eyeball animation recorded and you overlap an eyeblink (open and closed) set of keyframes in the middle, then the eyeball animation would be broken by the insertion of the copies of the eyelid movement keyframes.
Exporting the Canvas Parameter
Every time you encapsulate a group of layers you obtain a Paste Canvas layer called "Inline Canvas" that is a special layer that holds other layers inside and prevents the composition of the inner layers over the other layers outside of it, that are outside of its scope.
One of the parameters of the encapsulate layer is the Canvas. The canvas is like a workspace that represents all the layers that are held by the encapsulation layer.
To avoid the problem described in the previous section (the keyframes affecting all the objects in the scene) you can do following:
- Before creating the keyframe poses of the eyelids, encapsulate all the layers that form the eyelids inside a Paste Canvas layer.
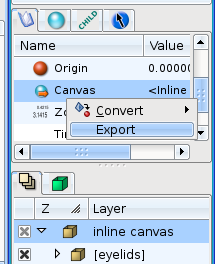
- Then select the encapsulated layer and select the Canvas parameter in the Parameter Dialog.
- Right click the Canvas parameter, export it, and give it a name (in the sample this will be "eyelids").
Once exported you can go to the Canvas Browser Panel and select the just exported canvas.
Double click it and you a new workarea window will open with just the layers that were encapsulated on the step 1 - the "eyelids" canvas in the sample.
Now you can create all the keyframes you need to store your "poses". Once done you can go to the proper frame and insert a copy of the pose keyframe. It will produce a keyframe in the "eyelids" canvas, but will not produce any keyframe on the other layers (for example the eyeball). This allows you independently animate of a portion of your model, separate from the rest of it.
Now once you have stored the eye blinks (open and closed) at the desired position you can go to the main window (just close the "eyelids" canvas workarea). You'll see that all the modifications have been transmitted to the main animation but they haven't created any keyframes in the main workarea. Even the layers that are inside the "eyelids" encapsulated layer don't have any keyframes (you can see an indication that there are keyframes in the exported canvas - dashed vertical lines - but no keyframe is displayed in the keyframe dialog). Anyway, you can see the waypoints created by the keyframes and tweak them, but not the keyframes themselves. To modify the keyframes you should edit the exported canvas again in its own workarea. If you modify the encapsulated layers from the main workarea, waypoints will be created according to the main workarea's keyframes, not the exported canvas' workarea, so you will get different effects depending upon which workarea you use to modify the encapsulated layers.
Now, once you have created your animation of the eyelids you can go to the eyeball and modify it to your taste, inserting keyframes or waypoints with no worries about interfering with the eyelid animation. Also you can animate the eyeball before and make the animation of the eyelids later. They won't interfere with each other.
It would be a great improvement if you could connect the time cursors of the main workarea and the exported paste canvas' workarea to show both windows at the same current time. This would give feedback on where to insert the 'pose' keyframes in your local animation.
A sample
Here you can find a sample animation of a blinking eye (the closed and open positions are copies of the keyframes "Open" and "Closed", while the eyeball moves independently in its own animation.
I have stored the poses "Open" and "Closed" at frames 0 and 2. The animation is defined to start at frame 6.

All comments are welcome.