Difference between revisions of "Doc:How Do I"
m (Text replace - '[[' to '{{l|') |
m (Text replace - ']]' to '}}') |
||
| Line 1: | Line 1: | ||
| − | {{TranslationBar|CONTENT={{l|Tips|English | + | {{TranslationBar|CONTENT={{l|Tips|English}} · {{l|Tips.fr|Français}}}} |
<!--Categories--> | <!--Categories--> | ||
| − | {{l|Category:Tutorials | + | {{l|Category:Tutorials}} |
| − | Feel free to add your own questions here or {{l|Contact|contact | + | Feel free to add your own questions here or {{l|Contact|contact}} us with them. Or put them on the {{l|Wiki Wish List}}. |
__TOC__ | __TOC__ | ||
| Line 24: | Line 24: | ||
== How to have a Flash-like shortcut keys? == | == How to have a Flash-like shortcut keys? == | ||
| − | '''1.''' Follow the step on {{l|Tips#How_to_change_shortcut_keys.3F|how to change shortcut keys | + | '''1.''' Follow the step on {{l|Tips#How_to_change_shortcut_keys.3F|how to change shortcut keys}}, except for step 3. |
'''2.''' Copy the code below and paste it on the very last part of '''accelrc''' then save and close it. | '''2.''' Copy the code below and paste it on the very last part of '''accelrc''' then save and close it. | ||
| Line 52: | Line 52: | ||
# Create the region you want to fill with a gradient, and the gradient layer, if you haven't already. | # Create the region you want to fill with a gradient, and the gradient layer, if you haven't already. | ||
| − | # Make sure that the gradient layer is above the region layer in the {{l|Layers Panel | + | # Make sure that the gradient layer is above the region layer in the {{l|Layers Panel}}. |
| − | # Select both layers, right click, and select {{l|Encapsulate | + | # Select both layers, right click, and select {{l|Encapsulate}}. |
| − | # Expand the new {{l|Paste Canvas|Inline Canvas | + | # Expand the new {{l|Paste Canvas|Inline Canvas}} layer if it's not already, and select your gradient layer. |
| − | # In the {{l|Params Panel | + | # In the {{l|Params Panel}} select the {{l|Blend Method}} parameter, and choose {{l|Blend Method#Onto|Onto}} from the drop-down menu. |
| − | The gradient will clip to the visible area of the region below it inside the {{l|Paste Canvas|Inline Canvas | + | The gradient will clip to the visible area of the region below it inside the {{l|Paste Canvas|Inline Canvas}}. (and any other layers in that section). |
== Show or hide a layer, or fade the effect of a blur? == | == Show or hide a layer, or fade the effect of a blur? == | ||
| − | In the {{l|Params Panel | + | In the {{l|Params Panel}}, look for an option labeled {{l|Amount Parameter|Amount}} - this controls how much of the blended result of the layer is composited with the blend of the layers beneath it. |
| − | In other words, for a typical layer, this will 'fade it out'. For a {{l|Blur Layer | + | In other words, for a typical layer, this will 'fade it out'. For a {{l|Blur Layer}} set to "{{l|Blend Method#Straight|Straight}}", this will fade ''between'' the blurred version and the unblurred version of the canvas. If you want it to become less blurry, adjust the {{l|Blur Layer#Size|Blur Layer's 'size' parameter}}. |
== Fill an outline? == | == Fill an outline? == | ||
| − | (Requested by {{l|User:Karlb|Karlb | + | (Requested by {{l|User:Karlb|Karlb}}) |
There are several options: | There are several options: | ||
* The easiest way is to link a new region layer to the outline's shape. | * The easiest way is to link a new region layer to the outline's shape. | ||
*# Select the outline you want to fill. | *# Select the outline you want to fill. | ||
| − | *# In the Params Panel, right-click the Vertices parameter, select "Export", enter a name for the shape, and hit return. This will export the shape of the outline, making it visible in the {{l|Children Panel | + | *# In the Params Panel, right-click the Vertices parameter, select "Export", enter a name for the shape, and hit return. This will export the shape of the outline, making it visible in the {{l|Children Panel}}. |
*# In the Children panel, open the ValueBase Nodes tree and select the name you just saved the shape as. | *# In the Children panel, open the ValueBase Nodes tree and select the name you just saved the shape as. | ||
| − | *# From the {{l|Layer Menu | + | *# From the {{l|Layer Menu}} (either context-click on the {{l|Layers Panel}} or use the {{l|Canvas Menu Caret}}) create a new {{l|Region Layer}} by selecting "New Layer -> Geometry -> Region". Ensure that the created layer is selected. |
*# In the parameter dialog, right-click the Vertices parameter and click "Connect". | *# In the parameter dialog, right-click the Vertices parameter and click "Connect". | ||
*# Now, if you don't need exported shape, you can unexport it: right click name of the shape in the Children panel and click "Unexport". | *# Now, if you don't need exported shape, you can unexport it: right click name of the shape in the Children panel and click "Unexport". | ||
* Similar to the above, but using a different method: | * Similar to the above, but using a different method: | ||
*# Create a new region layer as above, and leave it selected. | *# Create a new region layer as above, and leave it selected. | ||
| − | *# Don't make any changes to the outline layer, which you want to fill! (see the Tier 5 on the {{l|Linking | + | *# Don't make any changes to the outline layer, which you want to fill! (see the Tier 5 on the {{l|Linking}} page for details). |
| − | *# Select both layers in the {{l|Layers Panel | + | *# Select both layers in the {{l|Layers Panel}} This will display only the parameters shared by both layers in the {{l|Params Panel}}. |
| − | *# Context-click on the {{l|Vertices Parameter | + | *# Context-click on the {{l|Vertices Parameter}}, and select {{l|Linking|Link}}. |
| − | *# The {{l|Region Layer | + | *# The {{l|Region Layer}} will snap to the shape of the {{l|Outline Layer}}. |
| − | * When you create an {{l|Outline Layer|outline | + | * When you create an {{l|Outline Layer|outline}} with the {{l|Bline Tool}} that you intend to be a filled area as well, make sure you select the Fill checkbox in the {{l|Bline Tool#Options|tool options dialog}}. Obviously, this doesn't help much if you realise later that you needed a fill here. |
| − | * If you are using the {{l|draw tool | + | * If you are using the {{l|draw tool}}, there is a button at the bottom of the {{l|draw tool#Options|tool options dialog}} labeled "Fill Last Stroke", which creates a new {{l|Region Layer}} and links its shape to the previously drawn outline. Unfortunately, it doesn't work as of Synfig Studio v0.61.04. It has been fixed in the current SVN version of the code. |
| − | * Create a {{l|Region Layer|region | + | * Create a {{l|Region Layer|region}} with the same number of ducks, and manually link each duck. If you want a region that depends on multiple outline layers, this is really your only choice for now. |
* Use the draw tool, select only the outline to fill, draw a stroke roughly following the outline and make sure you're holding the Control key when you left go of the mouse button at the end of the stroke. This doesn't work 100% right at the moment. | * Use the draw tool, select only the outline to fill, draw a stroke roughly following the outline and make sure you're holding the Control key when you left go of the mouse button at the end of the stroke. This doesn't work 100% right at the moment. | ||
| Line 101: | Line 101: | ||
Make a new object (bline, region, squares, circles, polygons all work) | Make a new object (bline, region, squares, circles, polygons all work) | ||
| − | Import the image you want as the fill colour, and put it on the layer underneith your object. Set the blend method of the image (using the {{l|Params Panel | + | Import the image you want as the fill colour, and put it on the layer underneith your object. Set the blend method of the image (using the {{l|Params Panel}}) to "onto" or "straightonto". |
Encapsulate the object and the fill colour image, otherwise everthing below the image will have the same fill colour. | Encapsulate the object and the fill colour image, otherwise everthing below the image will have the same fill colour. | ||
Be sure to have a look at what the other composite options do as well. | Be sure to have a look at what the other composite options do as well. | ||
| Line 107: | Line 107: | ||
== Use an external Vector? == | == Use an external Vector? == | ||
| − | Synfig doesn't yet support vector import because no-one has written an import process yet. You can use the Svg2synfig {{l|Converters|converter | + | Synfig doesn't yet support vector import because no-one has written an import process yet. You can use the Svg2synfig {{l|Converters|converter}}, or import it as a bitmap and trace over it in synfig. If you want to implement vector import we would gladly accept your patch. |
== Close a bline? == | == Close a bline? == | ||
| Line 131: | Line 131: | ||
== Copy a complex convert combination between parameters of different layers? == | == Copy a complex convert combination between parameters of different layers? == | ||
| − | For example: you want to copy a complicated {{l|Convert|conversion | + | For example: you want to copy a complicated {{l|Convert|conversion}} type that you have in one parameter from a layer, to other parameter (maybe not a root parameter, but a sub-parameter) of other layer. If you {{l|Export|export}} the complicated conversion type from the original layer and then go to the other layer and select {{l|Connect}} (right click and the exported and the parameter both selected) then you have the parameter form the second layer to be exactly the same than the original one. But there is a drawback: if you modify one of the sub-parameters in the complicated conversion type (e.g. you change the value of one of them) then automatically the same sub-parameter of the other layer is changed. |
How can you copy the conversion but allow modify the sub-parameters independently on each layer? | How can you copy the conversion but allow modify the sub-parameters independently on each layer? | ||
| − | Once you have achieved the complex conversion type in the original layer, <u>don't export the root parameter!</u> If you have done yet {{l|Export|unexport | + | Once you have achieved the complex conversion type in the original layer, <u>don't export the root parameter!</u> If you have done yet {{l|Export|unexport}} it. (Why?. You will understand it later.) Now duplicate the original layer. Then you should obtain the same layer with the same conversion type placed at the same parameter (but not exported). NOW export the parameter from the duplicated layer. Then go to the (sub) parameter of the layer where you want to copy the complex conversion type and Connect it to the just exported parameter form the duplicated layer. Now delete the duplicated layer (!). Then the exported {{l|ValueNode}} still undeleted and the layer where you wanted to copy the complex convert type have a (sub) parameter connected to it. You can {{l|Export|unexport}} the ValueNode or not. It is up to you. But notice that the conversion type is already copied into other (sub) parameter of other layer and they are independent as well as you can change one of them (by modifying the sub-parameters) and the other remains untouched. |
== Make an existing animation run at half speed? == | == Make an existing animation run at half speed? == | ||
| Line 145: | Line 145: | ||
** Or, putting waypoints on the 'time offset' param would work too: 0 at 0s and -10 at 20s. (The choice between using a linear convert and valuenodes is entirely up to you. They both achieve the same result in this simple case). | ** Or, putting waypoints on the 'time offset' param would work too: 0 at 0s and -10 at 20s. (The choice between using a linear convert and valuenodes is entirely up to you. They both achieve the same result in this simple case). | ||
| − | * Or: use a {{l|Time Loop Layer | + | * Or: use a {{l|Time Loop Layer}}. The first method seems better and more intuitive in this case, but there are ways of getting the same effect from the Time Loop layer. Perhaps the Time Loop layer is better if the animation doesn't run from 0s, but from some other time. Anyway: put a Time Loop layer over the layers you wish to slow down, and: |
** Either: set duration to 0, local time to 0, convert->linear the link time and set rate to 0.5 - this slows the animation down *to* 50% of its original speed; use bigger rates to slow it down less | ** Either: set duration to 0, local time to 0, convert->linear the link time and set rate to 0.5 - this slows the animation down *to* 50% of its original speed; use bigger rates to slow it down less | ||
** Or: set duration to 1h (*), link time to 0, convert->linear the local time and set rate to 0.5 - this slows the animation down *by* 50%; use bigger rates to slow it down more | ** Or: set duration to 1h (*), link time to 0, convert->linear the local time and set rate to 0.5 - this slows the animation down *by* 50%; use bigger rates to slow it down more | ||
| Line 155: | Line 155: | ||
* draw a rectangle | * draw a rectangle | ||
| − | * go to the {{l|Params Panel | + | * go to the {{l|Params Panel}} |
| − | * right-click the 'point 1' parameter and {{l|Export | + | * right-click the 'point 1' parameter and {{l|Export}} |
* give it a name, "p1" say | * give it a name, "p1" say | ||
| − | * right-click the 'point 2' parameter and {{l|Convert | + | * right-click the 'point 2' parameter and {{l|Convert}} to {{l|Convert#Add|Add}} |
* (that's saying that rather than specifying the absolute position of the other point, you want synfig to calculate it for you) | * (that's saying that rather than specifying the absolute position of the other point, you want synfig to calculate it for you) | ||
* (it will make 2 new sub-parameters for 'point 2', and the value used for point 2 will be their sum so we want to tell it to use 'point 1' and your (width,height)) | * (it will make 2 new sub-parameters for 'point 2', and the value used for point 2 will be their sum so we want to tell it to use 'point 1' and your (width,height)) | ||
* open up the sub-parameters of 'point 2' by clicking the triangle to its left | * open up the sub-parameters of 'point 2' by clicking the triangle to its left | ||
| − | * go to the {{l|Children Panel | + | * go to the {{l|Children Panel}}, open up the values and select the one you exported earlier (p1) |
| − | * right-click the "LHS" parameter in the parameters dialog and {{l|Connect | + | * right-click the "LHS" parameter in the parameters dialog and {{l|Connect}} it |
* then enter the width and height you want in the 'RHS' parameter | * then enter the width and height you want in the 'RHS' parameter | ||
== Make linked BLine vertices not affected by Rotate layer? == | == Make linked BLine vertices not affected by Rotate layer? == | ||
Look at the http://dooglus.rincevent.net/synfig/logs/2008/%23synfig-2008-02-07.log | Look at the http://dooglus.rincevent.net/synfig/logs/2008/%23synfig-2008-02-07.log | ||
| − | See also: {{l|Convert | + | See also: {{l|Convert}}. |
== Create dashed outlines? == | == Create dashed outlines? == | ||
| Line 174: | Line 174: | ||
If you want to make simple dashed outlines the faster way is proceed like this: | If you want to make simple dashed outlines the faster way is proceed like this: | ||
| − | * Create a Curve Gradient and an Outline over the same {{l|BLine|Bline | + | * Create a Curve Gradient and an Outline over the same {{l|BLine|Bline}} using the {{l|Bline Tool}} options. Check both Outline and Gradient at the {{l|Tool Options Panel}}. |
| − | * Raise up the gradient layer (it is created below the {{l|Outline Layer | + | * Raise up the gradient layer (it is created below the {{l|Outline Layer}}). |
| − | * Modify the gradient {{l|Blend Method | + | * Modify the gradient {{l|Blend Method}} parameter to be Straight Onto. That would render the gradient onto the outline width. Also it wouldn't render the outline, so transparent portions of the gradient are transparent. |
* Check the 'Perpendicular' parameter of the Curve Gradient Layer. | * Check the 'Perpendicular' parameter of the Curve Gradient Layer. | ||
| − | * {{l|Convert | + | * {{l|Convert}} the Gradient Parameter of the Curve Gradient Layer to be one of those types: Stripes or Repeat Gradient. |
* Modify the properties of the sub parameters to achieve the desired effect. | * Modify the properties of the sub parameters to achieve the desired effect. | ||
| Line 203: | Line 203: | ||
ffmpeg2theora render/frame.%04d.png --inputfps <frame rate> -o my_animation.ogg | ffmpeg2theora render/frame.%04d.png --inputfps <frame rate> -o my_animation.ogg | ||
png takes less disk space then yuv. | png takes less disk space then yuv. | ||
| − | --{{l|User:AkhIL|AkhIL | + | --{{l|User:AkhIL|AkhIL}} 21:38, 9 April 2008 (EDT) |
If you want you can also use [http://www.mplayerhq.hu/ mplayer]. | If you want you can also use [http://www.mplayerhq.hu/ mplayer]. | ||
| Line 211: | Line 211: | ||
==Increase performance by optimizing during compilation time? == | ==Increase performance by optimizing during compilation time? == | ||
| − | I would like to know what parameters do I need to apply to configure to improve performance. {{l|User:Genete|Genete | + | I would like to know what parameters do I need to apply to configure to improve performance. {{l|User:Genete|Genete}} 11:04, 9 April 2008 (EDT) |
To optimize program you should set two environment variables | To optimize program you should set two environment variables | ||
| Line 236: | Line 236: | ||
export CFLAGS="-O3 -pipe -mtune=athlon-xp -march=athlon-xp -mmmx -msse -m3dnow -mfpmath=sse -ffast-math -funsigned-char -fno-strict-aliasing" | export CFLAGS="-O3 -pipe -mtune=athlon-xp -march=athlon-xp -mmmx -msse -m3dnow -mfpmath=sse -ffast-math -funsigned-char -fno-strict-aliasing" | ||
export CXXFLAGS=$CFLAGS | export CXXFLAGS=$CFLAGS | ||
| − | --{{l|User:AkhIL|AkhIL | + | --{{l|User:AkhIL|AkhIL}} 12:05, 9 April 2008 (EDT) |
For my Pentium3 i use the line: | For my Pentium3 i use the line: | ||
| Line 243: | Line 243: | ||
The additional switches -mmmx and -ffast-math does seem to '''not''' yield any gain in computing performance! So you could leave them out. | The additional switches -mmmx and -ffast-math does seem to '''not''' yield any gain in computing performance! So you could leave them out. | ||
| − | --{{l|User:SvH|SvH | + | --{{l|User:SvH|SvH}} 03:46, 20 May 2008 (EDT) |
== Import a movie into Synfig? == | == Import a movie into Synfig? == | ||
| − | To import a movie (image only, not sound) into synfig there is only one option for the moment: Extract an image sequence from the movie and import them using {{l|ListImporter | + | To import a movie (image only, not sound) into synfig there is only one option for the moment: Extract an image sequence from the movie and import them using {{l|ListImporter}}. Before you can load the image sequence you have to extract it from the movie. There are several software to do that but a straight and easy way is to use mplayer: |
mplayer mymovie.avi -vo png:z=1 -ss seconds-start -endpos duration | mplayer mymovie.avi -vo png:z=1 -ss seconds-start -endpos duration | ||
| Line 273: | Line 273: | ||
A partial implementation was committed in SVN r470. | A partial implementation was committed in SVN r470. | ||
| − | It was implemented in svn 986. See {{l|Render options | + | It was implemented in svn 986. See {{l|Render options}}. --{{l|User:Genete|Genete}} 13:12, 29 October 2007 (EDT) |
=== Optionally display RGB in Hex in Color dialog === | === Optionally display RGB in Hex in Color dialog === | ||
| − | (3) When colors are quoted as 3 bytes of hexadecimal, you have to convert them to decimal, divide by 255, multiply by 100 to get a number to type into the dialog box. It's painful to match color schemes for example, with the [http://tango.freedesktop.org/Tango_Icon_Theme_Guidelines Tango Icon Theme style guidelines]. {{l|User:pxegeek|PXEGeek | + | (3) When colors are quoted as 3 bytes of hexadecimal, you have to convert them to decimal, divide by 255, multiply by 100 to get a number to type into the dialog box. It's painful to match color schemes for example, with the [http://tango.freedesktop.org/Tango_Icon_Theme_Guidelines Tango Icon Theme style guidelines]. {{l|User:pxegeek|PXEGeek}} 3/16/07 |
| − | : Added in [http://kibi.dyndns.org:8083/~dooglus/gitweb.pl?p=synfig;a=commitdiff;h=40dda9d27b5249ee32f62d84c819ff569f078929 svn r354]. You can type 3 or 6 digit hex codes and hit return to use. 3 digit code 36a gives colour 3366aa (each digit is duplicated) -- {{l|User:Dooglus|dooglus | + | : Added in [http://kibi.dyndns.org:8083/~dooglus/gitweb.pl?p=synfig;a=commitdiff;h=40dda9d27b5249ee32f62d84c819ff569f078929 svn r354]. You can type 3 or 6 digit hex codes and hit return to use. 3 digit code 36a gives colour 3366aa (each digit is duplicated) -- {{l|User:Dooglus|dooglus}} 3/18/07 |
:: Many thanks - already used many times! PXEGeek. | :: Many thanks - already used many times! PXEGeek. | ||
| − | ::: Did you notice that you can use single digit codes too? '5' gives 555555 for instance, giving you 16 equally spaces shades of black through white. -- {{l|User:Dooglus|dooglus | + | ::: Did you notice that you can use single digit codes too? '5' gives 555555 for instance, giving you 16 equally spaces shades of black through white. -- {{l|User:Dooglus|dooglus}} 17:51, 25 September 2007 (EDT) |
=== Restore Default Layout === | === Restore Default Layout === | ||
| Line 290: | Line 290: | ||
-> I'd like to second this one - especially with the bug where dialog boxes sometime shrink to nothing or offscreen, and no amount of maximizing or minimizing restores them. The only solution is to kill the windows, and none of the combo options in the dialog menu match the default configuration. 4/4/07 PXEGeek | -> I'd like to second this one - especially with the bug where dialog boxes sometime shrink to nothing or offscreen, and no amount of maximizing or minimizing restores them. The only solution is to kill the windows, and none of the combo options in the dialog menu match the default configuration. 4/4/07 PXEGeek | ||
| − | : Implemented in [http://kibi.dyndns.org:8083/~dooglus/gitweb.pl?p=synfig;a=commitdiff;h=036306f3c2c265a604971728d50fcce258766552 svn r757] -- {{l|User:Dooglus|dooglus | + | : Implemented in [http://kibi.dyndns.org:8083/~dooglus/gitweb.pl?p=synfig;a=commitdiff;h=036306f3c2c265a604971728d50fcce258766552 svn r757] -- {{l|User:Dooglus|dooglus}} 17:48, 25 September 2007 (EDT) |
=== General outline / Polygon-based Outline / "Set Tangents to Zero" button === | === General outline / Polygon-based Outline / "Set Tangents to Zero" button === | ||
| − | (3.5) I'm no artist, thus my primary form of art is stick figures, not to mention, many interesting animations are done in stick-figure style. Stick figures must be perfectly straight to get the effect across, so when I'm making an outline using B-Curves, it is too time consuming to set the tangents to 0 each time. Similarly, outlines of other shapes like squares, circles and so forth would be very useful. Whichever of the above is easiest, please implement right away. --{{l|User:Dragontamer|Dragontamer | + | (3.5) I'm no artist, thus my primary form of art is stick figures, not to mention, many interesting animations are done in stick-figure style. Stick figures must be perfectly straight to get the effect across, so when I'm making an outline using B-Curves, it is too time consuming to set the tangents to 0 each time. Similarly, outlines of other shapes like squares, circles and so forth would be very useful. Whichever of the above is easiest, please implement right away. --{{l|User:Dragontamer|Dragontamer}} 02:35, 19 November 2007 (EST) |
| − | : For perfectly straight lines, click without moving the mouse. You will get a single point with no tangents. Outline shapes would require some development, particularly with some thought given to backward compatibility. A workaround you might consider is to create a duplicate shape with a different color and make the top one slightly smaller, so the outline of the one below shows. {{l|User:Pxegeek|Pxegeek | + | : For perfectly straight lines, click without moving the mouse. You will get a single point with no tangents. Outline shapes would require some development, particularly with some thought given to backward compatibility. A workaround you might consider is to create a duplicate shape with a different color and make the top one slightly smaller, so the outline of the one below shows. {{l|User:Pxegeek|Pxegeek}} 21:58, 19 November 2007 (EST) |
:: Well, in general, whenever I click on a point to edit it (say, to make it move somewhere in animation mode), there is a decent chance that I click on a tangent instead. Then, if I want to right click the point itself, I usually right click the tangent marker instead. It isn't that big a deal, but simplicity at the cost of power generally is a good thing, especially when it will save a few mouse clicks. | :: Well, in general, whenever I click on a point to edit it (say, to make it move somewhere in animation mode), there is a decent chance that I click on a tangent instead. Then, if I want to right click the point itself, I usually right click the tangent marker instead. It isn't that big a deal, but simplicity at the cost of power generally is a good thing, especially when it will save a few mouse clicks. | ||
| − | :: As for the outlines, yeah, I've tried that and it is a decent solution for now, although it is no replacement for a real outline. I am going to also experiment with a clamp to see if I can make the center of the shape have 100% alpha... but I don't have synfig on the computer I'm on right now. Thanks for the tips Pxegeek. --{{l|User:Dragontamer|Dragontamer | + | :: As for the outlines, yeah, I've tried that and it is a decent solution for now, although it is no replacement for a real outline. I am going to also experiment with a clamp to see if I can make the center of the shape have 100% alpha... but I don't have synfig on the computer I'm on right now. Thanks for the tips Pxegeek. --{{l|User:Dragontamer|Dragontamer}} 01:58, 27 November 2007 (EST) |
| − | ::: You can press Alt+3 to hide tangent ducks. --{{l|User:Zelgadis|Zelgadis | + | ::: You can press Alt+3 to hide tangent ducks. --{{l|User:Zelgadis|Zelgadis}} 09:27, 27 November 2007 (EST) |
| Line 311: | Line 311: | ||
(4) it is really tiresome to revert changes to waypoints created by manipulating tangent/position ducks or change their interpolation functions. making it possible to right-click-modify the waypoint shown for objects that have some waypoint in a referenced sub-object would be great! -- timonator 2007-06-01 | (4) it is really tiresome to revert changes to waypoints created by manipulating tangent/position ducks or change their interpolation functions. making it possible to right-click-modify the waypoint shown for objects that have some waypoint in a referenced sub-object would be great! -- timonator 2007-06-01 | ||
| − | :You can do it in two ways: changing the interpolation method of the waypoint of paste canvas or editing the keyframe properties. The first allow to modify the waypoints interpolation method for all the waypoints of all the parameters of all the layers that are inside the paste canvas layer. You can right click on the left or right part of the waypoint to edit by a context menu the left or the right interpolation method of the waipoints. The second method would add and modify all the parameters that have any waypoint in the animation. See {{l|Keyframe | + | :You can do it in two ways: changing the interpolation method of the waypoint of paste canvas or editing the keyframe properties. The first allow to modify the waypoints interpolation method for all the waypoints of all the parameters of all the layers that are inside the paste canvas layer. You can right click on the left or right part of the waypoint to edit by a context menu the left or the right interpolation method of the waipoints. The second method would add and modify all the parameters that have any waypoint in the animation. See {{l|Keyframe}} for more detail. --{{l|User:Genete|Genete}} 13:10, 29 October 2007 (EDT) |
| Line 317: | Line 317: | ||
=== Tweening for images developed in other imaging programs === | === Tweening for images developed in other imaging programs === | ||
| − | It's obvious I am a beginner at image movement, but morphing is not enough: movement across the page is needed. Thanks for listening. {{l|User:Comwell@bellsouth.net|Comwell | + | It's obvious I am a beginner at image movement, but morphing is not enough: movement across the page is needed. Thanks for listening. {{l|User:Comwell@bellsouth.net|Comwell}}<br> |
| − | Imported images can be moved across the page. They can also be scaled, rotated and deformed. Was there a specific example you had in mind? {{l|User:Pxegeek|pxegeek | + | Imported images can be moved across the page. They can also be scaled, rotated and deformed. Was there a specific example you had in mind? {{l|User:Pxegeek|pxegeek}}<br> |
| − | :I also would like a way to tween images that have been drawn in other programs. I've had trouble drawing with Bline tool and the drawing tool in Synfig, and I'd rather just draw with a paint brush (like the one in Photoshop). Another problem I have is that Synfig tends to shut down on me every 20 minutes or so, and it's really frustrating even with the auto recover feature, because my sketches disappear. It'd be nice if I'm able to draw all of the keyframes in Photoshop or another image program and import it to Synfig so that Synfig can tween and animate them. Thank you. {{l|User:xychefoo@gmail.com|Huina | + | :I also would like a way to tween images that have been drawn in other programs. I've had trouble drawing with Bline tool and the drawing tool in Synfig, and I'd rather just draw with a paint brush (like the one in Photoshop). Another problem I have is that Synfig tends to shut down on me every 20 minutes or so, and it's really frustrating even with the auto recover feature, because my sketches disappear. It'd be nice if I'm able to draw all of the keyframes in Photoshop or another image program and import it to Synfig so that Synfig can tween and animate them. Thank you. {{l|User:xychefoo@gmail.com|Huina}} |
| − | ::You CAN use images, drawn in other programs. Just select "File->Import" from {{l|Canvas Menu Caret|canvas menu | + | ::You CAN use images, drawn in other programs. Just select "File->Import" from {{l|Canvas Menu Caret|canvas menu}} --{{l|User:Zelgadis|Zelgadis}} 01:39, 24 November 2007 (EST) |
| − | :::But how do you animate using images from other sources? I tried to make 2 keyframes with 2 different images, and it doesn't animate. It just stays as 1 picture for the entire render. The closest thing I saw to importing images from another source into Synfig and having it animate is the Walking Cycle Tutorial, but I would still have to trace the images to make it animate. As I said earlier, I'm not entirely fond of using the draw/Bline tool. {{l|User:xychefoo@gmail.com|Huina | + | :::But how do you animate using images from other sources? I tried to make 2 keyframes with 2 different images, and it doesn't animate. It just stays as 1 picture for the entire render. The closest thing I saw to importing images from another source into Synfig and having it animate is the Walking Cycle Tutorial, but I would still have to trace the images to make it animate. As I said earlier, I'm not entirely fond of using the draw/Bline tool. {{l|User:xychefoo@gmail.com|Huina}} |
| − | :::: Huina, there's no way to do what you want right now. Interpolating between two images that are not created in Synfig is well beyond its scope right now. However, what you could do is take an image and separate elements of the picture onto different layers (e.g. have a picture of an arm and another of the rest of the body) and you can move those around, stretch and rotate them. (If you're familiar with the work of Terry Gilliam on Monty Python you'll know what I mean) I don't know how feasible it is to implement your request (I suspect some heavy lifting). We'll keep it on the list, but don't hold your breath. {{l|User:Pxegeek|Pxegeek | + | :::: Huina, there's no way to do what you want right now. Interpolating between two images that are not created in Synfig is well beyond its scope right now. However, what you could do is take an image and separate elements of the picture onto different layers (e.g. have a picture of an arm and another of the rest of the body) and you can move those around, stretch and rotate them. (If you're familiar with the work of Terry Gilliam on Monty Python you'll know what I mean) I don't know how feasible it is to implement your request (I suspect some heavy lifting). We'll keep it on the list, but don't hold your breath. {{l|User:Pxegeek|Pxegeek}} 19:57, 24 November 2007 (EST) |
| − | :::: I think, you hardly find any other animation package which allow you to do such things. You could use a special tools for this task, like xmorph (http://xmorph.sourceforge.net/). But to do the tween between two bitmap images you STILL need to set points. It's not tracing, but very similar. Anyway, result may be poor and I'd better suggest to use technique, described in Walking Cycle Tutorial or which the {{l|User:Pxegeek|Pxegeek | + | :::: I think, you hardly find any other animation package which allow you to do such things. You could use a special tools for this task, like xmorph (http://xmorph.sourceforge.net/). But to do the tween between two bitmap images you STILL need to set points. It's not tracing, but very similar. Anyway, result may be poor and I'd better suggest to use technique, described in Walking Cycle Tutorial or which the {{l|User:Pxegeek|Pxegeek}} meant. --{{l|User:Zelgadis|Zelgadis}} 02:08, 25 November 2007 (EST) |
| − | :::: There is a technique called "optical flow". It takes two input frames and calculates the movement of each individual pixel between the frames, allowing interpolation to be done. Here's an example: http://www.fxguide.com/article333.html. It doesn't require setting of control points, but it has problems it's own set of problems: http://www.fxguide.com/article333.html. --{{l|User:Yoyobuae|Yoyobuae | + | :::: There is a technique called "optical flow". It takes two input frames and calculates the movement of each individual pixel between the frames, allowing interpolation to be done. Here's an example: http://www.fxguide.com/article333.html. It doesn't require setting of control points, but it has problems it's own set of problems: http://www.fxguide.com/article333.html. --{{l|User:Yoyobuae|Yoyobuae}} 13:32, 3 February 2008 (EST) |
| − | === Auto-link option in {{l|Draw tool | + | === Auto-link option in {{l|Draw tool}} === |
| − | (4) so that you can draw a line, and have its endpoint automatically link to a duck - or if Auto-connect is off, you can get a line object linked to the end of another line object. / I missed this too, it even should be like that by default I think. {{l|User:Maxy|Maxy | + | (4) so that you can draw a line, and have its endpoint automatically link to a duck - or if Auto-connect is off, you can get a line object linked to the end of another line object. / I missed this too, it even should be like that by default I think. {{l|User:Maxy|Maxy}} 13:22, 25 Apr 2006 (PDT) |
| − | : Isn't this done already? We don't have line objects, but blines are automatically linked to if auto-connect is on. Am I missing something? -- {{l|User:Dooglus|dooglus | + | : Isn't this done already? We don't have line objects, but blines are automatically linked to if auto-connect is on. Am I missing something? -- {{l|User:Dooglus|dooglus}} 17:29, 27 September 2007 (EDT) |
| − | ::To clarify dooglus' comments - If you have an outline created by the draw tool highlighted in the layer dialog and the <b>auto-extend</b> checkbox is checked, then you can continue drawing with the draw tool in that same layer. Blines created with the Bline tool cannot be extended once a different tool or layer is selected. {{l|User:Pxegeek|Pxegeek | + | ::To clarify dooglus' comments - If you have an outline created by the draw tool highlighted in the layer dialog and the <b>auto-extend</b> checkbox is checked, then you can continue drawing with the draw tool in that same layer. Blines created with the Bline tool cannot be extended once a different tool or layer is selected. {{l|User:Pxegeek|Pxegeek}} 23:46, 12 October 2007 (EDT) |
| − | ::: A line is a line - Synfig doesn't remember whether it was created with the Bline tool or the Draw tool - so you can extend blines created with the bline tool using the draw tool. Just make sure the line is selected (so that its ducks are visible), not looped (so that it has end points to extend from), enable the draw tool, check 'auto extend' and start drawing at one of its end ducks. {{l|User:Dooglus|dooglus | + | ::: A line is a line - Synfig doesn't remember whether it was created with the Bline tool or the Draw tool - so you can extend blines created with the bline tool using the draw tool. Just make sure the line is selected (so that its ducks are visible), not looped (so that it has end points to extend from), enable the draw tool, check 'auto extend' and start drawing at one of its end ducks. {{l|User:Dooglus|dooglus}} 05:47, 13 October 2007 (EDT) |
| − | So this sounds like it is already done. But on a related note, being able to open an existing bline in the bline tool to extend it would be useful. -- {{l|User:Dooglus|dooglus | + | So this sounds like it is already done. But on a related note, being able to open an existing bline in the bline tool to extend it would be useful. -- {{l|User:Dooglus|dooglus}} 04:51, 29 January 2008 (EST) |
| Line 347: | Line 347: | ||
=== Layer hide boolean parameter === | === Layer hide boolean parameter === | ||
| − | (3) — An animatable way to remove a layer from visibility and consideration in tools. And as an option, to hide the layer in the layer list while it is invisible. This crosses over functionality from the {{l|Amount Parameter | + | (3) — An animatable way to remove a layer from visibility and consideration in tools. And as an option, to hide the layer in the layer list while it is invisible. This crosses over functionality from the {{l|Amount Parameter}}, the Show/Hide checkbox in the {{l|Layers Panel}}, and builds upon it as well, allowing the {{l|Layers Panel}} to dynamically unclutter. ''(This feature request is a refactoring of the {{l|Amount Parameter}})'' |
| − | : With the addition of the {{l|Convert#Switch|Switch | + | : With the addition of the {{l|Convert#Switch|Switch}} type conversion it is not needed this feature request. You can convert the Amount parameter to a Switch value and give 0 and 1 to the Linked OFF/ON values. --{{l|User:Genete|Genete}} 13:20, 29 October 2007 (EDT) |
| Line 356: | Line 356: | ||
(2) — Not chocobos. The ability to link a duck from one shape to an arbitrary position on another path, without creating an extra shape duck on that path. | (2) — Not chocobos. The ability to link a duck from one shape to an arbitrary position on another path, without creating an extra shape duck on that path. | ||
| − | :Already done in SVN.{{l|User:Genete|Genete | + | :Already done in SVN.{{l|User:Genete|Genete}} 18:59, 5 April 2008 (EDT) |
| Line 365: | Line 365: | ||
(2) — Allow import of a series of images (TGA, etc) as frames of an animation, on a layer. <br> | (2) — Allow import of a series of images (TGA, etc) as frames of an animation, on a layer. <br> | ||
| − | Response - 'lst' files of a list of images can be imported. I've used this to develop a walk cycle. See {{l|Walk_Cycle|Walk cycle | + | Response - 'lst' files of a list of images can be imported. I've used this to develop a walk cycle. See {{l|Walk_Cycle|Walk cycle}} for an example. {{l|user:pxegeek|pxegeek}} |
| Line 372: | Line 372: | ||
=== Character Animation Tools === | === Character Animation Tools === | ||
| − | I have seen some interesting methods for helping character design/animation in different 2d/3d software. Hash's animation master has 'poses' which are extremes of a model, for example smiling and frowning, once you add these extremes ot a set you can use slider to create a pose that somewhere inbetween. The real power of this is when you have serveral different poses on the same object, a face say, you can easily come up with new facial expressions. Maybe something similar could be done with synfig using layers and groups, the implementation could something similar to Moho's switch layers. --{{l|User:Triclops|Triclops | + | I have seen some interesting methods for helping character design/animation in different 2d/3d software. Hash's animation master has 'poses' which are extremes of a model, for example smiling and frowning, once you add these extremes ot a set you can use slider to create a pose that somewhere inbetween. The real power of this is when you have serveral different poses on the same object, a face say, you can easily come up with new facial expressions. Maybe something similar could be done with synfig using layers and groups, the implementation could something similar to Moho's switch layers. --{{l|User:Triclops|Triclops}} 09:52, 9 Aug 2006 (PDT) |
| − | : Have you read this tutorial? {{l|Reuse Animations | + | : Have you read this tutorial? {{l|Reuse Animations}}. It is very close to the Switch layer of Moho/Anime Studio. Also You can change the Canvas parameter to any other canvas dynamically in the time line by clicking on it and selecting other exported canvas. Other option is convert the canvas to a Switch type and alternate between two different canvas. --{{l|User:Genete|Genete}} 13:26, 29 October 2007 (EDT) |
| Line 381: | Line 381: | ||
=== More Animation Tools === | === More Animation Tools === | ||
| − | {{l|New Animation Tools|Added here | + | {{l|New Animation Tools|Added here}} |
| Line 389: | Line 389: | ||
* Ability to draw the first object directly after starting the application (start with an empty document) | * Ability to draw the first object directly after starting the application (start with an empty document) | ||
* Ability to animate the object directly after drawing the first object (new documents have a say 3 seconds timeline) | * Ability to animate the object directly after drawing the first object (new documents have a say 3 seconds timeline) | ||
| − | In my opinion this is crucial to attract potential users. Because if I see how easy it is to create my first animation I'm going to accept all the bugs and clumsyness. A good example is the Pencil animation software. --{{l|User:Dmd|Dmd | + | In my opinion this is crucial to attract potential users. Because if I see how easy it is to create my first animation I'm going to accept all the bugs and clumsyness. A good example is the Pencil animation software. --{{l|User:Dmd|Dmd}} 13:50, 26 January 2008 (EST) |
| − | : I've implemented #2 and #3 above in svn r1519 & 1520. If no files are specified to be opened when running studio, it'll make a new one. It won't pop up the canvas properties dialog when making new canvases by default. And the default end time is 5s (3s is small enough to cause the time slider to show "1s 12f", whereas 5s looks cleaner). -- {{l|User:Dooglus|dooglus | + | : I've implemented #2 and #3 above in svn r1519 & 1520. If no files are specified to be opened when running studio, it'll make a new one. It won't pop up the canvas properties dialog when making new canvases by default. And the default end time is 5s (3s is small enough to cause the time slider to show "1s 12f", whereas 5s looks cleaner). -- {{l|User:Dooglus|dooglus}} 04:00, 29 January 2008 (EST) |
| Line 400: | Line 400: | ||
=== Automatic attach and manipulate a Vertex to a Bline === | === Automatic attach and manipulate a Vertex to a Bline === | ||
| − | Please see {{l|Inverse Duck Manipulation|this | + | Please see {{l|Inverse Duck Manipulation|this}} page to understand what we want. --{{l|User:Genete|Genete}} 12:43, 3 March 2008 (EST). |
| − | :Already done in SVN. {{l|User:Genete|Genete | + | :Already done in SVN. {{l|User:Genete|Genete}} 19:00, 5 April 2008 (EDT) |
| Line 412: | Line 412: | ||
Given that extra ducks such as the width ones listed above may be added, this might become more and more necessary. If too many different sets are added for toggling to be feasible, each visibility for each set can be hotkeyed. | Given that extra ducks such as the width ones listed above may be added, this might become more and more necessary. If too many different sets are added for toggling to be feasible, each visibility for each set can be hotkeyed. | ||
| − | : Synfig already have hotkeys to toggle visibility of the ducks. See {{l|Keyboard_Shortcuts#Hotkeys_Visual_Guide | + | : Synfig already have hotkeys to toggle visibility of the ducks. See {{l|Keyboard_Shortcuts#Hotkeys_Visual_Guide}}. --{{l|User:Zelgadis|Zelgadis}} 00:39, 22 April 2008 (EDT) |
===Remove the thin line from stitched regions=== | ===Remove the thin line from stitched regions=== | ||
| − | When you stitch or {{l|Sewing_BLines|sew two regions together | + | When you stitch or {{l|Sewing_BLines|sew two regions together}} with the same color (or different even?) it can appear a thin line in the common edge that reveals the background color (see the problem {{l|Sewing_BLines#Removing_thin_line_bug|here}}). This is due to that the antialiasing effect is keeping the background pixels information and displays it on the region. To solve this issue it is needed to: |
:1) Uncheck all the antialias parameter of all the regions involved | :1) Uncheck all the antialias parameter of all the regions involved | ||
:2) Add a Supersample Layer over the layers that has the antialiasing parameter disabled. A value of 4 for the height and width values is usually enough. Maybe you need to check "Alpha Safe" for better results. | :2) Add a Supersample Layer over the layers that has the antialiasing parameter disabled. A value of 4 for the height and width values is usually enough. Maybe you need to check "Alpha Safe" for better results. | ||
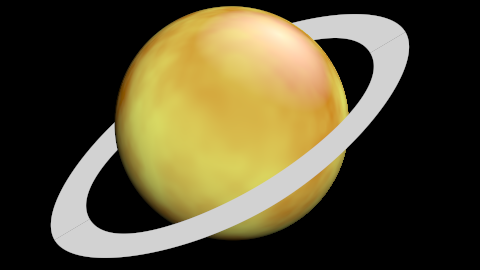
| Line 425: | Line 425: | ||
|''' REMOVED THIN LINE AFTER SUPER SAMPLE''' | |''' REMOVED THIN LINE AFTER SUPER SAMPLE''' | ||
|- | |- | ||
| − | |{{l|Image: planet-saturn2.png | + | |{{l|Image: planet-saturn2.png}} |
| − | |{{l|Image: planet-saturn2ss.png | + | |{{l|Image: planet-saturn2ss.png}} |
|} | |} | ||
It has the draw back that intermediate layers has to be super sampled too (line the planet in the example) because the super sample has to be done at the same time to the involved regions (the back and top half rings). | It has the draw back that intermediate layers has to be super sampled too (line the planet in the example) because the super sample has to be done at the same time to the involved regions (the back and top half rings). | ||
Revision as of 09:25, 8 September 2009
Feel free to add your own questions here or contact us with them. Or put them on the Wiki Wish List.
Contents
- 1 Insert some text?
- 2 How to change shortcut keys?
- 3 How to have a Flash-like shortcut keys?
- 4 Apply a gradient to an object instead of the entire canvas?
- 5 Show or hide a layer, or fade the effect of a blur?
- 6 Fill an outline?
- 7 Dock windows together?
- 8 Use an external bitmap?
- 9 Use an image as a fill colour?
- 10 Use an external Vector?
- 11 Close a bline?
- 12 How do I transform encapsulated objects?
- 13 Make objects go behind each other, without moving layers?
- 14 Copy a complex convert combination between parameters of different layers?
- 15 Make an existing animation run at half speed?
- 16 Draw a rectangle with a given width and height?
- 17 Make linked BLine vertices not affected by Rotate layer?
- 18 Create dashed outlines?
- 19 Render to AVI with higher quality?
- 20 Increase performance by optimizing during compilation time?
- 21 Import a movie into Synfig?
- 22 Granted Wishes
- 22.1 MNG target filetype
- 22.2 Optionally display RGB in Hex in Color dialog
- 22.3 Restore Default Layout
- 22.4 General outline / Polygon-based Outline / "Set Tangents to Zero" button
- 22.5 Copy & Paste/Image Importing
- 22.6 Recursive Waypoint Manipulation
- 22.7 Tweening for images developed in other imaging programs
- 22.8 Auto-link option in Draw tool
- 22.9 Layer hide boolean parameter
- 22.10 Riding ducks
- 22.11 Image filmstrip import
- 22.12 Character Animation Tools
- 22.13 More Animation Tools
- 22.14 Improved User Experience for First Contact
- 22.15 Automatic attach and manipulate a Vertex to a Bline
- 22.16 Toggle visible ducks
- 22.17 Remove the thin line from stitched regions
Insert some text?
With recent development versions, there is a text tool. If you are using 0.61.08 or earlier, use right click on your canvas and choose Layer > New > Other > Text.
How to change shortcut keys?
1. Find your Synfig config file under:
Ubuntu (and other GNU/Linux): /home/{username}/.synfig/
Mac OS: /Users/{username}/Library/Synfig/
Windows XP: C:\Documents and Settings\{username}\Synfig\
Windows Vista: C:\Users\{username}\Synfig\
2. Open the file, named accelrc, using any text editing software (GEdit, Kate, Notepad).
3. Change the shorcuts you want, save and close.
How to have a Flash-like shortcut keys?
1. Follow the step on how to change shortcut keys, except for step 3.
2. Copy the code below and paste it on the very last part of accelrc then save and close it.
; misc (gtk_accel_path "<Actions>//redo" "<Control>y") ; tools (gtk_accel_path "<Actions>//state-text" "t") (gtk_accel_path "<Actions>//state-rectangle" "r") (gtk_accel_path "<Actions>//state-rotate" "<Shift>q") (gtk_accel_path "<Actions>//state-zoom" "z") (gtk_accel_path "<Actions>//state-polygon" "n") (gtk_accel_path "<Actions>//state-bline" "p") (gtk_accel_path "<Actions>//state-normal" "v") (gtk_accel_path "<Actions>//state-eyedrop" "i") (gtk_accel_path "<Actions>//state-fill" "k") (gtk_accel_path "<Actions>//state-circle" "o") (gtk_accel_path "<Actions>//state-scale" "q") (gtk_accel_path "<Actions>//state-gradient" "g") (gtk_accel_path "<Actions>//state-draw" "y") ; navigation (gtk_accel_path "<Actions>//seek-next-frame" "period") (gtk_accel_path "<Actions>//seek-prev-frame" "comma")
Apply a gradient to an object instead of the entire canvas?
- Create the region you want to fill with a gradient, and the gradient layer, if you haven't already.
- Make sure that the gradient layer is above the region layer in the Layers Panel.
- Select both layers, right click, and select Encapsulate.
- Expand the new Inline Canvas layer if it's not already, and select your gradient layer.
- In the Params Panel select the Blend Method parameter, and choose Onto from the drop-down menu.
The gradient will clip to the visible area of the region below it inside the Inline Canvas. (and any other layers in that section).
Show or hide a layer, or fade the effect of a blur?
In the Params Panel, look for an option labeled Amount - this controls how much of the blended result of the layer is composited with the blend of the layers beneath it.
In other words, for a typical layer, this will 'fade it out'. For a Blur Layer set to "Straight", this will fade between the blurred version and the unblurred version of the canvas. If you want it to become less blurry, adjust the Blur Layer's 'size' parameter.
Fill an outline?
(Requested by Karlb)
There are several options:
- The easiest way is to link a new region layer to the outline's shape.
- Select the outline you want to fill.
- In the Params Panel, right-click the Vertices parameter, select "Export", enter a name for the shape, and hit return. This will export the shape of the outline, making it visible in the Children Panel.
- In the Children panel, open the ValueBase Nodes tree and select the name you just saved the shape as.
- From the Layer Menu (either context-click on the Layers Panel or use the Canvas Menu Caret) create a new Region Layer by selecting "New Layer -> Geometry -> Region". Ensure that the created layer is selected.
- In the parameter dialog, right-click the Vertices parameter and click "Connect".
- Now, if you don't need exported shape, you can unexport it: right click name of the shape in the Children panel and click "Unexport".
- Similar to the above, but using a different method:
- Create a new region layer as above, and leave it selected.
- Don't make any changes to the outline layer, which you want to fill! (see the Tier 5 on the Linking page for details).
- Select both layers in the Layers Panel This will display only the parameters shared by both layers in the Params Panel.
- Context-click on the Vertices Parameter, and select Link.
- The Region Layer will snap to the shape of the Outline Layer.
- When you create an outline with the Bline Tool that you intend to be a filled area as well, make sure you select the Fill checkbox in the tool options dialog. Obviously, this doesn't help much if you realise later that you needed a fill here.
- If you are using the Draw tool, there is a button at the bottom of the tool options dialog labeled "Fill Last Stroke", which creates a new Region Layer and links its shape to the previously drawn outline. Unfortunately, it doesn't work as of Synfig Studio v0.61.04. It has been fixed in the current SVN version of the code.
- Create a region with the same number of ducks, and manually link each duck. If you want a region that depends on multiple outline layers, this is really your only choice for now.
- Use the draw tool, select only the outline to fill, draw a stroke roughly following the outline and make sure you're holding the Control key when you left go of the mouse button at the end of the stroke. This doesn't work 100% right at the moment.
Dock windows together?
- To dock (join) separate windows into one you must drag the tab icons for each of the tools into another window.
- You can create subdivisions inside the windows by dragging the icons into the side tabs (located around the edges, the look like rectangles).
- Tool tabs inside the window can be arranged by dragging them on top of one another, therefore changing the order.
- How Do I min/maximize all Synfig windows on a Windows pc? There must be an easy way/tool to do this?
Use an external bitmap?
- In the image menu (>) choose file-->import. PNG with alpha channel works fine.
- To animate it without accidental stretching, right-click on the layer and choose encapsulate. You can then animate the position of the new "Inline Canvas" layer instead of the bbox.
Use an image as a fill colour?
Make a new object (bline, region, squares, circles, polygons all work) Import the image you want as the fill colour, and put it on the layer underneith your object. Set the blend method of the image (using the Params Panel) to "onto" or "straightonto".
Encapsulate the object and the fill colour image, otherwise everthing below the image will have the same fill colour.
Be sure to have a look at what the other composite options do as well.
Use an external Vector?
Synfig doesn't yet support vector import because no-one has written an import process yet. You can use the Svg2synfig converter, or import it as a bitmap and trace over it in synfig. If you want to implement vector import we would gladly accept your patch.
Close a bline?
- Right click on the starting point and then click on loop bline.
Note: It doesn't work unless the initial point has a tangent - ie the first segment is curved. But you can hide tangent ducks (Alt+3, or "Caret Menu > View > Show/Hide Ducks > Show tangent ducks") and process as described. Don't forget to press (Alt+3) after that to show tangent ducks again.
How do I transform encapsulated objects?
- Right click on the Encapsulated object in the Layer dialog and choose "select all child layers". Then you select the ducks you want to transform (usually just all of them, like for rotating the object), and the rotate or scale tool and do the work.
Make objects go behind each other, without moving layers?
You'll notice each layer you make has a number in the z depth column in the Layers Panel. Say you have 3 layers, they will be numbered 2 (lowest, e.g. a square) 1 (eg a circle) 0 (highest, the default, e.g. a line). In order to make layer 1, the circle, pass behind layer 2, the square, change its z depth to be 3 or more. The z depth of the circle needs to be greater than 2 in order to be behind the square. To make the square on top of everything, you'd change its z depth to -1 or less.
Positive numbers on the z axis go into the screen, and negative numbers go out of the screen, towards the viewer.
It is possible to animate this effect, but each layer is discrete. They seem to go from 0 to 0.9999.
In addition, objects in encapsulated layers can only go behind other objects in the same encapsulated layer. However an encapsulated layer can go behind another encapsulated layer.
Copy a complex convert combination between parameters of different layers?
For example: you want to copy a complicated conversion type that you have in one parameter from a layer, to other parameter (maybe not a root parameter, but a sub-parameter) of other layer. If you export the complicated conversion type from the original layer and then go to the other layer and select Connect (right click and the exported and the parameter both selected) then you have the parameter form the second layer to be exactly the same than the original one. But there is a drawback: if you modify one of the sub-parameters in the complicated conversion type (e.g. you change the value of one of them) then automatically the same sub-parameter of the other layer is changed.
How can you copy the conversion but allow modify the sub-parameters independently on each layer?
Once you have achieved the complex conversion type in the original layer, don't export the root parameter! If you have done yet unexport it. (Why?. You will understand it later.) Now duplicate the original layer. Then you should obtain the same layer with the same conversion type placed at the same parameter (but not exported). NOW export the parameter from the duplicated layer. Then go to the (sub) parameter of the layer where you want to copy the complex conversion type and Connect it to the just exported parameter form the duplicated layer. Now delete the duplicated layer (!). Then the exported ValueNode still undeleted and the layer where you wanted to copy the complex convert type have a (sub) parameter connected to it. You can unexport the ValueNode or not. It is up to you. But notice that the conversion type is already copied into other (sub) parameter of other layer and they are independent as well as you can change one of them (by modifying the sub-parameters) and the other remains untouched.
Make an existing animation run at half speed?
If you have an animation that runs from 0s to 10s and you want it to run at half speed from 0s to 20s, how can you do that?
- Either: encapsulate it, and use the 'time offset' parameter in the encapsulation layer to slow it down:
- Right-click 'time offset' in the encapsulation layer, convert>linear, rate -0.5 offset 0. That means offset the time by -0.5 seconds per second - or in other words, run at half speed
- Or, putting waypoints on the 'time offset' param would work too: 0 at 0s and -10 at 20s. (The choice between using a linear convert and valuenodes is entirely up to you. They both achieve the same result in this simple case).
- Or: use a Time Loop Layer. The first method seems better and more intuitive in this case, but there are ways of getting the same effect from the Time Loop layer. Perhaps the Time Loop layer is better if the animation doesn't run from 0s, but from some other time. Anyway: put a Time Loop layer over the layers you wish to slow down, and:
- Either: set duration to 0, local time to 0, convert->linear the link time and set rate to 0.5 - this slows the animation down *to* 50% of its original speed; use bigger rates to slow it down less
- Or: set duration to 1h (*), link time to 0, convert->linear the local time and set rate to 0.5 - this slows the animation down *by* 50%; use bigger rates to slow it down more
(*) if your animation is longer than 1h then set this parameter to EOT (End Of Time) what is the same as Infinite (INF) for a real number but for a time parameter.
Draw a rectangle with a given width and height?
I was asked on IRC how to specify the width and height of a rectangle, rather than having to specify the position of two opposite corners. Here's how:
- draw a rectangle
- go to the Params Panel
- right-click the 'point 1' parameter and Export
- give it a name, "p1" say
- right-click the 'point 2' parameter and Convert to Add
- (that's saying that rather than specifying the absolute position of the other point, you want synfig to calculate it for you)
- (it will make 2 new sub-parameters for 'point 2', and the value used for point 2 will be their sum so we want to tell it to use 'point 1' and your (width,height))
- open up the sub-parameters of 'point 2' by clicking the triangle to its left
- go to the Children Panel, open up the values and select the one you exported earlier (p1)
- right-click the "LHS" parameter in the parameters dialog and Connect it
- then enter the width and height you want in the 'RHS' parameter
Make linked BLine vertices not affected by Rotate layer?
Look at the http://dooglus.rincevent.net/synfig/logs/2008/%23synfig-2008-02-07.log See also: Convert.
Create dashed outlines?
If you want to make simple dashed outlines the faster way is proceed like this:
- Create a Curve Gradient and an Outline over the same Bline using the Bline Tool options. Check both Outline and Gradient at the Tool Options Panel.
- Raise up the gradient layer (it is created below the Outline Layer).
- Modify the gradient Blend Method parameter to be Straight Onto. That would render the gradient onto the outline width. Also it wouldn't render the outline, so transparent portions of the gradient are transparent.
- Check the 'Perpendicular' parameter of the Curve Gradient Layer.
- Convert the Gradient Parameter of the Curve Gradient Layer to be one of those types: Stripes or Repeat Gradient.
- Modify the properties of the sub parameters to achieve the desired effect.
Render to AVI with higher quality?
Using raw video
The module used by Synfig to render AVI files is ffmpeg. For the moment there is not interface to control ffmpeg options so you render with a fixed bitrate and quality. If you want the maximum quality in your AVI file, follow these steps:
- Render your animation to yuv420p format. To do that select that target at the drop down list of the render dialog and add the ".yuv" extension to your animation name (without quotes).
- Once rendered (it would produce a huge size yuv file) you can quickly convert it to AVI using this command:
ffmpeg -i animation.yuv -sameq animation.avi
Change the animation file name to your one.
Rendering through a .png sequence.
Render your sif to png sequence
mkdir render synfig my_animation.sifz -o render/frame.png
Then convert it to movie with ffmpeg
ffmpeg -r <frame rate> -i render/frame.%04d.png <more settings from ffmpeg's manual> my_animation.mov
If you need nice open source format without any tweaks you may try ffmpeg2theora:
ffmpeg2theora render/frame.%04d.png --inputfps <frame rate> -o my_animation.ogg
png takes less disk space then yuv. --AkhIL 21:38, 9 April 2008 (EDT)
If you want you can also use mplayer.
mencoder mf://render/frame.*.png -mf fps=25 -o my_animation.avi -ovc lavc -lavcopts vcodec=mpeg4
Increase performance by optimizing during compilation time?
I would like to know what parameters do I need to apply to configure to improve performance. Genete 11:04, 9 April 2008 (EDT)
To optimize program you should set two environment variables
export CFLAGS="" export CXXFLAGS=$CFLAGS
First flag will be "-O3" (ow three). "-02" is normal optimization. "-03" is hard optimisation.
Now you should get info about your CPU
cat /proc/cpuinfo
find your cpu model name
now go to man gcc and searc "-mtune"
find your cpu and add "-mtune=your-cpu -march=your-cpu" to CFLAGS.
Then look at flags from /proc/cpuinfo and search it in gcc manual For example I have 3dnow. So I can find "-m3dnow". For sse I can find "-msse" and "-mfpmath=sse" (can make program unstable).
Finaly you may add "-ffast-math" to disable math checks. But it can make program unstable.
For my AthlonXP I'm using this flags:
export CFLAGS="-O3 -pipe -mtune=athlon-xp -march=athlon-xp -mmmx -msse -m3dnow -mfpmath=sse -ffast-math -funsigned-char -fno-strict-aliasing" export CXXFLAGS=$CFLAGS
--AkhIL 12:05, 9 April 2008 (EDT)
For my Pentium3 i use the line: export CFLAGS="-O3 -pipe -mtune=pentium3 -march=pentium3 -msse -mfpmath=sse -funsigned-char -fno-strict-aliasing"
export CXXFLAGS=$CFLAGS
The additional switches -mmmx and -ffast-math does seem to not yield any gain in computing performance! So you could leave them out. --SvH 03:46, 20 May 2008 (EDT)
Import a movie into Synfig?
To import a movie (image only, not sound) into synfig there is only one option for the moment: Extract an image sequence from the movie and import them using ListImporter. Before you can load the image sequence you have to extract it from the movie. There are several software to do that but a straight and easy way is to use mplayer:
mplayer mymovie.avi -vo png:z=1 -ss seconds-start -endpos duration
where seconds-start are the seconds where you want to extract form and duration is the number of seconds you want to extract from mymovie.avi. Also the image format specified in this case is png but jpeg or tga can be used also. See mplayer manual page for more info.
It would extract a set of files of the selected section of the movie. Each file takes the frame number padded with leading zeros as name.
To put all the filenames into a .lst file just type this in the folder wehre the files are:
ls *.png >> mymovie.lst
and add a line specifying the frame rate at the beginning of the text file:
FPS 25
if the movie was 25 fps.
Granted Wishes
MNG target filetype
The ability to save as/in the Free/Open MNG (.mng) format [1]
A partial implementation was committed in SVN r470.
It was implemented in svn 986. See Render options. --Genete 13:12, 29 October 2007 (EDT)
Optionally display RGB in Hex in Color dialog
(3) When colors are quoted as 3 bytes of hexadecimal, you have to convert them to decimal, divide by 255, multiply by 100 to get a number to type into the dialog box. It's painful to match color schemes for example, with the Tango Icon Theme style guidelines. PXEGeek 3/16/07
- Added in svn r354. You can type 3 or 6 digit hex codes and hit return to use. 3 digit code 36a gives colour 3366aa (each digit is duplicated) -- dooglus 3/18/07
- Many thanks - already used many times! PXEGeek.
- Did you notice that you can use single digit codes too? '5' gives 555555 for instance, giving you 16 equally spaces shades of black through white. -- dooglus 17:51, 25 September 2007 (EDT)
Restore Default Layout
(3) — It's very difficult to put all the dialogs back where they were when you started the program, if you've closed them. In addition, with many programs, if you've done something with your window manager to take a window's position off screen, this command is sometimes the only way to bring them back. -> I'd like to second this one - especially with the bug where dialog boxes sometime shrink to nothing or offscreen, and no amount of maximizing or minimizing restores them. The only solution is to kill the windows, and none of the combo options in the dialog menu match the default configuration. 4/4/07 PXEGeek
General outline / Polygon-based Outline / "Set Tangents to Zero" button
(3.5) I'm no artist, thus my primary form of art is stick figures, not to mention, many interesting animations are done in stick-figure style. Stick figures must be perfectly straight to get the effect across, so when I'm making an outline using B-Curves, it is too time consuming to set the tangents to 0 each time. Similarly, outlines of other shapes like squares, circles and so forth would be very useful. Whichever of the above is easiest, please implement right away. --Dragontamer 02:35, 19 November 2007 (EST)
- For perfectly straight lines, click without moving the mouse. You will get a single point with no tangents. Outline shapes would require some development, particularly with some thought given to backward compatibility. A workaround you might consider is to create a duplicate shape with a different color and make the top one slightly smaller, so the outline of the one below shows. Pxegeek 21:58, 19 November 2007 (EST)
- Well, in general, whenever I click on a point to edit it (say, to make it move somewhere in animation mode), there is a decent chance that I click on a tangent instead. Then, if I want to right click the point itself, I usually right click the tangent marker instead. It isn't that big a deal, but simplicity at the cost of power generally is a good thing, especially when it will save a few mouse clicks.
- As for the outlines, yeah, I've tried that and it is a decent solution for now, although it is no replacement for a real outline. I am going to also experiment with a clamp to see if I can make the center of the shape have 100% alpha... but I don't have synfig on the computer I'm on right now. Thanks for the tips Pxegeek. --Dragontamer 01:58, 27 November 2007 (EST)
- You can press Alt+3 to hide tangent ducks. --Zelgadis 09:27, 27 November 2007 (EST)
Copy & Paste/Image Importing
(4) I sometimes make graphics in other programs, or use clipart and other images. Would it be possible for Synfig to be able to import images and/or copy and paste them?--Khlieeq 2007-07-19 Well, it doesn't support Copy & paste from the clipboard, but you can import images using "New Layer -> Other -> Import". This will create an Import layer, for which you can then edit the properties to point to the file containing your image. PXEGeek. 2007-07-19
Recursive Waypoint Manipulation
(4) it is really tiresome to revert changes to waypoints created by manipulating tangent/position ducks or change their interpolation functions. making it possible to right-click-modify the waypoint shown for objects that have some waypoint in a referenced sub-object would be great! -- timonator 2007-06-01
- You can do it in two ways: changing the interpolation method of the waypoint of paste canvas or editing the keyframe properties. The first allow to modify the waypoints interpolation method for all the waypoints of all the parameters of all the layers that are inside the paste canvas layer. You can right click on the left or right part of the waypoint to edit by a context menu the left or the right interpolation method of the waipoints. The second method would add and modify all the parameters that have any waypoint in the animation. See Keyframe for more detail. --Genete 13:10, 29 October 2007 (EDT)
Tweening for images developed in other imaging programs
It's obvious I am a beginner at image movement, but morphing is not enough: movement across the page is needed. Thanks for listening. Comwell
Imported images can be moved across the page. They can also be scaled, rotated and deformed. Was there a specific example you had in mind? pxegeek
- I also would like a way to tween images that have been drawn in other programs. I've had trouble drawing with Bline tool and the drawing tool in Synfig, and I'd rather just draw with a paint brush (like the one in Photoshop). Another problem I have is that Synfig tends to shut down on me every 20 minutes or so, and it's really frustrating even with the auto recover feature, because my sketches disappear. It'd be nice if I'm able to draw all of the keyframes in Photoshop or another image program and import it to Synfig so that Synfig can tween and animate them. Thank you. Huina
- You CAN use images, drawn in other programs. Just select "File->Import" from canvas menu --Zelgadis 01:39, 24 November 2007 (EST)
- But how do you animate using images from other sources? I tried to make 2 keyframes with 2 different images, and it doesn't animate. It just stays as 1 picture for the entire render. The closest thing I saw to importing images from another source into Synfig and having it animate is the Walking Cycle Tutorial, but I would still have to trace the images to make it animate. As I said earlier, I'm not entirely fond of using the draw/Bline tool. Huina
- Huina, there's no way to do what you want right now. Interpolating between two images that are not created in Synfig is well beyond its scope right now. However, what you could do is take an image and separate elements of the picture onto different layers (e.g. have a picture of an arm and another of the rest of the body) and you can move those around, stretch and rotate them. (If you're familiar with the work of Terry Gilliam on Monty Python you'll know what I mean) I don't know how feasible it is to implement your request (I suspect some heavy lifting). We'll keep it on the list, but don't hold your breath. Pxegeek 19:57, 24 November 2007 (EST)
- But how do you animate using images from other sources? I tried to make 2 keyframes with 2 different images, and it doesn't animate. It just stays as 1 picture for the entire render. The closest thing I saw to importing images from another source into Synfig and having it animate is the Walking Cycle Tutorial, but I would still have to trace the images to make it animate. As I said earlier, I'm not entirely fond of using the draw/Bline tool. Huina
- You CAN use images, drawn in other programs. Just select "File->Import" from canvas menu --Zelgadis 01:39, 24 November 2007 (EST)
- I think, you hardly find any other animation package which allow you to do such things. You could use a special tools for this task, like xmorph (http://xmorph.sourceforge.net/). But to do the tween between two bitmap images you STILL need to set points. It's not tracing, but very similar. Anyway, result may be poor and I'd better suggest to use technique, described in Walking Cycle Tutorial or which the Pxegeek meant. --Zelgadis 02:08, 25 November 2007 (EST)
- There is a technique called "optical flow". It takes two input frames and calculates the movement of each individual pixel between the frames, allowing interpolation to be done. Here's an example: http://www.fxguide.com/article333.html. It doesn't require setting of control points, but it has problems it's own set of problems: http://www.fxguide.com/article333.html. --Yoyobuae 13:32, 3 February 2008 (EST)
Auto-link option in Draw tool
(4) so that you can draw a line, and have its endpoint automatically link to a duck - or if Auto-connect is off, you can get a line object linked to the end of another line object. / I missed this too, it even should be like that by default I think. Maxy 13:22, 25 Apr 2006 (PDT)
- Isn't this done already? We don't have line objects, but blines are automatically linked to if auto-connect is on. Am I missing something? -- dooglus 17:29, 27 September 2007 (EDT)
- To clarify dooglus' comments - If you have an outline created by the draw tool highlighted in the layer dialog and the auto-extend checkbox is checked, then you can continue drawing with the draw tool in that same layer. Blines created with the Bline tool cannot be extended once a different tool or layer is selected. Pxegeek 23:46, 12 October 2007 (EDT)
- A line is a line - Synfig doesn't remember whether it was created with the Bline tool or the Draw tool - so you can extend blines created with the bline tool using the draw tool. Just make sure the line is selected (so that its ducks are visible), not looped (so that it has end points to extend from), enable the draw tool, check 'auto extend' and start drawing at one of its end ducks. dooglus 05:47, 13 October 2007 (EDT)
So this sounds like it is already done. But on a related note, being able to open an existing bline in the bline tool to extend it would be useful. -- dooglus 04:51, 29 January 2008 (EST)
Layer hide boolean parameter
(3) — An animatable way to remove a layer from visibility and consideration in tools. And as an option, to hide the layer in the layer list while it is invisible. This crosses over functionality from the Amount, the Show/Hide checkbox in the Layers Panel, and builds upon it as well, allowing the Layers Panel to dynamically unclutter. (This feature request is a refactoring of the Amount)
- With the addition of the Switch type conversion it is not needed this feature request. You can convert the Amount parameter to a Switch value and give 0 and 1 to the Linked OFF/ON values. --Genete 13:20, 29 October 2007 (EDT)
Riding ducks
(2) — Not chocobos. The ability to link a duck from one shape to an arbitrary position on another path, without creating an extra shape duck on that path.
- Already done in SVN.Genete 18:59, 5 April 2008 (EDT)
Image filmstrip import
(2) — Allow import of a series of images (TGA, etc) as frames of an animation, on a layer.
Response - 'lst' files of a list of images can be imported. I've used this to develop a walk cycle. See Walk cycle for an example. pxegeek
Character Animation Tools
I have seen some interesting methods for helping character design/animation in different 2d/3d software. Hash's animation master has 'poses' which are extremes of a model, for example smiling and frowning, once you add these extremes ot a set you can use slider to create a pose that somewhere inbetween. The real power of this is when you have serveral different poses on the same object, a face say, you can easily come up with new facial expressions. Maybe something similar could be done with synfig using layers and groups, the implementation could something similar to Moho's switch layers. --Triclops 09:52, 9 Aug 2006 (PDT)
- Have you read this tutorial? Reuse Animations. It is very close to the Switch layer of Moho/Anime Studio. Also You can change the Canvas parameter to any other canvas dynamically in the time line by clicking on it and selecting other exported canvas. Other option is convert the canvas to a Switch type and alternate between two different canvas. --Genete 13:26, 29 October 2007 (EDT)
More Animation Tools
Improved User Experience for First Contact
- Single file download and installer (at least for Windows)
- Ability to draw the first object directly after starting the application (start with an empty document)
- Ability to animate the object directly after drawing the first object (new documents have a say 3 seconds timeline)
In my opinion this is crucial to attract potential users. Because if I see how easy it is to create my first animation I'm going to accept all the bugs and clumsyness. A good example is the Pencil animation software. --Dmd 13:50, 26 January 2008 (EST)
- I've implemented #2 and #3 above in svn r1519 & 1520. If no files are specified to be opened when running studio, it'll make a new one. It won't pop up the canvas properties dialog when making new canvases by default. And the default end time is 5s (3s is small enough to cause the time slider to show "1s 12f", whereas 5s looks cleaner). -- dooglus 04:00, 29 January 2008 (EST)
Automatic attach and manipulate a Vertex to a Bline
Please see this page to understand what we want. --Genete 12:43, 3 March 2008 (EST).
- Already done in SVN. Genete 19:00, 5 April 2008 (EDT)
Toggle visible ducks
(3) So pressing, say, tab while editing a Bline toggles which vertices/ducks are visible - so we can easily move the actual vertices around without having the view cluttered by tangeants (and also make it easier to select 'Loop' rather than 'Split Tangeants' when creating the thing.)
Given that extra ducks such as the width ones listed above may be added, this might become more and more necessary. If too many different sets are added for toggling to be feasible, each visibility for each set can be hotkeyed.
- Synfig already have hotkeys to toggle visibility of the ducks. See Keyboard Shortcuts. --Zelgadis 00:39, 22 April 2008 (EDT)
Remove the thin line from stitched regions
When you stitch or sew two regions together with the same color (or different even?) it can appear a thin line in the common edge that reveals the background color (see the problem here). This is due to that the antialiasing effect is keeping the background pixels information and displays it on the region. To solve this issue it is needed to:
- 1) Uncheck all the antialias parameter of all the regions involved
- 2) Add a Supersample Layer over the layers that has the antialiasing parameter disabled. A value of 4 for the height and width values is usually enough. Maybe you need to check "Alpha Safe" for better results.
- 3) Render normally.
This tip is particularly useful when you want to have a region over and under other composition at the same time.
| SAMPLE SHOWING THE THIN LINE | REMOVED THIN LINE AFTER SUPER SAMPLE |

|

|
It has the draw back that intermediate layers has to be super sampled too (line the planet in the example) because the super sample has to be done at the same time to the involved regions (the back and top half rings).