添加层
m (→介绍) |
m (→介绍) |
||
| Line 15: | Line 15: | ||
# 每个物件,元素,和效果都有各自的层。 | # 每个物件,元素,和效果都有各自的层。 | ||
| − | # | + | # 可以按阶层式对层进行组织。 |
# 上面的层会影响到下面层的行为表现(或者是外观样子)。 | # 上面的层会影响到下面层的行为表现(或者是外观样子)。 | ||
Revision as of 10:47, 10 June 2010
| Language: |
English • Deutsch • español • suomi • français • italiano • Nederlands • português • română • русский • 中文(中国大陆) |
|
Warning! This page contains outdated information. The release of Synfig Studio 0.64.0 introduced new terminology and this translated page needs to be updated according to original English text. You can help updating this page - see instructions here. Thank you! |
介绍
在上个教程中,通过改变物件的,位置,颜色,大小等等属性,您完成了第一个动画。然而,这些简单的类型对于创建高级的角色和物件是不够的。为此,Synfig 采用了层的设计。和其它绘图软件类似,层用于分开同一画面上的不同元素。
但是,Synfig 的层至少有三点与其它程序是不同的:
- 每个物件,元素,和效果都有各自的层。
- 可以按阶层式对层进行组织。
- 上面的层会影响到下面层的行为表现(或者是外观样子)。
很快您就会明白,层是非常重要的,在 Synfig 中,其重要性远超过层在其他任何图形程序的作用。明白层的概念对于了解 Synfig 如何运作是非常重要的。
组合层
一起看个简单的示例,结合两个层创建一个渐变效果的矩形。
创建一个时间长度为0的文件。这次我们不用理会时间轴。接着用矩形工具画一个简单的矩形![]() 。
。
从工具箱中选用渐变工具 ![]() ,在画布上按下鼠标左键,拖拉以改变渐变的方向,完成后放开按键。您会注意到另一个名为渐变的层被添加到层面板。这没什么特殊的。
,在画布上按下鼠标左键,拖拉以改变渐变的方向,完成后放开按键。您会注意到另一个名为渐变的层被添加到层面板。这没什么特殊的。
|
注 如果您看见的不是渐变而是一个平涂的颜色,那是因为您只点击画布,没有拖拉鼠标。要修正这个问题,选用变换工具,点击画布激活渐变ducks。您要抓住其中一个,拖动,直到出现渐变。
|
渐变出现了,但并不是您想要的:它铺满整个画布。我们只是想在矩形上画渐变。好,一起看看如何解决。
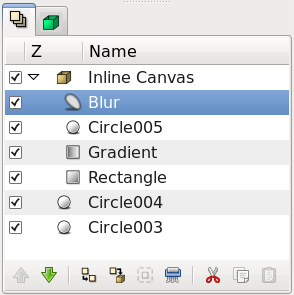
在层面板上,选上渐变和矩形两个层。右击,在弹出菜单上选择"封装"。层面板有变化了,出现一个叫做内联画布,它是个前面有箭头的小盒子。点击箭头就能展开内联画布查看内容,我们可以看到两个层:渐变和矩形。
就像对待其他任意的层一样,您可以把这个层移动,复制,拷贝和粘贴。如果您为了给这个层更好的说明,而想改变它的名字,请选中这个层,点击它的标签。就在当前位置上直接编辑即可。任意层都可以做这个,我们也非常鼓励您这样做。
局部使用
然而,问题还是存在:渐变仍然铺满整个画布,我们要的是只在矩形上渐变。为此,在层面板上激活渐变层。到参数面板(默认它位于底部的窗口),找到"混合方式"属性。双击这个条目,从下拉菜单中选择"Onto"。
渐变应该只出现在矩形上了。恭喜!您用 Synfig 完成了您的第一个用层与层合成产生的效果。
如果只是为了提供额外的组织功能,把多个层封装为内联画布是明显增强了 Synfig Studio 的易用性。但是很多程序也能做到这一点。刚才给您演示的通过层的阶层范围概念让 Synfig 从其他程序中区别出来。关键点是层只能修改直接处在它下的那些层的数据。也就是说,如果您放一个模糊层到我们刚创建的内联画布层之上,只会模糊掉内联画布中的,而其它处于内联画布之下的层不会被模糊!试试看!
用层修改层
确保内联画布层被选中状态下,画出两个红色的圆形。它们会出现在内联画布上方。选择内联画布层,使用层面板上的"上移层"按钮把它移到两个圆形上方。
现在我们的内联画布层(包含矩形和渐变)在这两个圆形前面了。
展开内联画布,显示其内容,选择内部的顶层(应该是渐变层)。我们要插入一个新层。创建另一个填黑色的圆形。黑色的圆会在渐变层之上,内联画布之中。
好,在层面板上,右击黑色圆形层,弹出一个菜单。菜单的第一个项目是"新建层"。在"新建层"菜单中,会看到多个您能用的层类别,我们想要来个模糊,因此到模糊类别并选择“模糊”层(也就是"新建层 → 模糊 → Blur Layer Category"—> –>模糊”)。
哟,模糊了…但还是有点不对——内联画布内容的外边缘还是清晰的。之所以这样是因为模糊的混合方式默认是“复合”(您可以在工具箱中改变新建层的默认的混合方式)。我们要的是"直接"混合方式。选中模糊层,在参数面板上,把混合方式改成"直接"。
|
注 以后,我们可能会改变默认混合方式的方法——因为目前方式只是带给用户困扰。
|
好,现在内联画布中的全部内容都被模糊了,而在内联画布下面的还是清晰的!
深度挖掘...
如果您留意 Synfig 的主菜单,在"层 → 新建层"上,您会注意到制作层的多种可能性。其中一些是很独特的,比如"变换 → 旋转"。您可以使用这个来给物件添加新的属性。就像其它基本属性一样(就像在前一个动画教程中使用过属性),在某些特定的关键帧上改变它们的值。Synfig 会自己处理这些变化之间的过渡。
比如,您可以创建图形,然后加个旋转层在它上面。结合上一个教程学到的知识,您就可以创建一个旋转效果。这个技术可用于剪纸动画创作。