Ajouter des Calques
(→Using layers to modify other layers) |
m (→Application locale: update original page) |
||
| (31 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
<!-- Page info --> | <!-- Page info --> | ||
| − | {{Title| | + | {{Title|Ajouter des Calques}} |
{{Navigation|Category:Manual|Doc:Creating_Shapes}} | {{Navigation|Category:Manual|Doc:Creating_Shapes}} | ||
| − | + | {{Category|Manual}} | |
| − | + | {{Category|Tutorials}} | |
| − | + | {{Category|Tutorials Basic}} | |
| − | + | {{TOCright}} | |
| + | {{NewTerminology}} | ||
<!-- Page info end --> | <!-- Page info end --> | ||
| − | |||
== Introduction == | == Introduction == | ||
| − | + | Dans le {{l|Doc:Animation_Basics|cours précédent}}, vous avez fait votre première animation en changeant les attributs de vos d'objets {{l|Primitive Layer|primaire}}, comme la position, la couleur ou la taille. Ces techniques simples sont toutefois insuffisantes pour réaliser des animations perfectionnées d'objets ou de personnages. Pour faire cela, Synfig utilise les {{l|Layers|calques}}. Comme dans d'autres logiciels de dessin, ils sont utilisés pour séparer les différents éléments d'une image. | |
| − | Dans le {{l|Doc:Animation_Basics| | + | |
| − | Cependant, les calques de Synfig sont différents des calques des autres logiciels sur | + | Cependant, les calques de Synfig sont différents des calques des autres logiciels, sur au moins deux aspects : |
| − | # Chaque | + | # Chaque objet, {{l|Primitive Layer|élément}} ou {{l|Filter Layer|filtre}} a son propre calque. Il n'y pas de calque contenant de multiple éléments ou de multiple effets. |
| − | # | + | # Dans l'empilement, vous pouvez utiliser les calques supérieurs pour modifier le comportement ou (l'aspect) des calques qui se trouvent en dessous. Ceci sont nommés {{l|Filter Layer|calques filtre}} (ou calques effet). |
| − | + | ||
| − | Comme vous | + | Comme vous allez le voir, les calques sont un aspect très important de Synfig, Probablement beaucoup plus que dans la plupart des programmes graphiques. La compréhension du fonctionnement des calques représente une part importante de l'apprentissage de Synfig. |
== Combiner les calques == | == Combiner les calques == | ||
| Line 25: | Line 23: | ||
Maintenant, regardons un exemple simple de la manière de combiner deux calques pour créer un effet dégradé sur un rectangle. | Maintenant, regardons un exemple simple de la manière de combiner deux calques pour créer un effet dégradé sur un rectangle. | ||
| − | Créez un nouveau fichier d'animation d'une durée égale à zéro. Il n'y a pas | + | Créez un nouveau fichier d'animation d'une durée égale à zéro. Il n'y a pas nécessité d'utiliser l'axe de temps pour l'instant. Puis dessinez un rectangle en utilisant l'{{l|Rectangle Tool|outil rectangle}}. |
| − | [[Image:Adding-layers-tutorial-1.png|frame|center]] | + | [[Image:Adding-layers-tutorial-1 0.63.06.png|frame|center]] |
| − | Sélectionnez l'{{l|Gradient Tool|outil dégradé}} dans la {{l|Category:Toolbox|Boite à outils}}. Pressez le bouton gauche de la | + | Sélectionnez l'{{l|Gradient Tool|outil dégradé}} dans la {{l|Category:Toolbox|Boite à outils}} (mode de fusion {{l|Blend_Method_Parameter#Composite|Composé}}). Pressez le bouton gauche de la souris sur le canevas. Tirez dans la direction désirée du dégradé et relâchez à l'endroit voulu. Vous remarquerez qu'un nouveau dégradé a été ajouté dans le {{l|Layers Panel|panneau des calques}} appelé '''Gradient'''. Rien d'étonnant. |
| − | [[Image:Adding | + | [[Image:Adding Layer-tutorial-2 0.63.06.png|frame|center]] |
| − | {{Note|Note|Si vous ne voyez pas de dégradé mais juste une couleur | + | {{Note|Note|Si vous ne voyez pas de dégradé mais juste une couleur unie cela signifie que vous avez probablement cliqué sur le canevas sans avoir fait glissé la souris. Pour corriger cela, cliquez sur l' {{l|Transform_tool}}, cliquez dans le canevas pour activer les {{l|Handle|poignées}} du dégradé. Faites glisser celle qui apparaît et la déplacer jusqu'à ce qu'un dégradé apparaisse.}} |
Vous avez maintenant un dégradé mais pas comme vous le désirez : Il recouvre entièrement votre canevas. L'objectif est d'avoir un dégradé seulement dans le rectangle. Corrigeons cela. | Vous avez maintenant un dégradé mais pas comme vous le désirez : Il recouvre entièrement votre canevas. L'objectif est d'avoir un dégradé seulement dans le rectangle. Corrigeons cela. | ||
| − | Dans le {{l|Layers Panel|panneau des calques}}, sélectionnez simultanément le calque du dégradé et celui du rectangle. Puis, faites un clic droit et sélectionnez {{Literal| | + | Dans le {{l|Layers Panel|panneau des calques}}, sélectionnez simultanément le calque du dégradé et celui du rectangle. Puis, faites un clic droit et sélectionnez {{Literal|Grouper les Calques}} dans le menu. La représentation de vos calques dans le Panneau de Calque a du changer maintenant, montrant une petite boîte appelé {{l|Group Layer|Groupe}} avec un {{Literal|+}} devant. En cliquant sur le {{Literal|+}} vous pouvez ouvrir le calque groupe pour voir son contenu, les deux calques précédents : le dégradé et le rectangle. |
| − | [[Image:Adding | + | [[Image:Adding Layer-tutorial-3 0.63.06.png|frame|center]] |
| − | Vous pouvez | + | Vous pouvez utiliser ce calque comme les autres — le déplacer, le dupliquer, le copier-coller. Si vous voulez modifier son nom pour quelque chose de plus parlant, sélectionnez simplement le calque dans le panneau des calques et cliquez sur son étiquette. Vous pourrez alors la modifier. Vous pouvez faire cela pour chaque calque et nous vous encourageons à le faire avant que composition commence à devenir complexe. |
== Application locale == | == Application locale == | ||
| − | Cependant, nous avons toujours notre problème: le dégradé recouvre encore entièrement le canevas alors que nous voulions qu'il s'applique seulement au | + | Cependant, nous avons toujours notre problème : le dégradé recouvre encore entièrement le canevas alors que nous voulions qu'il s'applique seulement au rectangle. Pour ce faire, activez le calque du dégradé dans le panneau des calques. Et maintenant allez dans le {{l|Params Panel|panneau des paramètres}} (on le trouve par défaut dans la fenêtre du bas), cherchez l’attribut appelé {{L|Blend_Method_Parameter|Mode de Fusion}}. Double cliquez dans la colonne {{literal|Valeur}}, et choisissez {{L|Blend_Method_Parameter#Onto|Dessus}} dans le menu déroulant. |
| + | |||
| + | [[Image:Adding Layer-tutorial-4 0.63.06.png|frame|center]] | ||
| + | |||
| + | Le dégradé devrait maintenant être limité au rectangle. Félicitations ! vous venez de faire votre premier effet qui interagit entre deux calques avec Synfig. | ||
| + | |||
| + | [[Image:Adding Layer-tutorial-5 0.63.06.png|frame|center|Le dégradé est limité au rectangle. Vous trouverez plus d'information concernant les différents {{Literal|Mode de Fusion}} dans la documentation {{l|Blend Method Parameter}}.]] | ||
| − | + | Grâce à cette organisation supplémentaire, le fait de grouper des calques améliore considérablement la facilité d'utilisation de Synfig Studio. Mais beaucoup d'autres programmes peuvent le faire. Ce concept de ''sous ensembles'' montre la particularité de Synfig par rapport aux autres programmes qui gèrent les hiérarchies de calques. L'aspect important est que le calque peut '''seulement''' modifier les données qui se trouvent '''directement en dessous''' de lui. En d'autres termes, si vous placez un {{l|Blur Layer|calque de flou}} en haut des calques qui se trouvent dans le {{l|Group Layer|calque groupe}} que vous avez créé, il ne floutera que ceux ci — tout ce qui se trouve en dessous du calque groupe ne sera pas flouté ! essayons ça. | |
| − | + | == Utiliser des calques pour modifier d'autres calques == | |
| + | Vérifiez que vous avez sélectionné le sous canevas et créez deux {{l|Circle Tool|cercles}} rouges. Il vont apparaître au dessus du calque du sous canevas. Sélectionnez le calque du sous canevas (que nous avons groupé précédemment) et utiliser le bouton {{Literal|Monter le calque}} pour placer celui-ci au dessus des cercles. | ||
| − | [[Image:Adding- | + | [[Image:Adding-Layer-tutorial-6-raise-layer-0.63.06.png|center|frame]] |
| − | + | Maintenant, votre calque groupe (contenant le rectangle et le dégradé) est devant les deux cercles. | |
| − | + | [[Image:Adding-Layer-tutorial-7-0.63.06.png|center|frame]] | |
| − | + | ||
| − | + | Ouvrez le sous canevas pour voir son contenu et sélectionnez le calque supérieur (qui doit être le dégradé). C'est ici que nous voulons insérer le nouveau calque. Créez un nouveau cercle rempli de noir. Le calque du cercle noir devrait être au dessus du calque du dégradé à l'intérieur du calque groupe. | |
| − | + | [[Image:Adding-Layer-tutorial-8-0.63.06.png|center|frame]] | |
| − | + | Maintenant, faite un clic droit sur le calque du cercle noir dans le panneau des calques et un menu contextuel apparait. La première entrée dans de menu est {{Literal|Nouveau Calque}}. Dans le menu {{Literal|Nouveau calque}}, vous allez voir plusieurs catégories de calques que vous pouvez créer, celui que que nous voulons est celui du flou ; allons dans la catégorie {{Literal|Flous}} et sélectionnons le calque {{Literal|Flou}} (ce qui se résume à {{c|Nouveau calque|Flous|Flou}}). | |
| − | + | [[Image:Adding-Layer-tutorial-11-0.63.06.png|frame|center]] | |
| − | + | Ca à flouté ! Comme la méthode de fusion pour lors de la création d'un calque de flou est {{Literal|Direct}} (si la méthode de mélange par défaut de la boîte à outils est réglée sur {{Literal|Par défaut du calque}}) cela a flouté tout autour de la bordure extérieure du contenu du calque groupe. Vous pouvez changer le {{l|New Layer Defaults#Mode de fusion par défaut|mode de fusion par défaut}} via la section {{l|New Layer Defaults|paramètres par défaut pour les nouveaux calques}} de la Boîte à Outils. | |
| − | + | Vous pouvez paramétrer le mode de fusion par défaut utilisé par les nouveaux calques via la section {{l|New Layer Defaults|paramètres par défaut pour les nouveaux calques}} de la boîte à outils à l'option {{l|New Layer Defaults#Mode de fusion par défaut|mode de fusion par défaut}}. | |
| − | [[Image:Adding- | + | {{Note|Note|Dans les versions précédentes à {{Literal|0.62.02}} de Synfig, par défaut, la méthode de fusion pour les nouveaux calques de flou était {{Literal|Composé}}, cela entrainé que la bordure extérieure du contenu du calque groupe était toujours nette. Ce dont nous avons besoin ici c'est de la méthode de mélange {{Literal|Direct}}. Sélectionnez juste le calque de flou et dans le Panneau Paramètres, changez la méthode de fusion vers {{Literal|Direct}}. |
| + | [[Image:Adding-Layer-tutorial-10-composite-blur-0.63.06.png|center|frame]]}} | ||
| − | + | OK. Maintenant nous avons tous les contenus de notre calque groupe floutés, sauf tout ce qui est en dessous qui reste net ! Ceci car l'effet du Calque Flou est limité au scope du calque groupe car le calque flou est dedans celui ci. | |
| + | Vous pouvez télécharger le fichier [[File:Doc Adding Layers.sif|sif]] utilisé dans cet exemple. | ||
| − | + | == Pour aller plus loin... == | |
| − | + | ||
| − | + | Si vous jetez un œil au menu principal de Synfig à {{c|Calques|Nouveau Calque}} vous remarquerez qu'il existe un large choix de possibilités pour créer des calques, telle que {{c|Transformer|Rotation}} par exemple. | |
| + | Vous pouvez les utiliser pour ajouter de nouvelles propriétés à vos objets. Et comme pour les propriétés de base dans le tutoriel précédent ({{L|Doc:Animation Basics}}) vous pourrez les changer sur certaines {{L|Keyframe|image clé}}. Synfig se chargera d'interpoler les étapes intermédiaires. | ||
| − | + | Par exemple vous pouvez créer une forme ({{L|Doc:Creating Shapes}}) et lui superposer un {{L|Rotate Layer|calque de rotation}}. Combinez-le avec les acquis du dernier tutoriel ({{L|Doc:Animation Basics}}) et vous pouvez créer un effet de rotation. Cette technique est utilisée pour la création d'{{L|Doc:Cut-out Animation|animation papier découpé}}. | |
| − | + | Continuons à creuser et allons {{L|Doc:Creating Shapes|créer des formes}}. | |
| − | + | {{Navigation|Category:Manual|Doc:Creating Shapes}} | |
Latest revision as of 08:08, 6 July 2016
| Language: |
English • Deutsch • español • suomi • français • italiano • Nederlands • português • română • русский • 中文(中国大陆) |
Introduction
Dans le cours précédent, vous avez fait votre première animation en changeant les attributs de vos d'objets primaire, comme la position, la couleur ou la taille. Ces techniques simples sont toutefois insuffisantes pour réaliser des animations perfectionnées d'objets ou de personnages. Pour faire cela, Synfig utilise les calques. Comme dans d'autres logiciels de dessin, ils sont utilisés pour séparer les différents éléments d'une image.
Cependant, les calques de Synfig sont différents des calques des autres logiciels, sur au moins deux aspects :
- Chaque objet, élément ou filtre a son propre calque. Il n'y pas de calque contenant de multiple éléments ou de multiple effets.
- Dans l'empilement, vous pouvez utiliser les calques supérieurs pour modifier le comportement ou (l'aspect) des calques qui se trouvent en dessous. Ceci sont nommés calques filtre (ou calques effet).
Comme vous allez le voir, les calques sont un aspect très important de Synfig, Probablement beaucoup plus que dans la plupart des programmes graphiques. La compréhension du fonctionnement des calques représente une part importante de l'apprentissage de Synfig.
Combiner les calques
Maintenant, regardons un exemple simple de la manière de combiner deux calques pour créer un effet dégradé sur un rectangle.
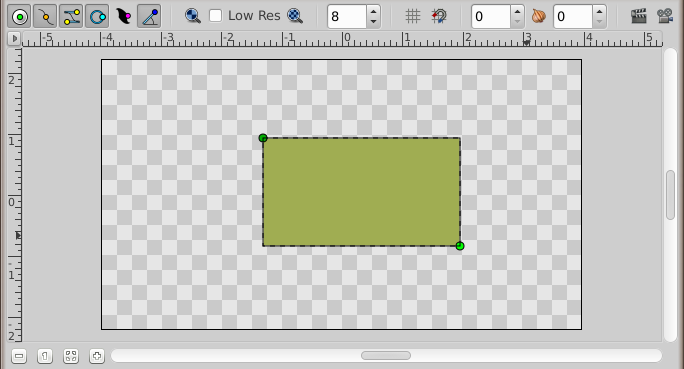
Créez un nouveau fichier d'animation d'une durée égale à zéro. Il n'y a pas nécessité d'utiliser l'axe de temps pour l'instant. Puis dessinez un rectangle en utilisant l'outil rectangle.
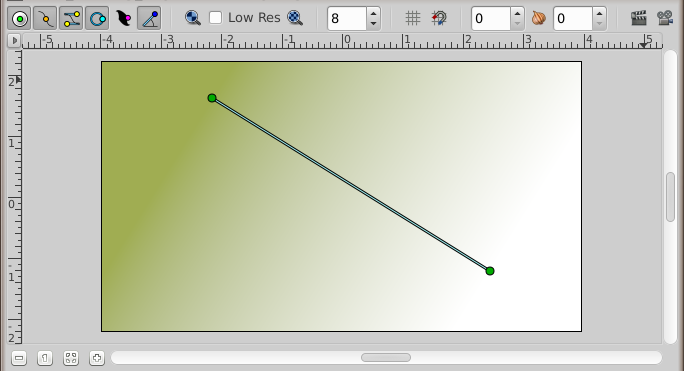
Sélectionnez l'outil dégradé dans la Boite à outils (mode de fusion Composé). Pressez le bouton gauche de la souris sur le canevas. Tirez dans la direction désirée du dégradé et relâchez à l'endroit voulu. Vous remarquerez qu'un nouveau dégradé a été ajouté dans le panneau des calques appelé Gradient. Rien d'étonnant.
|
Note Si vous ne voyez pas de dégradé mais juste une couleur unie cela signifie que vous avez probablement cliqué sur le canevas sans avoir fait glissé la souris. Pour corriger cela, cliquez sur l' Outil de Transformation, cliquez dans le canevas pour activer les poignées du dégradé. Faites glisser celle qui apparaît et la déplacer jusqu'à ce qu'un dégradé apparaisse.
|
Vous avez maintenant un dégradé mais pas comme vous le désirez : Il recouvre entièrement votre canevas. L'objectif est d'avoir un dégradé seulement dans le rectangle. Corrigeons cela.
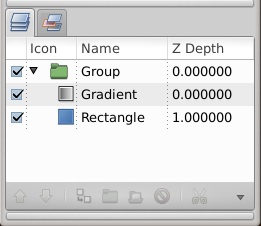
Dans le panneau des calques, sélectionnez simultanément le calque du dégradé et celui du rectangle. Puis, faites un clic droit et sélectionnez "Grouper les Calques" dans le menu. La représentation de vos calques dans le Panneau de Calque a du changer maintenant, montrant une petite boîte appelé Groupe avec un "+" devant. En cliquant sur le "+" vous pouvez ouvrir le calque groupe pour voir son contenu, les deux calques précédents : le dégradé et le rectangle.
Vous pouvez utiliser ce calque comme les autres — le déplacer, le dupliquer, le copier-coller. Si vous voulez modifier son nom pour quelque chose de plus parlant, sélectionnez simplement le calque dans le panneau des calques et cliquez sur son étiquette. Vous pourrez alors la modifier. Vous pouvez faire cela pour chaque calque et nous vous encourageons à le faire avant que composition commence à devenir complexe.
Application locale
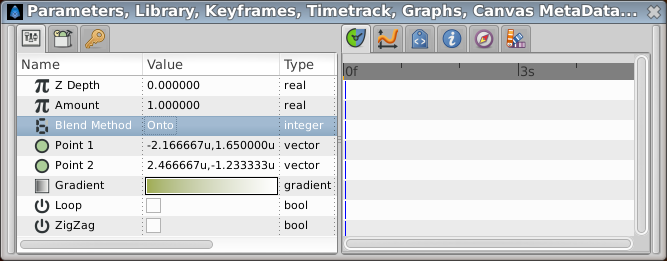
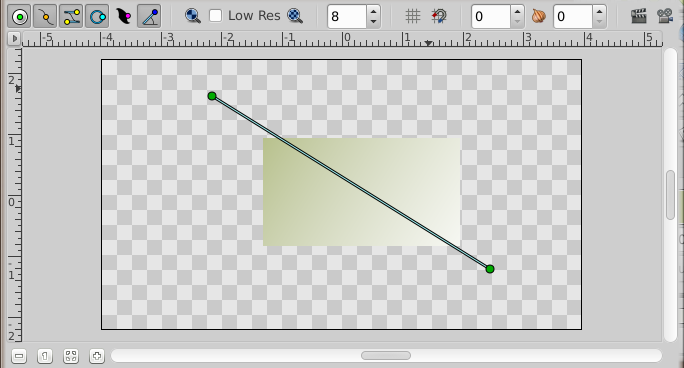
Cependant, nous avons toujours notre problème : le dégradé recouvre encore entièrement le canevas alors que nous voulions qu'il s'applique seulement au rectangle. Pour ce faire, activez le calque du dégradé dans le panneau des calques. Et maintenant allez dans le panneau des paramètres (on le trouve par défaut dans la fenêtre du bas), cherchez l’attribut appelé Mode de Fusion. Double cliquez dans la colonne "Valeur", et choisissez Dessus dans le menu déroulant.
Le dégradé devrait maintenant être limité au rectangle. Félicitations ! vous venez de faire votre premier effet qui interagit entre deux calques avec Synfig.

Grâce à cette organisation supplémentaire, le fait de grouper des calques améliore considérablement la facilité d'utilisation de Synfig Studio. Mais beaucoup d'autres programmes peuvent le faire. Ce concept de sous ensembles montre la particularité de Synfig par rapport aux autres programmes qui gèrent les hiérarchies de calques. L'aspect important est que le calque peut seulement modifier les données qui se trouvent directement en dessous de lui. En d'autres termes, si vous placez un calque de flou en haut des calques qui se trouvent dans le calque groupe que vous avez créé, il ne floutera que ceux ci — tout ce qui se trouve en dessous du calque groupe ne sera pas flouté ! essayons ça.
Utiliser des calques pour modifier d'autres calques
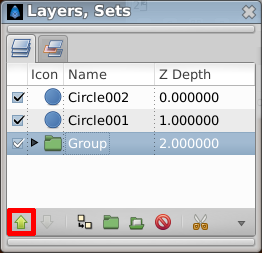
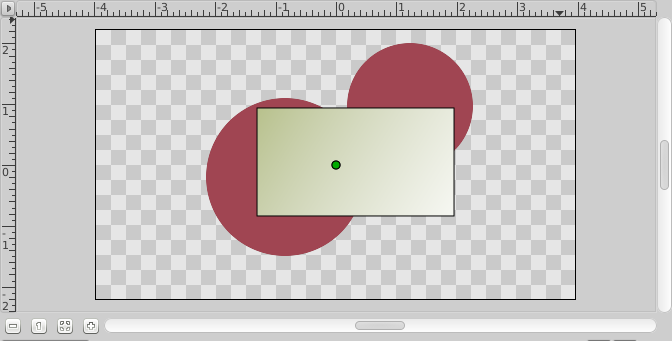
Vérifiez que vous avez sélectionné le sous canevas et créez deux cercles rouges. Il vont apparaître au dessus du calque du sous canevas. Sélectionnez le calque du sous canevas (que nous avons groupé précédemment) et utiliser le bouton "Monter le calque" pour placer celui-ci au dessus des cercles.
Maintenant, votre calque groupe (contenant le rectangle et le dégradé) est devant les deux cercles.
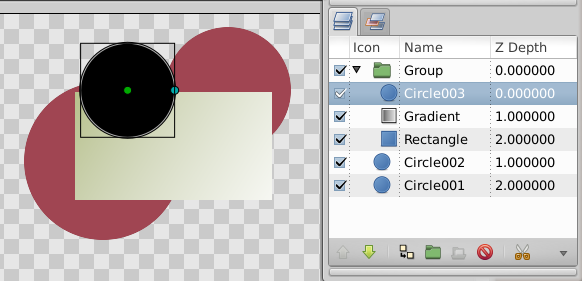
Ouvrez le sous canevas pour voir son contenu et sélectionnez le calque supérieur (qui doit être le dégradé). C'est ici que nous voulons insérer le nouveau calque. Créez un nouveau cercle rempli de noir. Le calque du cercle noir devrait être au dessus du calque du dégradé à l'intérieur du calque groupe.
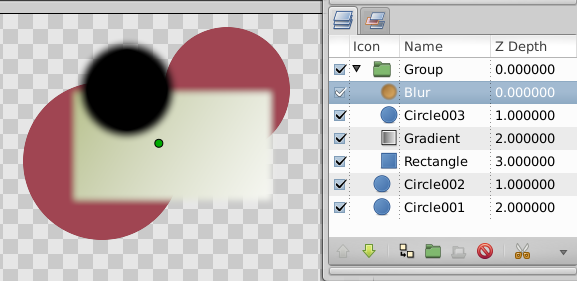
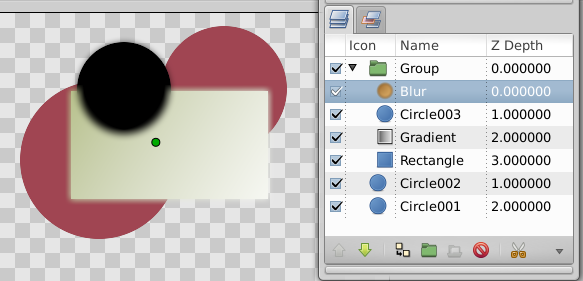
Maintenant, faite un clic droit sur le calque du cercle noir dans le panneau des calques et un menu contextuel apparait. La première entrée dans de menu est "Nouveau Calque". Dans le menu "Nouveau calque", vous allez voir plusieurs catégories de calques que vous pouvez créer, celui que que nous voulons est celui du flou ; allons dans la catégorie "Flous" et sélectionnons le calque "Flou" (ce qui se résume à "Nouveau calque → Flous → Flou").
Ca à flouté ! Comme la méthode de fusion pour lors de la création d'un calque de flou est "Direct" (si la méthode de mélange par défaut de la boîte à outils est réglée sur "Par défaut du calque") cela a flouté tout autour de la bordure extérieure du contenu du calque groupe. Vous pouvez changer le mode de fusion par défaut via la section paramètres par défaut pour les nouveaux calques de la Boîte à Outils.
Vous pouvez paramétrer le mode de fusion par défaut utilisé par les nouveaux calques via la section paramètres par défaut pour les nouveaux calques de la boîte à outils à l'option mode de fusion par défaut.
|
Note Dans les versions précédentes à "0.62.02" de Synfig, par défaut, la méthode de fusion pour les nouveaux calques de flou était "Composé", cela entrainé que la bordure extérieure du contenu du calque groupe était toujours nette. Ce dont nous avons besoin ici c'est de la méthode de mélange "Direct". Sélectionnez juste le calque de flou et dans le Panneau Paramètres, changez la méthode de fusion vers "Direct".
|
OK. Maintenant nous avons tous les contenus de notre calque groupe floutés, sauf tout ce qui est en dessous qui reste net ! Ceci car l'effet du Calque Flou est limité au scope du calque groupe car le calque flou est dedans celui ci.
Vous pouvez télécharger le fichier File:Doc Adding Layers.sif utilisé dans cet exemple.
Pour aller plus loin...
Si vous jetez un œil au menu principal de Synfig à "Calques → Nouveau Calque" vous remarquerez qu'il existe un large choix de possibilités pour créer des calques, telle que "Transformer → Rotation" par exemple. Vous pouvez les utiliser pour ajouter de nouvelles propriétés à vos objets. Et comme pour les propriétés de base dans le tutoriel précédent (Bases de l'Animation) vous pourrez les changer sur certaines image clé. Synfig se chargera d'interpoler les étapes intermédiaires.
Par exemple vous pouvez créer une forme (Créer des formes) et lui superposer un calque de rotation. Combinez-le avec les acquis du dernier tutoriel (Bases de l'Animation) et vous pouvez créer un effet de rotation. Cette technique est utilisée pour la création d'animation papier découpé.
Continuons à creuser et allons créer des formes.