Difference between revisions of "Doc:How Do I"
m |
m (→Artwork Composition: Template ShowHideLayer) |
||
| (159 intermediate revisions by 28 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | <!-- Page info --> | |
| + | {{Title|How Do I...}} | ||
| + | {{Category|Manual}} | ||
| + | {{Category|Tutorials}} | ||
| + | {{Category|Tutorials Basic}} | ||
| + | {{NewTerminology}} | ||
| + | <!-- Page info end --> | ||
| + | |||
| + | Feel free to add your own questions here or {{l|Contact|contact}} us with them. Or put them on the {{l|Wiki Wish List}}. | ||
__TOC__ | __TOC__ | ||
| − | = | + | =Graphic User Interface (gui)= |
| − | + | == Dock windows together? == | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | *To dock (join) separate windows ({{l|Panel}} into one you must drag the tab ''icons'' (the {{l|Panel tab}}) for each of the tools into another window. | |
| + | *You can create subdivisions inside the windows by dragging the Panel tab into the {{l|Placement Widget}}. | ||
| + | *Tool tabs inside the window can be arranged by dragging them on top of one another, therefore changing the order. | ||
| − | + | see also [[:Category:Interface|Interface]]. | |
| − | + | ||
| − | + | == Restore Default Layout == | |
| − | + | From {{l|Category:Edit Menu}}, open the {{l|Preferences_Dialog}} and use the {{l|Command:Restore_Defaults}} | |
| − | + | =Artwork Composition= | |
| − | * | + | |
| − | *# | + | == Insert some text? == |
| − | *# From the | + | Use the {{l|Text Tool}} or right click on your {{l|Canvas}} and choose {{c|<Layer>|<New>|Other|Text}} . |
| − | *# | + | |
| − | *# Select both layers in the | + | You can also create some text from your [http://en.wikipedia.org/wiki/Scalable_Vector_Graphics svg] software preferred editor ([http://inkscape.org inkscape] for example) , create some text and {{l|Doc:Svg2synfig|import it}} into synfig. |
| − | *# Context-click on the | + | |
| − | *# The | + | <!-- Use of template : == Show or hide a layer, or fade the effect of a blur? == --> |
| − | * When you create an | + | {{SowHideLayerFade}} |
| − | * If you are using the | + | |
| − | * Create a | + | == "Rotate" a figure on herself== |
| + | |||
| + | To rotate a figure (composed of several {{l|Layers|layers}}), we will use the {{l|Rotate Layer}}. | ||
| + | |||
| + | * Start by {{l|Group Layer|group}} the layers of your figure to rotate. | ||
| + | * Then add a {{l|Rotate Layer}}, with the {{l|Handle|handle}} position (green), center the layer rotation in the middle of the object. | ||
| + | * Finally, group layer Rotate and the group of your figure. | ||
| + | |||
| + | [[File:Rotate1-layer.png|frame|none|Once grouped layers]] | ||
| + | |||
| + | The hierarchy of layers is implemented! | ||
| + | |||
| + | * To do the rotation, select the layer "rotate" created earlier and use the (blue) angle handle. | ||
| + | * To move the object (from left to right or up and down), use the primary group (the one at the top) with the handful of position. | ||
| + | |||
| + | |||
| + | [[File:Rotate-arrow.gif|frame|none|Example of the use of the "rotate" layer]] | ||
| + | |||
| + | == Fill an outline? == | ||
| + | (Requested by {{l|User:Karlb|Karlb}}) | ||
| + | |||
| + | Select the outline, choose {{Literal|Make Region}} command from the {{l|Canvas Layer Menu}} | ||
| + | |||
| + | Also, there are several other and manual options: | ||
| + | * One way is to link a new region layer to the outline's shape. | ||
| + | *# Select the outline you want to fill. | ||
| + | *# In the Parameters Panel, right-click the Vertices parameter, select "Export", enter a name for the shape, and hit return. This will export the shape of the outline, making it visible in the {{l|Library Panel}}. | ||
| + | *# In the Library panel, open the ValueBase Nodes tree and select the name you just saved the shape as. | ||
| + | *# From the {{l|Layer Menu}} (either context-click on the {{l|Layers Panel}} or use the {{l|Canvas Menu Caret}}) create a new {{l|Region Layer}} by selecting "New Layer -> Geometry -> Region". Ensure that the created layer is selected. | ||
| + | *# In the parameter dialog, right-click the Vertices parameter and click "Connect". | ||
| + | *# Now, if you don't need exported shape, you can unexport it: right click name of the shape in the Library panel and click "Unexport". | ||
| + | * Similar to the above, but using a different method: | ||
| + | *# Create a new region layer as above, and leave it selected. | ||
| + | *# Don't make any changes to the outline layer, which you want to fill! (see the Tier 5 on the {{l|Linking}} page for details). | ||
| + | *# Select both layers in the {{l|Layers Panel}} This will display only the parameters shared by both layers in the {{l|Parameters Panel}}. | ||
| + | *# Context-click on the {{l|Vertices Parameter}}, and select {{l|Linking|Link}}. | ||
| + | *# The {{l|Region Layer}} will snap to the shape of the {{l|Outline Layer}}. | ||
| + | * When you create an {{l|Outline Layer|outline}} with the {{l|Spline Tool|Spline Tool}} that you intend to be a filled area as well, make sure you select the Fill checkbox in the {{l|Spline Tool#Options|tool options dialog}}. Obviously, this doesn't help much if you realize later that you needed a fill here. | ||
| + | * If you are using the {{l|Draw Tool}}, there is a button at the bottom of the {{l|Draw Tool#Options|tool options dialog}} labeled {{l|Draw Tool#Buttons|"Fill Last Stroke"}}, which creates a new {{l|Region Layer}} and links its shape to the previously drawn outline. Unfortunately, it doesn't work as of Synfig Studio v0.61.04. It has been fixed in the current SVN version of the code. | ||
| + | * Create a {{l|Region Layer|region}} with the same number of handles, and manually link each handle. If you want a region that depends on multiple outline layers, this is really your only choice for now. | ||
| + | * Use the draw tool, select only the outline to fill, draw a stroke roughly following the outline and make sure you're holding the Control key when you left go of the mouse button at the end of the stroke. This doesn't work 100% right at the moment. | ||
| + | |||
| + | == Close a Spline? == | ||
| + | |||
| + | * Right click on the starting point and then click on loop Spline. | ||
| + | |||
| + | Note: It doesn't work unless the initial point has a tangent - ie the first segment is curved. But you can hide tangent handles ({{l|Keyboard_Shortcuts|shortcut}} {{shortcut|Alt|3}}, or "Caret Menu > View > Show/Hide handles > Show tangent handles") and process as described. Don't forget to press ({{l|Keyboard_Shortcuts|shortcut}} {{shortcut|Alt|3}}) after that to show tangent handles again. | ||
| + | |||
| + | == Extend a Spline? == | ||
| + | |||
| + | The {{l|Draw Tool}} has an option to {{literal|Extend}} a spline. | ||
| + | |||
| + | Also, you may be interest inserting an Item? . Right click on the spline segment you want to extend and choose {{literal|Insert Item - Smart}}. This will add an extra vector point to the line which is basically the same as "extending" it. | ||
| + | |||
| + | == Join two Spline? == | ||
| + | |||
| + | For joining two splines together, place one endpoint above the other, select the end points of both splines ({{l|Keyboard_Shortcuts|shortcut}} {{shortcut|ctrl|leftclick}} , {{shortcut|cmd|leftclick}} on the mac, and draw a bounding box over the area to select both points), right click on one of them and choosing {{literal|Link}} in the menu. The two lines will be joined, but you also need to link the bezier handles of each endpoint. To do that, extend each bezier handle so they are visible, select both, right click one of them and choose {{literal|Link Opposite}}. Then right click on the orange spline point that the bezier handles are connected to and choose {{literal|Merge Tangents}}. Then the two lines will function as one line. | ||
| + | |||
| + | == Draw a rectangle with a given width and height? == | ||
| + | |||
| + | I was asked on IRC how to specify the width and height of a rectangle, rather than having to specify the position of two opposite corners. Here's how: | ||
| + | |||
| + | * draw a rectangle | ||
| + | * go to the {{l|Parameters Panel}} | ||
| + | * right-click the 'point 1' parameter and {{l|Export}} | ||
| + | * give it a name, "p1" say | ||
| + | * right-click the 'point 2' parameter and {{l|Convert}} to {{l|Convert#Add|Add}} | ||
| + | * (that's saying that rather than specifying the absolute position of the other point, you want synfig to calculate it for you) | ||
| + | * (it will make 2 new sub-parameters for 'point 2', and the value used for point 2 will be their sum so we want to tell it to use 'point 1' and your (width,height)) | ||
| + | * open up the sub-parameters of 'point 2' by clicking the triangle to its left | ||
| + | * go to the {{l|Library Panel}}, open up the values and select the one you exported earlier (p1) | ||
| + | * right-click the "LHS" parameter in the parameters dialog and {{l|Connect}} it | ||
| + | * then enter the width and height you want in the 'RHS' parameter | ||
| + | |||
| + | == Draw a rectangle with rounded corners ? == | ||
| + | |||
| + | Draw a rectangle using the {{l|Rectangle Tool}}. Draw circle ({{l|Circle Tool}}) and use each corner point of the rectangle as the center. Select the rectangle, right click on it and select {{literal|Insert item and keep shape}} where the outline of the circle crosses the outline of the rectangle. | ||
| + | |||
| + | Then remove the cornerpoint (right click on {{l|Region Layer}}, select {{literal|Remove item, smart}}) | ||
| + | |||
| + | ''tip by darkspace65 from the [http://www.synfig.org/forums/viewtopic.php?f=11&t=9159 forum]'' | ||
| + | |||
| + | == Make linked Spline vertices not affected by Rotate layer? == | ||
| + | Look at the http://dooglus.rincevent.net/synfig/logs/2008/%23synfig-2008-02-07.log | ||
| + | See also: {{l|Convert}}. | ||
| + | |||
| + | == Create dashed outlines? == | ||
| + | |||
| + | The {{l|Advanced Outline Layer}} has an option for dashed lines. | ||
| + | |||
| + | If you want to make simple dashed outlines manually the way is proceed like this: | ||
| + | |||
| + | * Create a Curve Gradient and an Outline over the same {{l|Spline|Spline}} using the {{l|Spline Tool|Spline Tool}} options. Check both Outline and Gradient at the {{l|Tool Options Panel}}. | ||
| + | * Raise up the gradient layer (it is created below the {{l|Outline Layer}}). | ||
| + | * Modify the gradient {{l|Blend Method}} parameter to be Straight Onto. That would render the gradient onto the outline width. Also it wouldn't render the outline, so transparent portions of the gradient are transparent. | ||
| + | * Check the 'Perpendicular' parameter of the Curve Gradient Layer. | ||
| + | * {{l|Convert}} the Gradient Parameter of the Curve Gradient Layer to be one of those types: Stripes or Repeat Gradient. | ||
| + | * Modify the properties of the sub parameters to achieve the desired effect. | ||
| + | |||
| + | You may be interested also in {{l|Doc:Brushes}}. | ||
| + | |||
| + | == Move an Image Layer Origin== | ||
| + | When images are {{l|Category:ImportArt|imported}}, the {{l|Import_Image_Layer|Image Layer}} is automatically grouped in a {{l|Switch Group Layer}} and with {{l|Group Transformation Widget}} you got an {{l|Origin Parameter}}. | ||
| + | |||
| + | If your image is not grouped, just do, and you will take advantage of {{l|Group Layer}} or {{l|Switch Group Layer}} parameters ! | ||
| + | |||
| + | Also, to be exhaustive, yes, the {{l|Import_Image_Layer|Image Layer}} doesn't have an {{l|Origin Parameter}}, but (...often a but with synfig isn't it ?...) selecting both {{l|Handle|handles}} of the Image to move them together is similar of moving image origin. Nota, to select all the Image Layer handles, use the {{l|Keyboard_Shortcuts|shortcut}} {{shortcut|ctrl|a}} ! | ||
| + | |||
| + | == Use an image as a fill color? == | ||
| + | |||
| + | Make a new object (outline, region, squares, circles, polygons all work) | ||
| + | Import the image you want as the fill color, and put it on the layer underneath your object. Set the blend method of the image (using the {{l|Parameters Panel}}) to "onto" or "straight onto". | ||
| + | Group the object and the fill color image, otherwise everything below the image will have the same fill color. | ||
| + | Be sure to have a look at what the other composite options do as well. | ||
| + | |||
| + | =Import Artwork= | ||
| + | |||
| + | Check generic informations and all 'Import Artwork' related documentation page from the {{l|Category:ImportArt}} category. | ||
| + | |||
| + | == Use an external bitmap? == | ||
| + | |||
| + | * From the main or {{l|Canvas_Menu_Caret|caret}} menu, choose {{c|<File>|Import}}. PNG with alpha channel works fine. | ||
| + | * To animate it without accidental stretching, right-click on the layer and choose {{literal|Group Layer}} action. Using the {{l|Group_Transformation_Widget}} you can then animate the {{l|Group_Layer}} instead of the {{l|Import_Image_Layer|Image Layer}}'s bounding box. | ||
| + | |||
| + | == Import filmstrip image ? == | ||
| + | |||
| + | To import a series of images (TGA, etc) as frames of an animation, on a layer, use 'lst' files of a [[Doc:ListImporter|list of images]]. | ||
| + | I've used this to develop a walk cycle. See {{l|Walk_Cycle|Walk cycle}} for an example. | ||
| + | |||
| + | == Use an external Vector? == | ||
| + | |||
| + | Synfig doesn't yet support vector import because no-one has written an import process yet. You can use the Svg2synfig {{l|Converters|converter}}, or import it as a bitmap and trace over it in synfig. If you want to implement vector import we would gladly accept your patch. | ||
| + | |||
| + | == Import a movie into Synfig? == | ||
| + | |||
| + | ===Script (linux)=== | ||
| + | {{l|File:Convert-movie-to-png-seq.sh|Convert-movie-to-png-seq}} : Nautilus (Gnome file manager) script which creates a png-sequence from a given movie file and creates a list-file which you can then import into Synfig. By rylleman , [http://synfig.org/forums/viewtopic.php?f=2&t=470&start=0&st=0&sk=t&sd=a Synfig forum thread] for more info. | ||
| + | |||
| + | See also : {{l|Doc:ListImporter}} | ||
| + | ===Manually=== | ||
| + | To import manually a movie into synfig there is only one option for the moment: Extract an image sequence and of sound file from the movie and import them using {{l|Doc:ListImporter}} and {{l|Sound_Layer}}. | ||
| + | |||
| + | Before you can load the image sequence you have to extract it from the movie. There are several software to do that but a straight and easy way is to use mplayer: | ||
| + | |||
| + | mplayer mymovie.avi -vo png:z=1 -ss seconds-start -endpos duration | ||
| + | |||
| + | where {{literal|seconds-start}} are the seconds where you want to extract form and {{literal|duration}} is the number of seconds you want to extract from {{literal|mymovie.avi}}. Also the image format specified in this case is {{literal|png}} but {{literal|jpeg}} or {{literal|tga}} can be used also. See [http://www.mplayerhq.hu/DOCS/man/en/mplayer.1.html mplayer manual page] for more info. | ||
| + | |||
| + | It would extract a set of files of the selected section of the movie. Each file takes the frame number padded with leading zeros as name. | ||
| + | |||
| + | Add a line specifying the frame rate at the beginning of the text file (if the movie was 25 fps): | ||
| + | |||
| + | echo FPS 25 > mymovie.lst | ||
| + | |||
| + | and put all the filenames into a {{literal|.lst}} file just type this in the folder where the files are: | ||
| + | |||
| + | ls *.png >> mymovie.lst | ||
| + | |||
| + | ==== Audio ==== | ||
| + | |||
| + | Extract audio of a movie and import them using {{l|Sound_Layer}}. | ||
| + | |||
| + | mplayer mymovie.avi -ao pcm:mymovie.wav -ss seconds-start -endpos duration | ||
| + | |||
| + | =Animate= | ||
| + | |||
| + | == Make objects go behind each other, without moving layers? == | ||
| + | |||
| + | You'll notice each layer you make has a number in the {{literal|Z Depth}} column in the {{l|Layers Panel}}. Say you have 3 layers, they will be numbered 2 (lowest, e.g. a square) 1 (eg a circle) 0 (highest, the default, e.g. a line). | ||
| + | |||
| + | In order to make layer 1, the circle, pass behind layer 2, the square, in the {{l|Parameters Panel}}, change its {{literal|Z Depth}} to be 3 or more. The {{literal|Z Depth}} of the circle needs to be greater than 2 in order to be behind the square. To make the square on top of everything, you'd change its {{literal|Z Depth}} to -1 or less. | ||
| + | |||
| + | Positive numbers on the z axis go into the screen, and negative numbers go out of the screen, towards the viewer. | ||
| + | |||
| + | It is possible to animate this effect, but each layer is discrete. They seem to go from lower than '''-9999''' to more than '''9999'''. | ||
| + | |||
| + | In addition, objects in {{l|Group_Layer|grouped layers}} can only go behind other objects in the same grouped layer. However an grouped layer can go behind another grouped layer. | ||
| + | |||
| + | Check additional informations in {{l|Z Depth Parameter}} page. | ||
| + | |||
| + | == Use a boolean parameter to hide a layer ?== | ||
| + | |||
| + | You can use set the [[Amount Parameter|amount]]'s layer parameter to [[Constant]] [[Waypoint#Interpolation|Interpolation]]. | ||
| + | |||
| + | Or you can convert the [[Amount Parameter]] to a [[Convert#Switch|Switch]] value and give '''0''' and '''1''' to the Linked OFF/ON values. | ||
| + | |||
| + | == How do I transform grouped objects? == | ||
| + | |||
| + | * Right click on the Grouped object in the Layer dialog and choose "select all child layers". Then you select the handles you want to transform (usually just all of them, like for rotating the object), and the rotate or scale tool and do the work. | ||
| + | |||
| + | == Copy a complex convert combination between parameters of different layers? == | ||
| + | |||
| + | For example: you want to copy a complicated {{l|Convert|conversion}} type that you have in one parameter from a layer, to other parameter (maybe not a root parameter, but a sub-parameter) of other layer. If you {{l|Export|export}} the complicated conversion type from the original layer and then go to the other layer and select {{l|Connect}} (right click and the exported and the parameter both selected) then you have the parameter form the second layer to be exactly the same than the original one. But there is a drawback: if you modify one of the sub-parameters in the complicated conversion type (e.g. you change the value of one of them) then automatically the same sub-parameter of the other layer is changed. | ||
| + | |||
| + | How can you copy the conversion but allow modify the sub-parameters independently on each layer? | ||
| + | |||
| + | Once you have achieved the complex conversion type in the original layer, <u>don't export the root parameter!</u> If you have done yet {{l|Export|unexport}} it. (Why?. You will understand it later.) Now duplicate the original layer. Then you should obtain the same layer with the same conversion type placed at the same parameter (but not exported). NOW export the parameter from the duplicated layer. Then go to the (sub) parameter of the layer where you want to copy the complex conversion type and Connect it to the just exported parameter form the duplicated layer. Now delete the duplicated layer (!). Then the exported {{l|ValueNode}} still undeleted and the layer where you wanted to copy the complex convert type have a (sub) parameter connected to it. You can {{l|Export|unexport}} the ValueNode or not. It is up to you. But notice that the conversion type is already copied into other (sub) parameter of other layer and they are independent as well as you can change one of them (by modifying the sub-parameters) and the other remains untouched. | ||
| + | |||
| + | == Make an existing animation run at half speed? == | ||
| + | |||
| + | If you have an animation that runs from 0s to 10s and you want it to run at half speed from 0s to 20s, how can you do that? | ||
| + | |||
| + | * Either: group it, and use the 'time offset' parameter in the group layer to slow it down: | ||
| + | ** Right-click 'time offset' in the group layer, convert>linear, rate -0.5 offset 0. That means offset the time by -0.5 seconds per second - or in other words, run at half speed | ||
| + | ** Or, putting waypoints on the 'time offset' param would work too: 0 at 0s and -10 at 20s. (The choice between using a linear convert and valuenodes is entirely up to you. They both achieve the same result in this simple case). | ||
| + | |||
| + | * Or: use a {{l|Time Loop Layer}}. The first method seems better and more intuitive in this case, but there are ways of getting the same effect from the Time Loop layer. Perhaps the Time Loop layer is better if the animation doesn't run from 0s, but from some other time. Anyway: put a Time Loop layer over the layers you wish to slow down, and: | ||
| + | ** Either: set duration to 0, local time to 0, convert->linear the link time and set rate to 0.5 - this slows the animation down *to* 50% of its original speed; use bigger rates to slow it down less | ||
| + | ** Or: set duration to 1h (*), link time to 0, convert->linear the local time and set rate to 0.5 - this slows the animation down *by* 50%; use bigger rates to slow it down more | ||
| + | (*) if your animation is longer than 1h then set this parameter to EOT (End Of Time) what is the same as Infinite (INF) for a real number but for a time parameter. | ||
| + | |||
| + | == Flip when no possible with {{l|Mirror Tool}}== | ||
| + | |||
| + | The more secure way to achieve that on complex compositions is to place a {{l|Stretch Layer}} onto the composition and set its {{literal|Amount}} value to this: | ||
| + | |||
| + | * Amount = (1, 1) does nothing | ||
| + | * Amount = (1, -1) mirror by x axis | ||
| + | * Amount = (-1, 1) mirror by y axis | ||
| + | * Amount = (-1, -1) mirror by x and y axis | ||
| + | |||
| + | Maybe you will need also to take a look at {{l|Doc:How_Do_I#How do I transform grouped objects?|How do I transform grouped objects?}} | ||
| + | |||
| + | (Note: if you have pixels as Synfig {{l|Unit_System|system units}} you have to remember that 1 Synfig unit is equal to 60 pixels by default) | ||
| + | |||
| + | == Create Custom switch controllers == | ||
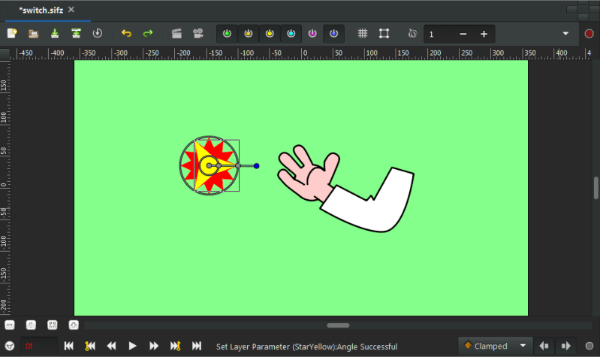
| + | [[File:CustomSwitchControler.png]] | ||
| + | * Make a 12 point red star. | ||
| + | * On top of the red star make a yellow 3 point star. | ||
| + | * Select the yellow star and grey out the "Origin", "Inner Radius" and "Outer Radiu"s points (right click on the points and convert them to "Greyed"). | ||
| + | * Leave the blue "Angle" point as it is. | ||
| + | |||
| + | * Select the group that contains the drawings to be switched (in the attached example it is the hands folder). Note, that this can be an external imported file, which adds a possibility to use library of hands! | ||
| + | * In the parameters panel enable "Z-Range" checkbox. | ||
| + | * Right-click on "Z-Range Position" and convert it to "Integer". | ||
| + | * Click the little triangle next to "Z-Range Position" to open it and right click on "Link" and export the value and name it "switch-pos" or whatever. | ||
| + | |||
| + | * Select the yellow star. | ||
| + | * In the Parameters Panel right click on "Angle" and convert it to "Scale". | ||
| + | * Click on the little triangle next to "Angl"e to open it and convert the link to "Integer" and change the amount in "Scalar" to "30". | ||
| + | * Click on the little triangle next to "Link" to open it and connect the second link to the exported "switch-pos" value. | ||
| + | |||
| + | * Your switch controller is now active. Rotate the controller to change the hand shapes in the hands folder. | ||
| + | And here’s the sample file: [[File:CustomSwitchControler.sifz]] | ||
| + | |||
| + | (Originaly writen by [[https://plus.google.com/u/0/100974854123198382898 Dirk Baeten]]) | ||
| + | |||
| + | See also : https://youtu.be/_uRFFOqkwEw | ||
| + | |||
| + | =Render= | ||
| + | |||
| + | == Render to AVI with higher quality? == | ||
| + | |||
| + | === Using raw video === | ||
| + | The module used by Synfig to render AVI files is ffmpeg. For the moment there is not interface to control ffmpeg options so you render with a fixed bitrate and quality. If you want the maximum quality in your AVI file, follow these steps: | ||
| + | |||
| + | * Render your animation to yuv420p format. To do that select that target at the drop down list of the render dialog and add the ".yuv" extension to your animation name (without quotes). | ||
| + | * Once rendered (it would produce a huge size yuv file) you can quickly convert it to AVI using this command: | ||
| + | |||
| + | ffmpeg -i animation.yuv -sameq animation.avi | ||
| + | |||
| + | Change the animation file name to your one. | ||
| + | |||
| + | === Rendering through a .png sequence. === | ||
| + | Render your sif to png sequence | ||
| + | mkdir render | ||
| + | synfig my_animation.sifz -o render/frame.png | ||
| + | Then convert it to movie with ffmpeg | ||
| + | ffmpeg -r <frame rate> -i render/frame.%04d.png <more settings from ffmpeg's manual> my_animation.mp4 | ||
| + | |||
| + | === Possible settings for ffmpeg === | ||
| + | Possible settings for converting the png sequence from synfig into a video using ffmpeg, from the [http://www.ffmpeg.org/ffmpeg-doc.html ffmpeg manual], are | ||
| + | * for a low quality flv file (eg: for streaming from low bandwidth server) | ||
| + | ffmpeg -r <frame rate> -i render/frame.%04d.png -f flv my_animation.flv | ||
| + | * for a high quality flv file (2 pass encoding, eg: to be uploaded on youtube) | ||
| + | ffmpeg -r <frame rate> -i render/frame.%04d.png -f flv -b 2M -s y -pass 1 -passlogfile log_file video.flv | ||
| + | ffmpeg -r <frame rate> -i render/frame.%04d.png -f flv -b 2M -s y -pass 2 -passlogfile log_file video.flv | ||
| + | flvtool2 -UP video.flv | ||
| + | * for mid quality H264 mp4 file (try to change CRF from 15 -high quality- to 25 -generally satisfactory for animations-). H264 codec requires both width and height of source frames to be multiples of 16. | ||
| + | ffmpeg -r <frame rate> -i render/frame.%04d.png -crf 25 -vcodec libx264 -vpre hq my_animation.mp4 | ||
| + | * for high quality H264 mp4 file (2 pass encoding) | ||
| + | ffmpeg -y -r <frame rate> -i render/frame.%04d.png -r 30000/1001 -b 2M -bt 4M -vcodec libx264 -pass 1 -vpre fastfirstpass -an my_animation.mp4 | ||
| + | ffmpeg -r <frame rate> -i render/frame.%04d.png -crf 25 -vcodec libx264 -vpre hq my_animation.mp4 | ||
| + | * replace the second pass above with the following to include an AAC audio stream | ||
| + | ffmpeg -i <audio file> -r <frame rate> -i render/frame.%04d.png -crf 25 -vcodec libx264 -vpre hq -acodec libfaac -ac 2 -ar 48000 -ab 192k my_animation.mp4 | ||
| + | |||
| + | If you need nice open source format without any tweaks you may try ffmpeg2theora: | ||
| + | ffmpeg2theora render/frame.%04d.png --inputfps <frame rate> -o my_animation.ogg | ||
| + | png takes less disk space then yuv. | ||
| + | --{{l|User:AkhIL|AkhIL}} 21:38, 9 April 2008 (EDT) | ||
| + | |||
| + | If you want you can also use [http://www.mplayerhq.hu/ mplayer]. | ||
| + | |||
| + | mencoder mf://render/frame.*.png -mf fps=25 -o my_animation.avi -ovc lavc -lavcopts vcodec=mpeg4 | ||
| + | |||
| + | == Render an animation with transparent (alpha) background ? == | ||
| + | |||
| + | ===Synfig's Extract alpha way=== | ||
| + | You can create final and [http://en.wikipedia.org/wiki/Alpha_compositing alpha mask] video in one time '''direclty from synfig'''. | ||
| + | |||
| + | * SynfigStudio (gui) : From the {{l|Render dialog}} check {{Literal|Extract alpha}}, | ||
| + | * Synfig (cli) : From the {{l|Doc:Synfig_CLI_Syntax|command line interface (CLI)}} use {{Literal|--extract-alpha}} option. | ||
| + | |||
| + | {{Template:RenderOptionExtractAlpha}} | ||
| + | |||
| + | ===PNG images sequence way=== | ||
| + | You also can {{l|Render_options|render}} has {{Literal|[https://en.wikipedia.org/wiki/Portable_Network_Graphics PNG]}}. | ||
| + | |||
| + | That will produce a {{Literal|[https://en.wikipedia.org/wiki/Lossless_compression lossless]}} quality image sequence, then import this image sequence in your preferred video editor to compose the video. | ||
| + | |||
| + | You can also import the PNG image sequence in a video editor that supports video alpha channel (like [http://blender.org Blender]) to export it has video + alpha. | ||
| + | |||
| + | =Others= | ||
| + | |||
| + | ==Increase performance by optimizing during compilation time? == | ||
| + | |||
| + | I would like to know what parameters do I need to apply to configure to improve performance. {{l|User:Genete|Genete}} 11:04, 9 April 2008 (EDT) | ||
| + | |||
| + | To optimize program you should set two environment variables | ||
| + | export CFLAGS="" | ||
| + | export CXXFLAGS="${CFLAGS}" | ||
| + | |||
| + | First flag will be "-O3" (ow three). "-02" is normal optimization. "-03" is hard optimization. | ||
| + | |||
| + | Now you should get info about your CPU | ||
| + | cat /proc/cpuinfo | ||
| + | |||
| + | find your cpu model name | ||
| + | |||
| + | now go to man gcc and search "-mtune" | ||
| + | |||
| + | find your cpu and add "-mtune=your-cpu -march=your-cpu" to CFLAGS. | ||
| + | |||
| + | Then look at flags from /proc/cpuinfo and search it in gcc manual | ||
| + | For example I have 3dnow. So I can find "-m3dnow". For sse I can find "-msse" and "-mfpmath=sse" (can make program unstable). | ||
| + | |||
| + | Finaly you may add "-ffast-math" to disable math checks. But it can make program unstable. | ||
| + | |||
| + | For my AthlonXP I'm using this flags: | ||
| + | export CFLAGS="-O3 -pipe -mtune=athlon-xp -march=athlon-xp -mmmx -msse -m3dnow -mfpmath=sse -ffast-math -funsigned-char -fno-strict-aliasing" | ||
| + | export CXXFLAGS="${CFLAGS}" | ||
| + | --{{l|User:AkhIL|AkhIL}} 12:05, 9 April 2008 (EDT) | ||
| + | |||
| + | For my Pentium3 i use the line: | ||
| + | export CFLAGS="-O3 -pipe -mtune=pentium3 -march=pentium3 -msse -mfpmath=sse -funsigned-char -fno-strict-aliasing" | ||
| + | export CXXFLAGS="${CFLAGS}" | ||
| + | |||
| + | The additional switches -mmmx and -ffast-math does seem to '''not''' yield any gain in computing performance! So you could leave them out. | ||
| + | --{{l|User:SvH|SvH}} 03:46, 20 May 2008 (EDT) | ||
| + | |||
| + | == Unpacking sifz-files == | ||
| + | |||
| + | Synfigs file format sifz is a packed sif [https://en.wikipedia.org/wiki/XML xml-file] which can be edited in a text editor and eventually fix each section easily. You cannot however directly unpack the sifz file. | ||
| + | |||
| + | Rename the file with the extension .sif.gz and you'll be able to unpack it. | ||
| + | |||
| + | # Rename your file from {{literal|myfile.sifz}} to {{literal|myfile.sif.gz}}. The extension {{literal|gz}} tells to the OS that it is a compressed file. | ||
| + | # Now use your convenient application to uncompress the file to {{literal|myfile.sif}}. Unrar for windows will do the job. | ||
| + | # Then you can edit it on a text editor. (Notepad++ is excellent for that) | ||
| + | |||
| + | == Fix a not well formed document == | ||
| + | |||
| + | Good to know you had a backup. If something like this happens again you can try to fix it manually with the following instructions: | ||
| + | |||
| + | # SIFZ format is just a gzipped XML file, so rename the file to .sif.gz. | ||
| + | # {{l|Doc:How_Do_I#Unpacking sifz-files|Extract it}}. | ||
| + | # You'll see a .sif file, open it with any XML editor (a text editor with [https://en.wikipedia.org/wiki/Syntax_highlighting Syntax highlighting] capacities (see also [https://en.wikipedia.org/wiki/Comparison_of_text_editors Comparison of text editors])) | ||
| + | # Find a problem line (Synfig will tell you the line number). | ||
| + | # Fix the problem. Usually, it isn't hard, because XML is pretty human-readable so look for some trash in values, extremely big/low parameters, messed tags, etc. | ||
| + | # Save file. | ||
| + | # Open with Synfig and if everything is OK save it back as .sifz. | ||
| + | |||
| + | == Granted Wishes == | ||
| + | |||
| + | === General outline / Polygon-based Outline / "Set Tangents to Zero" button === | ||
| + | (3.5) I'm no artist, thus my primary form of art is stick figures, not to mention, many interesting animations are done in stick-figure style. Stick figures must be perfectly straight to get the effect across, so when I'm making an outline using B-Curves, it is too time consuming to set the tangents to 0 each time. Similarly, outlines of other shapes like squares, circles and so forth would be very useful. Whichever of the above is easiest, please implement right away. --{{l|User:Dragontamer|Dragontamer}} 02:35, 19 November 2007 (EST) | ||
| + | : For perfectly straight lines, click without moving the mouse. You will get a single point with no tangents. Outline shapes would require some development, particularly with some thought given to backward compatibility. A workaround you might consider is to create a duplicate shape with a different color and make the top one slightly smaller, so the outline of the one below shows. {{l|User:Pxegeek|Pxegeek}} 21:58, 19 November 2007 (EST) | ||
| + | :: Well, in general, whenever I click on a point to edit it (say, to make it move somewhere in animation mode), there is a decent chance that I click on a tangent instead. Then, if I want to right click the point itself, I usually right click the tangent marker instead. It isn't that big a deal, but simplicity at the cost of power generally is a good thing, especially when it will save a few mouse clicks. | ||
| + | :: As for the outlines, yeah, I've tried that and it is a decent solution for now, although it is no replacement for a real outline. I am going to also experiment with a clamp to see if I can make the center of the shape have 100% alpha... but I don't have synfig on the computer I'm on right now. Thanks for the tips Pxegeek. --{{l|User:Dragontamer|Dragontamer}} 01:58, 27 November 2007 (EST) | ||
| + | ::: You can press Alt+3 to hide tangent handles. --{{l|User:Zelgadis|Zelgadis}} 09:27, 27 November 2007 (EST) | ||
| + | |||
| + | What to do when I've made a mistake and added tangents to a point wich had none initially ? How can I "remove" tangents ? The only way I see is to go to the "param" panel, look for the correct tangent, and manually enter a zero value for its lengh.--[[User:Grondilu|Grondilu]] 22:34, 13 April 2010 (UTC) | ||
| + | |||
| + | === Recursive Waypoint Manipulation === | ||
| + | |||
| + | (4) it is really tiresome to revert changes to waypoints created by manipulating tangent/position handles or change their interpolation functions. making it possible to right-click-modify the waypoint shown for objects that have some waypoint in a referenced sub-object would be great! -- timonator 2007-06-01 | ||
| + | :You can do it in two ways: changing the interpolation method of the waypoint of group layer or editing the keyframe properties. The first allow to modify the waypoints interpolation method for all the waypoints of all the parameters of all the layers that are inside the group layer layer. You can right click on the left or right part of the waypoint to edit by a context menu the left or the right interpolation method of the waipoints. The second method would add and modify all the parameters that have any waypoint in the animation. See {{l|Keyframe}} for more detail. --{{l|User:Genete|Genete}} 13:10, 29 October 2007 (EDT) | ||
| + | |||
| + | |||
| + | |||
| + | === Tweening for images developed in other imaging programs === | ||
| + | |||
| + | It's obvious I am a beginner at image movement, but morphing is not enough: movement across the page is needed. Thanks for listening. {{l|User:Comwell@bellsouth.net|Comwell}}<br> | ||
| + | Imported images can be moved across the page. They can also be scaled, rotated and deformed. Was there a specific example you had in mind? {{l|User:Pxegeek|pxegeek}}<br> | ||
| + | :I also would like a way to tween images that have been drawn in other programs. I've had trouble drawing with Spline tool and the drawing tool in Synfig, and I'd rather just draw with a paint brush (like the one in Photoshop). Another problem I have is that Synfig tends to shut down on me every 20 minutes or so, and it's really frustrating even with the auto recover feature, because my sketches disappear. It'd be nice if I'm able to draw all of the keyframes in Photoshop or another image program and import it to Synfig so that Synfig can tween and animate them. Thank you. {{l|User:xychefoo@gmail.com|Huina}} | ||
| + | ::You CAN use images, drawn in other programs. Just select "File->Import" from {{l|Canvas Menu Caret|canvas menu}} --{{l|User:Zelgadis|Zelgadis}} 01:39, 24 November 2007 (EST) | ||
| + | :::But how do you animate using images from other sources? I tried to make 2 keyframes with 2 different images, and it doesn't animate. It just stays as 1 picture for the entire render. The closest thing I saw to importing images from another source into Synfig and having it animate is the Walking Cycle Tutorial, but I would still have to trace the images to make it animate. As I said earlier, I'm not entirely fond of using the draw/Spline tool. {{l|User:xychefoo@gmail.com|Huina}} | ||
| + | :::: Huina, there's no way to do what you want right now. Interpolating between two images that are not created in Synfig is well beyond its scope right now. However, what you could do is take an image and separate elements of the picture onto different layers (e.g. have a picture of an arm and another of the rest of the body) and you can move those around, stretch and rotate them. (If you're familiar with the work of Terry Gilliam on Monty Python you'll know what I mean) I don't know how feasible it is to implement your request (I suspect some heavy lifting). We'll keep it on the list, but don't hold your breath. {{l|User:Pxegeek|Pxegeek}} 19:57, 24 November 2007 (EST) | ||
| + | |||
| + | :::: I think, you hardly find any other animation package which allow you to do such things. You could use a special tools for this task, like xmorph (http://xmorph.sourceforge.net/). But to do the tween between two bitmap images you STILL need to set points. It's not tracing, but very similar. Anyway, result may be poor and I'd better suggest to use technique, described in Walking Cycle Tutorial or which the {{l|User:Pxegeek|Pxegeek}} meant. --{{l|User:Zelgadis|Zelgadis}} 02:08, 25 November 2007 (EST) | ||
| + | |||
| + | :::: There is a technique called "optical flow". It takes two input frames and calculates the movement of each individual pixel between the frames, allowing interpolation to be done. Here's an example: http://www.fxguide.com/article333.html. It doesn't require setting of control points, but it has problems it's own set of problems: http://www.fxguide.com/article333.html. --{{l|User:Yoyobuae|Yoyobuae}} 13:32, 3 February 2008 (EST) | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | === Auto-link option in {{l|Draw Tool}} === | ||
| + | |||
| + | (4) so that you can draw a line, and have its endpoint automatically link to a handle - or if Auto-connect is off, you can get a line object linked to the end of another line object. / I missed this too, it even should be like that by default I think. {{l|User:Maxy|Maxy}} 13:22, 25 Apr 2006 (PDT) | ||
| + | |||
| + | : Isn't this done already? We don't have line objects, but Splines are automatically linked to if auto-connect is on. Am I missing something? -- {{l|User:Dooglus|dooglus}} 17:29, 27 September 2007 (EDT) | ||
| + | |||
| + | ::To clarify dooglus' comments - If you have an outline created by the draw tool highlighted in the layer dialog and the <b>auto-extend</b> checkbox is checked, then you can continue drawing with the draw tool in that same layer. Splines created with the Spline tool cannot be extended once a different tool or layer is selected. {{l|User:Pxegeek|Pxegeek}} 23:46, 12 October 2007 (EDT) | ||
| + | |||
| + | ::: A line is a line - Synfig doesn't remember whether it was created with the Spline tool or the Draw tool - so you can extend Splines created with the Spline tool using the draw tool. Just make sure the line is selected (so that its handles are visible), not looped (so that it has end points to extend from), enable the draw tool, check 'auto extend' and start drawing at one of its end handles. {{l|User:Dooglus|dooglus}} 05:47, 13 October 2007 (EDT) | ||
| + | |||
| + | So this sounds like it is already done. But on a related note, being able to open an existing Spline in the Spline tool to extend it would be useful. -- {{l|User:Dooglus|dooglus}} 04:51, 29 January 2008 (EST) | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | == | + | === Character Animation Tools === |
| − | + | <strike>I have seen some interesting methods for helping character design/animation in different 2d/3d software. Hash's animation master has 'poses' which are extremes of a model, for example smiling and frowning, once you add these extremes ot a set you can use slider to create a pose that somewhere inbetween. The real power of this is when you have serveral different poses on the same object, a face say, you can easily come up with new facial expressions. Maybe something similar could be done with synfig using layers and sets, the implementation could something similar to Moho's switch layers. --{{l|User:Triclops|Triclops}} 09:52, 9 Aug 2006 (PDT) | |
| − | + | : Have you read this tutorial? {{l|Reuse Animations}}. It is very close to the Switch layer of Moho/Anime Studio. Also You can change the Canvas parameter to any other canvas dynamically in the time line by clicking on it and selecting other exported canvas. Other option is convert the canvas to a Switch type and alternate between two different canvas. --{{l|User:Genete|Genete}} 13:26, 29 October 2007 (EDT)</strike> | |
| − | + | Fixed by {{l|Switch Group Layer}} | |
| − | + | ===Remove the thin line from stitched regions=== | |
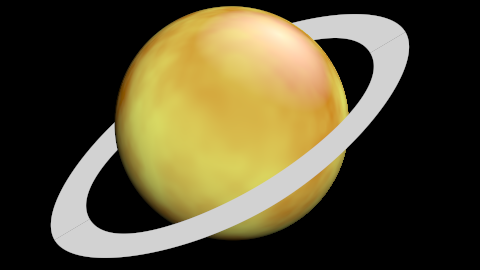
| + | When you stitch or {{l|Sewing_Splines|sew two regions together}} with the same color (or different even?) it can appear a thin line in the common edge that reveals the background color (see the problem {{l|Sewing_Splines#Removing_thin_line_bug|here}}). This is due to that the antialiasing effect is keeping the background pixels information and displays it on the region. To solve this issue it is needed to: | ||
| + | :1) Uncheck all the antialias parameter of all the regions involved | ||
| + | :2) Add a Supersample Layer over the layers that has the antialiasing parameter disabled. A value of 4 for the height and width values is usually enough. Maybe you need to check "Alpha Safe" for better results. | ||
| + | :3) Render normally. | ||
| + | This tip is particularly useful when you want to have a region over and under other composition at the same time. | ||
| + | {| | ||
| + | |'''SAMPLE SHOWING THE THIN LINE''' | ||
| + | |''' REMOVED THIN LINE AFTER SUPER SAMPLE''' | ||
| + | |- | ||
| + | |{{l|Image: planet-saturn2.png}} | ||
| + | |{{l|Image: planet-saturn2ss.png}} | ||
| + | |} | ||
| − | + | It has the draw back that intermediate layers has to be super sampled too (line the planet in the example) because the super sample has to be done at the same time to the involved regions (the back and top half rings). | |
Latest revision as of 20:25, 15 October 2016
Feel free to add your own questions here or contact us with them. Or put them on the Wiki Wish List.
Contents
- 1 Graphic User Interface (gui)
- 2 Artwork Composition
- 2.1 Insert some text?
- 2.2 Show or hide a layer, or fade the effect of a blur?
- 2.3 "Rotate" a figure on herself
- 2.4 Fill an outline?
- 2.5 Close a Spline?
- 2.6 Extend a Spline?
- 2.7 Join two Spline?
- 2.8 Draw a rectangle with a given width and height?
- 2.9 Draw a rectangle with rounded corners ?
- 2.10 Make linked Spline vertices not affected by Rotate layer?
- 2.11 Create dashed outlines?
- 2.12 Move an Image Layer Origin
- 2.13 Use an image as a fill color?
- 3 Import Artwork
- 4 Animate
- 4.1 Make objects go behind each other, without moving layers?
- 4.2 Use a boolean parameter to hide a layer ?
- 4.3 How do I transform grouped objects?
- 4.4 Copy a complex convert combination between parameters of different layers?
- 4.5 Make an existing animation run at half speed?
- 4.6 Flip when no possible with Mirror Tool
- 4.7 Create Custom switch controllers
- 5 Render
- 6 Others
Graphic User Interface (gui)
Dock windows together?
- To dock (join) separate windows (Panel into one you must drag the tab icons (the Panel tab) for each of the tools into another window.
- You can create subdivisions inside the windows by dragging the Panel tab into the Placement Widget.
- Tool tabs inside the window can be arranged by dragging them on top of one another, therefore changing the order.
see also Interface.
Restore Default Layout
From Edit Menu, open the Preferences Dialog and use the Restore to Defaults
Artwork Composition
Insert some text?
Use the Text Tool or right click on your Canvas and choose "<Layer> → <New> → Other → Text" .
You can also create some text from your svg software preferred editor (inkscape for example) , create some text and import it into synfig.
Show or hide a layer, or fade the effect of a blur?
In the Parameters Panel, look for an option labeled Amount - this controls how much of the blended result of the layer is composited with the blend of the layers beneath it.
In other words, for a typical layer, this will 'fade it out'. For a Blur Layer set to "Straight", this will fade between the blurred version and the unblurred version of the canvas. If you want it to become less blurry, adjust the Blur Layer's 'size' parameter.
If you want to affect multiple layers at the same time, you have several options :
- You can Group your layers and use the group's Amount,
- Export one of the layers Amount and link others layer's Amount,
- Linking all layer's Amount. Select the layers you want to affect in the Layers Panel, right click to Amount in the Parameters Panel and choose "Link".
"Rotate" a figure on herself
To rotate a figure (composed of several layers), we will use the Rotate Layer.
- Start by group the layers of your figure to rotate.
- Then add a Rotate Layer, with the handle position (green), center the layer rotation in the middle of the object.
- Finally, group layer Rotate and the group of your figure.
The hierarchy of layers is implemented!
- To do the rotation, select the layer "rotate" created earlier and use the (blue) angle handle.
- To move the object (from left to right or up and down), use the primary group (the one at the top) with the handful of position.
Fill an outline?
(Requested by Karlb)
Select the outline, choose "Make Region" command from the Canvas Layer Menu
Also, there are several other and manual options:
- One way is to link a new region layer to the outline's shape.
- Select the outline you want to fill.
- In the Parameters Panel, right-click the Vertices parameter, select "Export", enter a name for the shape, and hit return. This will export the shape of the outline, making it visible in the Library Panel.
- In the Library panel, open the ValueBase Nodes tree and select the name you just saved the shape as.
- From the Layer Menu (either context-click on the Layers Panel or use the Canvas Menu Caret) create a new Region Layer by selecting "New Layer -> Geometry -> Region". Ensure that the created layer is selected.
- In the parameter dialog, right-click the Vertices parameter and click "Connect".
- Now, if you don't need exported shape, you can unexport it: right click name of the shape in the Library panel and click "Unexport".
- Similar to the above, but using a different method:
- Create a new region layer as above, and leave it selected.
- Don't make any changes to the outline layer, which you want to fill! (see the Tier 5 on the Linking page for details).
- Select both layers in the Layers Panel This will display only the parameters shared by both layers in the Parameters Panel.
- Context-click on the Vertices Parameter, and select Link.
- The Region Layer will snap to the shape of the Outline Layer.
- When you create an outline with the Spline Tool that you intend to be a filled area as well, make sure you select the Fill checkbox in the tool options dialog. Obviously, this doesn't help much if you realize later that you needed a fill here.
- If you are using the Draw Tool, there is a button at the bottom of the tool options dialog labeled "Fill Last Stroke", which creates a new Region Layer and links its shape to the previously drawn outline. Unfortunately, it doesn't work as of Synfig Studio v0.61.04. It has been fixed in the current SVN version of the code.
- Create a region with the same number of handles, and manually link each handle. If you want a region that depends on multiple outline layers, this is really your only choice for now.
- Use the draw tool, select only the outline to fill, draw a stroke roughly following the outline and make sure you're holding the Control key when you left go of the mouse button at the end of the stroke. This doesn't work 100% right at the moment.
Close a Spline?
- Right click on the starting point and then click on loop Spline.
Note: It doesn't work unless the initial point has a tangent - ie the first segment is curved. But you can hide tangent handles (shortcut Alt3, or "Caret Menu > View > Show/Hide handles > Show tangent handles") and process as described. Don't forget to press (shortcut Alt3) after that to show tangent handles again.
Extend a Spline?
The Draw Tool has an option to "Extend" a spline.
Also, you may be interest inserting an Item? . Right click on the spline segment you want to extend and choose "Insert Item - Smart". This will add an extra vector point to the line which is basically the same as "extending" it.
Join two Spline?
For joining two splines together, place one endpoint above the other, select the end points of both splines (shortcut CtrlLeftclick , ⌘ CmdLeftclick on the mac, and draw a bounding box over the area to select both points), right click on one of them and choosing "Link" in the menu. The two lines will be joined, but you also need to link the bezier handles of each endpoint. To do that, extend each bezier handle so they are visible, select both, right click one of them and choose "Link Opposite". Then right click on the orange spline point that the bezier handles are connected to and choose "Merge Tangents". Then the two lines will function as one line.
Draw a rectangle with a given width and height?
I was asked on IRC how to specify the width and height of a rectangle, rather than having to specify the position of two opposite corners. Here's how:
- draw a rectangle
- go to the Parameters Panel
- right-click the 'point 1' parameter and Export
- give it a name, "p1" say
- right-click the 'point 2' parameter and Convert to Add
- (that's saying that rather than specifying the absolute position of the other point, you want synfig to calculate it for you)
- (it will make 2 new sub-parameters for 'point 2', and the value used for point 2 will be their sum so we want to tell it to use 'point 1' and your (width,height))
- open up the sub-parameters of 'point 2' by clicking the triangle to its left
- go to the Library Panel, open up the values and select the one you exported earlier (p1)
- right-click the "LHS" parameter in the parameters dialog and Connect it
- then enter the width and height you want in the 'RHS' parameter
Draw a rectangle with rounded corners ?
Draw a rectangle using the Rectangle Tool. Draw circle (Circle Tool) and use each corner point of the rectangle as the center. Select the rectangle, right click on it and select "Insert item and keep shape" where the outline of the circle crosses the outline of the rectangle.
Then remove the cornerpoint (right click on Region Layer, select "Remove item, smart")
tip by darkspace65 from the forum
Make linked Spline vertices not affected by Rotate layer?
Look at the http://dooglus.rincevent.net/synfig/logs/2008/%23synfig-2008-02-07.log See also: Convert.
Create dashed outlines?
The Advanced Outline Layer has an option for dashed lines.
If you want to make simple dashed outlines manually the way is proceed like this:
- Create a Curve Gradient and an Outline over the same Spline using the Spline Tool options. Check both Outline and Gradient at the Tool Options Panel.
- Raise up the gradient layer (it is created below the Outline Layer).
- Modify the gradient Blend Method parameter to be Straight Onto. That would render the gradient onto the outline width. Also it wouldn't render the outline, so transparent portions of the gradient are transparent.
- Check the 'Perpendicular' parameter of the Curve Gradient Layer.
- Convert the Gradient Parameter of the Curve Gradient Layer to be one of those types: Stripes or Repeat Gradient.
- Modify the properties of the sub parameters to achieve the desired effect.
You may be interested also in Brushes.
Move an Image Layer Origin
When images are imported, the Image Layer is automatically grouped in a Switch Group Layer and with Group Transformation Widget you got an Origin.
If your image is not grouped, just do, and you will take advantage of Group Layer or Switch Group Layer parameters !
Also, to be exhaustive, yes, the Image Layer doesn't have an Origin, but (...often a but with synfig isn't it ?...) selecting both handles of the Image to move them together is similar of moving image origin. Nota, to select all the Image Layer handles, use the shortcut CtrlA !
Use an image as a fill color?
Make a new object (outline, region, squares, circles, polygons all work) Import the image you want as the fill color, and put it on the layer underneath your object. Set the blend method of the image (using the Parameters Panel) to "onto" or "straight onto". Group the object and the fill color image, otherwise everything below the image will have the same fill color. Be sure to have a look at what the other composite options do as well.
Import Artwork
Check generic informations and all 'Import Artwork' related documentation page from the Import Art category.
Use an external bitmap?
- From the main or caret menu, choose "<File> → Import". PNG with alpha channel works fine.
- To animate it without accidental stretching, right-click on the layer and choose "Group Layer" action. Using the Group Transformation Widget you can then animate the Group Layer instead of the Image Layer's bounding box.
Import filmstrip image ?
To import a series of images (TGA, etc) as frames of an animation, on a layer, use 'lst' files of a list of images. I've used this to develop a walk cycle. See Walk cycle for an example.
Use an external Vector?
Synfig doesn't yet support vector import because no-one has written an import process yet. You can use the Svg2synfig converter, or import it as a bitmap and trace over it in synfig. If you want to implement vector import we would gladly accept your patch.
Import a movie into Synfig?
Script (linux)
File:Convert-movie-to-png-seq.sh : Nautilus (Gnome file manager) script which creates a png-sequence from a given movie file and creates a list-file which you can then import into Synfig. By rylleman , Synfig forum thread for more info.
See also : ListImporter
Manually
To import manually a movie into synfig there is only one option for the moment: Extract an image sequence and of sound file from the movie and import them using ListImporter and Sound Layer.
Before you can load the image sequence you have to extract it from the movie. There are several software to do that but a straight and easy way is to use mplayer:
mplayer mymovie.avi -vo png:z=1 -ss seconds-start -endpos duration
where "seconds-start" are the seconds where you want to extract form and "duration" is the number of seconds you want to extract from "mymovie.avi". Also the image format specified in this case is "png" but "jpeg" or "tga" can be used also. See mplayer manual page for more info.
It would extract a set of files of the selected section of the movie. Each file takes the frame number padded with leading zeros as name.
Add a line specifying the frame rate at the beginning of the text file (if the movie was 25 fps):
echo FPS 25 > mymovie.lst
and put all the filenames into a ".lst" file just type this in the folder where the files are:
ls *.png >> mymovie.lst
Audio
Extract audio of a movie and import them using Sound Layer.
mplayer mymovie.avi -ao pcm:mymovie.wav -ss seconds-start -endpos duration
Animate
Make objects go behind each other, without moving layers?
You'll notice each layer you make has a number in the "Z Depth" column in the Layers Panel. Say you have 3 layers, they will be numbered 2 (lowest, e.g. a square) 1 (eg a circle) 0 (highest, the default, e.g. a line).
In order to make layer 1, the circle, pass behind layer 2, the square, in the Parameters Panel, change its "Z Depth" to be 3 or more. The "Z Depth" of the circle needs to be greater than 2 in order to be behind the square. To make the square on top of everything, you'd change its "Z Depth" to -1 or less.
Positive numbers on the z axis go into the screen, and negative numbers go out of the screen, towards the viewer.
It is possible to animate this effect, but each layer is discrete. They seem to go from lower than -9999 to more than 9999.
In addition, objects in grouped layers can only go behind other objects in the same grouped layer. However an grouped layer can go behind another grouped layer.
Check additional informations in Z Depth Parameter page.
Use a boolean parameter to hide a layer ?
You can use set the amount's layer parameter to Constant Interpolation.
Or you can convert the Amount Parameter to a Switch value and give 0 and 1 to the Linked OFF/ON values.
How do I transform grouped objects?
- Right click on the Grouped object in the Layer dialog and choose "select all child layers". Then you select the handles you want to transform (usually just all of them, like for rotating the object), and the rotate or scale tool and do the work.
Copy a complex convert combination between parameters of different layers?
For example: you want to copy a complicated conversion type that you have in one parameter from a layer, to other parameter (maybe not a root parameter, but a sub-parameter) of other layer. If you export the complicated conversion type from the original layer and then go to the other layer and select Connect (right click and the exported and the parameter both selected) then you have the parameter form the second layer to be exactly the same than the original one. But there is a drawback: if you modify one of the sub-parameters in the complicated conversion type (e.g. you change the value of one of them) then automatically the same sub-parameter of the other layer is changed.
How can you copy the conversion but allow modify the sub-parameters independently on each layer?
Once you have achieved the complex conversion type in the original layer, don't export the root parameter! If you have done yet unexport it. (Why?. You will understand it later.) Now duplicate the original layer. Then you should obtain the same layer with the same conversion type placed at the same parameter (but not exported). NOW export the parameter from the duplicated layer. Then go to the (sub) parameter of the layer where you want to copy the complex conversion type and Connect it to the just exported parameter form the duplicated layer. Now delete the duplicated layer (!). Then the exported ValueNode still undeleted and the layer where you wanted to copy the complex convert type have a (sub) parameter connected to it. You can unexport the ValueNode or not. It is up to you. But notice that the conversion type is already copied into other (sub) parameter of other layer and they are independent as well as you can change one of them (by modifying the sub-parameters) and the other remains untouched.
Make an existing animation run at half speed?
If you have an animation that runs from 0s to 10s and you want it to run at half speed from 0s to 20s, how can you do that?
- Either: group it, and use the 'time offset' parameter in the group layer to slow it down:
- Right-click 'time offset' in the group layer, convert>linear, rate -0.5 offset 0. That means offset the time by -0.5 seconds per second - or in other words, run at half speed
- Or, putting waypoints on the 'time offset' param would work too: 0 at 0s and -10 at 20s. (The choice between using a linear convert and valuenodes is entirely up to you. They both achieve the same result in this simple case).
- Or: use a Time Loop Layer. The first method seems better and more intuitive in this case, but there are ways of getting the same effect from the Time Loop layer. Perhaps the Time Loop layer is better if the animation doesn't run from 0s, but from some other time. Anyway: put a Time Loop layer over the layers you wish to slow down, and:
- Either: set duration to 0, local time to 0, convert->linear the link time and set rate to 0.5 - this slows the animation down *to* 50% of its original speed; use bigger rates to slow it down less
- Or: set duration to 1h (*), link time to 0, convert->linear the local time and set rate to 0.5 - this slows the animation down *by* 50%; use bigger rates to slow it down more
(*) if your animation is longer than 1h then set this parameter to EOT (End Of Time) what is the same as Infinite (INF) for a real number but for a time parameter.
Flip when no possible with Mirror Tool
The more secure way to achieve that on complex compositions is to place a Stretch Layer onto the composition and set its "Amount" value to this:
- Amount = (1, 1) does nothing
- Amount = (1, -1) mirror by x axis
- Amount = (-1, 1) mirror by y axis
- Amount = (-1, -1) mirror by x and y axis
Maybe you will need also to take a look at How do I transform grouped objects?
(Note: if you have pixels as Synfig system units you have to remember that 1 Synfig unit is equal to 60 pixels by default)
Create Custom switch controllers
- Make a 12 point red star.
- On top of the red star make a yellow 3 point star.
- Select the yellow star and grey out the "Origin", "Inner Radius" and "Outer Radiu"s points (right click on the points and convert them to "Greyed").
- Leave the blue "Angle" point as it is.
- Select the group that contains the drawings to be switched (in the attached example it is the hands folder). Note, that this can be an external imported file, which adds a possibility to use library of hands!
- In the parameters panel enable "Z-Range" checkbox.
- Right-click on "Z-Range Position" and convert it to "Integer".
- Click the little triangle next to "Z-Range Position" to open it and right click on "Link" and export the value and name it "switch-pos" or whatever.
- Select the yellow star.
- In the Parameters Panel right click on "Angle" and convert it to "Scale".
- Click on the little triangle next to "Angl"e to open it and convert the link to "Integer" and change the amount in "Scalar" to "30".
- Click on the little triangle next to "Link" to open it and connect the second link to the exported "switch-pos" value.
- Your switch controller is now active. Rotate the controller to change the hand shapes in the hands folder.
And here’s the sample file: File:CustomSwitchControler.sifz
(Originaly writen by [Dirk Baeten])
See also : https://youtu.be/_uRFFOqkwEw
Render
Render to AVI with higher quality?
Using raw video
The module used by Synfig to render AVI files is ffmpeg. For the moment there is not interface to control ffmpeg options so you render with a fixed bitrate and quality. If you want the maximum quality in your AVI file, follow these steps:
- Render your animation to yuv420p format. To do that select that target at the drop down list of the render dialog and add the ".yuv" extension to your animation name (without quotes).
- Once rendered (it would produce a huge size yuv file) you can quickly convert it to AVI using this command:
ffmpeg -i animation.yuv -sameq animation.avi
Change the animation file name to your one.
Rendering through a .png sequence.
Render your sif to png sequence
mkdir render synfig my_animation.sifz -o render/frame.png
Then convert it to movie with ffmpeg
ffmpeg -r <frame rate> -i render/frame.%04d.png <more settings from ffmpeg's manual> my_animation.mp4
Possible settings for ffmpeg
Possible settings for converting the png sequence from synfig into a video using ffmpeg, from the ffmpeg manual, are
- for a low quality flv file (eg: for streaming from low bandwidth server)
ffmpeg -r <frame rate> -i render/frame.%04d.png -f flv my_animation.flv
- for a high quality flv file (2 pass encoding, eg: to be uploaded on youtube)
ffmpeg -r <frame rate> -i render/frame.%04d.png -f flv -b 2M -s y -pass 1 -passlogfile log_file video.flv ffmpeg -r <frame rate> -i render/frame.%04d.png -f flv -b 2M -s y -pass 2 -passlogfile log_file video.flv flvtool2 -UP video.flv
- for mid quality H264 mp4 file (try to change CRF from 15 -high quality- to 25 -generally satisfactory for animations-). H264 codec requires both width and height of source frames to be multiples of 16.
ffmpeg -r <frame rate> -i render/frame.%04d.png -crf 25 -vcodec libx264 -vpre hq my_animation.mp4
- for high quality H264 mp4 file (2 pass encoding)
ffmpeg -y -r <frame rate> -i render/frame.%04d.png -r 30000/1001 -b 2M -bt 4M -vcodec libx264 -pass 1 -vpre fastfirstpass -an my_animation.mp4 ffmpeg -r <frame rate> -i render/frame.%04d.png -crf 25 -vcodec libx264 -vpre hq my_animation.mp4
- replace the second pass above with the following to include an AAC audio stream
ffmpeg -i <audio file> -r <frame rate> -i render/frame.%04d.png -crf 25 -vcodec libx264 -vpre hq -acodec libfaac -ac 2 -ar 48000 -ab 192k my_animation.mp4
If you need nice open source format without any tweaks you may try ffmpeg2theora:
ffmpeg2theora render/frame.%04d.png --inputfps <frame rate> -o my_animation.ogg
png takes less disk space then yuv. --AkhIL 21:38, 9 April 2008 (EDT)
If you want you can also use mplayer.
mencoder mf://render/frame.*.png -mf fps=25 -o my_animation.avi -ovc lavc -lavcopts vcodec=mpeg4
Render an animation with transparent (alpha) background ?
Synfig's Extract alpha way
You can create final and alpha mask video in one time direclty from synfig.
- SynfigStudio (gui) : From the Render Dialog check "Extract alpha",
- Synfig (cli) : From the command line interface (CLI) use "--extract-alpha" option.
Extract Alpha - When checked, two videos files are rendered. The normal output file(s) indicated by Filename plus another(s) you can easily identify by the alpha suffix. This file(s) will contains the transparency data of your project that you can use as a mask when compositing.
PNG images sequence way
You also can render has "PNG".
That will produce a "lossless" quality image sequence, then import this image sequence in your preferred video editor to compose the video.
You can also import the PNG image sequence in a video editor that supports video alpha channel (like Blender) to export it has video + alpha.
Others
Increase performance by optimizing during compilation time?
I would like to know what parameters do I need to apply to configure to improve performance. Genete 11:04, 9 April 2008 (EDT)
To optimize program you should set two environment variables
export CFLAGS=""
export CXXFLAGS="${CFLAGS}"
First flag will be "-O3" (ow three). "-02" is normal optimization. "-03" is hard optimization.
Now you should get info about your CPU
cat /proc/cpuinfo
find your cpu model name
now go to man gcc and search "-mtune"
find your cpu and add "-mtune=your-cpu -march=your-cpu" to CFLAGS.
Then look at flags from /proc/cpuinfo and search it in gcc manual For example I have 3dnow. So I can find "-m3dnow". For sse I can find "-msse" and "-mfpmath=sse" (can make program unstable).
Finaly you may add "-ffast-math" to disable math checks. But it can make program unstable.
For my AthlonXP I'm using this flags:
export CFLAGS="-O3 -pipe -mtune=athlon-xp -march=athlon-xp -mmmx -msse -m3dnow -mfpmath=sse -ffast-math -funsigned-char -fno-strict-aliasing"
export CXXFLAGS="${CFLAGS}"
--AkhIL 12:05, 9 April 2008 (EDT)
For my Pentium3 i use the line:
export CFLAGS="-O3 -pipe -mtune=pentium3 -march=pentium3 -msse -mfpmath=sse -funsigned-char -fno-strict-aliasing"
export CXXFLAGS="${CFLAGS}"
The additional switches -mmmx and -ffast-math does seem to not yield any gain in computing performance! So you could leave them out. --SvH 03:46, 20 May 2008 (EDT)
Unpacking sifz-files
Synfigs file format sifz is a packed sif xml-file which can be edited in a text editor and eventually fix each section easily. You cannot however directly unpack the sifz file.
Rename the file with the extension .sif.gz and you'll be able to unpack it.
- Rename your file from "myfile.sifz" to "myfile.sif.gz". The extension "gz" tells to the OS that it is a compressed file.
- Now use your convenient application to uncompress the file to "myfile.sif". Unrar for windows will do the job.
- Then you can edit it on a text editor. (Notepad++ is excellent for that)
Fix a not well formed document
Good to know you had a backup. If something like this happens again you can try to fix it manually with the following instructions:
- SIFZ format is just a gzipped XML file, so rename the file to .sif.gz.
- Extract it.
- You'll see a .sif file, open it with any XML editor (a text editor with Syntax highlighting capacities (see also Comparison of text editors))
- Find a problem line (Synfig will tell you the line number).
- Fix the problem. Usually, it isn't hard, because XML is pretty human-readable so look for some trash in values, extremely big/low parameters, messed tags, etc.
- Save file.
- Open with Synfig and if everything is OK save it back as .sifz.
Granted Wishes
General outline / Polygon-based Outline / "Set Tangents to Zero" button
(3.5) I'm no artist, thus my primary form of art is stick figures, not to mention, many interesting animations are done in stick-figure style. Stick figures must be perfectly straight to get the effect across, so when I'm making an outline using B-Curves, it is too time consuming to set the tangents to 0 each time. Similarly, outlines of other shapes like squares, circles and so forth would be very useful. Whichever of the above is easiest, please implement right away. --Dragontamer 02:35, 19 November 2007 (EST)
- For perfectly straight lines, click without moving the mouse. You will get a single point with no tangents. Outline shapes would require some development, particularly with some thought given to backward compatibility. A workaround you might consider is to create a duplicate shape with a different color and make the top one slightly smaller, so the outline of the one below shows. Pxegeek 21:58, 19 November 2007 (EST)
- Well, in general, whenever I click on a point to edit it (say, to make it move somewhere in animation mode), there is a decent chance that I click on a tangent instead. Then, if I want to right click the point itself, I usually right click the tangent marker instead. It isn't that big a deal, but simplicity at the cost of power generally is a good thing, especially when it will save a few mouse clicks.
- As for the outlines, yeah, I've tried that and it is a decent solution for now, although it is no replacement for a real outline. I am going to also experiment with a clamp to see if I can make the center of the shape have 100% alpha... but I don't have synfig on the computer I'm on right now. Thanks for the tips Pxegeek. --Dragontamer 01:58, 27 November 2007 (EST)
- You can press Alt+3 to hide tangent handles. --Zelgadis 09:27, 27 November 2007 (EST)
What to do when I've made a mistake and added tangents to a point wich had none initially ? How can I "remove" tangents ? The only way I see is to go to the "param" panel, look for the correct tangent, and manually enter a zero value for its lengh.--Grondilu 22:34, 13 April 2010 (UTC)
Recursive Waypoint Manipulation
(4) it is really tiresome to revert changes to waypoints created by manipulating tangent/position handles or change their interpolation functions. making it possible to right-click-modify the waypoint shown for objects that have some waypoint in a referenced sub-object would be great! -- timonator 2007-06-01
- You can do it in two ways: changing the interpolation method of the waypoint of group layer or editing the keyframe properties. The first allow to modify the waypoints interpolation method for all the waypoints of all the parameters of all the layers that are inside the group layer layer. You can right click on the left or right part of the waypoint to edit by a context menu the left or the right interpolation method of the waipoints. The second method would add and modify all the parameters that have any waypoint in the animation. See Keyframe for more detail. --Genete 13:10, 29 October 2007 (EDT)
Tweening for images developed in other imaging programs
It's obvious I am a beginner at image movement, but morphing is not enough: movement across the page is needed. Thanks for listening. Comwell
Imported images can be moved across the page. They can also be scaled, rotated and deformed. Was there a specific example you had in mind? pxegeek
- I also would like a way to tween images that have been drawn in other programs. I've had trouble drawing with Spline tool and the drawing tool in Synfig, and I'd rather just draw with a paint brush (like the one in Photoshop). Another problem I have is that Synfig tends to shut down on me every 20 minutes or so, and it's really frustrating even with the auto recover feature, because my sketches disappear. It'd be nice if I'm able to draw all of the keyframes in Photoshop or another image program and import it to Synfig so that Synfig can tween and animate them. Thank you. Huina
- You CAN use images, drawn in other programs. Just select "File->Import" from canvas menu --Zelgadis 01:39, 24 November 2007 (EST)
- But how do you animate using images from other sources? I tried to make 2 keyframes with 2 different images, and it doesn't animate. It just stays as 1 picture for the entire render. The closest thing I saw to importing images from another source into Synfig and having it animate is the Walking Cycle Tutorial, but I would still have to trace the images to make it animate. As I said earlier, I'm not entirely fond of using the draw/Spline tool. Huina
- Huina, there's no way to do what you want right now. Interpolating between two images that are not created in Synfig is well beyond its scope right now. However, what you could do is take an image and separate elements of the picture onto different layers (e.g. have a picture of an arm and another of the rest of the body) and you can move those around, stretch and rotate them. (If you're familiar with the work of Terry Gilliam on Monty Python you'll know what I mean) I don't know how feasible it is to implement your request (I suspect some heavy lifting). We'll keep it on the list, but don't hold your breath. Pxegeek 19:57, 24 November 2007 (EST)
- But how do you animate using images from other sources? I tried to make 2 keyframes with 2 different images, and it doesn't animate. It just stays as 1 picture for the entire render. The closest thing I saw to importing images from another source into Synfig and having it animate is the Walking Cycle Tutorial, but I would still have to trace the images to make it animate. As I said earlier, I'm not entirely fond of using the draw/Spline tool. Huina
- You CAN use images, drawn in other programs. Just select "File->Import" from canvas menu --Zelgadis 01:39, 24 November 2007 (EST)
- I think, you hardly find any other animation package which allow you to do such things. You could use a special tools for this task, like xmorph (http://xmorph.sourceforge.net/). But to do the tween between two bitmap images you STILL need to set points. It's not tracing, but very similar. Anyway, result may be poor and I'd better suggest to use technique, described in Walking Cycle Tutorial or which the Pxegeek meant. --Zelgadis 02:08, 25 November 2007 (EST)
- There is a technique called "optical flow". It takes two input frames and calculates the movement of each individual pixel between the frames, allowing interpolation to be done. Here's an example: http://www.fxguide.com/article333.html. It doesn't require setting of control points, but it has problems it's own set of problems: http://www.fxguide.com/article333.html. --Yoyobuae 13:32, 3 February 2008 (EST)
Auto-link option in Draw Tool
(4) so that you can draw a line, and have its endpoint automatically link to a handle - or if Auto-connect is off, you can get a line object linked to the end of another line object. / I missed this too, it even should be like that by default I think. Maxy 13:22, 25 Apr 2006 (PDT)
- Isn't this done already? We don't have line objects, but Splines are automatically linked to if auto-connect is on. Am I missing something? -- dooglus 17:29, 27 September 2007 (EDT)
- To clarify dooglus' comments - If you have an outline created by the draw tool highlighted in the layer dialog and the auto-extend checkbox is checked, then you can continue drawing with the draw tool in that same layer. Splines created with the Spline tool cannot be extended once a different tool or layer is selected. Pxegeek 23:46, 12 October 2007 (EDT)
- A line is a line - Synfig doesn't remember whether it was created with the Spline tool or the Draw tool - so you can extend Splines created with the Spline tool using the draw tool. Just make sure the line is selected (so that its handles are visible), not looped (so that it has end points to extend from), enable the draw tool, check 'auto extend' and start drawing at one of its end handles. dooglus 05:47, 13 October 2007 (EDT)
So this sounds like it is already done. But on a related note, being able to open an existing Spline in the Spline tool to extend it would be useful. -- dooglus 04:51, 29 January 2008 (EST)
Character Animation Tools
I have seen some interesting methods for helping character design/animation in different 2d/3d software. Hash's animation master has 'poses' which are extremes of a model, for example smiling and frowning, once you add these extremes ot a set you can use slider to create a pose that somewhere inbetween. The real power of this is when you have serveral different poses on the same object, a face say, you can easily come up with new facial expressions. Maybe something similar could be done with synfig using layers and sets, the implementation could something similar to Moho's switch layers. --Triclops 09:52, 9 Aug 2006 (PDT)
- Have you read this tutorial? Reuse Animations. It is very close to the Switch layer of Moho/Anime Studio. Also You can change the Canvas parameter to any other canvas dynamically in the time line by clicking on it and selecting other exported canvas. Other option is convert the canvas to a Switch type and alternate between two different canvas. --Genete 13:26, 29 October 2007 (EDT)
Fixed by Switch Group Layer
Remove the thin line from stitched regions
When you stitch or sew two regions together with the same color (or different even?) it can appear a thin line in the common edge that reveals the background color (see the problem here). This is due to that the antialiasing effect is keeping the background pixels information and displays it on the region. To solve this issue it is needed to:
- 1) Uncheck all the antialias parameter of all the regions involved
- 2) Add a Supersample Layer over the layers that has the antialiasing parameter disabled. A value of 4 for the height and width values is usually enough. Maybe you need to check "Alpha Safe" for better results.
- 3) Render normally.
This tip is particularly useful when you want to have a region over and under other composition at the same time.
| SAMPLE SHOWING THE THIN LINE | REMOVED THIN LINE AFTER SUPER SAMPLE |

|

|
It has the draw back that intermediate layers has to be super sampled too (line the planet in the example) because the super sample has to be done at the same time to the involved regions (the back and top half rings).