Animation Basics
(Blanked the page) |
|||
| Line 1: | Line 1: | ||
| + | <!-- Page info --> | ||
| + | {{Title|Toevoegen van lagen}} | ||
| + | {{Navigation|Category:Manual|Doc:Creating_Shapes}} | ||
| + | [[Category:Manual]] | ||
| + | [[Category:Tutorials]] | ||
| + | [[Category:Tutorials Basic]] | ||
| + | [[Category:Updated]] | ||
| + | <!-- Page info end --> | ||
| + | == Inleiding == | ||
| + | |||
| + | In de {{Doc:Animation_Basics|previous tutorial}} maakte je je eerste simpele animatie door het veranderen van de attributen van primitieve objecten, zoals: positie, kleur, en grootte. Deze simpele methodes zijn echter zelden voldoende om geavanceerde karakters en objecten te creëren. Om dit te doen gebruikt Synfig {{l|Layer|lagen}}. Ze zijn gelijkaardig aan lagen die in andere tekenprogramma's worden gebruikt in die zin dat het mogelijk wordt verschillende elementen van een afbeelding van elkaar te scheiden. | ||
| + | |||
| + | Lagen in Synfig zijn echter op tenminste drie aspecten verschillend ten opzichte van lagen in andere programma's: | ||
| + | # Elk object, element of effect krijgt zijn eigen laag. | ||
| + | # Je kunt lagen organiseren in hiërarchische groepen. | ||
| + | # Je kunt bovenliggende lagen gebruiken om het gedrag (of het uiterlijk) van onderliggende lagen aan te passen. | ||
| + | |||
| + | Zoals je zult zien zijn lagen een enorm belangrijk aspect van Synfig, veel meer dan in de meeste grafische programma's. Het begrip van het concept van lagen is belangrijk om te begrijpen hoe Synfig werkt. | ||
| + | |||
| + | == Lagen combineren == | ||
| + | |||
| + | Laten we eens kijken naar een simpel voorbeeld van hoe we twee lagen kunnen combineren om een gradient effect op een rechthoek te bekomen. | ||
| + | |||
| + | Creëer een nieuw bestand met een duurtijd van 0 seconden. Het is niet nodig ons nu bezig te houden met een tijdslijn. Creëer vervolgens een simpele rechthoek met de Rectangel tool. | ||
| + | |||
| + | [[Image:Adding-layers-tutorial-1.png|frame|center]] | ||
| + | |||
| + | Selecteer het {{l|Gradient Tool|gradient gereedschap}} uit de {{l|category:Toolbox|gereedschapskist}}, klik met de linkermuisknop op het canvas, sleep de muis om de richting van de gradient aan te passen en laat de knop los wanneer je klaar bent. Je zou moeten merken dat een nieuwe laag in het {{l|lagenpaneel}} is toegevoegd met de naam '''Gradient'''. Dit is niets bijzonders. | ||
| + | |||
| + | [[Image:Adding-layers-tutorial-2.png|frame|center]] | ||
| + | |||
| + | {{Note|Opmerking|Als je geen gradient ziet maar gewoon een kleur, dan betekent dit dat je waarschijnlijk op het canvas hebt geklikt zonder te slepen met de muis. Om dit te verhelpen neem je het {{l|Transform Tool|vervormingsgereedschap}}, en klik in het canvas om de gradientsducks te activeren. Je dient degene vast te nemen die je een klein beetje ziet bewegen totdat het gradient tevoorschijn komt.}} | ||
| + | Nu heb je een gradient, maar het is niet wat je wilde: Het heeft zich over het hele canvas verspreid. Het doel was om een gradient te hebben in de rechthoek. Laten we dit dus verbeteren. | ||
| + | |||
| + | In het {{l|lagenpaneel}} selecteer je zowel de gradient- als de rechthoeklaag. Rechtsklik dan en selecteer {{Literal|Encapsulate}} uit het menu. Het zicht van de lagenpaneel zou nu moeten veranderen, zodat er een kleine rechthoek tevoorschijn komt, een {{l|Paste Canvas|Inline Canvas}} genoemd met een pijl in het midden. Door op de pijl te klikken kun je het inline canvas vergroten om zijn omgeving te zien, namelijk je twee vorigen lagen: de gradient en de rechthoek. | ||
| + | |||
| + | [[Image:Adding-layers-tutorial-3.png|frame|center]] | ||
| + | |||
| + | Je kunt deze laag op dezelfde manier behandelen als elke andere laag — verplaats het, dupliceer het, kopiëer en plak het. Als je de naam wilt veranderen in iets meer beschrijvend, selecteer dan gewoon de laag in de laagtab en klik op zijn label. Dan bewerk je het gewoon ter plaatse. Je kunt dit doen voor elke laag, en wordt ook sterk aangemoedigd dit te doen. | ||
| + | |||
| + | == Gebruik van lokalisatie == | ||
| + | |||
| + | Er is echter nog steeds een probleem: De gradient beslaat nog steeds heel het canvas terwijl we enkel wilden dat het enkel de rechthoek besloeg. Activeer daarom de gradientlaag in het lagenpaneel. Ga nu naar de {{l|Params Panel}} (standaard staat dit onderaan het venster) en zoek voor het attribuut {{Literal|Blend Method}} genaamd. Dubbelklik erop en selecteer uit het verschenen menu {{Literal|Onto}}. | ||
| + | |||
| + | [[Image:Adding-layers-tutorial-4.png|frame|center]] | ||
| + | |||
| + | Nu zou de gradient beperkt moeten zijn tot de rechthoek. Proficiat! Je hebt net je eerste effect gemaakt door gebruik te maken van lagen in Synfig. | ||
| + | |||
| + | [[Image:Adding-layers-tutorial-5.png|frame|center]] | ||
| + | |||
| + | Al is het enkel voor de weergave, het inkapselen van lagen in inline canvassen verbetert de eenvoud van het gebruik van Synfig Studio. Maar vele programma's kunnen dit. Het concept van het gebruik van ''omgeving'' zoals zonet gedemonstreerd maakt van synfig een volledig ander programma dan andere programma's die gebruik maken van lagenhiërarchie. Het sleutelconcept is dat een laag ''enkel'' data kan aanpassen die het krijgt van '''direct onder''' hem. Met andere woorden, als je een {{l|Blur Layer}} zou plaatsen bovenop de lagen in de {{l|Paste Canvas|inline canvas}} die we hebben gemaakt, zou het enkel — die laag vervagen. Alles onder het inline canvas zou niet vervaagd worden. laten we dat proberen. | ||
| + | |||
| + | == Het gebruik van lagen om andere lagen aan te passen == | ||
| + | |||
| + | Zorg ervoor dat je de inline canvaslaag geselecteerd hebt en creëer twee rode {{l|Circle Tool|Cirkels}}. Ze zullen bovenop het inline canvas verschijnen. Selecteer de inline canvaslaag en gebruik the {{Literal|Raise Layer}} knop in het lagenpaneel om het bovenop de cirkels te plaatsen. | ||
| + | |||
| + | [[Image:Adding-layers-tutorial-6-raise-layer.png|center|frame]] | ||
| + | |||
| + | Nu staat onze inline canvaslaag (met de rechthoek en de gradient) net bovenop de laag van de twee cirkels. | ||
| + | |||
| + | [[Image:Adding-layers-tutorial-7.png|center|frame]] | ||
| + | |||
| + | Ontvouw het inline canvas om zijn inhoud te tonen, en selecteer de toplaag erbinnenin (dat zou de gradient laag moeten zijn). Dat is waar we de nieuwe laag willen plaatsen. Creëer een andere cirkel gevuld met een zwarte kleur. De zwarte cirkellaag zal gecreëerd worden boven de gradientlaag maar binnen het inline canvas. | ||
| + | |||
| + | [[Image:Adding-layers-tutorial-8.png|center|frame]] | ||
| + | |||
| + | Rechtsklik nu op de zwarte cirkellaag in de lagenpaneel en er zal een menu verschijnen. Het eerste item in dit menu is {{Literal|New Layer}}. In het {{Literal|New Layer}} menu, zul je verschillende categorieën zien die je kunt creëren, maar wat wij willen is een vervaging, ga dus naar de vervagingscategorie en selecteer de {{Literal|Blur}} laag (dat zou {{c|New Layer|Blurs|Blur}} moeten zijn). | ||
| + | |||
| + | [[Image:Adding-layers-tutorial-10-composite-blur.png|center|frame]] | ||
| + | |||
| + | Het is dus nu vervaagd... Maar iets is niet helemaal correct — de buitenste rand van de inhoud van het inline canvas is nog steeds scherp. Dit gebeurt omdat de blend methode van de standaard vervaagd is naar {{Literal|Composite}} (je kunt dit aanpassen met de {{l|New Layer Defaults#Default Blend Method|Default blend method}} voor nieuwe lagen van de {{l|New Layer Defaults}} sectie van de gereedschapskist). Wat we willen is een blend methode van {{Literal|Straight}}. Selecteer gewoon de vervagingslaag, en verander de blend methode naar {{Literal|Straight}} in het Paramspaneel. | ||
| + | |||
| + | [[Image:Adding-layers-tutorial-11.png|frame|center]] | ||
| + | |||
| + | {{Note|Opmerking|In de Synfig versie {{Literal|0.62.02}}, is de blend methode voor pas gecreëerde vervagingslagen {{Literal|straight}} als de standaard blend methode in de gereedschapskist naar {{Literal|By Layer Default}} is geplaatst.}} | ||
| + | |||
| + | Oké, nu hebben we de inhoud van de inline canvas vervaagd, maar alls onder dit canvas is scherp. | ||
| + | |||
| + | == Verder graven... == | ||
| + | |||
| + | Als je de moeite neemt om in het hoofdmenu van Synfig onder {{c|Layer|New Layer}} te kijken, zul je opmerken dat er nogal wat verschillende mogelijkheden bestaan om lagen te maken. Verschillende onder hen klinken nogal ongewoon, zoals {{c|Transform|Rotate}} b.v. Je kunt dit gebruiken om nieuwe attributen aan je objecten toe te voegen. En net zoals andere basisattributen in de {{L|Doc:Animation Basics|previous animation tutorial}}, kun je hen aanpassen om verschillend op sommige {{L|Keyframe|keyframes}} te reageren. Synfig neemt het interpoleren van de stappen ertussenin voor zijn rekening. | ||
| + | |||
| + | B.v. je zou een {{L|Doc:Creating Shapes|shape}} kunnen creëren en een {{L|Rotate Layer}} erover kunnen toevoegen. Combineer dit met de les geleerd in de {{L|Doc:Animation Basics|last tutorial}} en je kunt een roterend effect creëren. Deze techniek wordt gebruikt voor het aanmaken van {{L|Doc:Cut-out Animation}}. | ||
Revision as of 12:50, 7 September 2011
| Language: |
English • Deutsch • español • suomi • français • italiano • Nederlands • português • română • русский • 中文(中国大陆) |
|
Warning! This page contains outdated information. The release of Synfig Studio 0.64.0 introduced new terminology and this translated page needs to be updated according to original English text. You can help updating this page - see instructions here. Thank you! |
Inleiding
In de
Contents
- 1 Inleiding
- 2 Introduction
- 3 Setting up the workspace
- 4 Adding movement
- 5 The s's and f's: Understanding the Timeline
- 6 The Keyframes Panel
- 7 Rendering your animation
- 8 Conclusion
- 9 Lagen combineren
- 10 Gebruik van lokalisatie
- 11 Het gebruik van lagen om andere lagen aan te passen
- 12 Verder graven...
Introduction
Creating an animation in Synfig Studio is really easy. It basically means to change a drawing — you just need to create the first stage and last stage of a change, and Synfig takes care of the steps in between.
Let's look at a simple example. Consider a moving light like the one at the front of the Knight Rider car. Drop the realism, you get a circle moving from left to right and back. In other words, you need to create three 'steps' or 'stages':
- The circle is on the left.
- The circle is on the right.
- The circle is back on the left.
Setting up the workspace
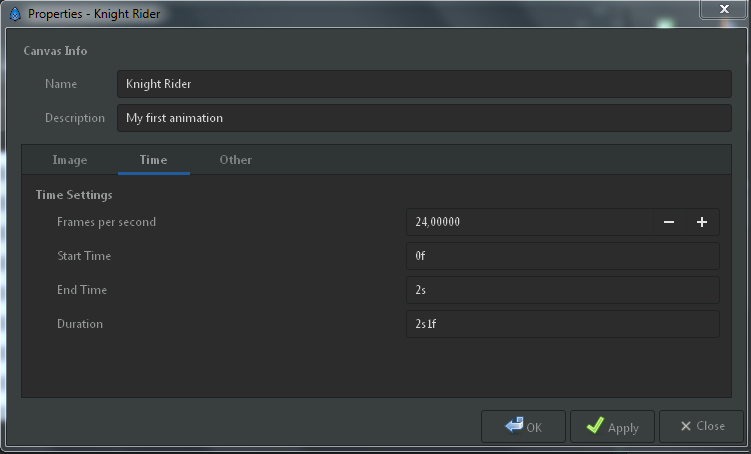
Let's do it. Start Synfig Studio. A new file is created at the start automatically . Click the caret menu (between the horizontal and vertical rules, in the top left hand corner of the canvas), then select "Canvas → Properties" or select "Canvas → Properties" from the menu. The Canvas Properties Dialog will appear.
Give a name and description for your canvas, then click "Apply" (don't click "OK" yet — we're not quite done with the Properties dialog). Go to the "Time" tab and make sure to edit "End Time". Change "5s" to "2s" — that will make our animation 2 seconds long.
|
Good to know : Synfig and time representation Synfig Studio can display the time in various formats (Timestamp). You can configure the Timestamp in Preferences. If the endtime is not displayed in seconds then go to "Edit → Preferences → Misc" and change the Timestamp into: (HHh MMm SSs) FFf. More about the Timestamp and its settings can be found here.
|
Now click "OK", select the Rectangle Tool and create a simple black rectangle that will serve as our background. It's not necessary to make it cover the whole canvas.
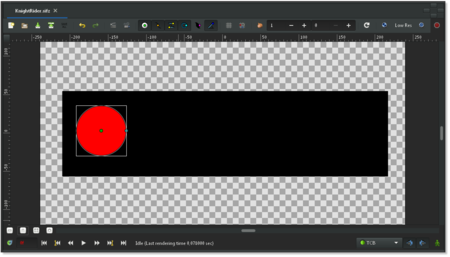
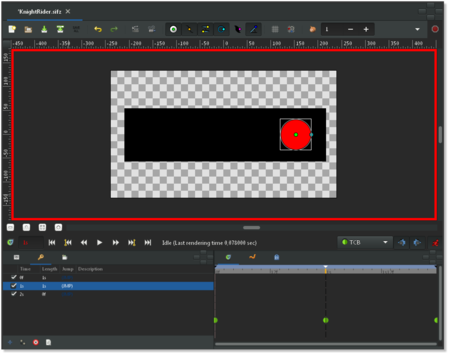
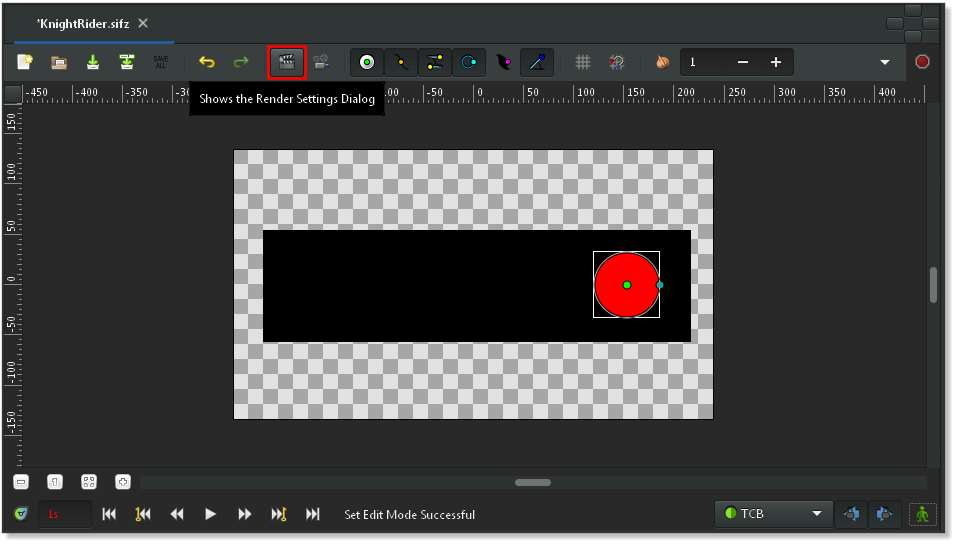
Now we need a circle. Change the fill color to red, select the Circle Tool and create a circle. It doesn't matter if it's not perfect: You can edit it. Select the Transform Tool and click the circle. It will go into an editing mode which is easy to detect by the small green dot in the middle and the white rectangle around it. You can move the circle by grabbing it on its green dot (the Origin) in the middle.
These are the first steps to draw an object and to move it, but not an animation yet, you may say. Indeed. Let's have a look how this works.
Adding movement
In the beginning, you entered a value of 2 seconds in the Properties dialog. Because the length of your animation is non-zero, your canvas window (the one where you draw) has a grey time slider at the bottom, the Timebar. You can click on it, and a small orange indicator will appear indicating your position in time. Try clicking in several places on the time slider and notice that the entry field on the left of the time slider is changing its values to something like "12f", "1s 15f", etc. You can set your position on the time slider by changing values in that field. For example, if you enter "1s" and press ↵ Enter, the orange indicator will move in the middle of the time slider, and entering "2s" will move it to the end of the time slider.
|
Note At 2s the orange indicator won't be visible. That's because "2s" is at the far right boundary of the time slider, putting the indicator out of view.
|
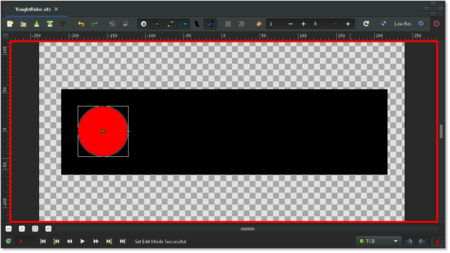
You may notice that nothing changes on the canvas at this point. Return to "0s" and switch to Animate Editing Mode by clicking the green man button to the right of the gray time slider. The canvas will display a red outline; it reminds you that changes to your objects now affect your animation at the time shown in the time slider.
In animate editing mode, every change to your objects parameters creates a waypoint that associates the changes with the current time. As you will see, Synfig can create smooth intermediate changes between waypoints, and you can even choose the way in which the intermediate changes take place. You will probably find it helpful to associate some or all of your waypoints with keyframes.
Previously, three "steps" or "stages" were mentioned. These are represented by keyframes. (Just in case you're familiar with video encoding: No, it's not the same!) A keyframe is an image in time where something important happens with your objects.
|
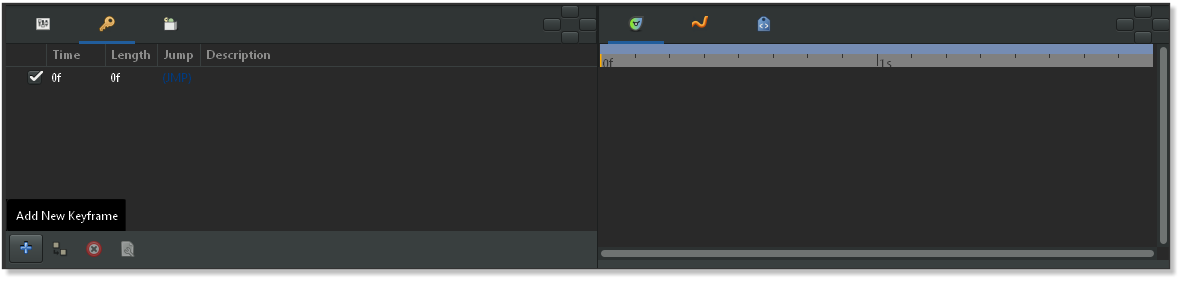
Default keyframe at 0f When creating a new project, a default "keyframe" is already set at 0f. If for any reason you do not have this default keyframe, go to the Keyframes Panel — click on the little tab with the small key icon in the bottom window — to edit keyframes. Now press the small button with the "plus" sign and you should get a new entry in the list displaying "0f, 0f, (JMP)".
|
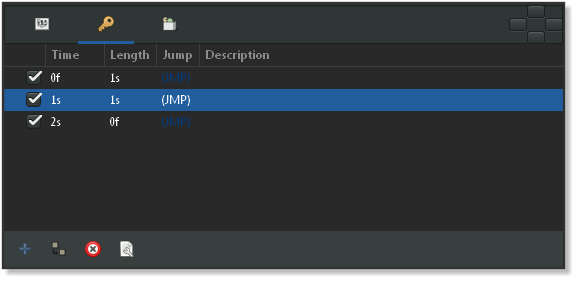
Now, go to the "1s" mark in the time slider. The small orange indicator should move there. Then add another keyframe by clicking the small plus sign. Repeat the process with the time slider indicator set to "2s" (it's at the end of your animation). You should now have three keyframes in the list.
The s's and f's: Understanding the Timeline
By now, you may have figured out what those mysterious "1s 10f"-type marks represent. They indicate a specific point on the timeline, expressing a location in terms of seconds (s) and frames (f).
By default each second is divided into 24 frames, much like a meter on a measuring tape is divided into 100 centimeters. The frame markings begin at zero (0) and go up to 24, whereupon a new second is entered and the framecount returns to zero.
For example, when five whole seconds and three frames have passed, using this timeline notation would be "5s 3f".
The Keyframes Panel
The Keyframes Panel is rather easy to understand. It displays "Time" which is basically the start time, "Length" which is self-explanatory, "Jump" which we'll cover next, and "Description" which is, again, self-explanatory.
You might be wondering about the entries called "(JMP)". In fact, these are links just like web links: click them, and the indicator in your time slider will jump to the correct time.
You can use this to edit your image for a given moment in time. For instance, you can now jump to the first second "1s", and move the red circle to the right. There! You made your first movement, your first animation with Synfig!
Wondering where the animation is? Just click to an arbitrary position on the time slider: You will note that the red circle is in a new position, one that you didn't specify! So what happened? Synfig figured out what you would like to do, namely move the circle, and drew all the images between these states. Each image will later make a frame in your animation and the circle will appear to be moving.
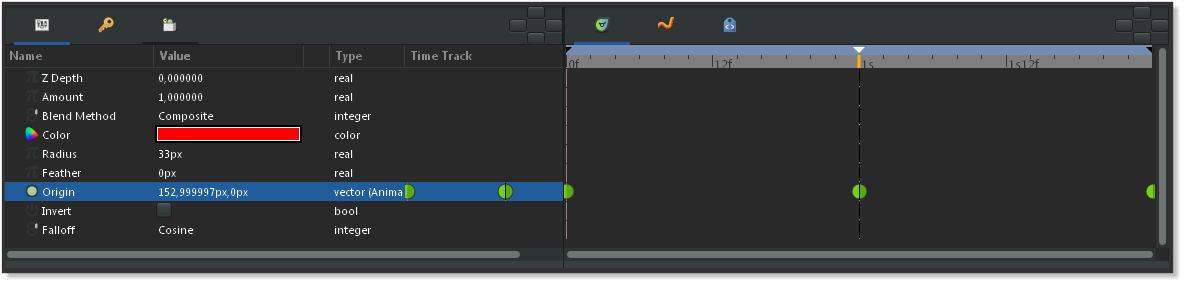
Note that you don't need to go to the last keyframe at "2s" and move your circle back to the left. Keyframes make Synfig remember the image states at particular times. That's why when we modified the circle's position at "1s", it stayed on the left at "2s" (as well as at "0s"). If you switch back to the Parameters Panel, and look at the Time Track Panel you will see that three orange diamonds (or green dots depending on the default interpolation) appeared on the right of the "Origin" parameter. Those are called Waypoints, and they represent times at which object's parameters, like location or color, are instructed to take on specified new values.
Rendering your animation
Before you can see your animation, you need to render your work. There are two ways to do so: using the Synfig Studio (what you have been using so far) or the command-line program called "synfig".
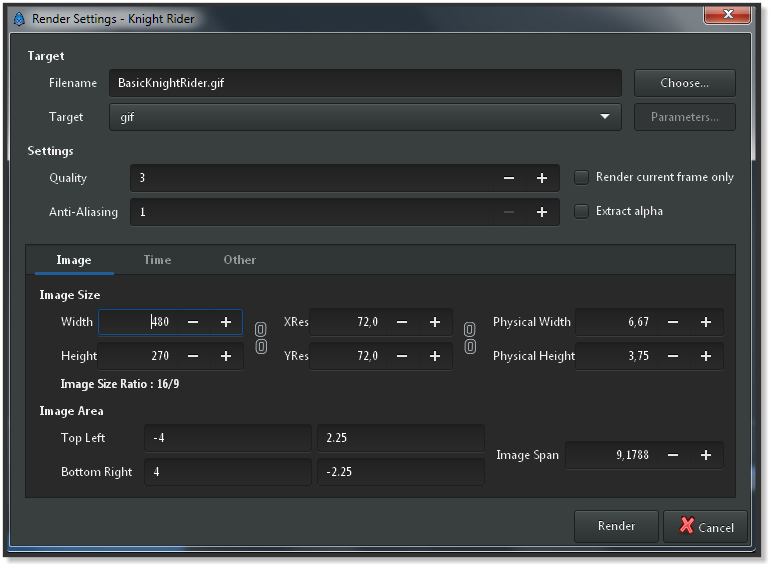
Let's try the first way. Leave the Animate Editing Mode by clicking on the red man icon in the timeline editing widget, and save your file; for instance under the name "BasicKnightRider.sifz". Then go to menu in the Canvas Window (Canvas Menu Caret button in the upper left corner) and select "File → Render" or click on the render icon. Change the filename to "BasicKnightRider.gif" in the same location where you saved "BasicKnightRider.sifz" and choose "gif" target format instead of "Auto", then click "Render". Depending on your processor speed it should take a few moments, but finally the image window status bar (located on the bottom of the window) should say "File rendered successfully".
|
Note The "magick++" target (if it is available) produces much better gif files than the "gif" target because it can optimize the palette for the image.
|
Open BasicKnightRider.gif in Firefox or another application that is able to show animated gif's. However, Firefox will replay the GIF all the time which makes your short animation a rather long one. If you're now seeing a red circle moving from the left to the right and back, congratulations! You just made your first animation!
|
Note You can also preview your animation. Press the "caret" menu button in the upper left corner of the Canvas Window and choose "File → Preview".
|
If you would rather use the command line instead of the menu to render your animation, then open a terminal (on Windows, go to "Start → Run", type "cmd" and press ↵ Enter), change to the directory you saved the file in, and type something like this:
synfig -t gif BasicKnightRider.sifz
A few messages appear that don't matter right now. Depending on your processor speed it should take a few moments, but finally a line like this will appear:
BasicKnightRider.sifz ==> BasicKnightRider.gif: DONE
Then you are done and can view your animated gif using Firefox or another program as mentioned above and it should look like this.
Conclusion
Of course, the position of an object is not the only thing you can change with Synfig Studio. Other possibilities include its size, its outline, its color, etc. Synfig comes with several example files that should let you dig deeper into the possibilities.
Now, let's continue with the next manual chapter: Adding Layers
You can download the project used : File:BasicKnightRider.sifz
maakte je je eerste simpele animatie door het veranderen van de attributen van primitieve objecten, zoals: positie, kleur, en grootte. Deze simpele methodes zijn echter zelden voldoende om geavanceerde karakters en objecten te creëren. Om dit te doen gebruikt Synfig lagen. Ze zijn gelijkaardig aan lagen die in andere tekenprogramma's worden gebruikt in die zin dat het mogelijk wordt verschillende elementen van een afbeelding van elkaar te scheiden.
Lagen in Synfig zijn echter op tenminste drie aspecten verschillend ten opzichte van lagen in andere programma's:
- Elk object, element of effect krijgt zijn eigen laag.
- Je kunt lagen organiseren in hiërarchische groepen.
- Je kunt bovenliggende lagen gebruiken om het gedrag (of het uiterlijk) van onderliggende lagen aan te passen.
Zoals je zult zien zijn lagen een enorm belangrijk aspect van Synfig, veel meer dan in de meeste grafische programma's. Het begrip van het concept van lagen is belangrijk om te begrijpen hoe Synfig werkt.
Lagen combineren
Laten we eens kijken naar een simpel voorbeeld van hoe we twee lagen kunnen combineren om een gradient effect op een rechthoek te bekomen.
Creëer een nieuw bestand met een duurtijd van 0 seconden. Het is niet nodig ons nu bezig te houden met een tijdslijn. Creëer vervolgens een simpele rechthoek met de Rectangel tool.
Selecteer het gradient gereedschap uit de gereedschapskist, klik met de linkermuisknop op het canvas, sleep de muis om de richting van de gradient aan te passen en laat de knop los wanneer je klaar bent. Je zou moeten merken dat een nieuwe laag in het Lagenpaneel is toegevoegd met de naam Gradient. Dit is niets bijzonders.
|
Opmerking Als je geen gradient ziet maar gewoon een kleur, dan betekent dit dat je waarschijnlijk op het canvas hebt geklikt zonder te slepen met de muis. Om dit te verhelpen neem je het vervormingsgereedschap, en klik in het canvas om de gradientsducks te activeren. Je dient degene vast te nemen die je een klein beetje ziet bewegen totdat het gradient tevoorschijn komt.
|
Nu heb je een gradient, maar het is niet wat je wilde: Het heeft zich over het hele canvas verspreid. Het doel was om een gradient te hebben in de rechthoek. Laten we dit dus verbeteren.
In het Lagenpaneel selecteer je zowel de gradient- als de rechthoeklaag. Rechtsklik dan en selecteer "Encapsulate" uit het menu. Het zicht van de lagenpaneel zou nu moeten veranderen, zodat er een kleine rechthoek tevoorschijn komt, een Inline Canvas genoemd met een pijl in het midden. Door op de pijl te klikken kun je het inline canvas vergroten om zijn omgeving te zien, namelijk je twee vorigen lagen: de gradient en de rechthoek.
Je kunt deze laag op dezelfde manier behandelen als elke andere laag — verplaats het, dupliceer het, kopiëer en plak het. Als je de naam wilt veranderen in iets meer beschrijvend, selecteer dan gewoon de laag in de laagtab en klik op zijn label. Dan bewerk je het gewoon ter plaatse. Je kunt dit doen voor elke laag, en wordt ook sterk aangemoedigd dit te doen.
Gebruik van lokalisatie
Er is echter nog steeds een probleem: De gradient beslaat nog steeds heel het canvas terwijl we enkel wilden dat het enkel de rechthoek besloeg. Activeer daarom de gradientlaag in het lagenpaneel. Ga nu naar de Params Panel (standaard staat dit onderaan het venster) en zoek voor het attribuut "Blend Method" genaamd. Dubbelklik erop en selecteer uit het verschenen menu "Onto".
Nu zou de gradient beperkt moeten zijn tot de rechthoek. Proficiat! Je hebt net je eerste effect gemaakt door gebruik te maken van lagen in Synfig.
Al is het enkel voor de weergave, het inkapselen van lagen in inline canvassen verbetert de eenvoud van het gebruik van Synfig Studio. Maar vele programma's kunnen dit. Het concept van het gebruik van omgeving zoals zonet gedemonstreerd maakt van synfig een volledig ander programma dan andere programma's die gebruik maken van lagenhiërarchie. Het sleutelconcept is dat een laag enkel data kan aanpassen die het krijgt van direct onder hem. Met andere woorden, als je een Blur Layer zou plaatsen bovenop de lagen in de inline canvas die we hebben gemaakt, zou het enkel — die laag vervagen. Alles onder het inline canvas zou niet vervaagd worden. laten we dat proberen.
Het gebruik van lagen om andere lagen aan te passen
Zorg ervoor dat je de inline canvaslaag geselecteerd hebt en creëer twee rode Cirkels. Ze zullen bovenop het inline canvas verschijnen. Selecteer de inline canvaslaag en gebruik the "Raise Layer" knop in het lagenpaneel om het bovenop de cirkels te plaatsen.
Nu staat onze inline canvaslaag (met de rechthoek en de gradient) net bovenop de laag van de twee cirkels.
Ontvouw het inline canvas om zijn inhoud te tonen, en selecteer de toplaag erbinnenin (dat zou de gradient laag moeten zijn). Dat is waar we de nieuwe laag willen plaatsen. Creëer een andere cirkel gevuld met een zwarte kleur. De zwarte cirkellaag zal gecreëerd worden boven de gradientlaag maar binnen het inline canvas.
Rechtsklik nu op de zwarte cirkellaag in de lagenpaneel en er zal een menu verschijnen. Het eerste item in dit menu is "New Layer". In het "New Layer" menu, zul je verschillende categorieën zien die je kunt creëren, maar wat wij willen is een vervaging, ga dus naar de vervagingscategorie en selecteer de "Blur" laag (dat zou "New Layer → Blurs → Blur" moeten zijn).
Het is dus nu vervaagd... Maar iets is niet helemaal correct — de buitenste rand van de inhoud van het inline canvas is nog steeds scherp. Dit gebeurt omdat de blend methode van de standaard vervaagd is naar "Composite" (je kunt dit aanpassen met de Default blend method voor nieuwe lagen van de New Layer Defaults sectie van de gereedschapskist). Wat we willen is een blend methode van "Straight". Selecteer gewoon de vervagingslaag, en verander de blend methode naar "Straight" in het Paramspaneel.
|
Opmerking In de Synfig versie "0.62.02", is de blend methode voor pas gecreëerde vervagingslagen "straight" als de standaard blend methode in de gereedschapskist naar "By Layer Default" is geplaatst.
|
Oké, nu hebben we de inhoud van de inline canvas vervaagd, maar alls onder dit canvas is scherp.
Verder graven...
Als je de moeite neemt om in het hoofdmenu van Synfig onder "Layer → New Layer" te kijken, zul je opmerken dat er nogal wat verschillende mogelijkheden bestaan om lagen te maken. Verschillende onder hen klinken nogal ongewoon, zoals "Transform → Rotate" b.v. Je kunt dit gebruiken om nieuwe attributen aan je objecten toe te voegen. En net zoals andere basisattributen in de previous animation tutorial, kun je hen aanpassen om verschillend op sommige keyframes te reageren. Synfig neemt het interpoleren van de stappen ertussenin voor zijn rekening.
B.v. je zou een shape kunnen creëren en een Rotate Layer erover kunnen toevoegen. Combineer dit met de les geleerd in de last tutorial en je kunt een roterend effect creëren. Deze techniek wordt gebruikt voor het aanmaken van Cut-out Animation.