Interface
m (V1 compliant !) |
|||
| (20 intermediate revisions by 5 users not shown) | |||
| Line 2: | Line 2: | ||
{{Title|Interface}} | {{Title|Interface}} | ||
{{Navigation|Category:Manual|Doc:Adding Layers}} | {{Navigation|Category:Manual|Doc:Adding Layers}} | ||
| + | {{TOCright}} | ||
{{Category|Manual}} | {{Category|Manual}} | ||
| + | {{Category|Interface}} | ||
{{Category|Tutorials}} | {{Category|Tutorials}} | ||
{{Category|Tutorials Basic}} | {{Category|Tutorials Basic}} | ||
| + | {{NewTerminology}} | ||
<!-- Page info end --> | <!-- Page info end --> | ||
| + | Synfig Studio start in one window, and dock a number of individual {{l|Panel|panels}} into that window. The default layout of user interface is divided in three parts : the toolbox, the canvas and the other panels. | ||
| + | |||
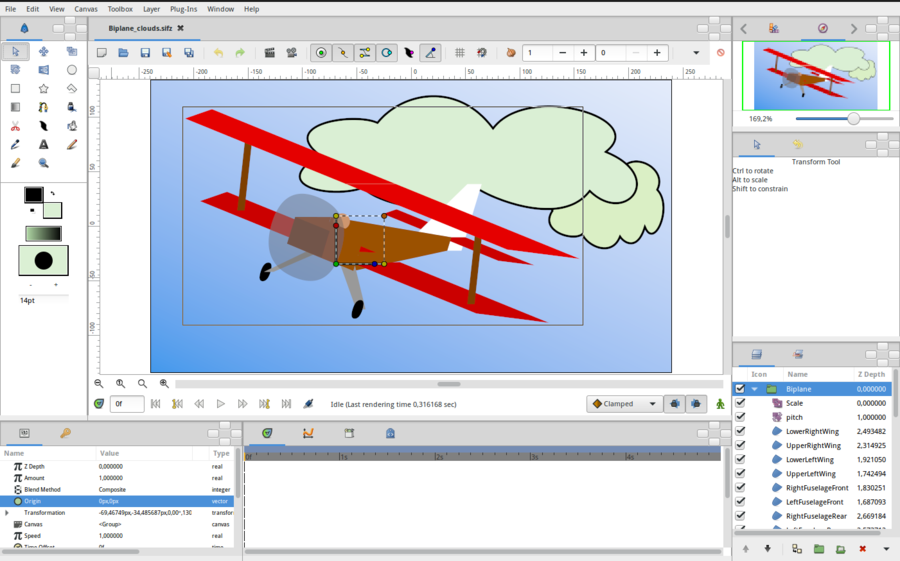
| + | [[File:Interface-preview.png|900px|thumb|center|SynfigStudio - User Interface]] | ||
| − | |||
This page tries to give you a short introduction to the different elements you will find after opening synfig. | This page tries to give you a short introduction to the different elements you will find after opening synfig. | ||
| + | ==The Toolbox window== | ||
| + | [[File:ToolBox.png|400px|thumb|center|The Toolbox]] | ||
| − | + | The {{l|Category:Toolbox}} is a major piece of Synfig : even if you have several open projects, there will only be one Toolbox. | |
| − | The {{l|Category:Toolbox}} is | + | |
| − | + | The toolbox is separated into two areas: | |
| − | * | + | * The upper palette contains the '''tools''' which allow you to create and manipulate objects. In synfig we will talk of {{l|layer|layers}}, as each object lies in its own layer. You can find a detailed description of each tool {{l|Category:Tools|here}}. |
| − | * The lowest palette contains the '''default settings''' for new layers: fore- and background colors, | + | * The lowest palette contains the '''default settings''' for new layers: fore- and background {{l|New_Layer_Defaults#Brush_Colors|colors}}, {{l|New_Layer_Defaults#Brush_Size|Brush Size}} and {{l|New_Layer_Defaults#Current_Gradient|Current Gradient}}. You can find a detailed description of each default settings {{l|New_Layer_Defaults|here}}. |
| − | + | ||
| − | + | ==The Canvas window== | |
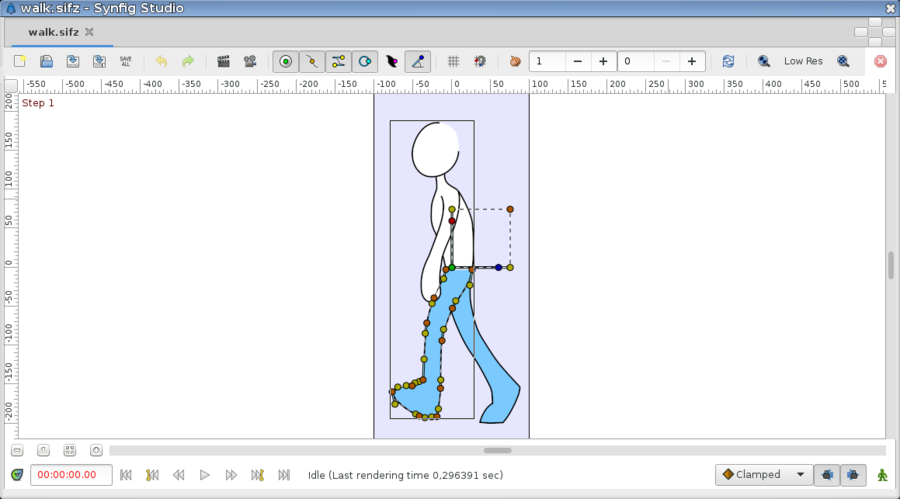
| − | Once you have opened a file or created a new project | + | [[File:Canvas 1.0.png|900px|thumb|center|The Canvas]] |
| + | Once you have opened a file or created a new project you'll see the {{l|Category:Canvas_Window}}. This is where you'll create your animation! | ||
| − | + | In addition of set of menus at the top of the screen, or the top of the drawing window, Synfig has a '''{{l|Canvas Menu Caret|caret}}''': the little black triangle in the upper left corner of the canvas. Beneath are all the menus you would expect and that allow you to access most of Synfig's features. | |
The area with the grey check-board pattern is your '''working area''' in which you can create elements/layers and manipulate them. | The area with the grey check-board pattern is your '''working area''' in which you can create elements/layers and manipulate them. | ||
| − | The {{l|Timebar|timeline}} that you can see in the picture here only appears when you have defined a non-zero duration in the | + | The {{l|Timebar|timeline}} that you can see in the picture here only appears when you have defined a non-zero duration in the {{l|Canvas Properties Dialog|properties}} of your project. To the left you can see the number of the current frame and on the right side buttons to {{l|Lock_Keyframes|lock/unlock}} the keyframes and to switch the {{l|Animate_Editing_Mode|animation status}}. The {{l|Doc:Animation Basics}} Tutorial gives a good introduction on how to work with this buttons. |
| − | In the picture above there are three elements on the canvas, the black curve - called {{l| | + | In the picture above there are three elements on the canvas, the black curve - called {{l|Spline|Spline}} - is selected. The little orange and brown dots along the spline control the curve and are called {{l|handle|handles}}. Also you can see the {{l|Group_Transformation_Widget}} of the selected {{l|Group Layer}}. |
| − | + | ||
| − | + | === Show/Hide Menu Bar=== | |
| − | + | With the menu entry {{c|<Display>|Show Menu Bar|}} you can hide the menu bar. To show again the menu bar use the same entry from the {{l|Canvas Menu Caret}}. | |
| + | |||
| + | ==The other panels== | ||
| + | ===The Navigator, Tool Options and Layers Panel=== | ||
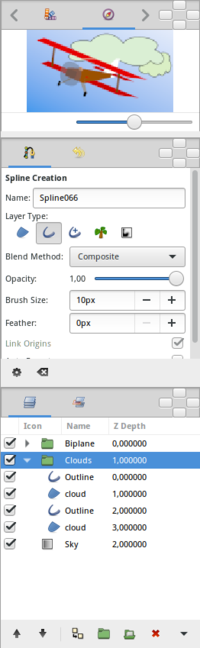
| + | [[File:Info ToolOption Layer Panel.png|200px|center|thumb|Navigator and Layers Panel]] | ||
| + | To the right side, three areas, each of which can show different {{l|Category:Panels|panels}}: in this picture the {{l|Navigator Panel}}, the {{l|Tool Options Panel}} and the {{l|Layers Panel}} are active. | ||
You can access detailed descriptions of the other panels {{l|Category:Panels|here}}. | You can access detailed descriptions of the other panels {{l|Category:Panels|here}}. | ||
| − | + | ||
| − | + | ===The Parameter and Time Track Panel=== | |
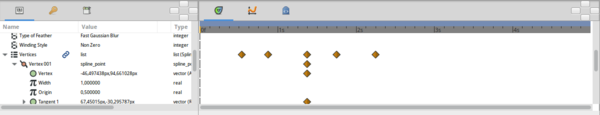
| − | + | [[File:Parameters TimeTrack Panel.png|600px|center|thumb|Parameters and Time Track panels]] | |
| + | Finally, at the bottom you can see the {{l|Parameters Panel}}, where you can find detailed {{l|Parameter|parameters}} and settings for the active element like colour, width, opacity, location and so on. To the right is the {{l|Timetrack Panel}} that allows you to create and modify {{l|waypoints}}. | ||
| + | |||
| + | {{Navigation|Category:Manual|Doc:Adding Layers}} | ||
Latest revision as of 11:17, 6 February 2016
Synfig Studio start in one window, and dock a number of individual panels into that window. The default layout of user interface is divided in three parts : the toolbox, the canvas and the other panels.
This page tries to give you a short introduction to the different elements you will find after opening synfig.
The Toolbox window
The Toolbox Panel is a major piece of Synfig : even if you have several open projects, there will only be one Toolbox.
The toolbox is separated into two areas:
- The upper palette contains the tools which allow you to create and manipulate objects. In synfig we will talk of layers, as each object lies in its own layer. You can find a detailed description of each tool here.
- The lowest palette contains the default settings for new layers: fore- and background colors, Brush Size and Current Gradient. You can find a detailed description of each default settings here.
The Canvas window
Once you have opened a file or created a new project you'll see the Canvas Window. This is where you'll create your animation!
In addition of set of menus at the top of the screen, or the top of the drawing window, Synfig has a caret: the little black triangle in the upper left corner of the canvas. Beneath are all the menus you would expect and that allow you to access most of Synfig's features.
The area with the grey check-board pattern is your working area in which you can create elements/layers and manipulate them.
The timeline that you can see in the picture here only appears when you have defined a non-zero duration in the properties of your project. To the left you can see the number of the current frame and on the right side buttons to lock/unlock the keyframes and to switch the animation status. The Animation Basics Tutorial gives a good introduction on how to work with this buttons.
In the picture above there are three elements on the canvas, the black curve - called Spline - is selected. The little orange and brown dots along the spline control the curve and are called handles. Also you can see the Group Transformation Widget of the selected Group Layer.
Show/Hide Menu Bar
With the menu entry "<Display> → Show Menu Bar" you can hide the menu bar. To show again the menu bar use the same entry from the Canvas Menu Caret.
The other panels
To the right side, three areas, each of which can show different panels: in this picture the Navigator Panel, the Tool Options Panel and the Layers Panel are active.
You can access detailed descriptions of the other panels here.
The Parameter and Time Track Panel
Finally, at the bottom you can see the Parameters Panel, where you can find detailed parameters and settings for the active element like colour, width, opacity, location and so on. To the right is the Time Track Panel that allows you to create and modify Waypoints.